概要
2023年2月17日に実施されたセミナー「Geolonia Maps を使って観光マップを作ろう!」に参加しました。Geoloniaの中の人に許可いただきましたので、セミナーの内容を情報共有したいと思います。すぐに忘れてしまうので忘備録を兼ねて。
このセミナーで初めて、「PWA」という仕組みに触れることができました。PWAなら、iPhoneやAndoridといったデバイスごとに別のコードを用意する必要もなく、面倒な審査も不要など、利点がありまくりでした。このGoogle推奨のクロスプラットフォーム技術が、今後の主流になってくる未来を感じることができました。
最初に、PWAについて簡単に説明します。
PWAについて
PWAとは、「Progressive Web Apps」の略称で、モバイル向けWebサイトをスマートフォン向けアプリのように使えるようにする仕組みです。
PWAの利点
-
共通のコードを使える
PWAは全画面のWebサイトであり、どのようなデバイスであっても共通のコードで表示できる。 -
アプリストアの審査が不要
ネイティブアプリは公開時やアップデートのたびに、アプリストアの審査が必要だが、PWAなら即公開、アップデートが可能である。 -
ユーザーはネイティブアプリと変わりなく使用できる
ユーザーはスマホのホーム画面にアプリのアイコンを置いて、それをタップして起動できるので、ネイティブアプリとの差を感じにくい。
PWAの利点はたくさんありますが、上記の3点だけでもPWAの魅力が十分感じられることでしょう。ゲームのようなリアルタイムの応答が必要なアプリには不向きですが、それ以外のアプリはPWAへの乗り換えを検討できそうです。
セミナーの報告
では、ここから「Geolonia Maps を使って観光マップを作ろう!」セミナーの内容を報告します。今回のセミナーは、「GCP(Google Cloud Platform)」、「Googleスプレッドシート」、「GitHubサイト」と、3つのサイトを行き来して、PWAを作っていきます。
まず初めは、GCPサイトから見ていきます。
GCP
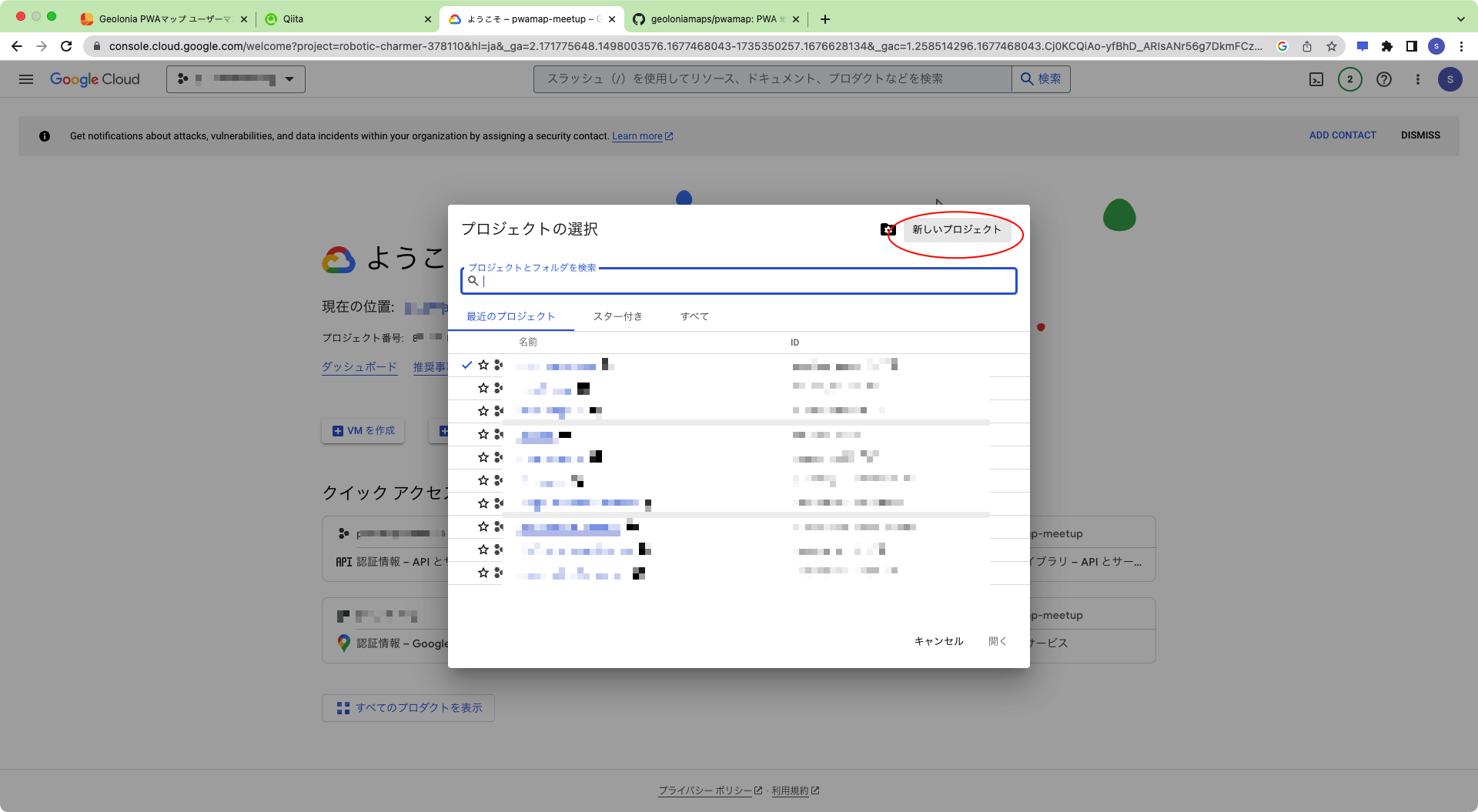
GCPサイトを開いて、「新しいプロジェクト」をクリックします。
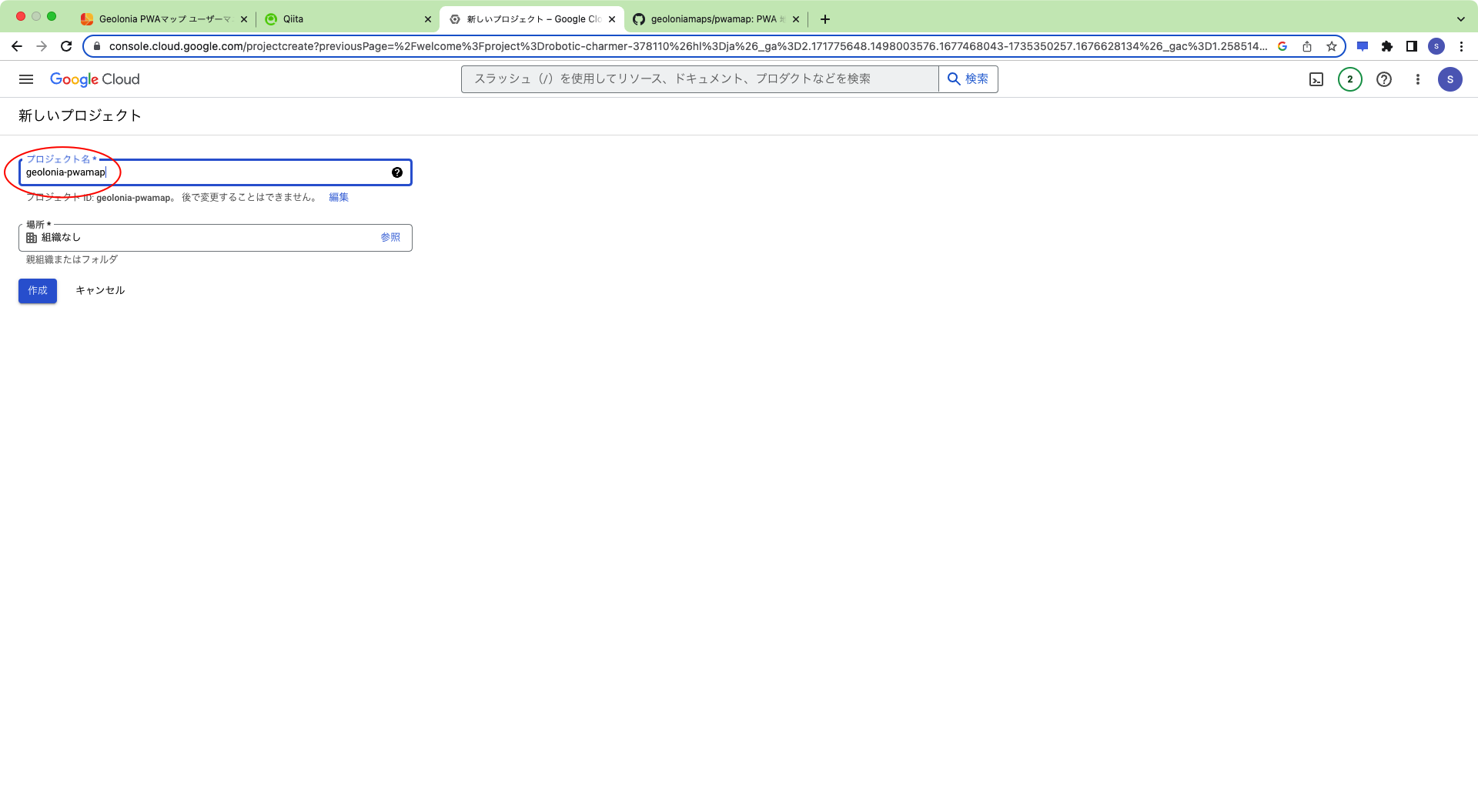
プロジェクトの名前は任意ですが、本稿では「geolonia-pwamap」にして、以下の作業を続けます。「作成」をクリックします。
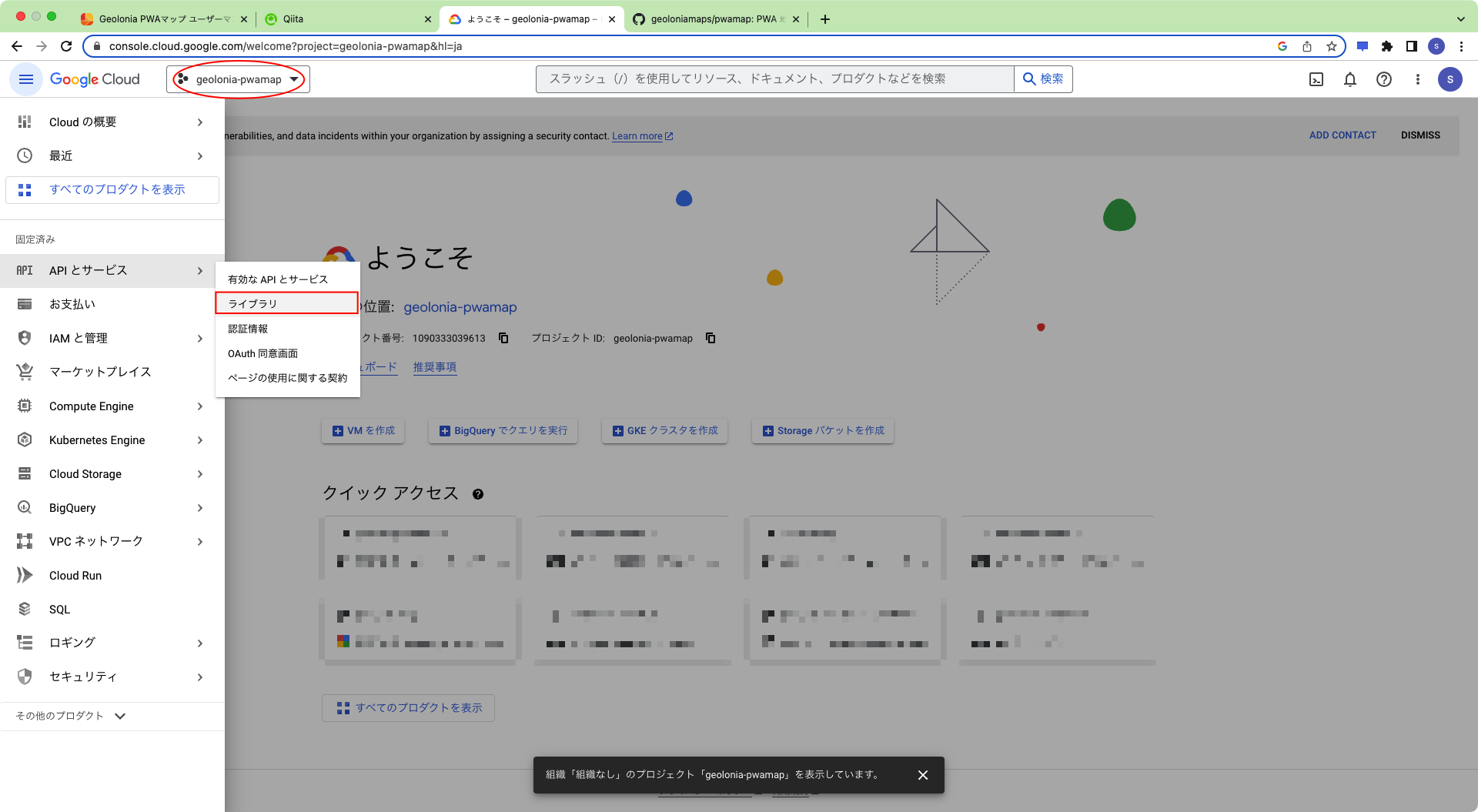
左上のプロジェクト名が正しいことを確認してから、「APIとサービス」「ライブラリ」をクリックします
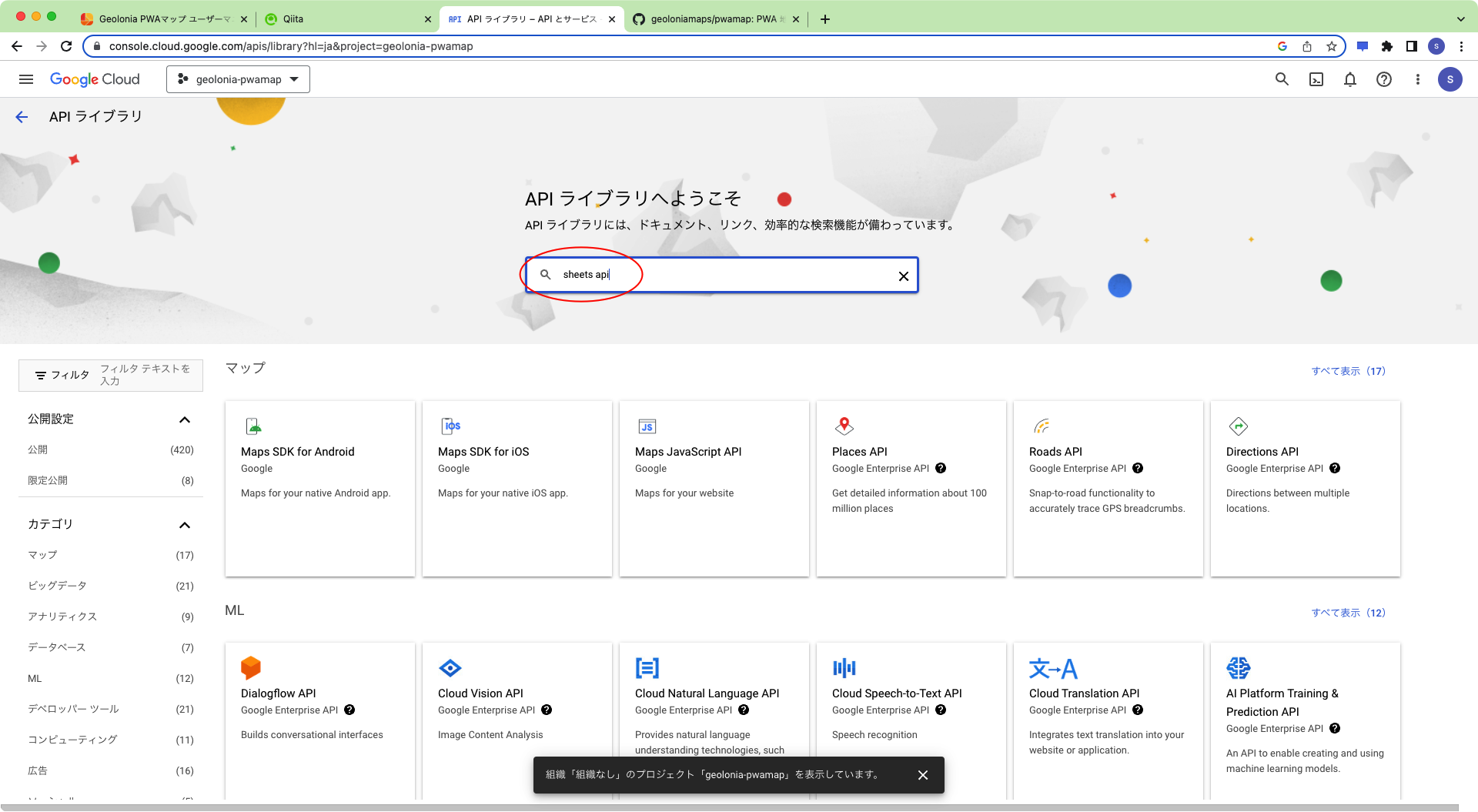
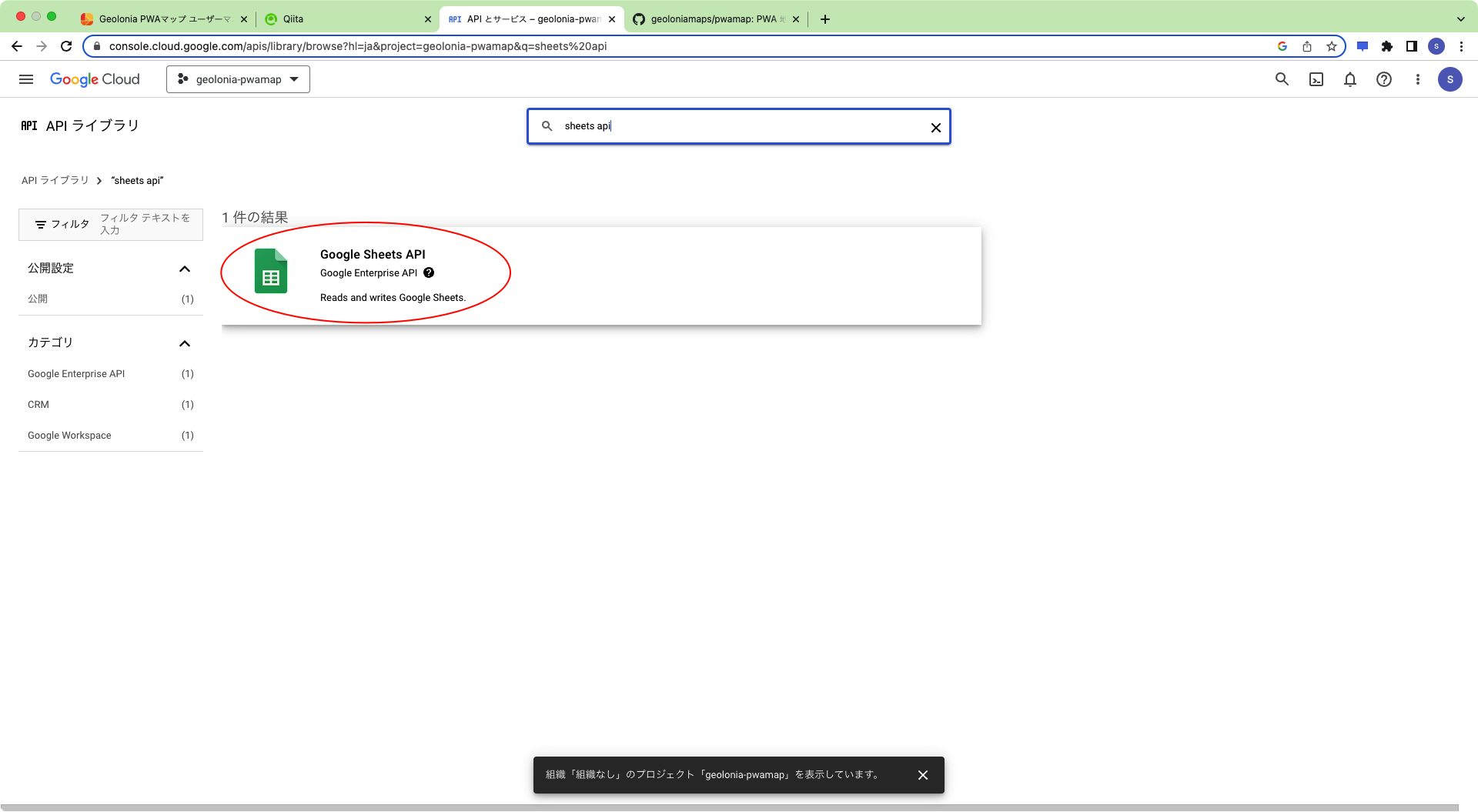
検索窓に「sheets api」を入力して、確定します。
「Google Sheets API」をクリックします。
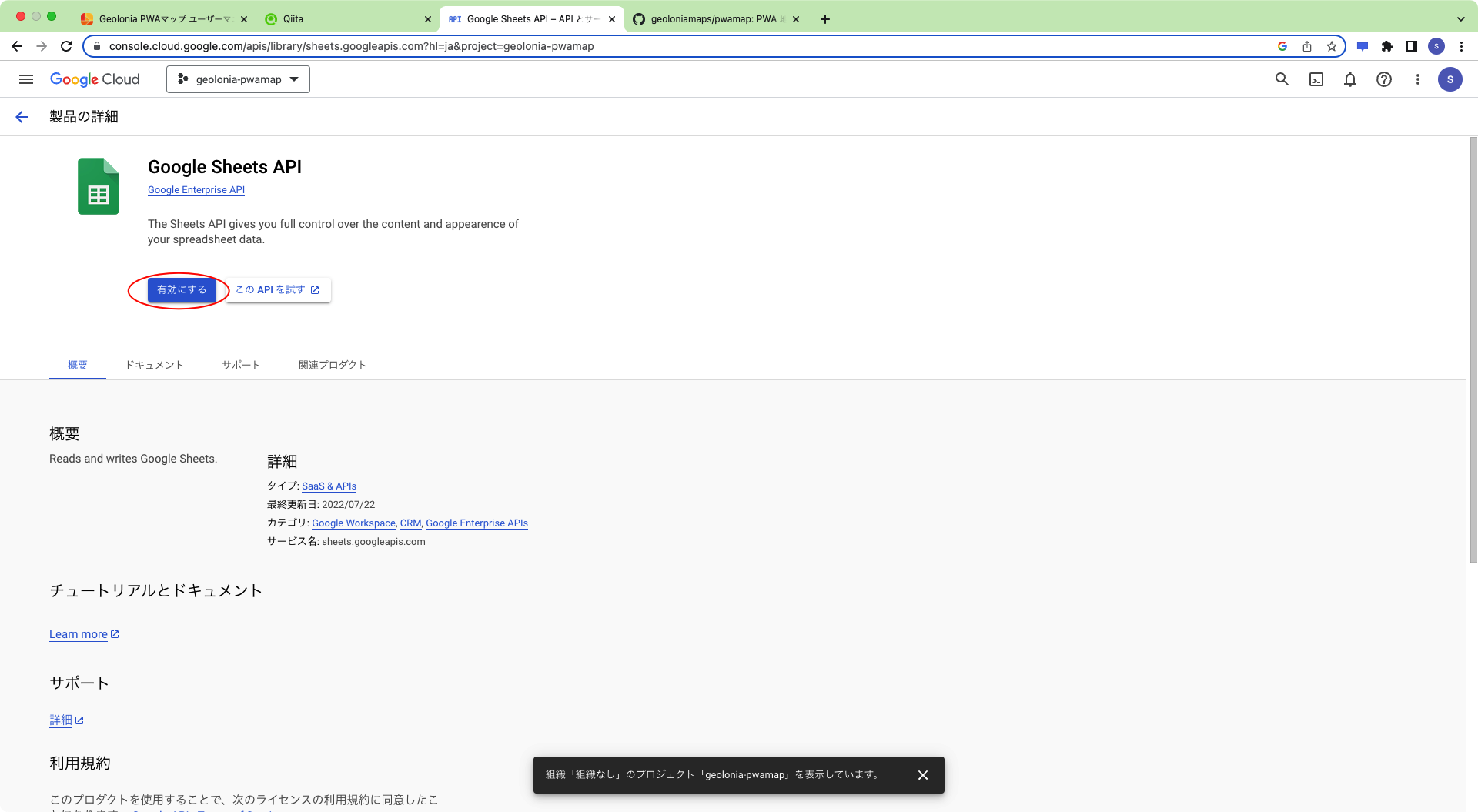
「有効にする」をクリックします。
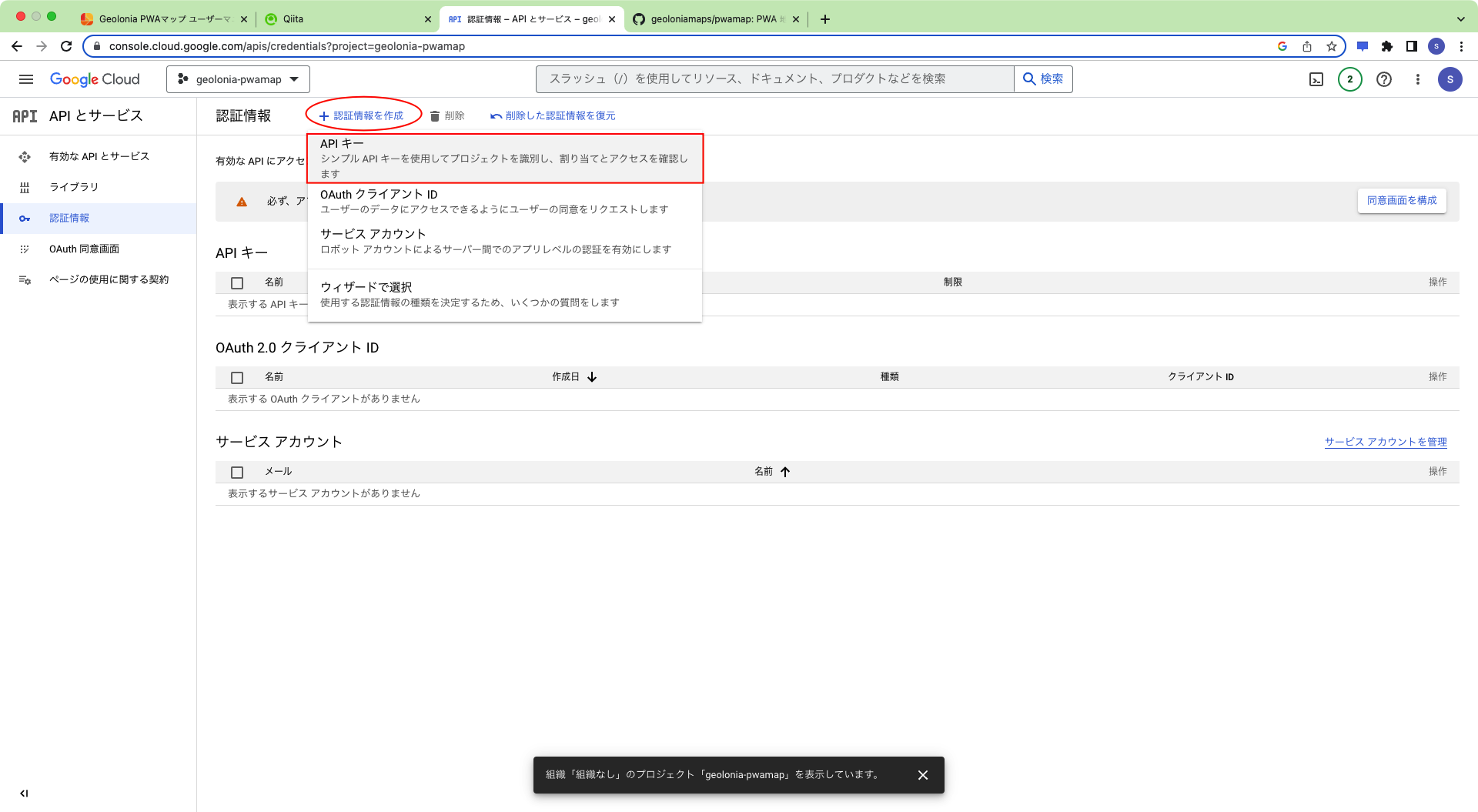
「認証情報を作成」「APIキー」をクリックします。
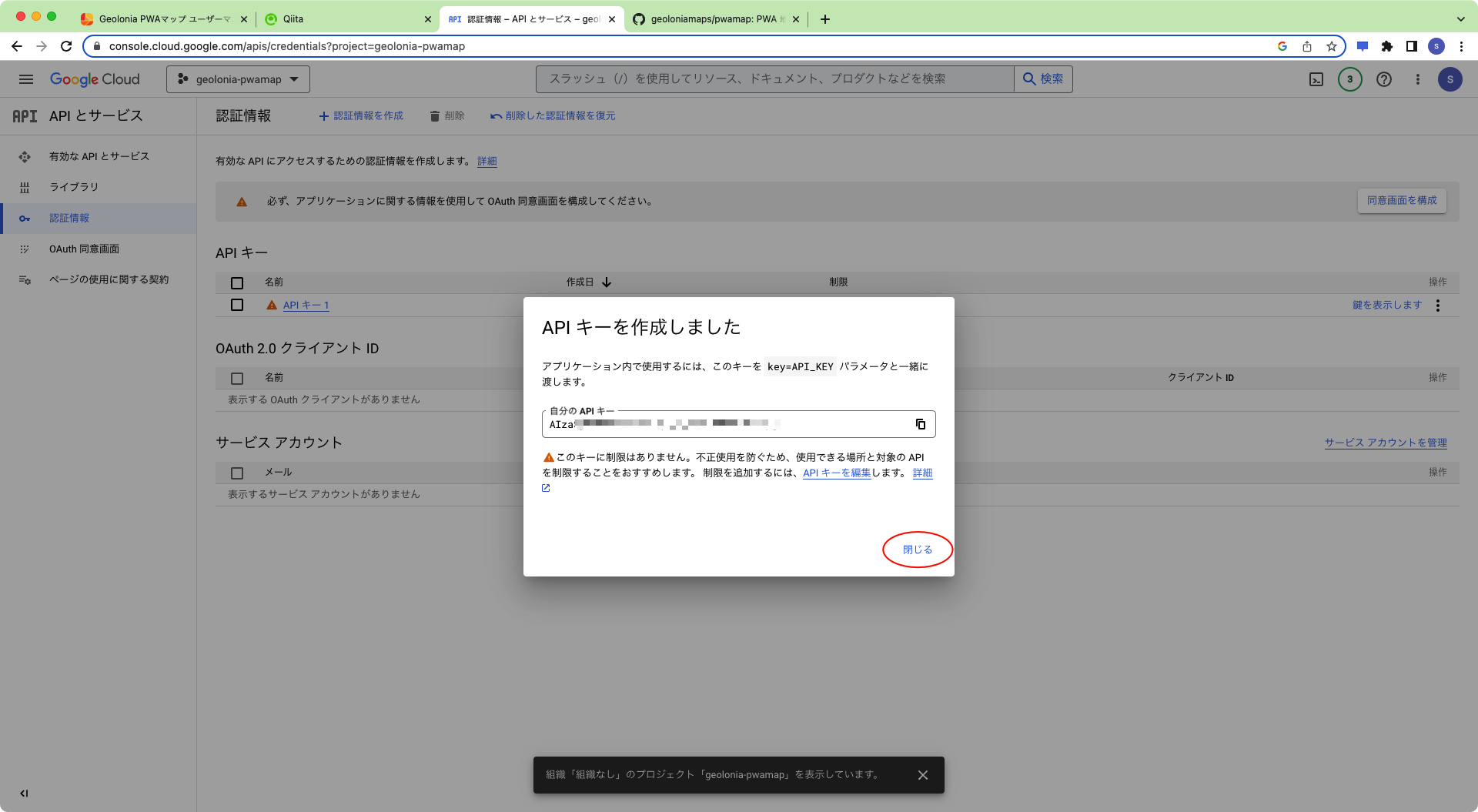
最後、作成された「APIキー」をコピーして、「閉じる」をクリックします。コピーした文字列は、大切に保存してください。これで、GCPでの作業は終了です。GCPは閉じてかまいません。
次に、Googleスプレッドシートに、観光マップの情報を入力します。
Googleスプレッドシート
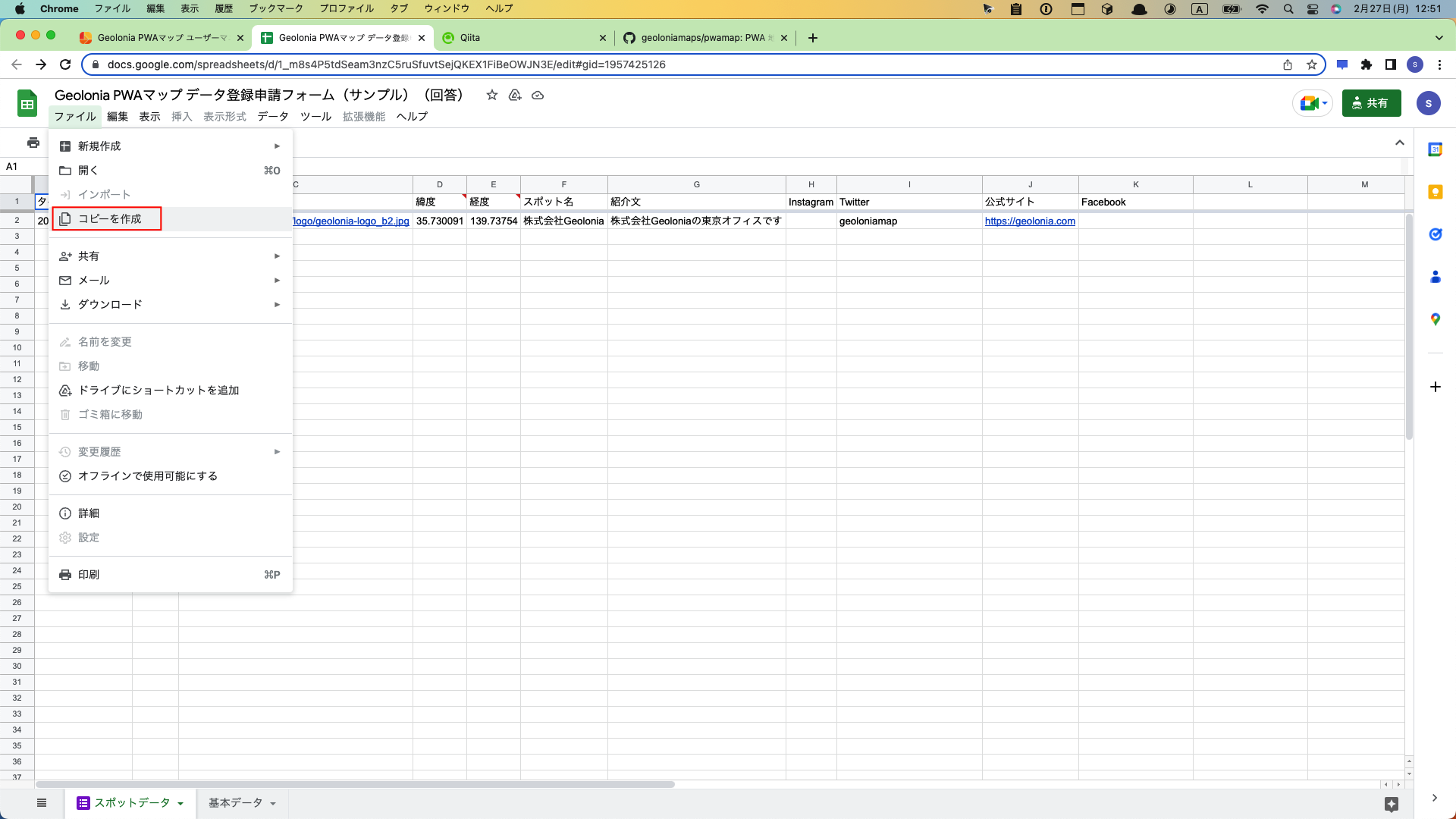
Geoloniaが公開しているGoogle スプレッドシートのサンプルにアクセスします。「ファイル」「コピーを作成」をクリックします。
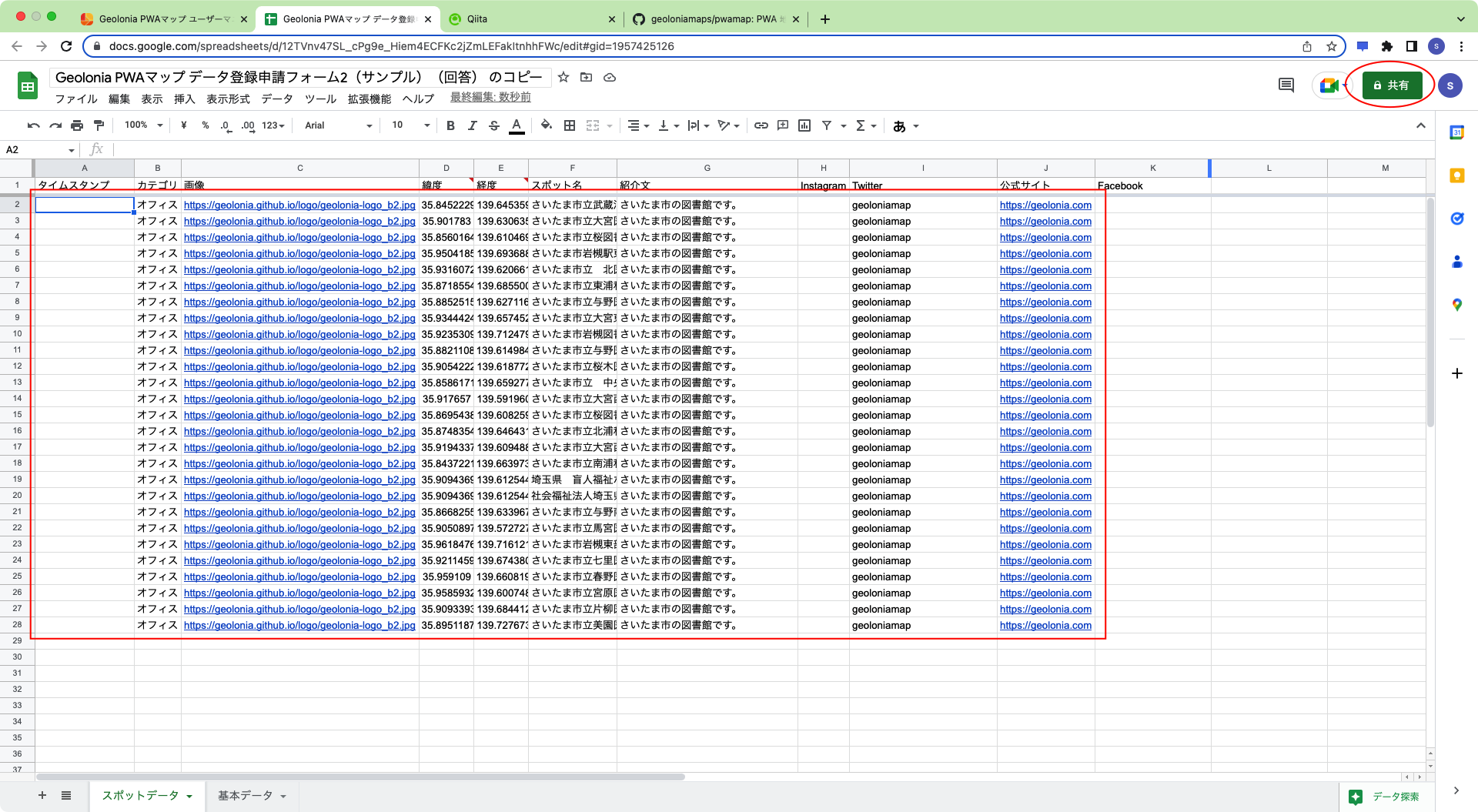
コピーしたシートを編集していきます。本稿では、首都圏某市の図書館のリストを入力しました。SNSのアカウントや公式サイトの入力も可能です。カラムAの「タイムスタンプ」は未入力でかまいません。
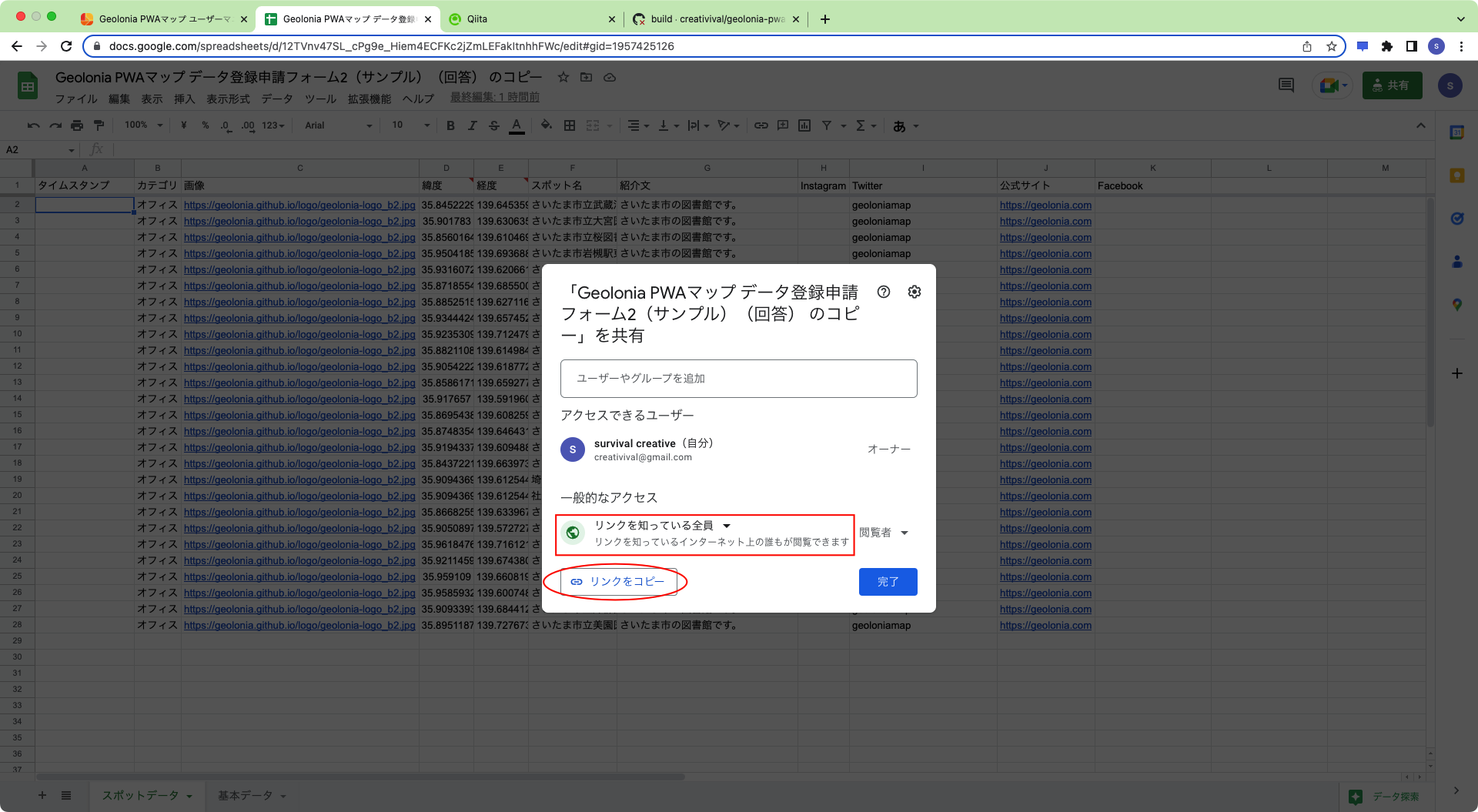
次に、スプレッドシートの情報を外部アプリから読み取る設定を行います。「公開」をクリックします。
「リンクを知っている全員」が選んで、「リンクをコピー」をクリックしてください。コピーしたリンクは大切に保存してください。以上で、スプレッドシートの作業は終わりです。こちらも閉じてかまいません。
さて、いよいよPWA本体の設定に入ります。GeoloniaさんのGitHubサイトを開きます。
GitHubリポジトリ「geoloniamaps/pwamap」
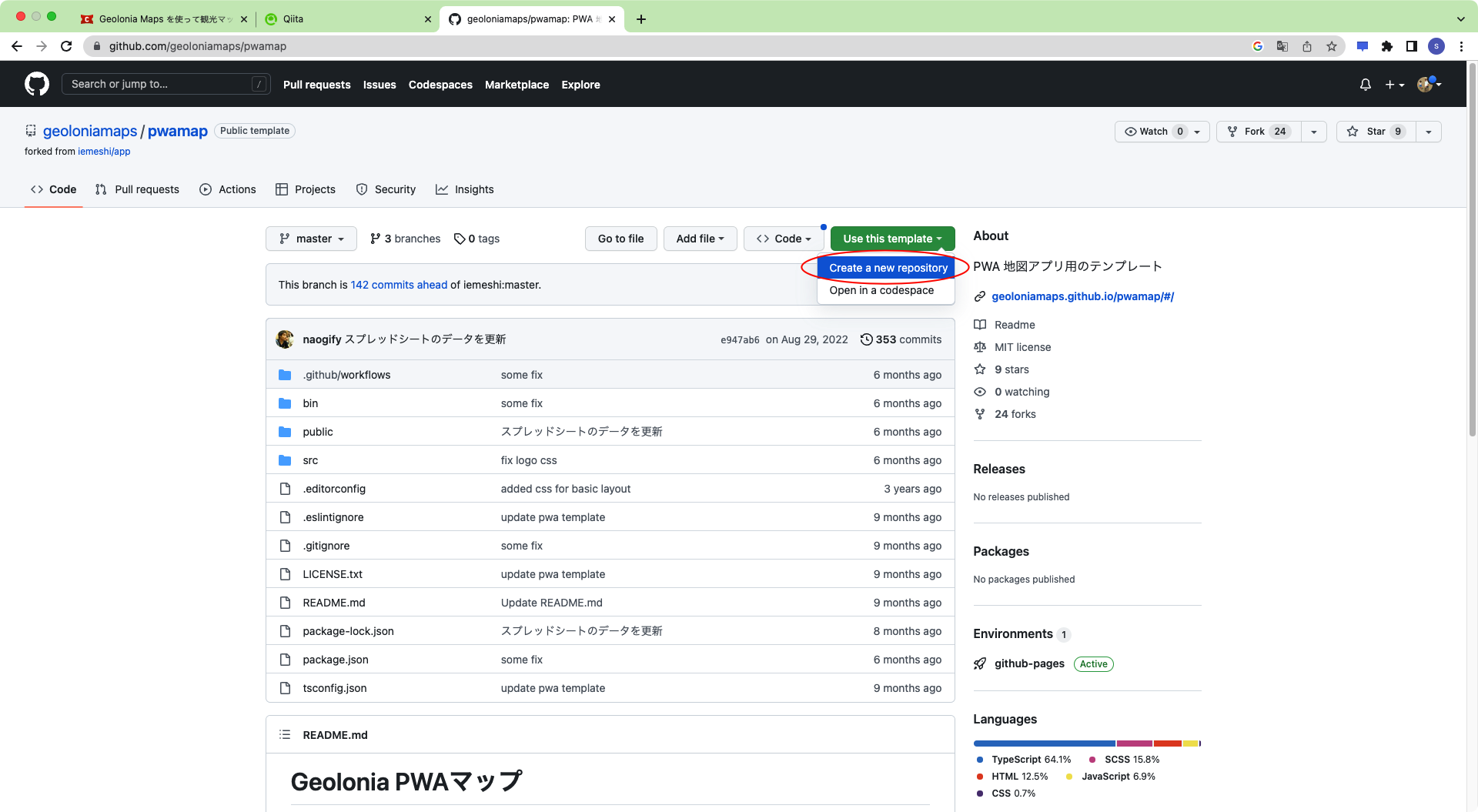
GitHubリポジトリ「geoloniamaps/pwamap」を開いてください。ここに全てのコードがあります。今回のセミナーでは、ローカル開発環境は使わずに、オンラインのエディターのみで、PWAを完成させることができます。
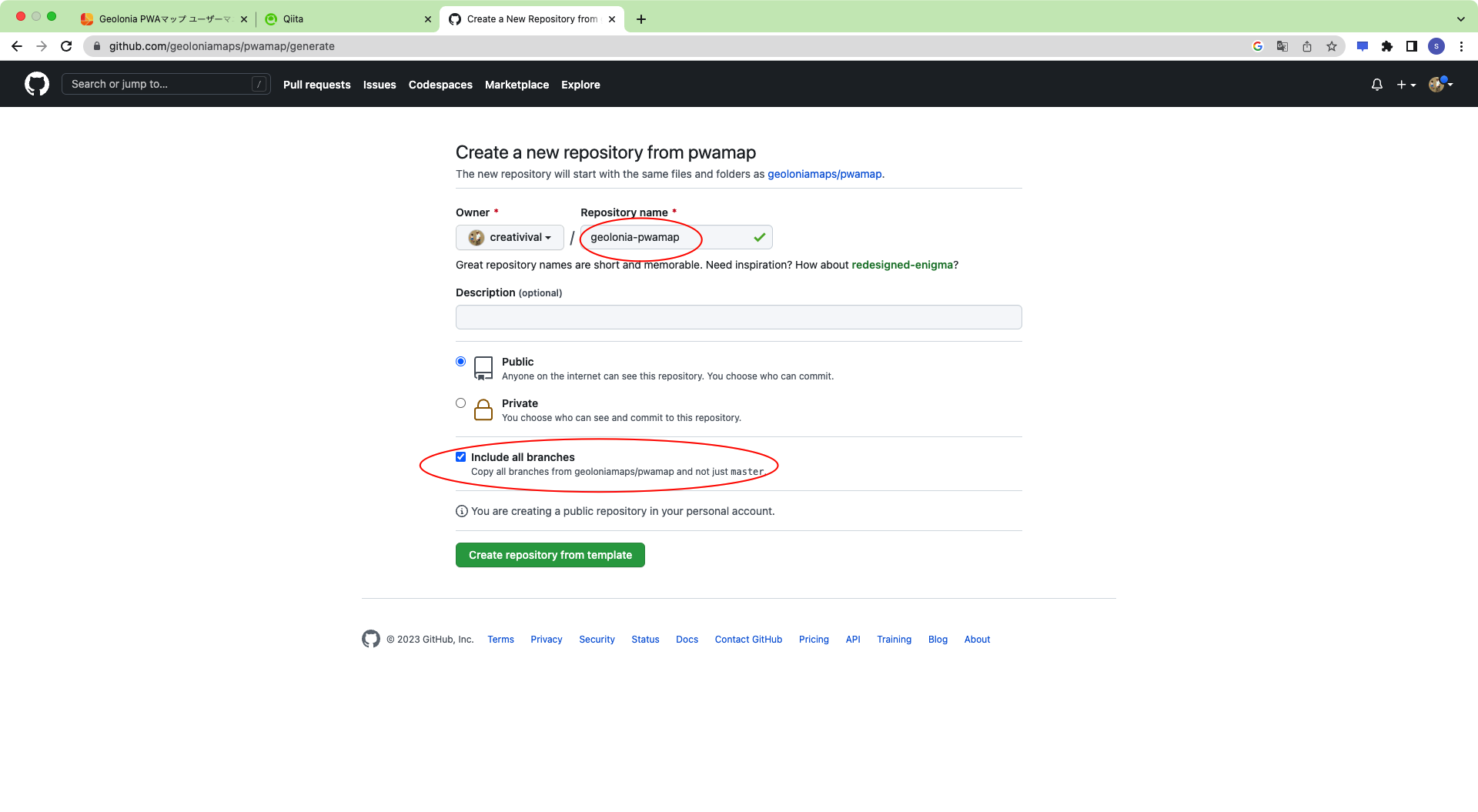
「Use this template」から、このリポジトリーをテンプレートとして、自分のリポジトリーにコピーします。
リポジトリ名は任意ですが、本稿では「geolonia-pwamap」にして、今後の作業を続けます。「Include all branches」にチェックを入れておいてください。
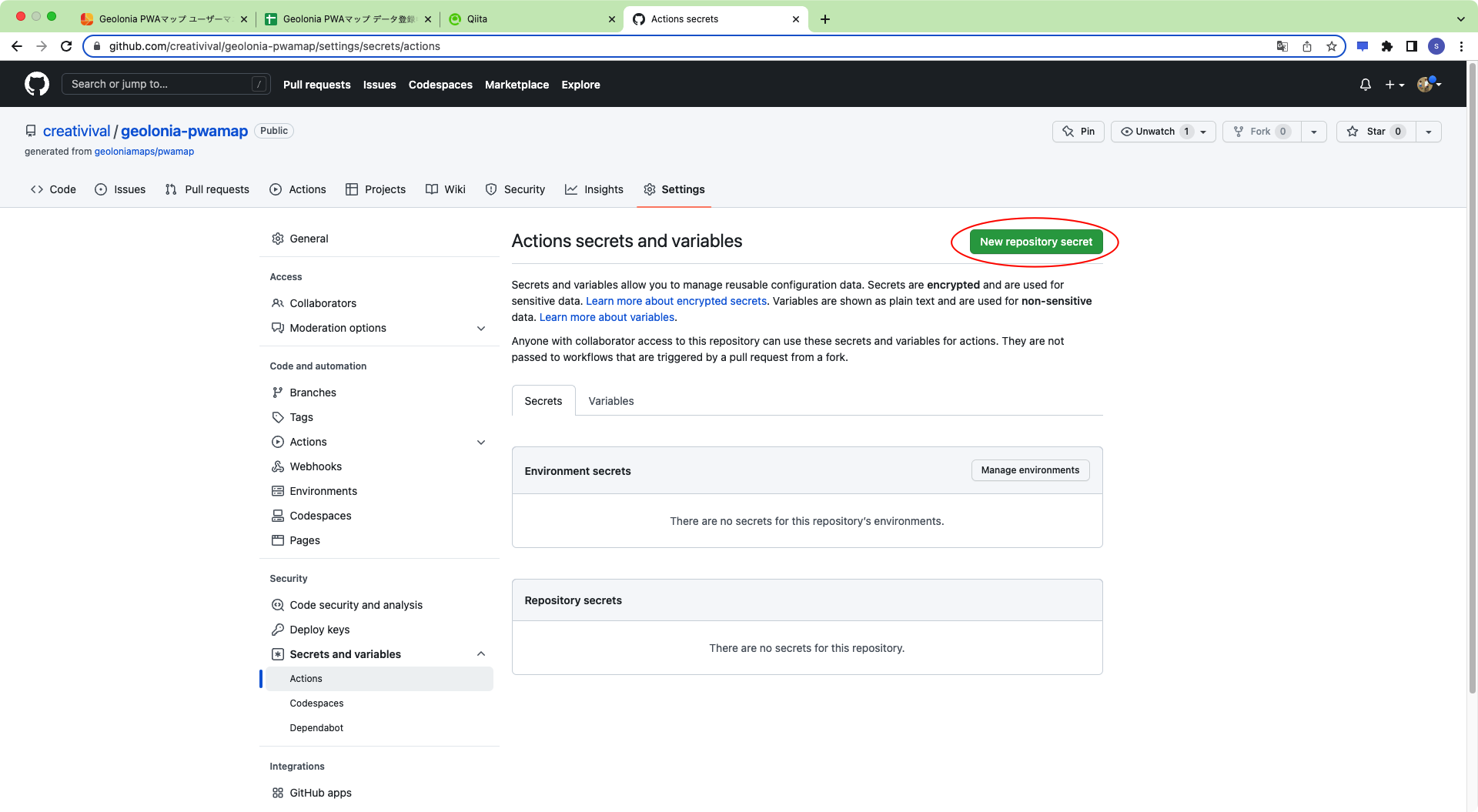
リポジトリがコピーできたら、データを読み込む設定を行います。「Settings」タブをクリックしてください。
「Security」「Secrets and variables」「Actions」から「New repository secret」をクリックして、2つの秘密情報を登録します。
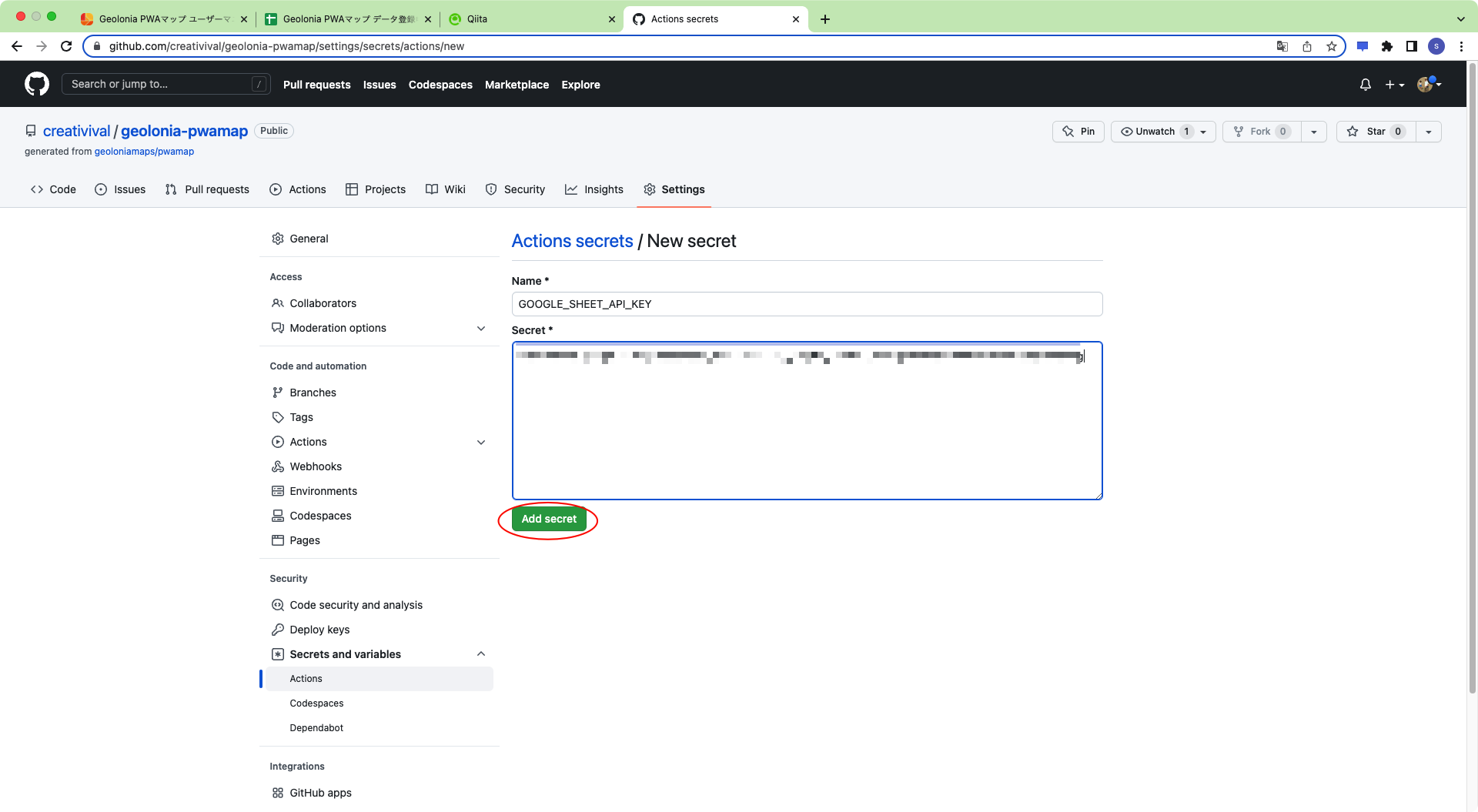
一つ目は、GCPで作成したAPIキーです。Name「GOOGLE_SHEET_API_KEY」にして、キーを登録します。
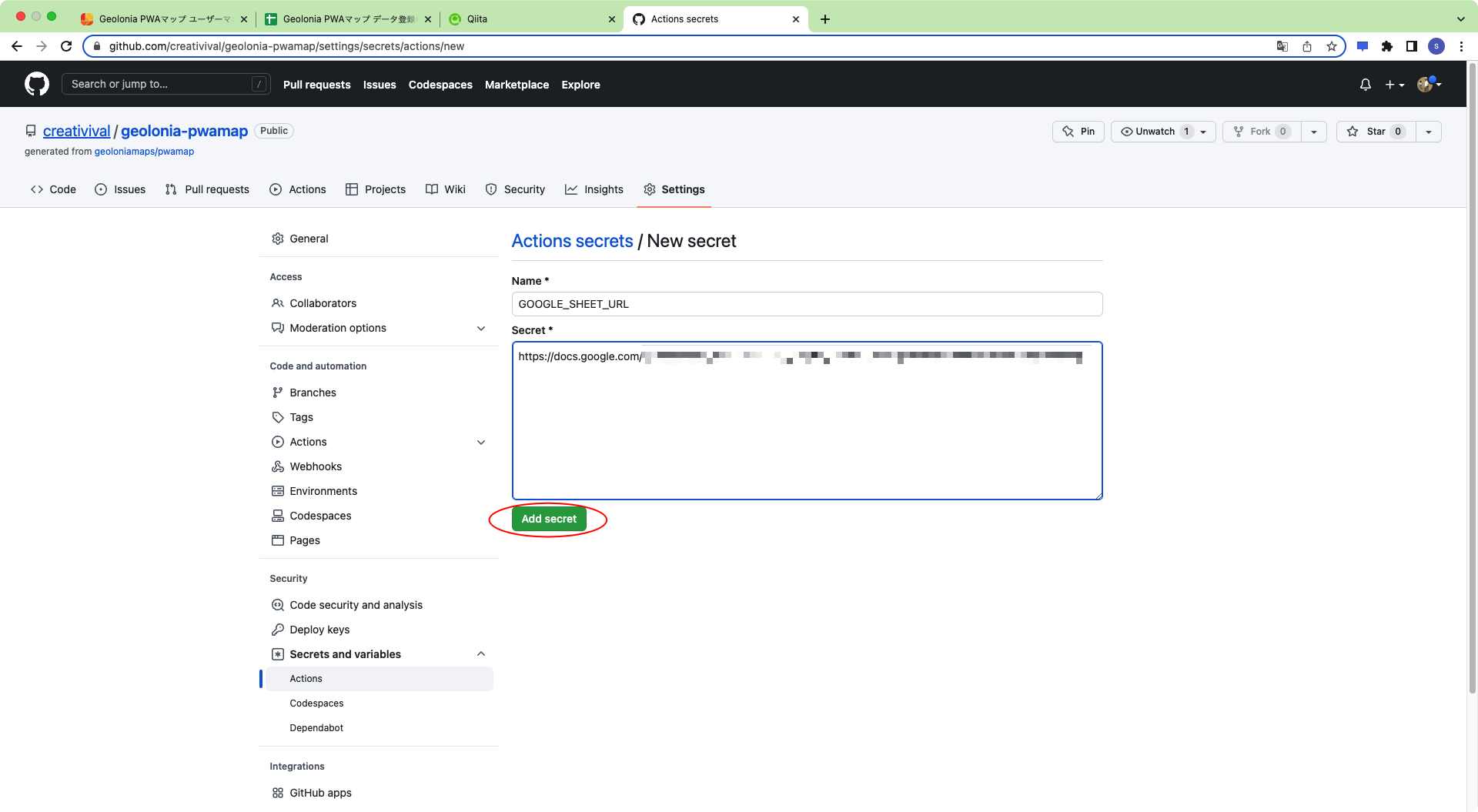
二つ目は、スプレッドシートのURLです。Name「GOOGLE_SHEET_URL」として、URLを登録してください。これで、Secretsの登録は終わりです。
次に、リポジトリーの設定を行います。
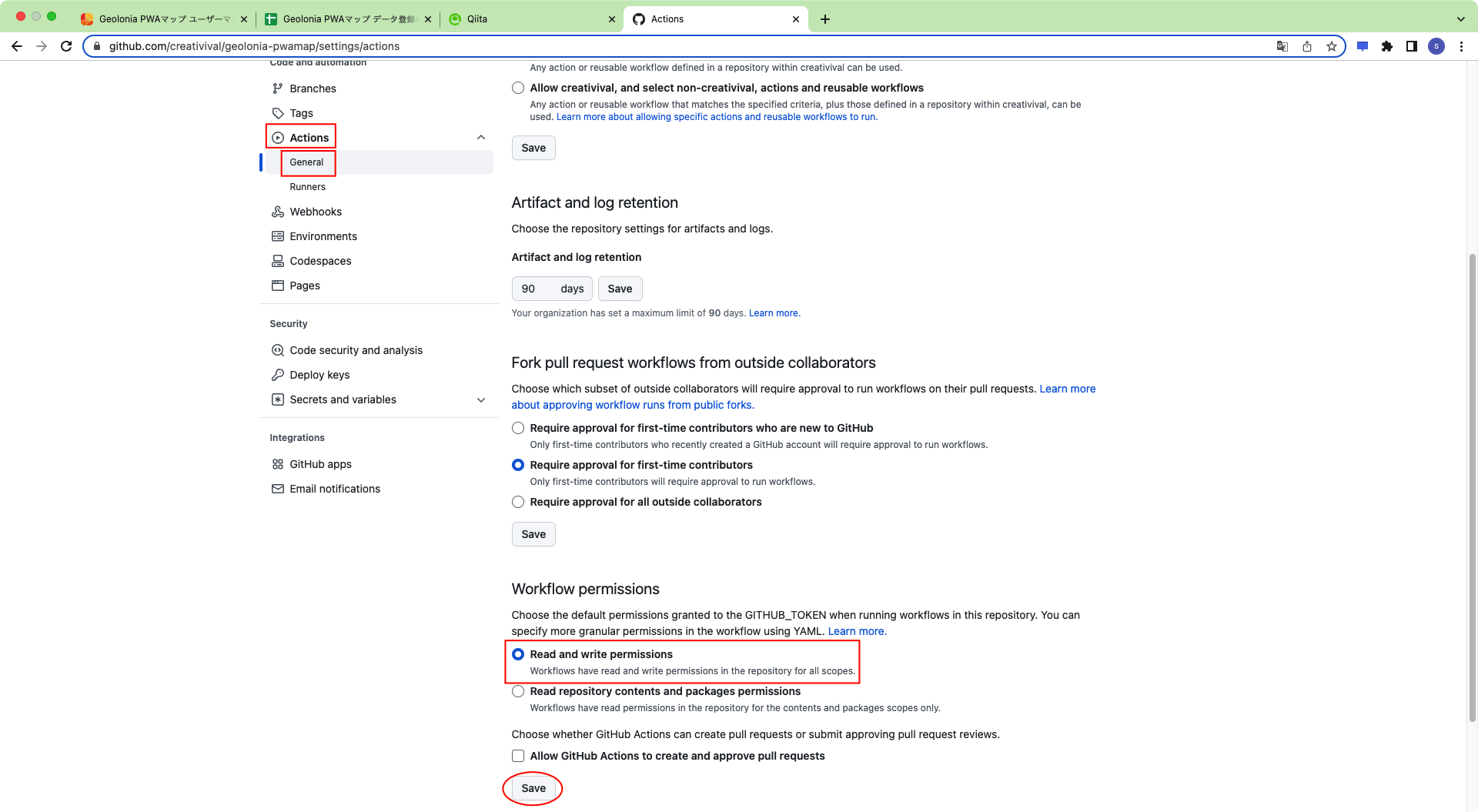
「Actions」「General」から、「Workflow permissions」を「Read and write permissions」にして、「Save」します。これで、「build」ができるようになりました。
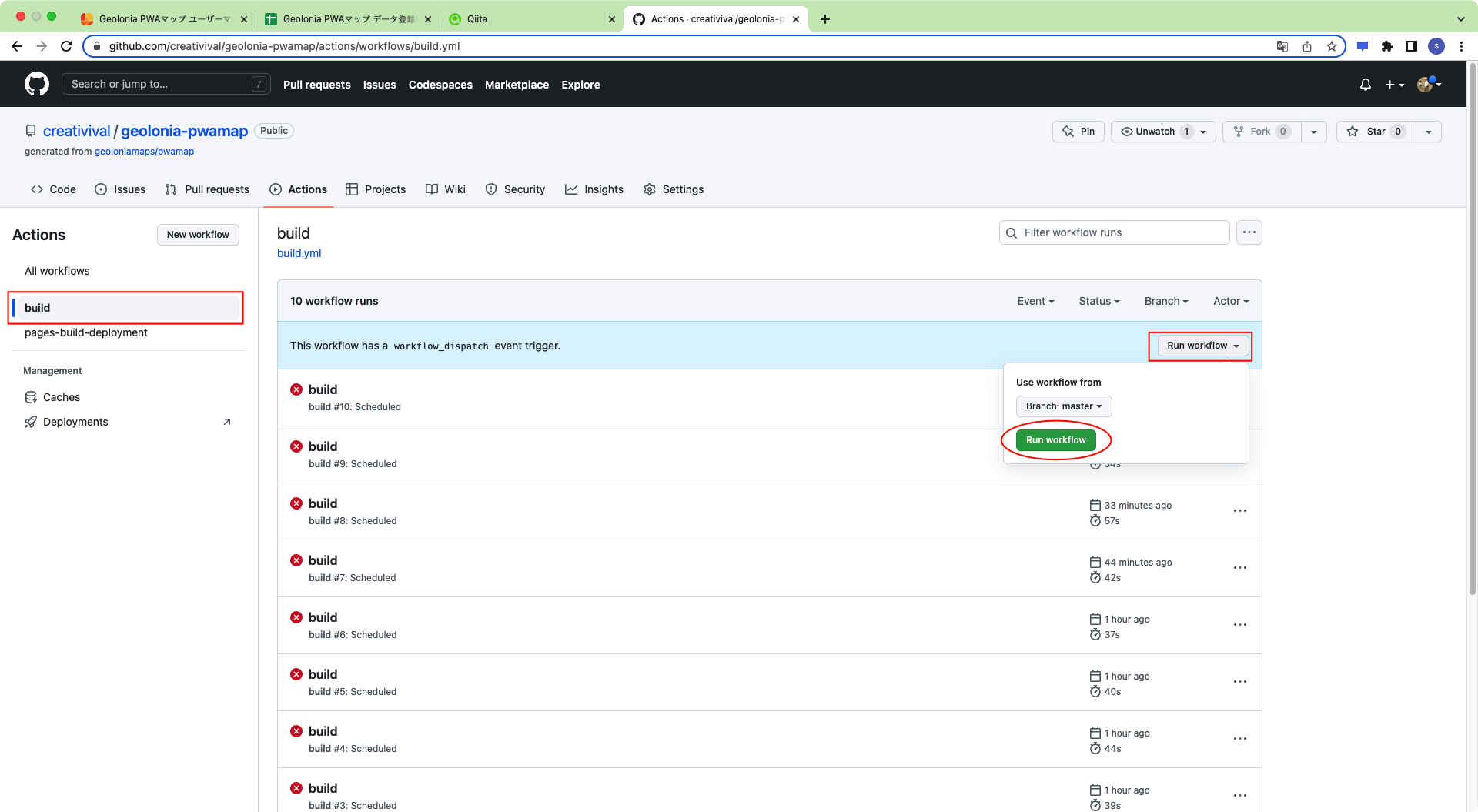
「Actions」タブの「build」をクリックして、「Run workflow」から「Run workflow」をクリックします。ビルドが開始されますから、数分待ちます。
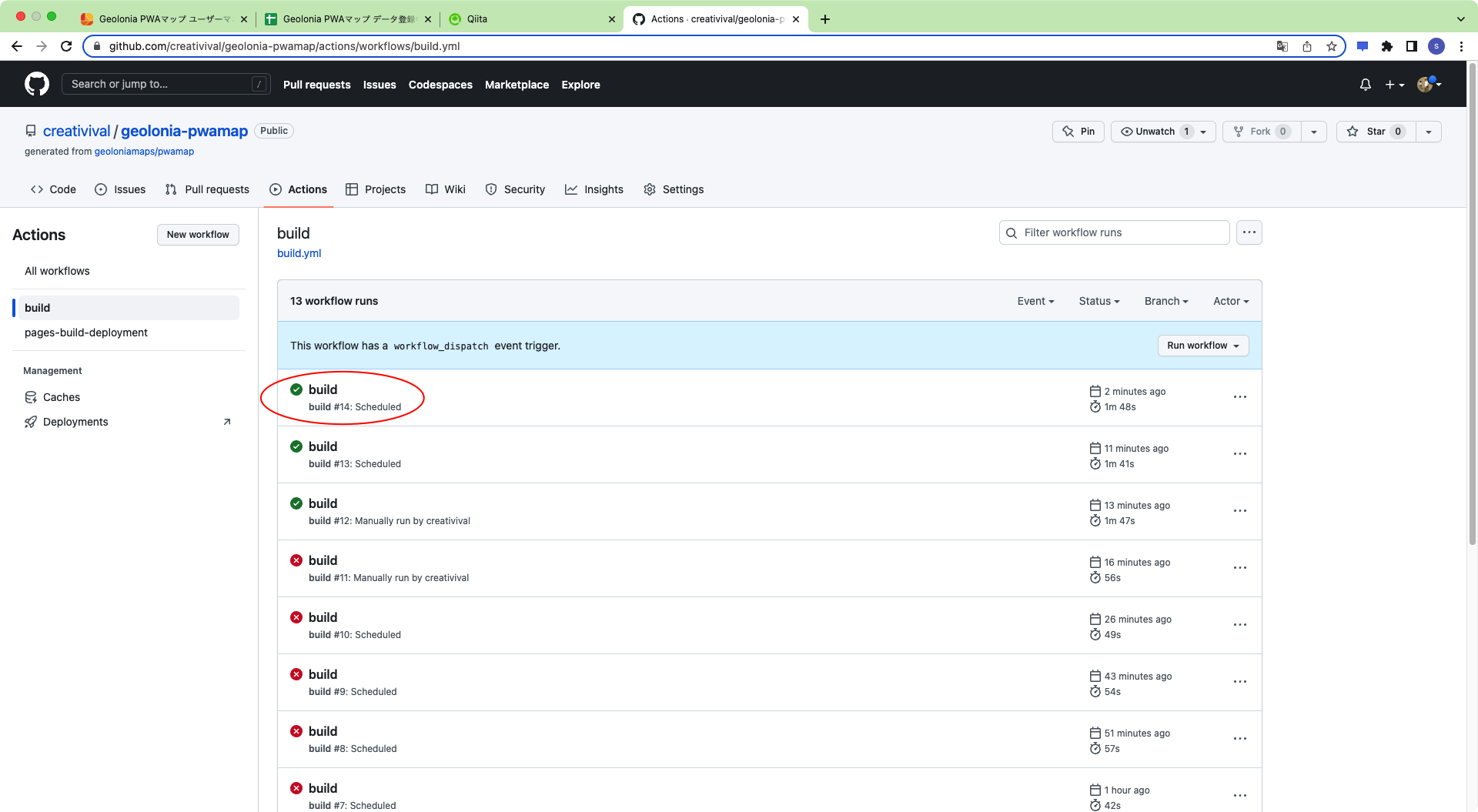
ビルドが成功しました。これで初期設定は完了です。PWAアプリを起動するには、「Settings」タブをクリックします。
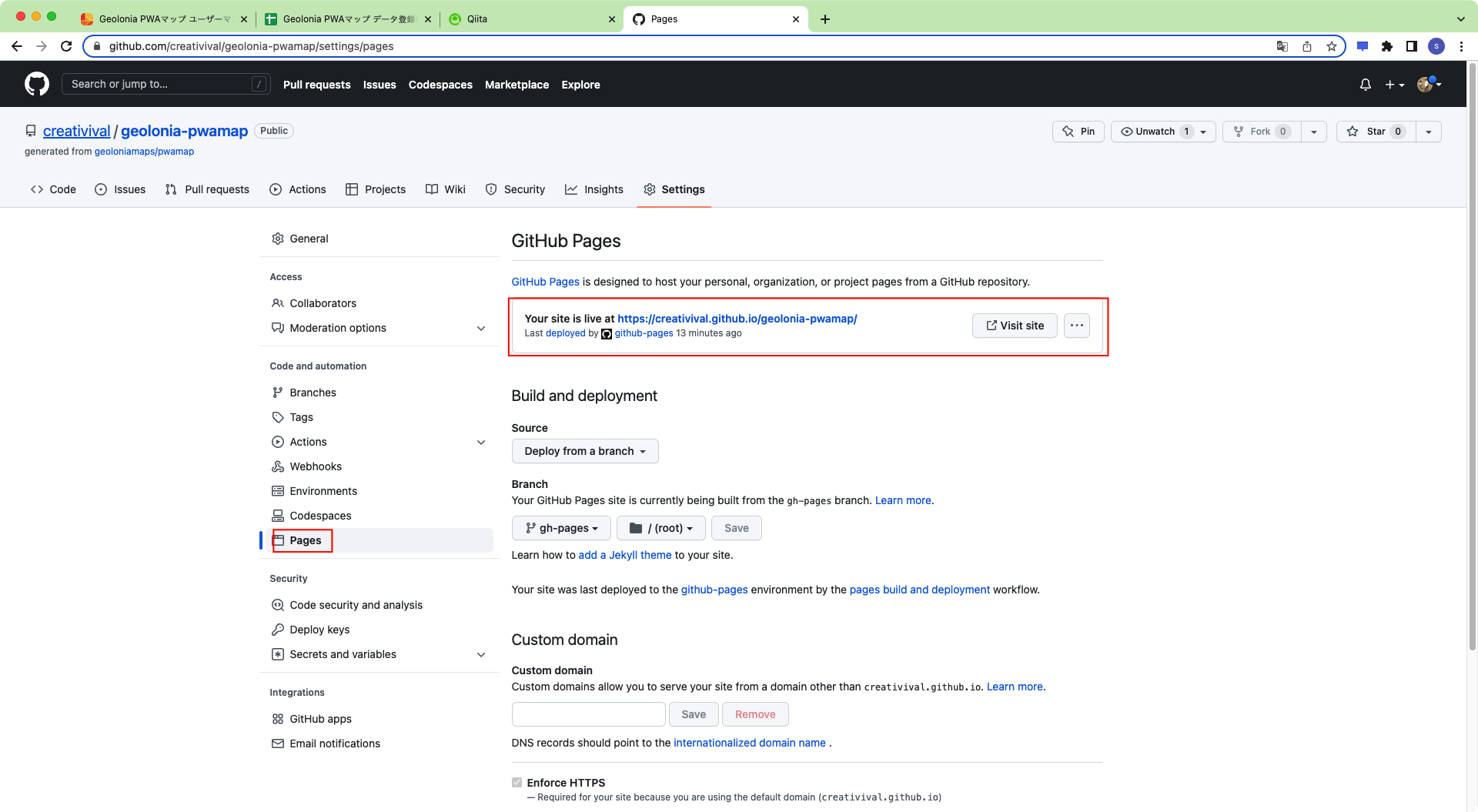
「Pages」の一番上に、PWAアプリのURLが表示されています。リンクをクリックします。
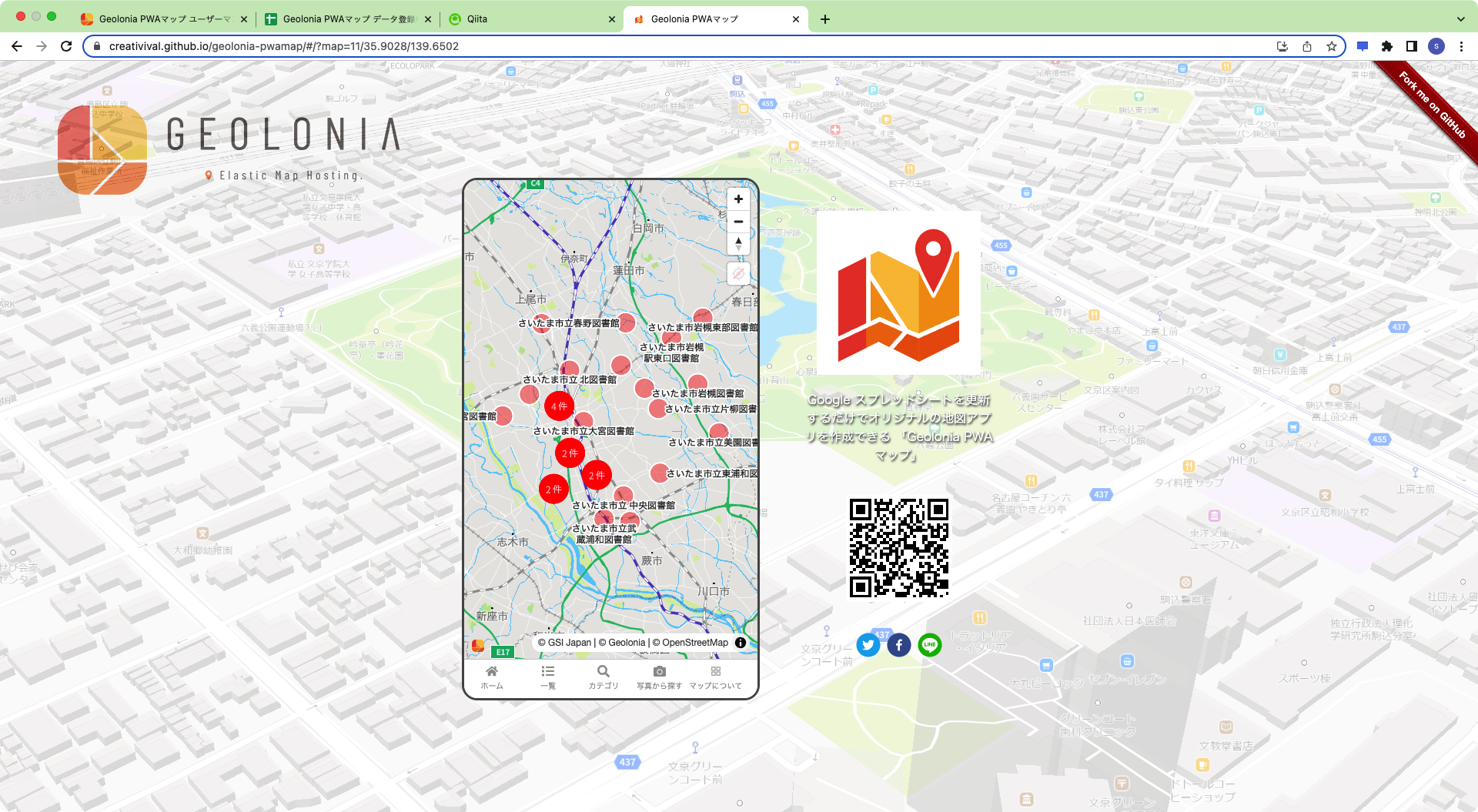
PWAアプリが起動して、観光マップが表示されました! こんなに簡単に完成してしまうのは驚きです。図書館のマップが正しく表示されていることが確認できました。
QRコードを読み取れば、スマホでネイティブアプリのように表示することが可能です。
アプリ完成後の設定
一つ注意点として、初期設定では、10分ごとにGitHUb Actionsが走り、ビルドが自動で繰り返されます。変更がなくても、スプレッドシートを見に行き、GitHubのリソースが無駄に使われることになってしまいます。もしデータ更新がないのであれば、自動更新を止めてしまいましょう。
# This workflow will do a clean install of node dependencies, build the source code and run tests across different versions of node
# For more information see: https://help.github.com/actions/language-and-framework-guides/using-nodejs-with-github-actions
name: build
on:
push:
branches:
- 'master'
workflow_dispatch:
# schedule:
# - cron: '*/10 * * * *'
# # 10分ごとに実行
「.github」ファルダーのbuild.ymlを書き換えて、scheduleをコメントにします。これで自動更新が止まります。この場合は、スプレッドシートを編集したときは、手動でビルドしなければならない点に注意が必要です。
所感
今回のセミナーも面白かった。名前だけ聞いていた「PWA」だが、こんなに便利であると知って、感動した。もうSwiftだ、Kotlinだという時代は終わるのかもしれない。全てをWebが支配する未来をGoogleは目指しているのだろうか。
また、スケジュールが合いましたら、セミナーに参加させていただきたいです。