概要
2023年2月1日に実施されたセミナー「手持ちのCSV データを変換して地図上に表示してみよう」に参加しました。Geoloniaの中の人に許可いただきましたので、セミナーの内容を情報共有したいと思います。すぐに忘れてしまうので忘備録を兼ねて。
Geoloniaの地図に複数のマーカーを設置するには、マーカーの緯度経度を指定したGeoJSON形式のファイルを読み込むのが簡単です。「CSV→GeoJSON」の変換は、GeoJSON APIを使うと、変換だけなく Web公開(GitHub Pages)も自動で行ってくれます。
最初に、GeoJSON形式について簡単に説明します。
GeoJSONについて
GeoJSONの仕様については、ここに詳しく書かれています。→Geojson仕様
次に示すのが、GeoJSONの例です。
{
"type": "FeatureCollection",
"features": [
{
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [経度,緯度]
},
"properties": {}
},
{
"type": "Feature",
"geometry": {
"type": "Polygon",
"coordinates": [経度,緯度]
},
"properties": {}
}
]
}
GeoJSONはJSONの一種で、キーと値によってデータを定義します。featuresキーに「featureオブジェクトの配列」を保存することで、複数地点の指定ができます。coordinatesキーには「経度、緯度」の順番で位置情報を数値で保存します。
Geolonia の Embed API で GeoJSON を読み込むには、divタグの属性に[class="geolonia"][data-geojson="GeoJSONのURL"]を指定するだけです。これだけで、複数地点にマーカーが表示された地図を描画することができます。
<div
class="geolonia"
data-geojson="GeoJSONのURL"
></div>
以上で、前提知識の説明は終わりです。次に、CSVをGeoJSONに変換し、Web公開してくれる GeoJSON APIを説明します。
GeoJSON API
GeoJSON APIのGitHubを見てみましょう。使い方が詳しく書かれています。
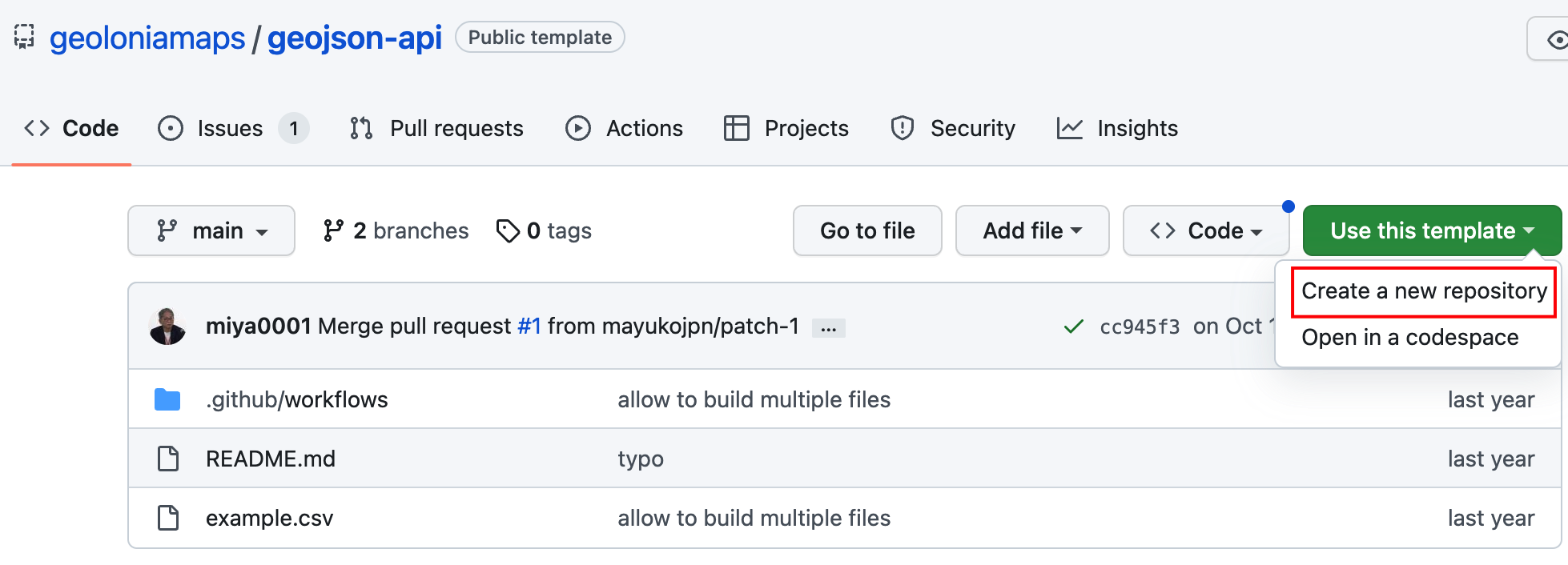
READMEの説明に沿って解説いたします。まず、「Use this template」で、このテンプレートを自分のリポジトリにコピーしてください。リポジトリの名前は任意です。今回は「geojson-api2」にしました(2つ目なので、2の添字付き)。
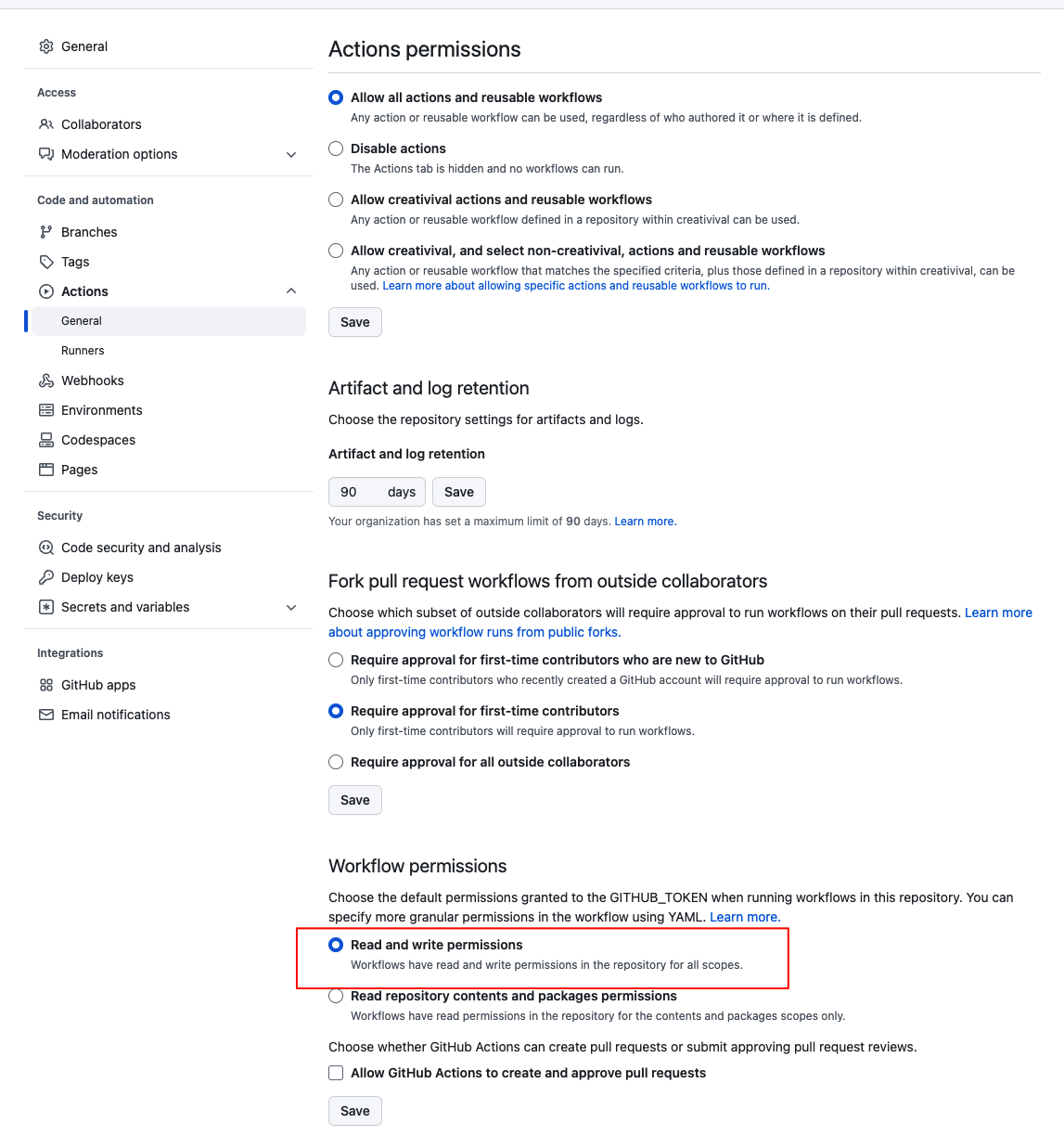
テンプレートがコピーできたら、Settings->Actions->General->Workflow Permissionsで「Read and write permissions」を選んでセーブします(ここ重要!)
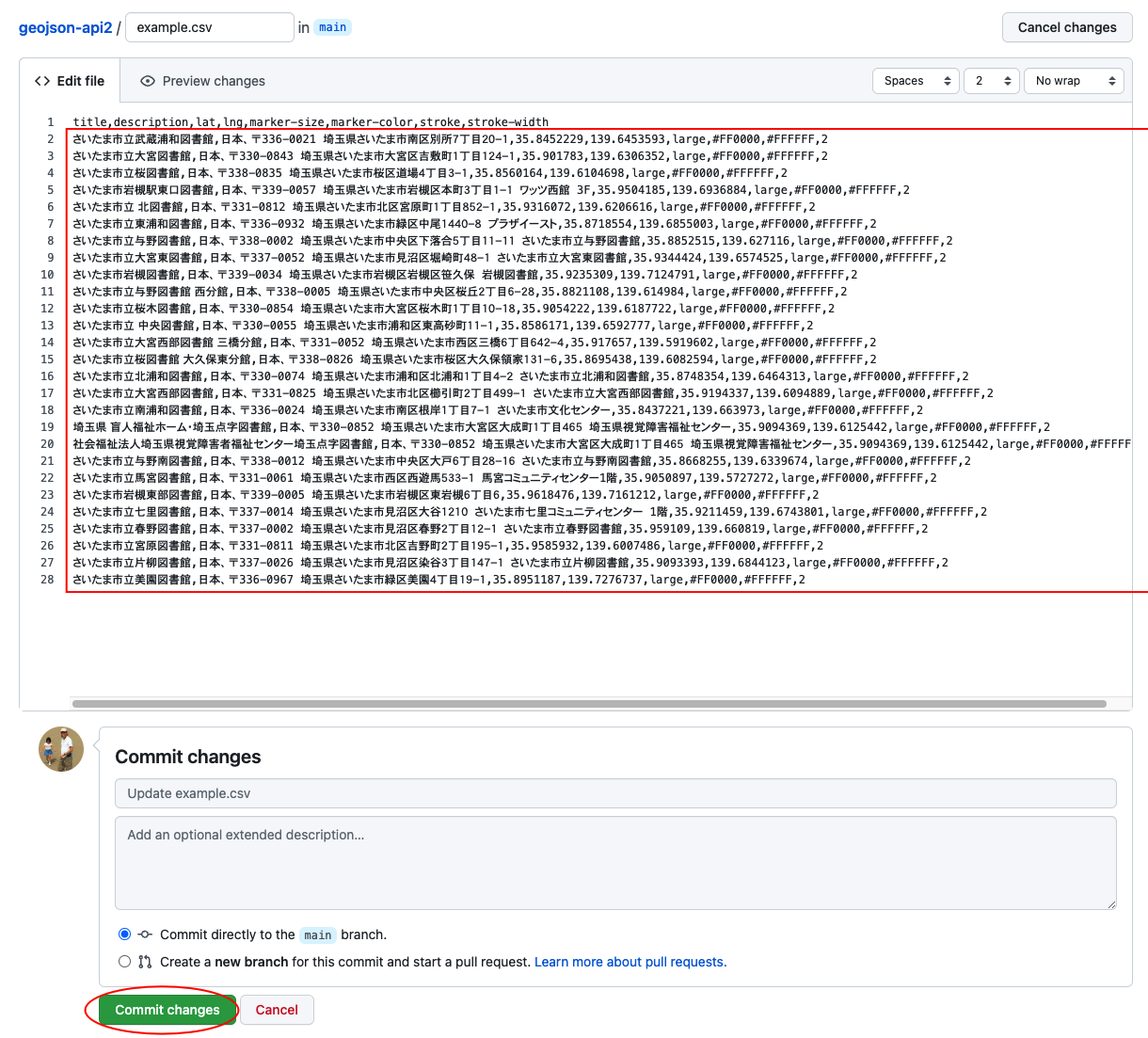
次に、example.csv を編集して、マーカーを表示したい場所(複数)を指定します。CSVの
各列のデータについては、GitHubのREADMEを参照してください。今回は、首都圏某市の図書館一覧のデータを登録しました。
データの編集が終わったら、「commit changes」をしてください。GitHub Actionsで自動的にGeoJSONへの変換が実行されます。
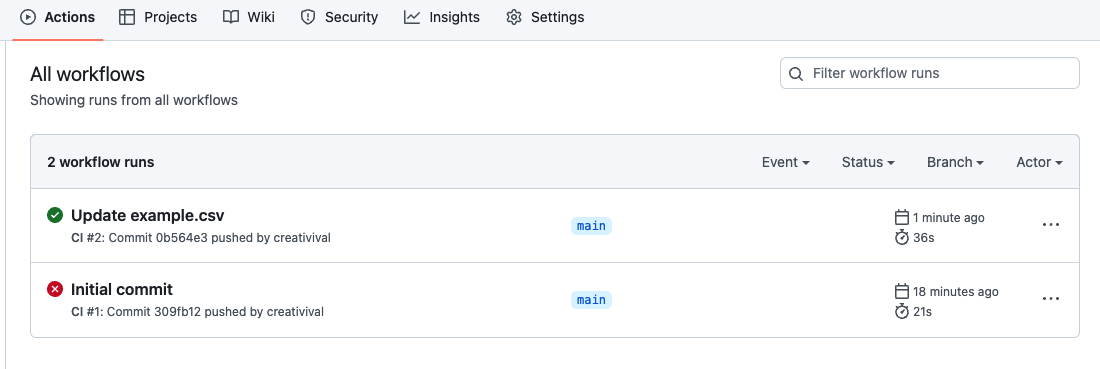
数分待って、Actionsタブで、コミットが成功したか確認します。(テンプレートをコピーしたときの、initial commint はPermissionsを変更していないため、失敗しています。)
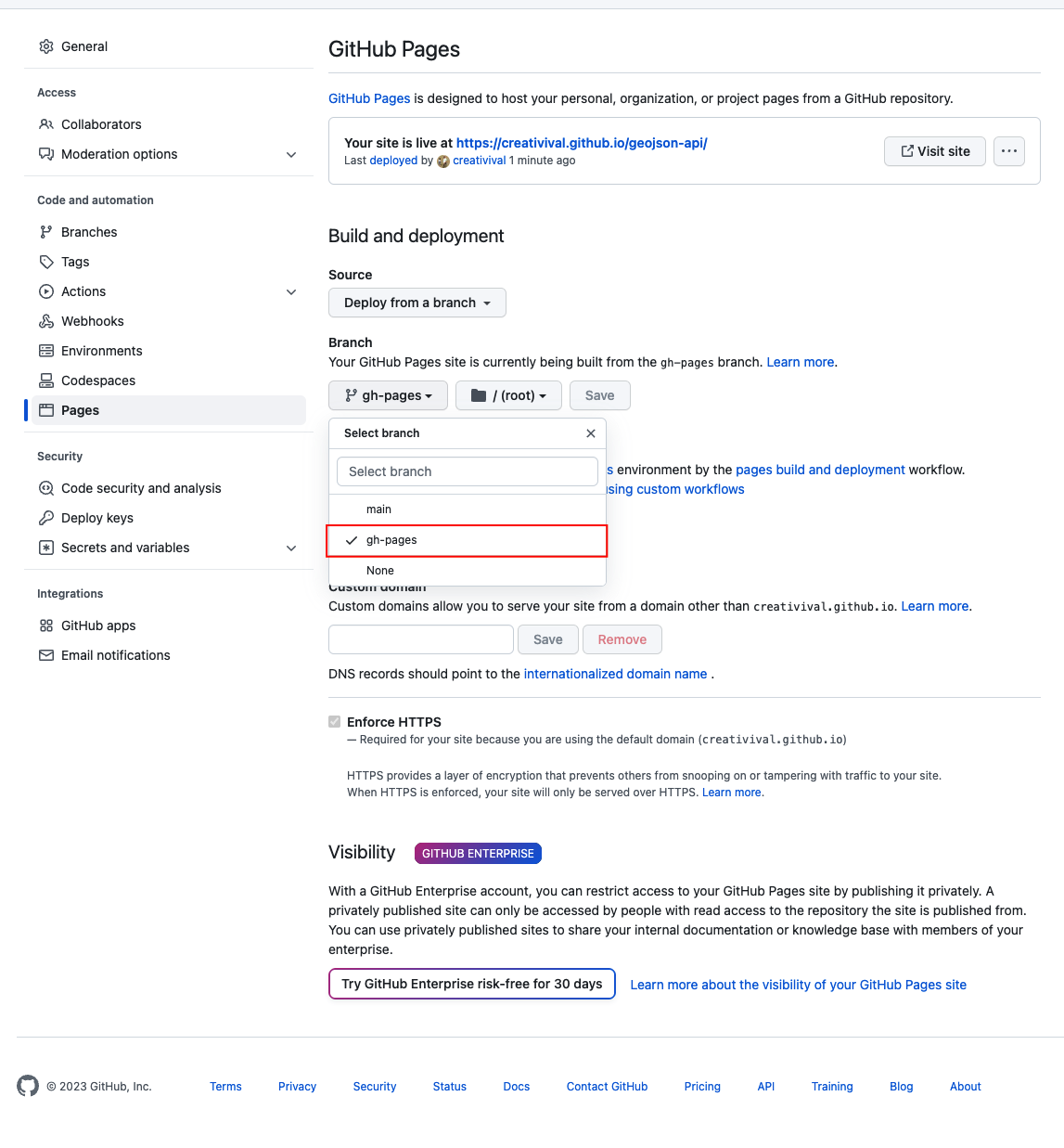
GeoJSON を自分のGitHub Pages で公開するための設定を行います。Settings->Pages->Build and developmentで、gh-pagesブランチを指定します。これで、自前のサーバーを用意する必要もなく、HTTPSでGeoJSONにアクセスできるようになりました。
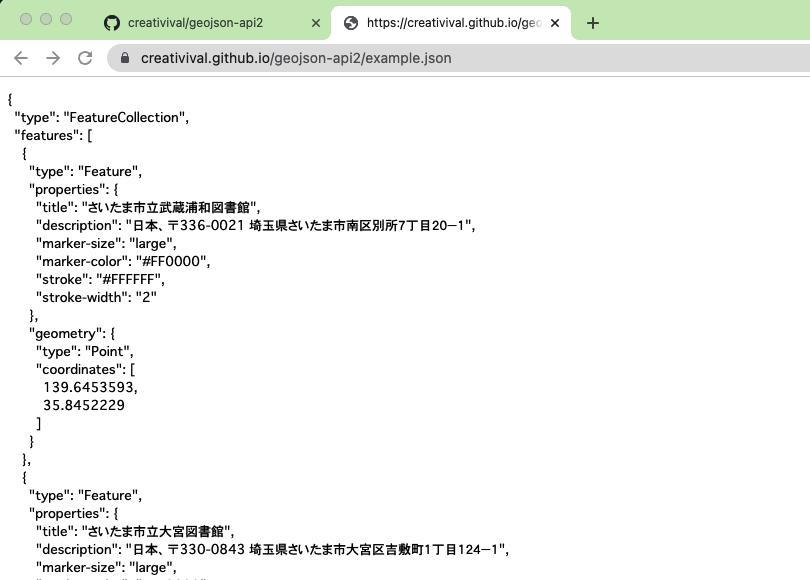
自動作成された GeoJSONを確認するには、ブラウザで「https://<あなたのGitHubユーザー名>.github.io/<リポジトリ名>/<ファイル名>.json」にアクセスします。下の画像のように、正しく変換できていることが確認できました。
最後に、マーカー付きの地図を表示します。
マーカー付きの地図を表示する
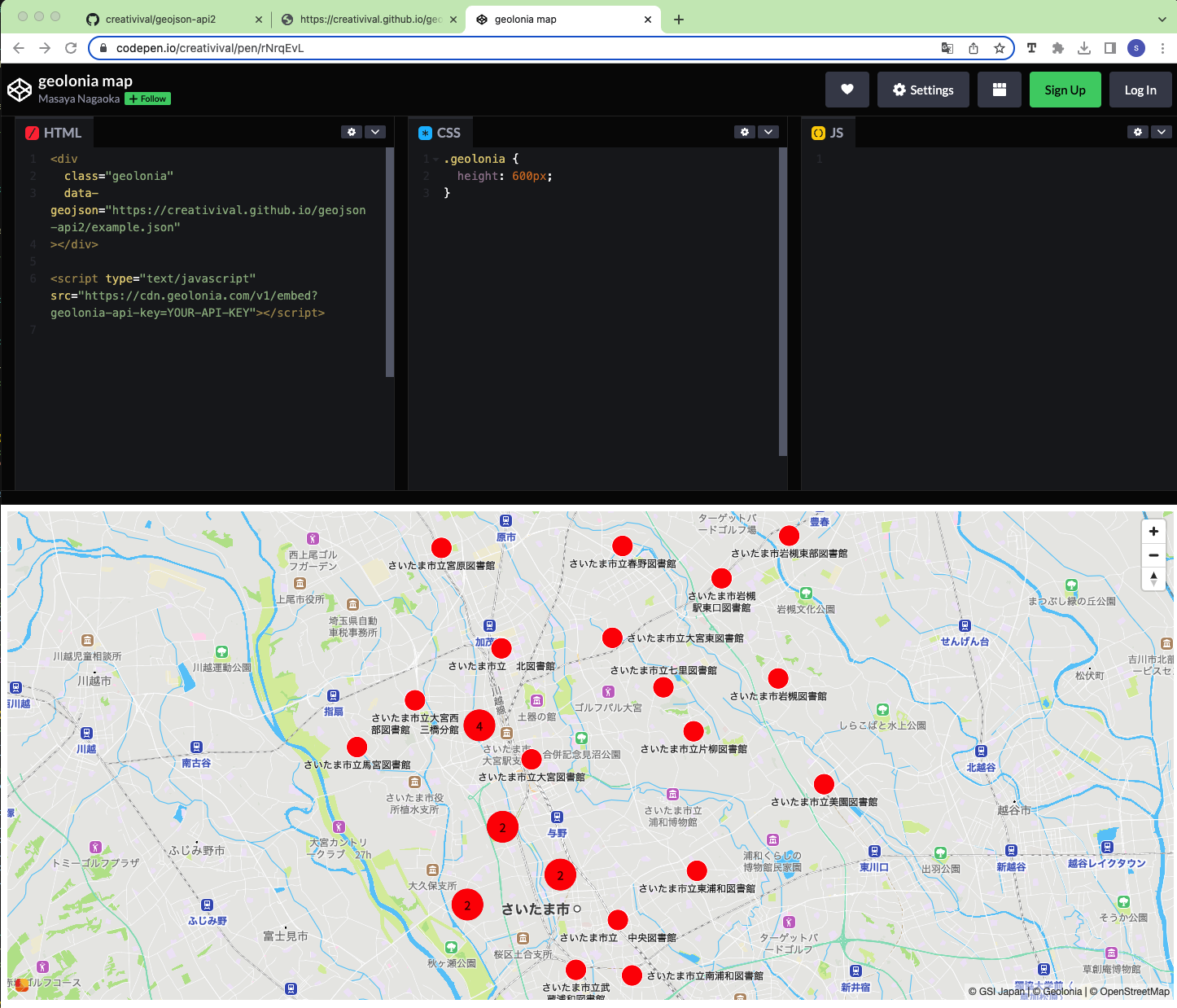
セミナーでは、CodePenを使って、地図の表示を確認しました。CodePenは初めて使いましたが、サーバーを立てる必要もなく、フロントの開発を行えるので便利です。数行のコードを書くだけで、地図を表示することができました。
HTMLエリアのコード
<div
class="geolonia"
data-geojson="https://creativival.github.io/geojson-api2/example.json"
></div>
<script type="text/javascript" src="https://cdn.geolonia.com/v1/embed?geolonia-api-key=YOUR-API-KEY"></script>
CSSエリアのコード
.geolonia {
height: 600px;
}
コードはたったのこれだけです! GeoJSONの変換は少し面倒でしたが、コーディングは1分で終わりました。
scriptタグで、Embed APIを読み込むと、地図が表示されます。CodePenを含めて、特定の環境では、共通のAPI KEY 「YOUR-API-KEY」 で地図表示可能です。
CSS で <dev class="geolonia">タグの heightを指定してやらないと、地図が表示できません。ここが「はまりポイント」とのことです(私もしっかり、はまりましたー)。
自動的に全てのマーカーが表示されるように、中心点と倍率が決定されるそうです。地図を見てみると、マーカーが重なると、大きいマーカーになって数字で表してくれています。Google Mapsでは、マーカーがたくさん重なってゴチャゴチャしてしまうところが、Geolonia Mapsでは、綺麗にレンダリングされるところが素晴らしいです。
これで、CSVファイルさえ用意すれば、複数マーカーの地図が表示できるようになりました。セミナーの内容報告は以上です。
所感
オンラインのセミナーは初めて参加したが、学びが多かった。GitHub Actionsは、WebアプリをHerokuでビルドするときに使っていたが、今回のような使い方もできることがわかり、驚いた。CodePenもCSSをいじったりするときに便利そうで、今後使っていこうと思う。