はじめに
先日Laravel 7が公開されたのでリリースノートを読んでいたら、新機能の一つにAirlockなるものが。Introductionによると…
Laravel Airlock provides a featherweight authentication system for SPAs (single page applications), mobile applications, and simple, token based APIs.
トークンを付与するだけで認証できちゃうお手軽APIが作れそう!ということで、概ねドキュメント通りにやったお試し記事です。チュートリアル的にお読みいただければ幸いです。各作業に参照したドキュメントへのリンクを貼ったので、詳細の確認や、うまく動かないときはそちらをご覧ください。
試したときのバージョンは以下です。
- Laravel 7.0.4
- Airlock 1.0.0
チュートリアル的に、ということでLaravelのインストールから始めます。なのでAirlockのインストールまでは、今まで通りのLaravelの構築作業です。
Laravelのインストール
お決まりのcomposer create-projectをターミナルで。 (ドキュメント)
$ composer create-project --prefer-dist プロジェクト名
コマンドを実行したディレクトリにプロジェクト名のフォルダができます。以下、コマンドは全て、このプロジェクト名のディレクトリで実行してます。
データベースの設定
認証するからにはユーザ情報が必要なのでデータベースの設定をします。mysqlなりなんなりとお好きなものをいつも通りに。
一例としてsqliteでやってみます。 (ドキュメント)
.env の DB_CONNECTIONで設定できます。
# DB_CONNECTION=mysql <-デフォルトのmysqlから変更します
DB_CONNECTION=sqlite
sqliteのファイルは、デフォルトだとdatabase/database.sqliteらしいのでそこに空ファイルを作ります。ドキュメント通りにtouchが楽ですね。
$ touch database/database.sqlite
サーバの起動
今回はお試しなので、付属の簡易サーバを使います。ドキュメントはインストールのものと同じ章の下の方です。 (ドキュメント)
$ php artisan serve
これでhttp://localhost:8000/でLaravelにアクセスできるようになりました。ポート番号は実行の環境によっては違うかもしれないので、コマンドの実行結果を確認してください。
こんなページです。
ユーザ作成
認証するためのユーザを登録するための機能を作ります。今回はLaravelへおんぶにだっこでいきます。 [(ドキュメント)]
(https://laravel.com/docs/7.x/authentication#introduction)
$ composer require laravel/ui
$ php artisan ui vue --auth
$ npm install # vueで画面を表示するのでinstallして、と↑のコマンド終わりに言われます
$ npm run dev
あとはhttp://localhost:8000/registerにアクセスすれば、お決まりのユーザ登録ページが表示されます。
ユーザを作成してhttp://localhost:8000/homeにアクセスできればOKです。右上に登録したユーザ名が表示されるはず(今回はadminで登録しました)。
これで認証用のユーザを作成できました。
Airlockのインストール
ここからがいよいよ本題。Airlockのインストールを始めます。といってもドキュメント通りです。 (ドキュメント)
$ composer require laravel/airlock
$ php artisan vendor:publish --provider="Laravel\Airlock\AirlockServiceProvider"
$ php artisan migrate
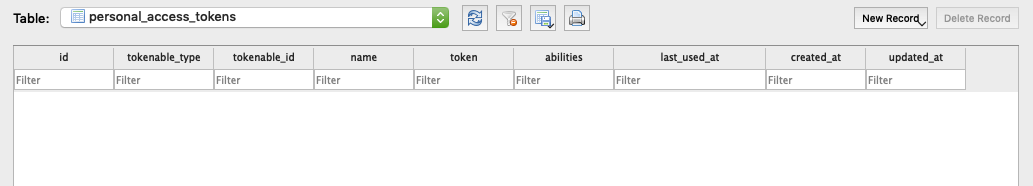
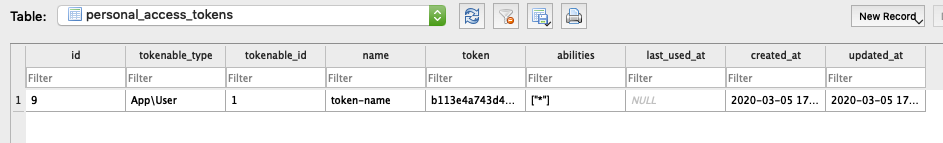
ここでデータベースにトークン管理用のテーブルが作成されます。今回はsqliteを使ったのでDB Browser for SQLiteで閲覧した図です。
トークンとユーザの関連付け
トークンとユーザを関連付けるためにapp/User.phpへ設定を追加します。ドキュメントではクラス外にuseしてますが、説明が楽なのでフルパスで書いちゃいます(さぼり) (ドキュメント)
class User extends Authenticatable
{
// クラス先頭にあるuseの後ろに追加します。
use Notifiable, \Laravel\Airlock\HasApiTokens;
...
トークン生成用のページ作成
公式ドキュメントによると$user->createToken('トークンの名前'):でトークンを発行できるのだそうです。 (ドキュメント)
今回はユーザ作成をブラウザ上でやりましたので、同じくブラウザ上でトークンを生成する機能を作ります。お試しなのでなるべく簡単に、ということでルーティングの設定に直接書いてしまいます(さぼり その2)。
どこでもいいんですが、今回はroutes/web.phpの一番下に追加しました。アクセスするたびにトークンを生成するので、今回は/resetという名前にしました。
Route::get("/reset", function() {
// 現在ログインしているユーザを取得
$user = \Auth::user();
// アクセスするたびにトークンが増え続けるので先に削除
$user->tokens()->delete();
// トークン生成。データベースに保存されます。
$token = $user->createToken("token-name");
// 生成したトークンを表示
return response($token->plainTextToken);
});
これでhttp://localhost:8000/resetとブラウザにアクセスすると、生成したトークンが表示されます。↑のコードの通り、味も素っ気もない、ただ1行でるだけです。このコードはAPI呼び出しに必要になるので大事に取っておいてください。
データーベースにもトークンが保存されています。
認証つきAPIの作成
これでトークンを発行できるようになりました。では、トークンでアクセスするAPIを作成します。お試しなので!またもやルーティングに直接書いちゃいます!! (ドキュメント)
今回はapiなのでroutes/api.phpに記述します。ミドルウェアにauth:airlockを指定するのがミソ。
Route::middleware("auth:airlock")->get("check", function () {
return response("valid token");
});
http://localhost:8000/api/checkにアクセスして認証が通ればvalid token と返ってくるはず。
認証つきAPI呼び出し
これで準備が整いました。あとはアクセスするだけです。生成したトークンをヘッダのAuthenticationで指定して叩きます。大事に取っておいて、と言ったのでなくした人はいないと思いますが、もしトークンをなくしたらもう一度http://localhost:8000/resetにアクセスして生成してください。
今回はcurlで叩いてみます。無事valid tokenとかえってこれば成功です。
$ curl -X GET http://localhost:8000/api/ -H "Authorization: Bearer 生成したトークン
トークン生成のドキュメントに書いてあるとおり、Bearerの指定を忘れずに。はい、もちろん、忘れてドハマリしましました。
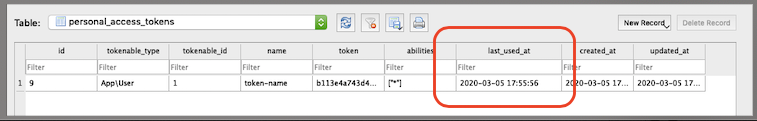
対応するトークンのlast_used_atに実行した日時が保存されますので、それを確認するのも運用時に役立ちそうです。
おわりに
思った以上に簡単に認証つきAPIが作れました。ほとんどコマンドを叩くだけ…
「誰でもアクセスできるようにはしたくない、とはいえ、ごつい認証が欲しいほどでも」というときに使えそうです。
他にもSPA向きの構築や、認可の仕組み(Token Abilities)もあるそうなので、いろいろ便利そうな機能です。
追記
SPAについて投稿しました! こちら