はじめに
とにかくダークテーマが好きで、VSCode/Cursorでは「Dark Modern」というテーマを使用しています。しかし、このテーマのエディタの背景色が濃いめに感じ、テキストとのコントラストが目に優しくない気がしてきました。👀
そこで、背景色も含めちょっとだけ調整してみましたので、こちらに書き留めておきます。
調整前

スクショしてみるとあんまりわからないかも🤔ですが、この画面を見ながらボーっとし始めるとだんだん目がチカチカしてくるんですよね。カラフルなシンタックスハイライトも要因だと思いますが(笑)
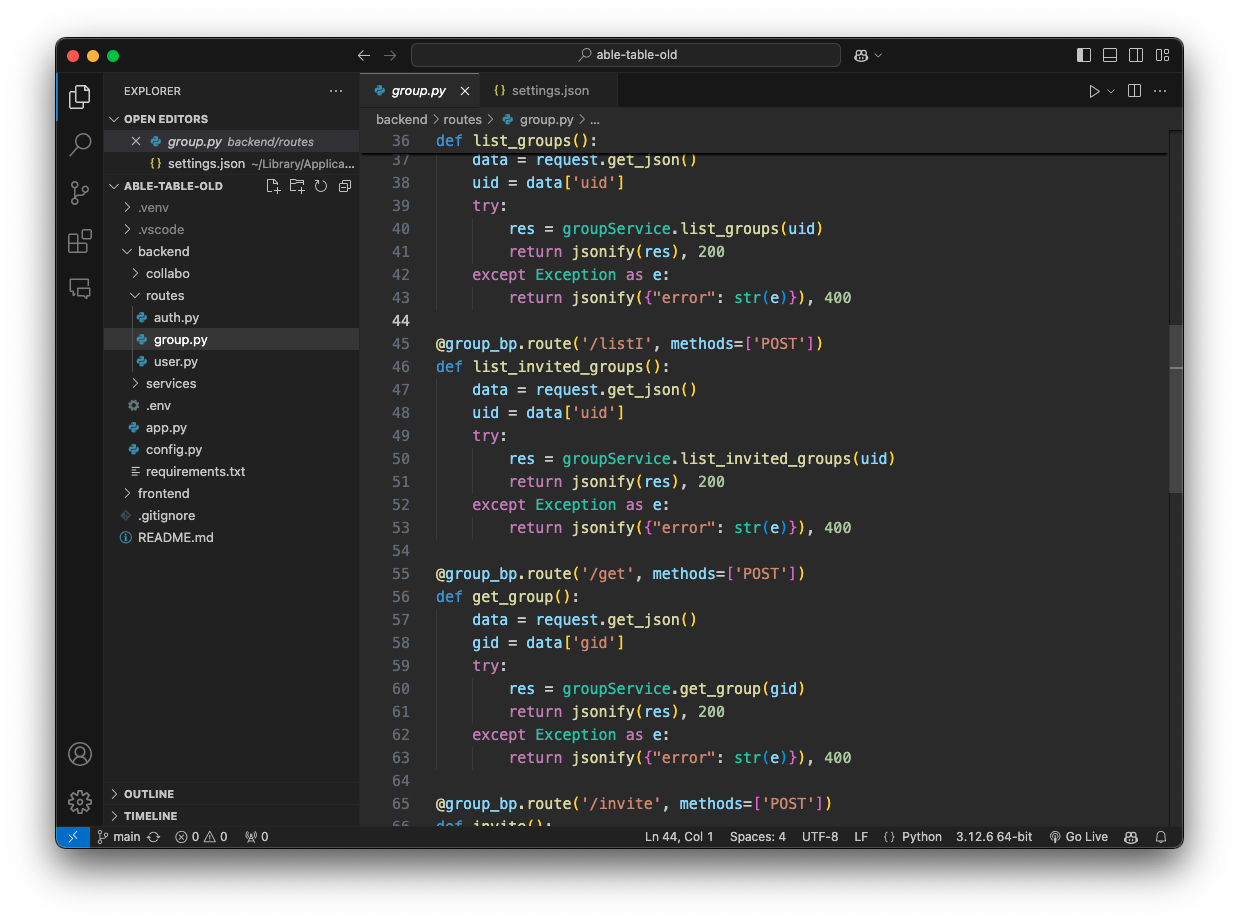
調整後

これまた、スクショすると実際より明るく見える気がしますが、背景を変えるだけで全体的にパステルカラーっぽい印象になったと感じます。
settings.json を編集
settings.json の開き方
- VSCode/Cursor内で
cmd (ctrl) + shift + Pを入力 -
User Settingsと入力 -
Preferences: Open User Settings (JSON)を選択 -
settings.jsonが開く
以下の内容を追加
注意
こちらの設定は、配色テーマが「Dark Modern」の状態で使用される想定です。
{
"workbench.colorCustomizations": {
"editor.background": "#303030",
"editor.lineHighlightBorder":"#00000000",
"focusBorder": "#00000000",
"list.activeSelectionBackground": "#3e3e3e",
"list.activeSelectionForeground": "#ffffff",
"list.hoverBackground": "#2e2e2e",
"list.hoverForeground": "#ffffff",
"panel.background": "#000000",
"sideBar.background": "#252525",
"sideBarSectionHeader.background": "#252525",
"statusBar.background": "#252525",
"tab.activeBackground": "#303030",
"tab.activeBorderTop": "#7e7e7e",
"tab.hoverBackground":"#303030",
"tab.hoverForeground": "#ffffff",
"tab.inactiveBackground": "#252525",
}
}
さらにカスタマイズする場合の参照を貼っておきます。
👉 配色テーマの変更
👉 colorCustomizations の詳細
Features
主な変更点を列挙します。
- エディタの背景を
#303030に変更 - サイドバーやパネルの背景を変更
- サイドバーのエクスプローラのアイテムをホバーした際に、ファイル名がハイライトされるように変更(白文字のみ。Git関連やエラー・警告などでファイル名に色がついている場合はハイライトされない。)
- フォーカスした際の青枠を削除(例:サイドバーのエクスプローラーで、ファイルなどが表示されていない領域をクリックするとフォーカスできる。)
- 編集中のファイルのタブのアクセントを
#7e7e7eに変更
さいごに
読んでいただきありがとうございました!
実は、これが初めての投稿です ( ^ω^ )
これから、積極的に発信できたらいいなと思ってます(かっこいい記事は書けませんが)!
こうしたら読みやすいぞ、とかあればぜひご教授ください!☺️