学部3年の後期実験の一つである情報可視化実験において、データセットとして用いるために特定の人のtweetを全て取得したかったのでその方法についてまとめてみた。
TwitterAPIを用いない方法
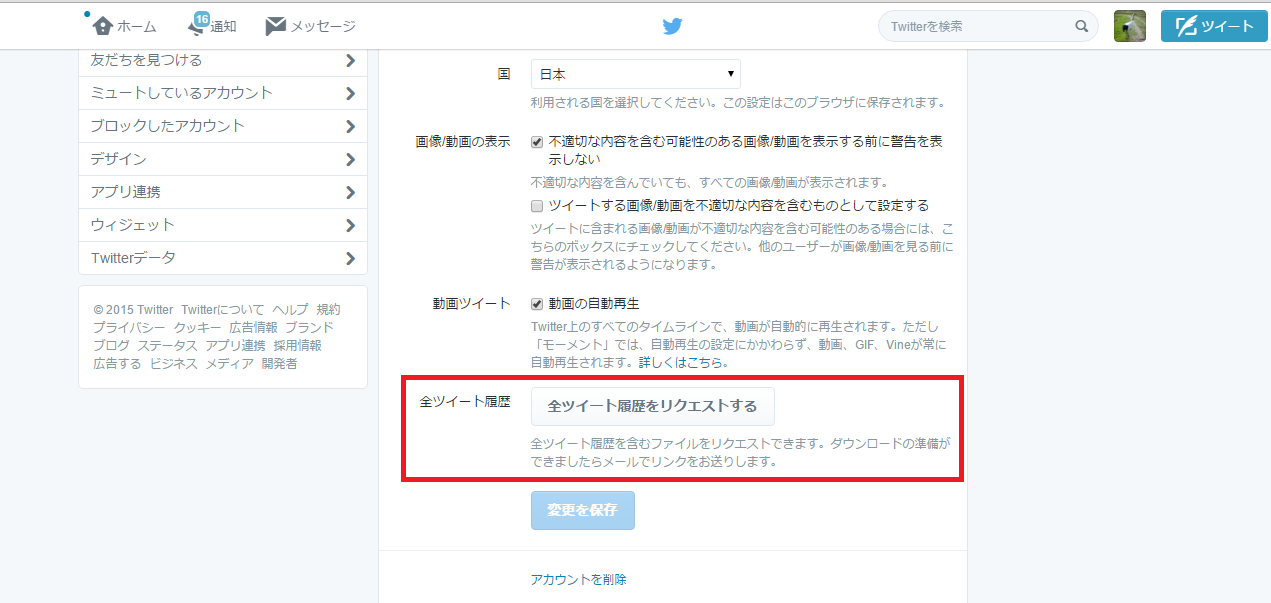
twitter公式にログインして、設定→ユーザー情報→tweet履歴をリクエストから
全てのtweetが含まれているcsvファイルを取得できる。自分のアカウントのtweetを取得するだけならこの方法が最も早い。
試した方法
情報を可視化するためにd3.jsを用いていたので言語はJavaScriptを用いた。
JavaScriptでtwitterAPIを叩く方法についてはこのページを参考にした。
ここからoauth.js, sha1.jsをダウンロードして適切な場所に置き、さらにこちらからtwitterのApplication登録してConsumer key等を取得して先ほどのコードに打ち込むとAPIが叩けるようになる。
まず、statuses/user_timelineを用いてユーザーのtweetを全取得しようとしたがこれは過去3200tweetまでしか取得出来ないという問題があった。また、search/tweetsを用いて日付指定することで過去のtweetを取得しようとしたが、これは過去一週間までしか遡れないという問題があった。
成功した方法
公式のクライアントでは過去の日付を指定してtweet検索できることから、何らかのAPIがあるはずだと調べていると、search/universal APIというものがあった(詳しくは こちら)。
これを用いると、過去一週間より前も遡ることができた。
このAPIを用いるには公式クライアントのConsumer keyが必要であるので、ここから適当に選ぶ。それに対応するAccess Tokenを取得したいので、こちらなどを参考に取得する(ban等された時のリスクを考え捨て垢でやることをお勧めする。)
コードはこんな感じ(抜粋なのでそのままでは動かない恐れあり。)
<html lang="en"><head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Get tweet </title>
<style type="text/css">
</style>
<script src="lib/oauth.js"></script>
<script src="lib/sha1.js"></script>
<script src="getTwitterAPI.js"></script>
</head>
<body>
<script type="text/javascript">
var screen_name = "XXXXXXXXXXX";
var count = 50;
var max_id = 999999999999999999;
var max_id_old;
var url = "https://api.twitter.com/1.1/search/universal.json?q=from%3A" + screen_name + " max_id%3A" + max_id + "&count=" + count + "&modules=status";
var hoge = setInterval(get_tweet,5000);
function get_tweet(){
console.log(max_id);
url = "https://api.twitter.com/1.1/search/universal.json?q=from%3A" + screen_name + " max_id%3A" + max_id + "&count=" + count +"&modules=status";
getTwitterAPI(url,"get_all_tweet");
if(max_id == max_id_old){
clearInterval(hoge);
}
max_id_old = max_id;
}
function get_all_tweet(json){
json.modules.forEach(function(d,i){
console.log(d.status.data);
max_id = d.status.data.id;
});
}
</script>
</body>
</html>
getTwitterAPI()を実行するとコールバック関数の第一引数にurlを叩いて帰ってきたObjectが渡される。当然一回APIを叩くだけでは全てのtweetを取得することは出来ないので、max_idに取得できたtweetのidを格納し更新し、複数回実行することで全てのtweetを順番に取得した。取得し終わったらmax_idが更新されなくなるので、そうなるまで実行させれば良い。(APIの詳細の仕様や返ってくるdataについては公式のドキュメント等を参照してください。)
おわりに
この手法を用いることで、tweetを全て取得することに成功したが、割と危ない手法を用いている気がするので利用する時は注意して頂きたい。