状態
- 本サイトを運営(例: hogehoge.com )
- オウンドメディアを運営(例: hogehoge.com/magazine/ )
- WordPress
- SANGO( https://saruwakakun.design/ )
- オウンドメディアを運営(例: hogehoge.com/magazine/ )
やりたいこと
- オウンドメディアのパンくずリスト内に「本サイト」を追加したい。
- 実施前: ホーム>カテゴリ名>記事名
- 実施後: 本サイト名>ホーム>カテゴリ名>記事名
対応方法・手順
- WordPressにログイン
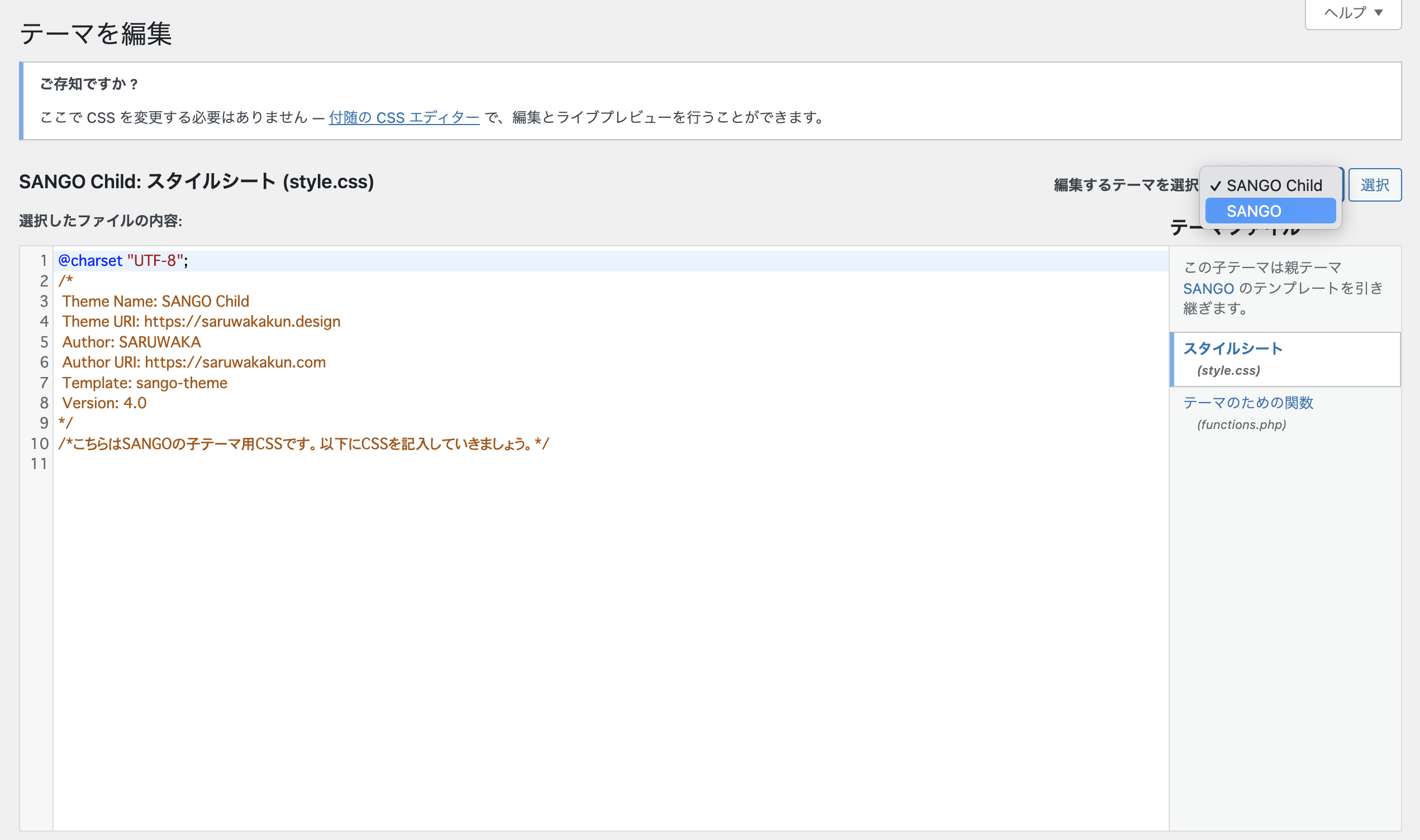
- 「外観」>「テーマファイルエディタ」
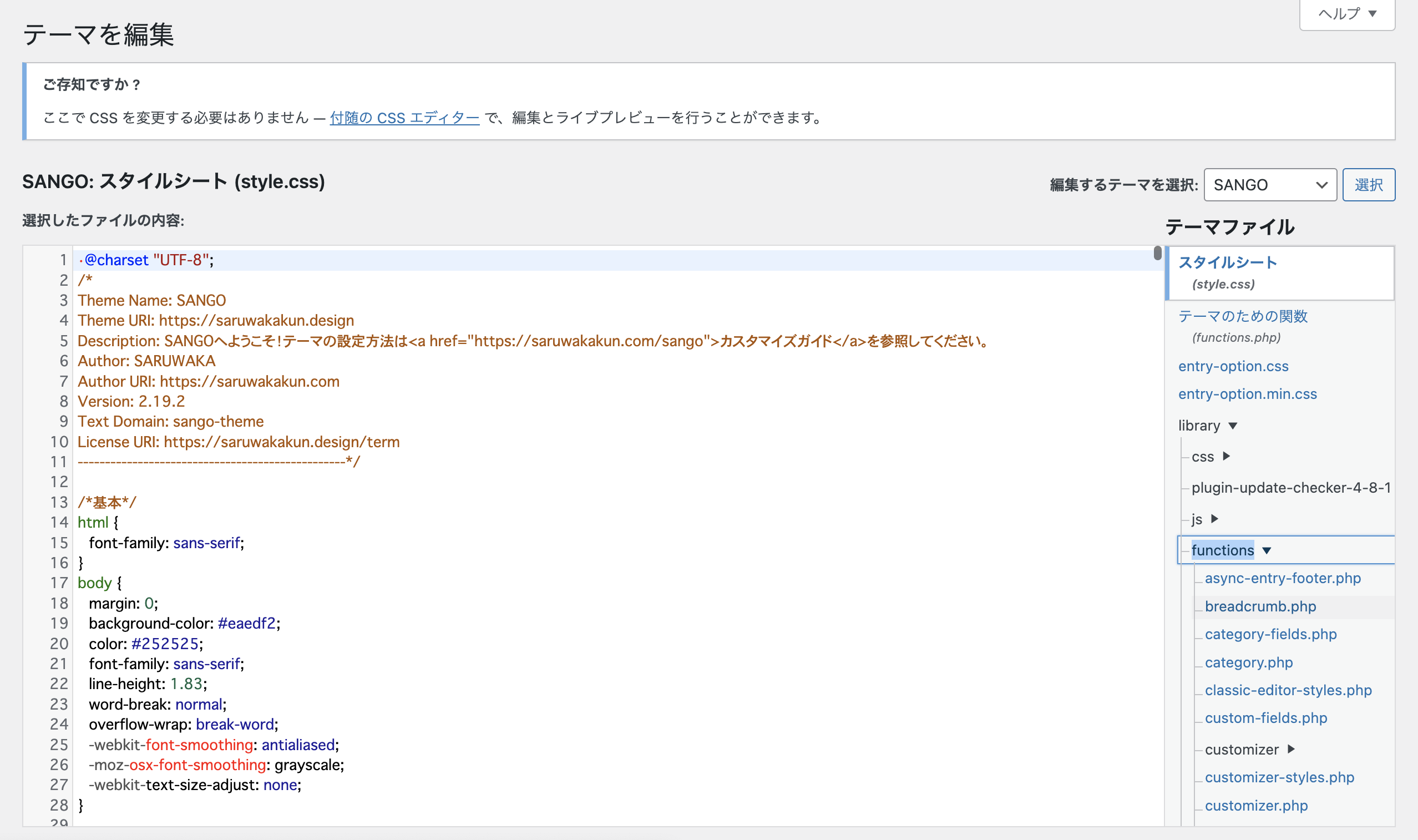
- 子テーマを使っている方は「親テーマ」のファイルを選択
- 「library」内の「functions」の「breadcrumb.php」を選択する
// パンくずリストを出力する
if (!function_exists('breadcrumb')) {
function breadcrumb()
{
if ( is_home() || is_admin() ) return; // トップページ、管理画面では表示しない
$str = '<nav id="breadcrumb" class="breadcrumb"><ul itemscope itemtype="http://schema.org/BreadcrumbList">';
/*下記を追加する*/
$str .= '<li><a href="https://' . $_SERVER['HTTP_HOST'] . '">追加する名前</a></li>';
$str .= sng_bc_item("ホーム", home_url(), "1"); // ホームのパンくずは共通して表示
if ( is_category() ) {
$str .= sng_get_bc_category();
} elseif ( is_tag() ) {
$str .= '<li><i class="fa fa-tag"></i> タグ</li>';
} elseif ( is_date() ) {
$str .= sng_get_bc_date();
} elseif ( is_author() ) {
$str .= '<li>著者</li>';
} elseif ( is_page() ) {
$str .= sng_get_bc_page();
} elseif ( is_single() ) {
$str .= sng_get_bc_single();
} else {
$str .= '<li>'.wp_title('', false).'</li>';
}
$str .= '</ul></nav>';
echo $str;
}
}
以上で、無事にサイトタイトルを表示させることができました。
さいごに
WordPress内のファイル操作は、必ずバックアップ後に実施してくださいね。