まえがき
タイトル通り。自分の言葉でOUTPUTすることで、CSR/SSR/SSGを人に説明できるくらいに理解するための備忘録。
参考
CSRとSSRの比較記事として分かりやすかったもの。
CSR/SSRで画面が完成するまでのフロー
JavaScriptを使って画面を生成するCSR/SSRには、画面が完成するまでに2つの状態がある。
Viewable
・画面にコンテンツを表示できる状態
Interactable
・ボタン押下/ページ遷移等ができる状態
まず画面のコンテンツが表示できる(Viewableな)状態になった後、ボタン押下/ページ遷移等ができる(Interatableな)状態となる。
CSR
・⑤React実行完了後、ViewableかつInteratableな状態となる。
・①ビルドで「1つの空のHTMLファイル」「各画面を描画するために必要なJSファイル」を生成する。
・初回リクエスト(ルートパス/へのリクエスト)時のみ②-⑤が発生。
・初回リクエスト時に「ページ全体」に対する処理が行われる。
・初回リクエスト以降のページ遷移で、サーバへのリクエストは発生しない。

CSRのメリット
〇 静的ファイルを返すホストサーバであれば、どこでもホスト可能(S3等)
〇 初回リクエスト時に、各ページをブラウザ側で生成するために必要なものを全部もってくるので、
・ページ遷移するたびに、サーバにリクエストする必要なし
・処理がブラウザ側で完結しているので、ページ遷移が速い
〇 サーバ側は初回リクエスト時に静的リソースを返すだけ&HTMLファイル生成もブラウザ側で行うので、サーバ負荷の心配不要。
CSRのデメリット
✕ リクエストで受け取ったHTMLを元にブラウザ側でViewableなHTMLを生成する必要があるので、初期画面表示が遅い。
✕ サーバ側でHTMLが完成しないので、SEO的に△
(Googleのクローラ側でJS実行してHTMLを完成させた上で評価する流れになるので、反映されるのが遅くなる)
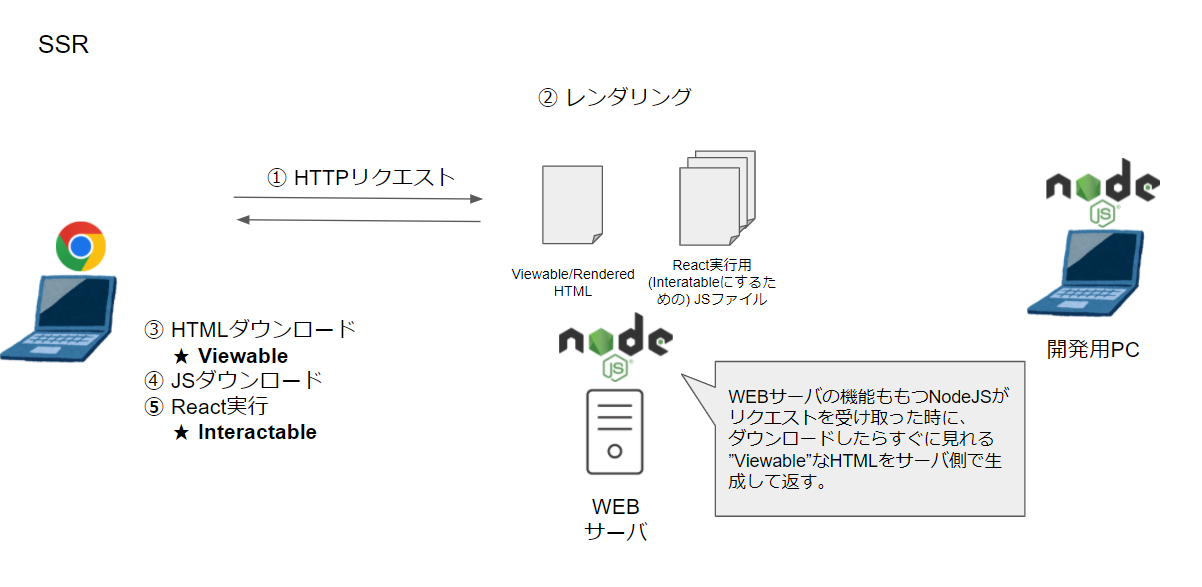
SSR
・③HTMLダウンロード後Viewableとなり、⑤React実行完了後Interactableな状態となる。
・各画面にアクセスする度に①-⑤が発生。
・毎回リクエストするのは「ViewableなHTMLファイル」を取得するため。
・「ViewableなHTMLファイル」をサーバ側で生成するために、Node.jsという環境が必要。

SSRのメリット
〇 リクエストの結果としてViewableなHTMLが返ってくるので、初期画面表示が速い。
〇 SEO対策的に〇
(GoogleのクローラはViewableなHTMLを読み込んですぐ評価できる)
SSRのデメリット
✕ Node.js搭載のWEBサーバをホスト環境として用意する必要がある。
✕ ページ遷移する度にリクエスト&サーバ側でHTML生成するので、
・CSRよりもページ遷移が遅い
・サーバ負荷が高くなる
SSRは基本的に使わない方が良さそう
下記の記事でSSRを使うべきか/使わないべきかについて説明してくれている。あとで自分用に見返すためにまとめ部分だけ引用させていただく。
・基本的にSSRをするとコードが複雑になるので、避けられるなら避けるべき。
・SSRが必要なのはSEOを意識するWebページだけ。
・SEOが不要なページであれば、認証ありなAPIコールは全てブラウザ上で行えば良い。
・不用意な混入を防ぐために、getInitialPropsをやめてgetServerSidePropsを使おう。
SSG
・①ビルド時に各画面ごとのHTMLファイルが生成される。
・APIで取得される動的データの部分は、ビルド時にAPIコールした結果をJSONファイルにしてビルド物に組み込む。
・CSR/SSRと異なり、ブラウザ側でReact等は実行されない=Interatableになるフェーズはない。

SSGのメリット
〇 CSR同様、静的ファイルを返すホストサーバであれば、どこでもホスト可能(S3等)
〇 ビルド時に生成したHTMLファイルを返すだけなので、SSRよりも画面表示速度が速い。
SSGのデメリット
✕ データのリアルタイム性が△。データを再反映するには再ビルドが必要。
✕ ページ数が多い場合、ビルドに時間がかかる。
結局どれを使えばいい?
CSR/SSR/SSGそれぞれにメリット/デメリットがあるので、開発するアプリ/システムで「何を求めて、何を切り捨てるか次第」となる。
色んなケースが考えられるが、ここでは4つの例を挙げておく。
例1:社内だけで使う管理アプリ
・SEO意識する必要がない=SSRでなくてもいい
・初期画面表示そんな早くなくてもいい=SSRでなくてもいい
→ CSRを使おう。
例2: 沢山のユーザーに使ってもらいたいWEBアプリ
・検索上位に出てきて欲しい=SSRでSEO最適化
・初期画面表示早くしたい=SSRで実現
・サーバ負荷は出来るだけ抑えたい=TOP画面以外はCSRにする
→ SSRとCSRのハイブリッド方式にする ※Reactのフレームワークの「Next.js」で実現可能である。
例3: 画面を構成する部品として、API等で取得する動的なデータが多く含まれるアプリ
・APIコール&HTML生成は、ブラウザよりも高性能&高速ネットワークのサーバ側でSSRした方が速いので、この場合はSSRの方がいいケース。
例4: 技術ブログ
・ブログに載せるのは静的データのみなので、SSG一択。
自分用MEMO(後書きしていく)
SEOが関係ないページでは、メインコンテンツのレンダリングはブラウザ側で行えばええやん?
・SSRのいいところは①初期画面表示の速さ②SEO的に良いくらいで、②を求めないならSSRのメリットとして残るのは「初期画面表示の速さ」だけとなり、こうなると「SSRの実装コスト/Node.jsサーバの用意/サーバ負荷」のデメリットの方が重く感じるので、SEOが関係ないページでのコンテンツのレンダリングはブラウザ側でええやんとなる。
認証ありなAPIをコールするページはSEO意識する必要がないページとなるんだから、ブラウザ側で行えばええやん。
・ブラウザはリクエスト時に自動でCookieを付与してくれるが、サーバにはそんな機能はないため、
ブラウザから来たリクエストの中に含まれる認証情報を取り出して、サーバからのリクエストにもそれを付与したりと
ちょいと実装が面倒くさい。
・そもそも認証ありで取得されるデータ(認証済ユーザーたちによって頻繁に更新されるデータ)がレンダリングされるページはSEOを意識する必要はないんだから、頑張ってサーバサイドで取得しないで、ブラウザ側で取得すればええやん?ということである。