本記事はSilbird Advent Calendar 2017の23日目の記事です。
対象読者
- VisualStudioを使って開発している人
- VisualStudioをあまり使い慣れてない人
- お気に入りのよく使うコードパターンがあったり、同じようなコードをたくさんかいている人1
コードスニペットとは
簡素化された記述と操作でソースコードを挿入してくれる機能です。
今回は C# + VisualStudio でお届けします。
使うとどうなる?
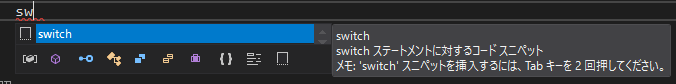
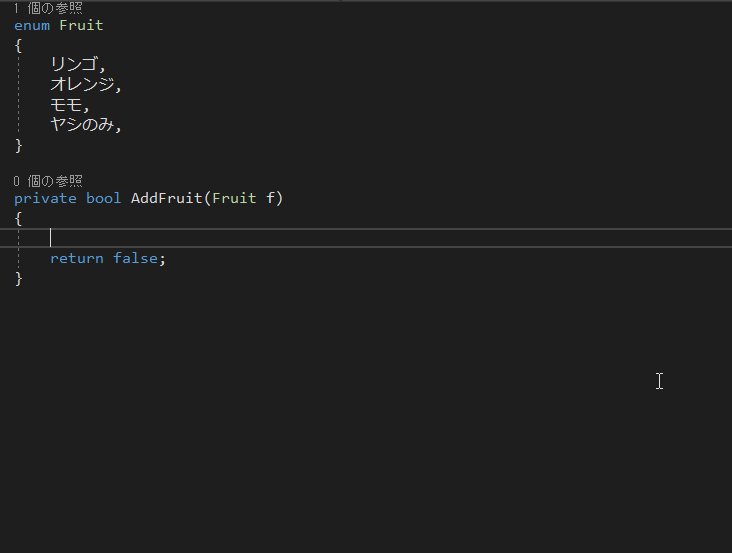
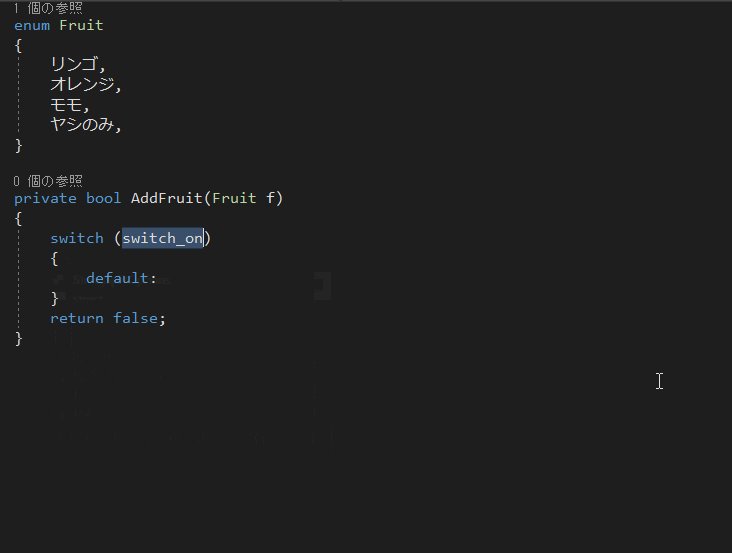
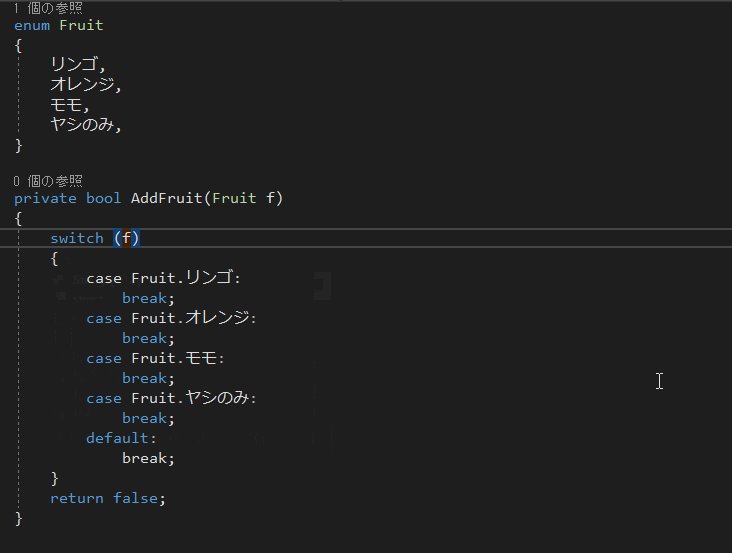
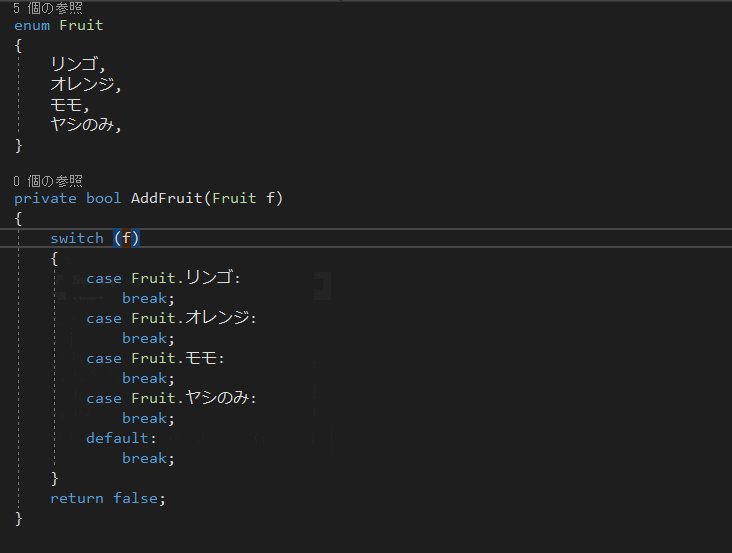
百聞は一見にしかず、swと入力してTABを2回押すとさらさらとコードが出来上がっていきます。
個人的にはswitchにenumを食べさせるとCool![]()
既定のスニペット
C#では既定でも便利なスニペットが揃っているので、気になった方は既定のスニペットを利用してみるとイメージが湧くと思います。
個人的によく使うスニペットたち。
| name | desc |
|---|---|
| ctor | コンストラクターの作成 |
| prop | get,setが用意されたプロパティを作成 |
| switch | switchブロックの作成 |
独自のコードスニペットを作る
xmlにて0から全部作ることもできます2が、今回は拡張機能のSnippet Dessignerを使用して作成します。
利用シーン想定
ここではデータアクセスを行うクラスを対応するDBのテーブル毎に作成する必要がある、というシチュエーション3で進めていきます。
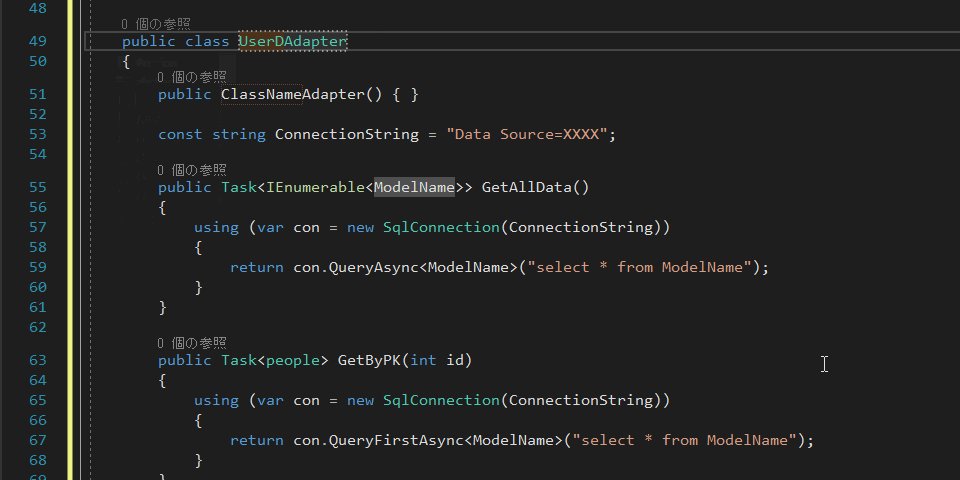
例えば1つのテーブル毎に下記のようにクラスを作って全データ取得、一意検索、更新処理を実装していく必要があったとして。
public class UserDataAdapter
{
public UserDataAdapter() { }
const string ConnectionString = "Data Source=XXXX";
public Task<IEnumerable<people>> GetAllData()
{
using (var con = new SqlConnection(ConnectionString))
{
return con.QueryAsync<people>("select * from people");
}
}
public Task<people> GetByPK(int id)
{
using (var con = new SqlConnection(ConnectionString))
{
return con.QueryFirstAsync<people>("select * from people");
}
}
public Task<int> UpdateByPK(int id, string name)
{
using (var con = new SqlConnection(ConnectionString))
{
return con.ExecuteAsync("update people set name = @name where id = @id", new { id, name });
}
}
}
とてもじゃないが一つ一つ職人の手作業では書いていられない ![]()
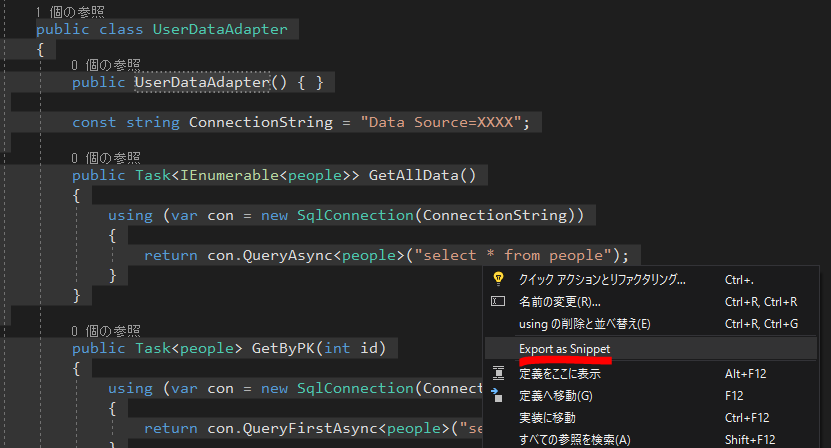
今回のように対象が決まっている場合は、ソースコードを選択して右クリック「Export as Snippet」からスニペットファイルを作成します。
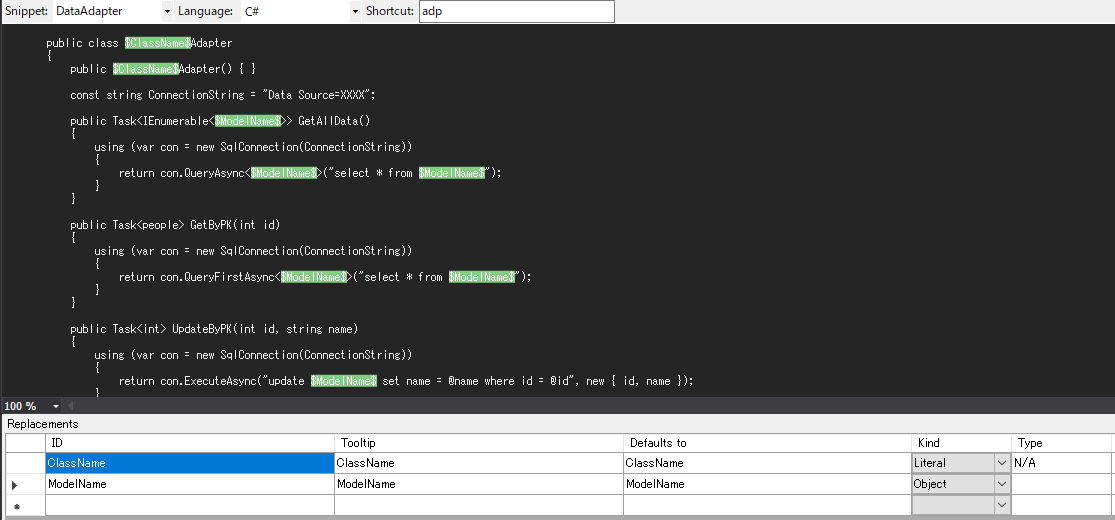
スニペットファイルの編集
- 使用する際に動的に変更が必要な箇所は
$変数名$でくくって使用時に置換されるように設定しておく - 使用する際のショートカットを決めて入力する
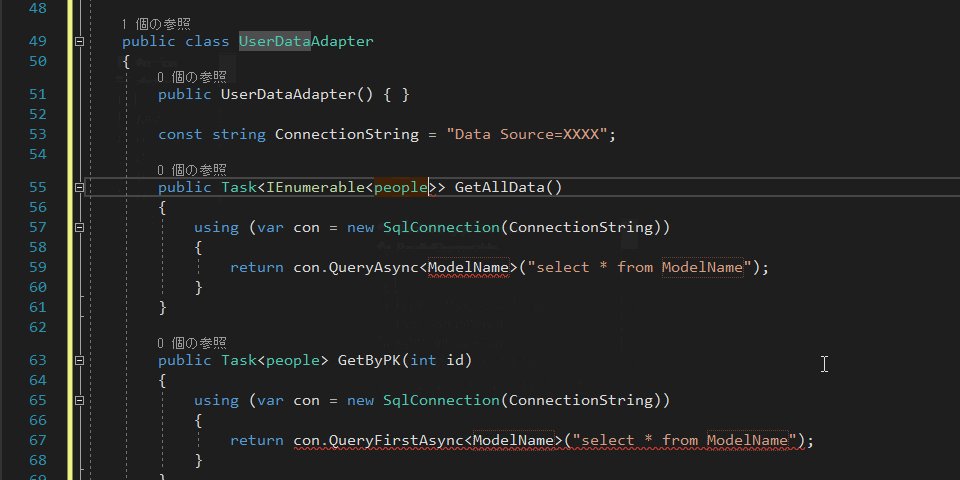
今回はクラス名(ClassName)とモデル名(ModelName)が動的に変わるため2点置換可能に設定します。
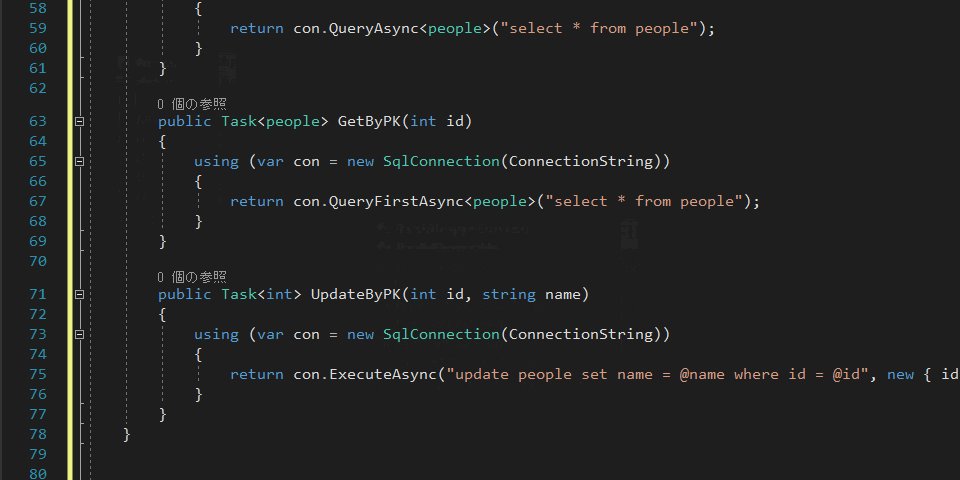
実際に使ってみる
入力とTABを押しながら、クラス名とモデル名の置換がスニペット全体に適用されていることがわかると思います。
(実際の入力は2箇所のみ、他は連動して変わります)
自分で書くよりミスも少ないですし、速くて楽ちんでですね!
おまけ
コードスニペットの公開とダウンロード
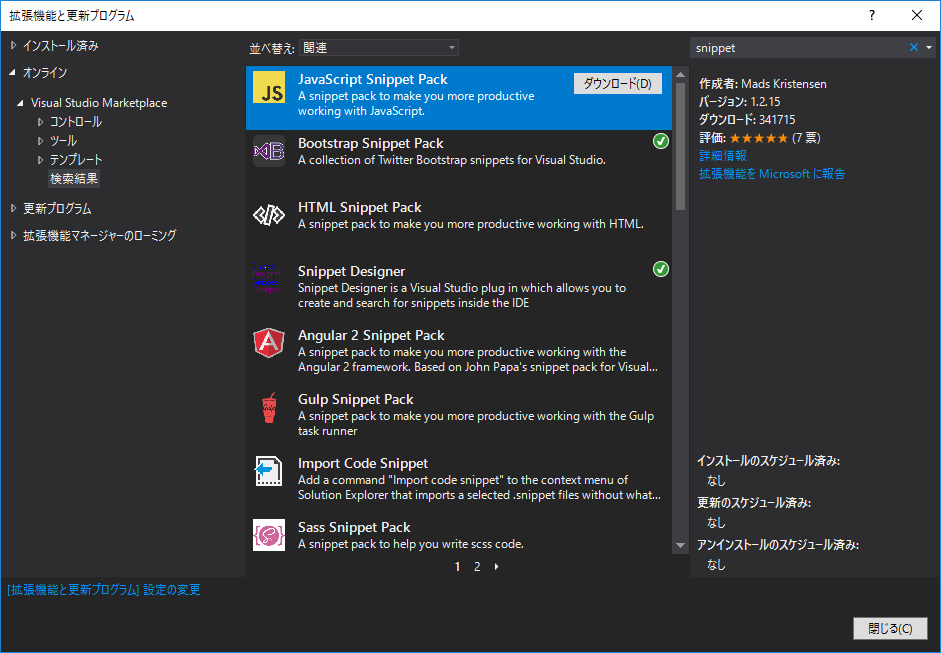
作成したコードスニペットは広く一般公開することもできます。また、私はあまり利用していないのですが、他の方が作ったコードスニペットを拡張機能として取り込むことも可能です。(ツール→拡張機能と更新プログラム→snippetで検索)
コードスニペットに興味が出てきたらいろいろ試してみると快適なVisualStudio Lifeが送れるのかもしれません。
過去によく使っていた自作スニペット
ガラケー向けにWebサービスを開発していた時代に、「docomo、au、softbank、全てのキャリアで正常に表示されるtableタグ4」を書く必要がありました。
よくレールを踏み外して正しく表示されない悲しみを背負っていたのでtableタグをスニペット化して、それを一番使っていた記憶があります ![]()