C-RISEの村井です。
なんとなくアドベントカレンダーを見てたらWebAPIの枠があったので抑えてしまいましたが、実はこれがQiitaで初の投稿になります。
しかも、結局当日の22日に書いてるので公開が遅くなって申し訳ないです。
では早速ですが、WebAPI関連なら何でも良いという事でしたので、
クラウドBOTでブラウザ操作をWebAPI化する話
について書いてみたいと思います。
その前に簡単にクラウドBOTの簡単なご紹介から。
クラウドBOTは株式会社C-RISEで提供しているクラウド型RPAです。
クラウドネイティブで、ノーコードで、無料から利用する事ができます。
簡単に特徴を上げると
- クラウド上で起動する仮想ブラウザ(ヘッドレスブラウザ)を自動操作するBOTが作れる
- 操作を自動的に記録してシナリオ化する為、NoCodeでBOT作成可能
- Webブラウザのみで利用可能(スマホやタブレットのWebブラウザにも対応)
- 作成したBOTには自動的に入出力が定義される
- 作成したBOTはREST APIとして実行可能
こんな感じですが、以前noteで会社紹介を兼ねてクラウドBOTについて記事を書いた事があるので、興味がある方は是非読んでみて下さい。
note記事: クラウドBOTが目指す世界
あと、良ければ紹介動画なんかも見てみて下さい。
Webブラウザの操作を自動化するクラウド型RPA
では、本題に入っていきたいと思います。
Webブラウザの自動操作技術自体は結構以前から知られており、最近ではヘッドレスブラウザ+Selenium+Pythonで自動操作プログラムを書いてスクレイピングや自動テスト等に活用されてる方も多いと思います。
さらに、上記の特徴であげた「操作を記録してシナリオを作成する」方法は、Selenium IDEや他のRPA製品でも提供されている機能になります。
では、クラウドBOTは何が違うかというとサービス自体の設計思想が自動操作で業務を自動化する事より、API未提供のWeb機能をAPI化して連携するという事に着目して開発されたサービスであるという事です。
上記特徴の入出力定義とREST API化の部分をもう少し詳し掘り下げると下記のような特徴があります。
- 仮想ブラウザ上での操作を記録する際に操作手順とデータを自動的に識別し分離
- ブラウザ上で入力されたデータはBOTの入力値(引数)としてBOTに自動定義される
- ブラウザ画面上から取得したデータはBOTの出力値(返り値)としてBOTに自動定義される
- 作成されたBOTは、REST APIとして同期/非同期で呼び出す事ができる
- BOT及び仮想ブラウザはサーバレスで動作する為、スケール可能
変化の激しいWeb画面を自動操作により機能連携するという事
各サービサーが提供する公式APIを呼び出して連携するのに比べ、Web画面を自動操作して連携するのは不安定な手法として邪道扱いされる場合もあります。
このような不安定な仕組みをあえてサービス化する意義ですが、
- 公式APIが提供されていない場合、連携を諦めるか、自動操作しか方法が無い
- Web UIの変化により自動操作が崩壊しやすいのであれば、崩壊時の改修コストをNocodeで最小化する
- 自動操作をAPI化する事で、連携呼び出し側の依存を限定的にする事ができる
- 公式APIで連携が可能になった際に、APIのI/Fだけ修正する事でスムーズに移行可能
という事が言えます。
実際にBOTを作ってみる
では、実際にAPIのイメージを確認する為、この動画に沿って簡単なBOTを作成してみましょう。
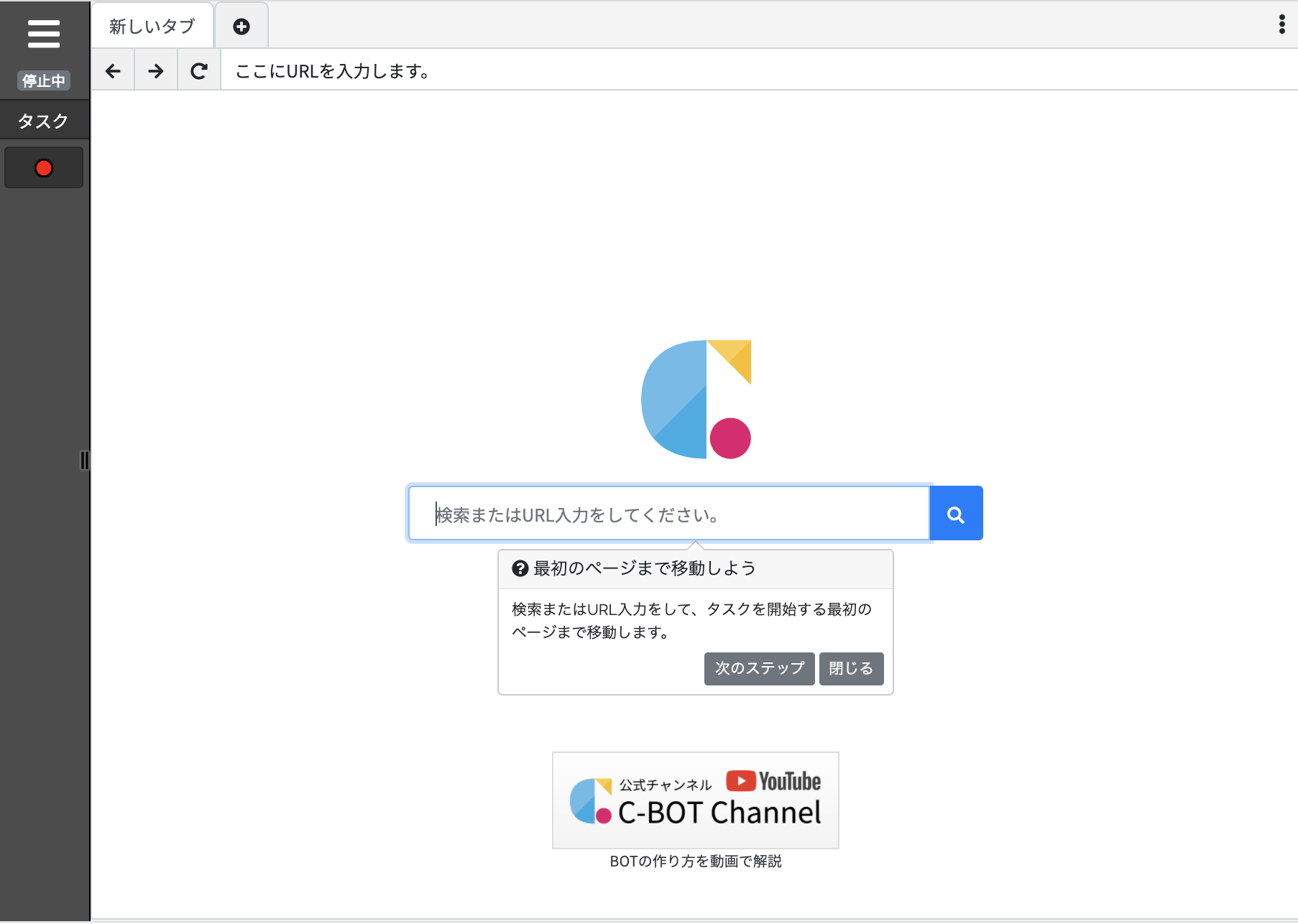
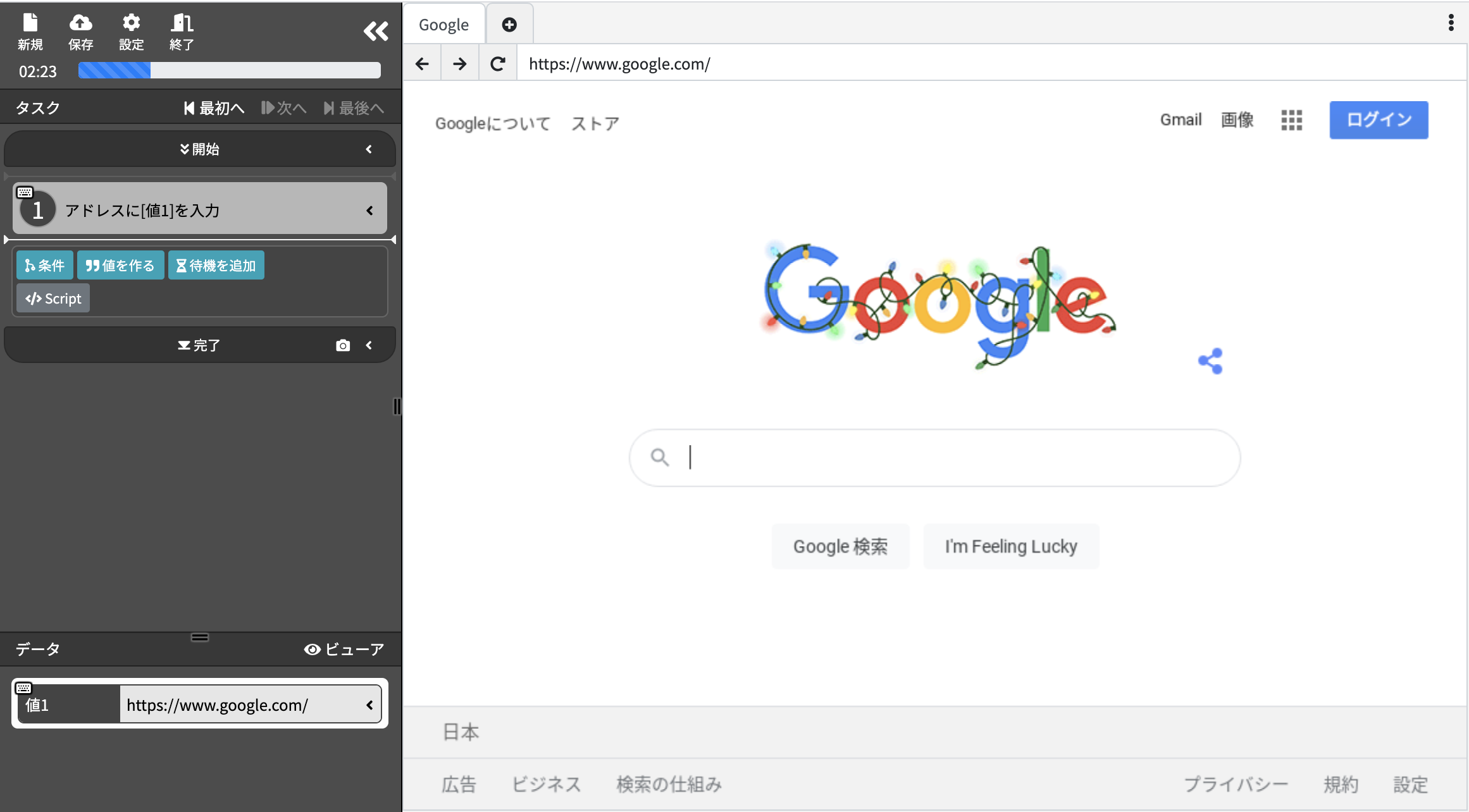
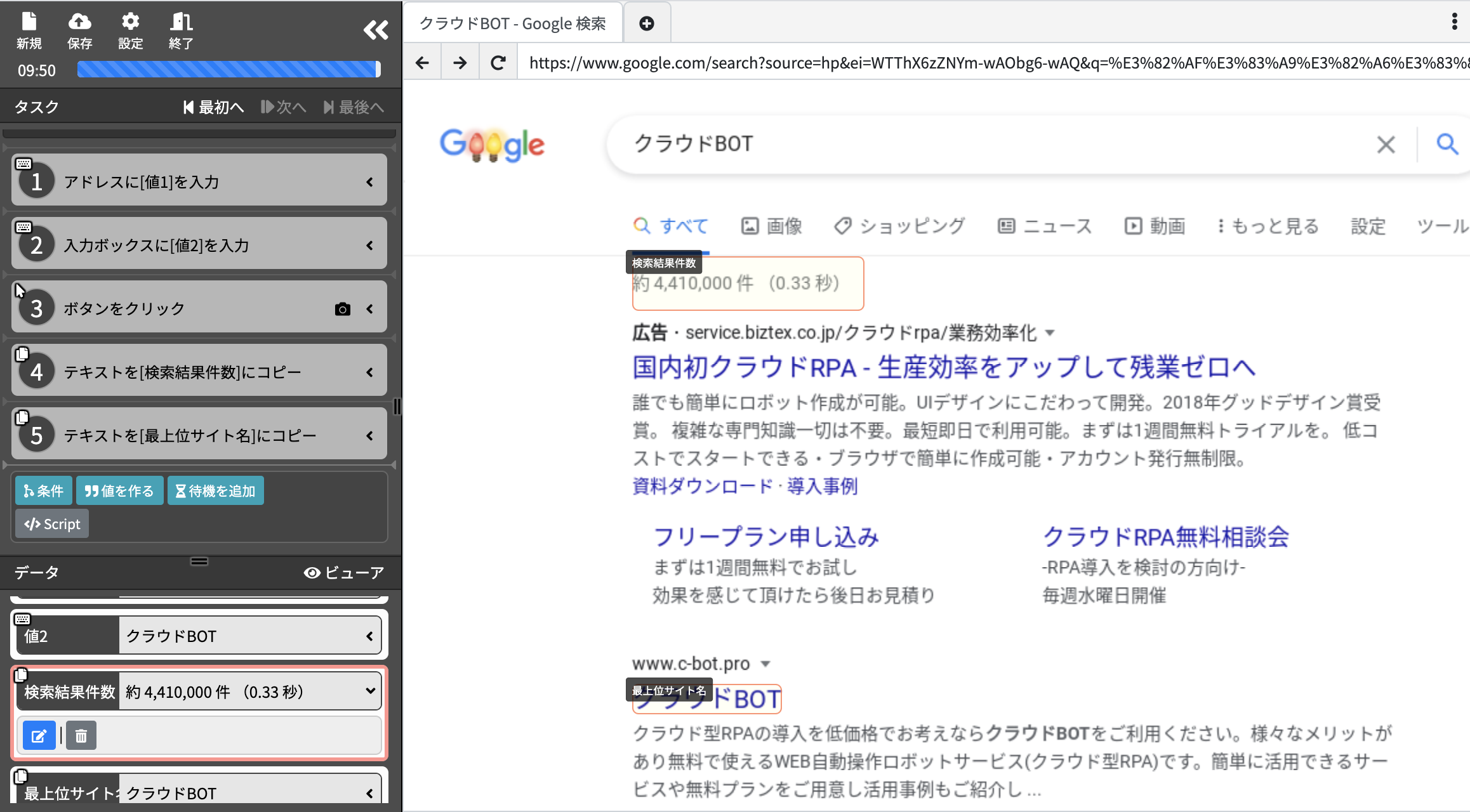
BOT作成エディタを立ち上げると以下のような画面が表示されます。
Webブラウザ内に仮想ブラウザが表示されます。

URL欄にGoogleのURLを入力するとトップページが表示されます。

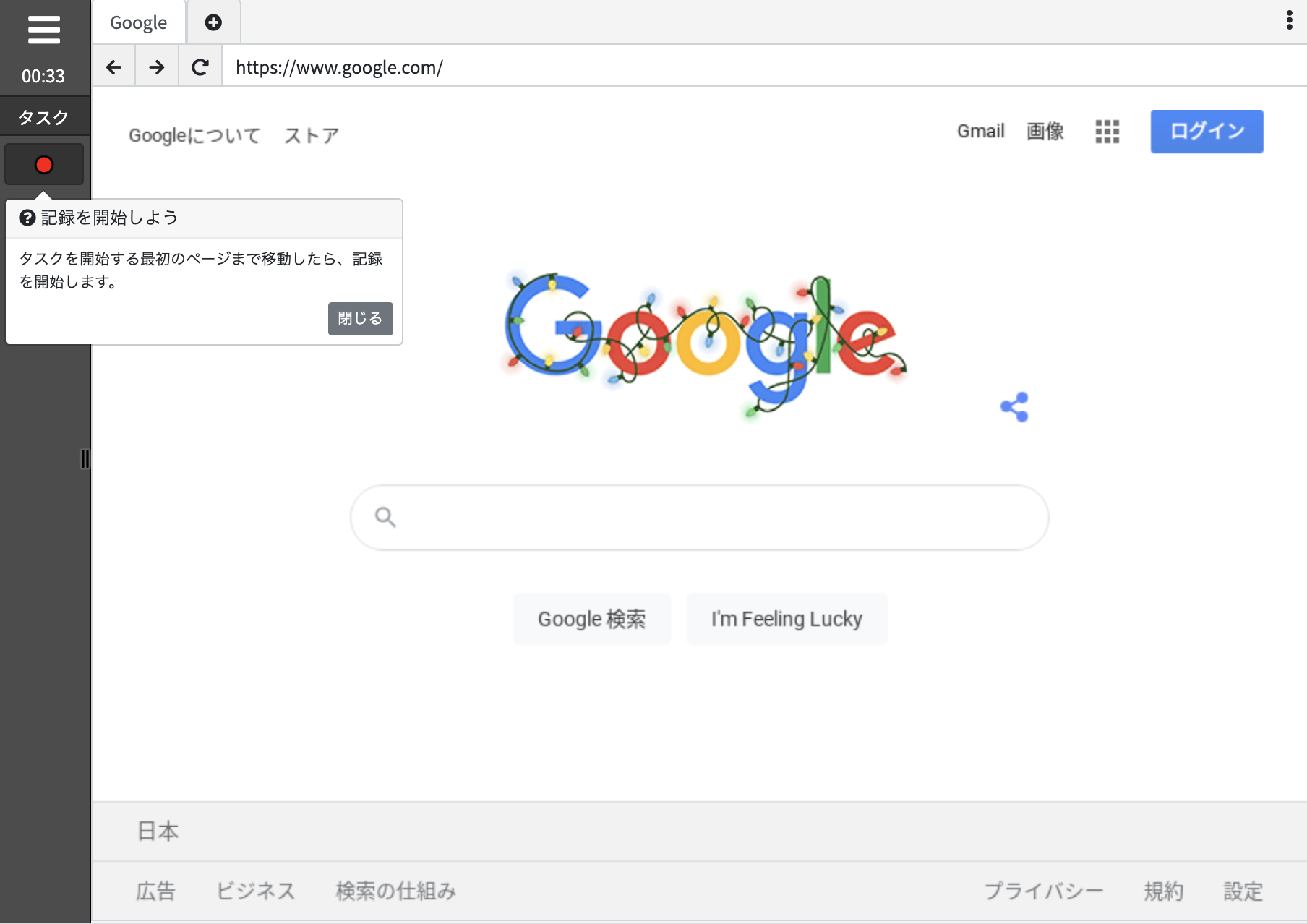
記録を開始しようと吹き出しが出ているので赤いボタンを押して操作記録を開始します。

GoogleのURLにアクセスする所から記録が始まりました。
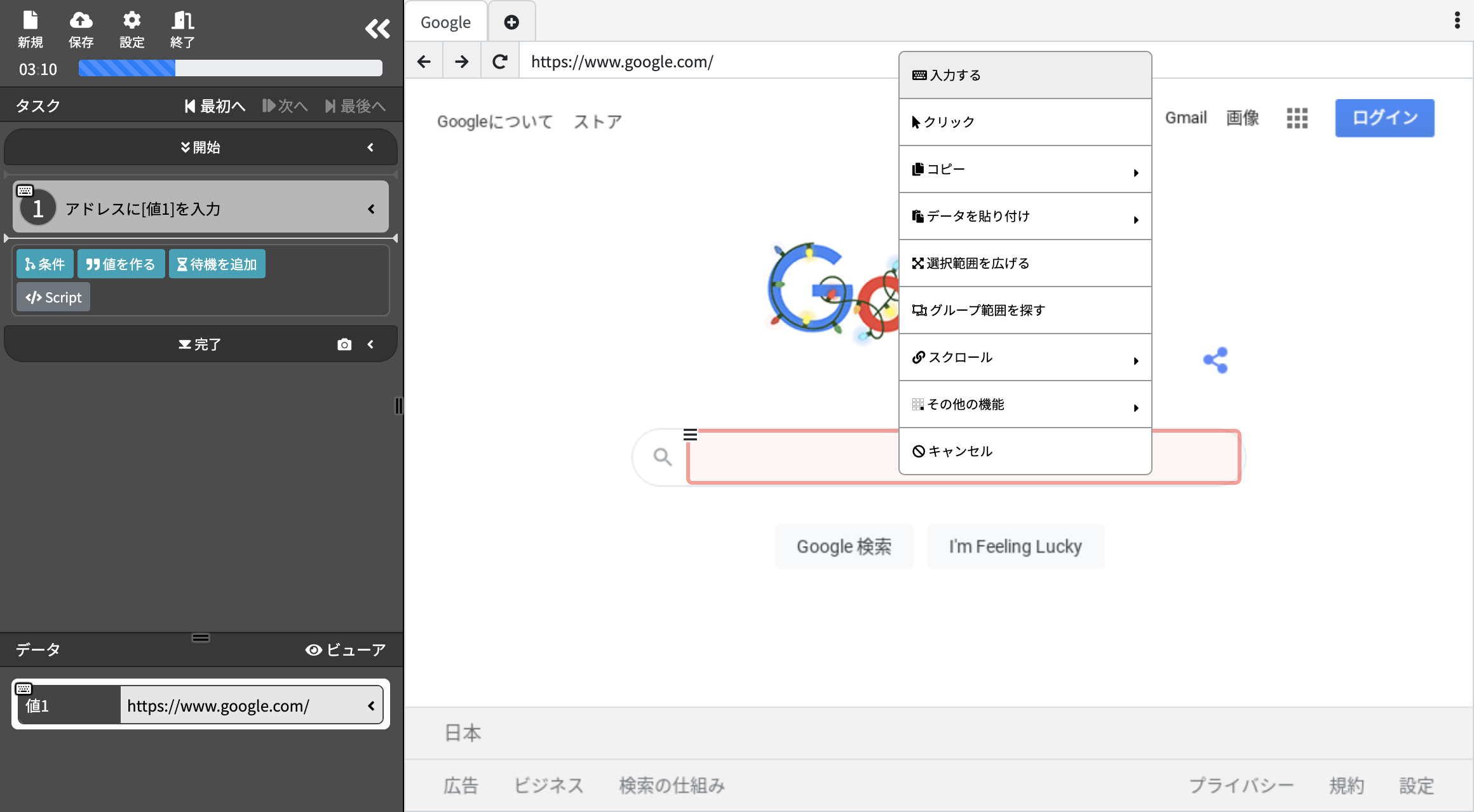
検索キーワードの入力欄を選択してメニューから「入力する」を選択します。
(ダブルクリックをすると、メニューを介さずすぐに入力欄が開く事ができます)

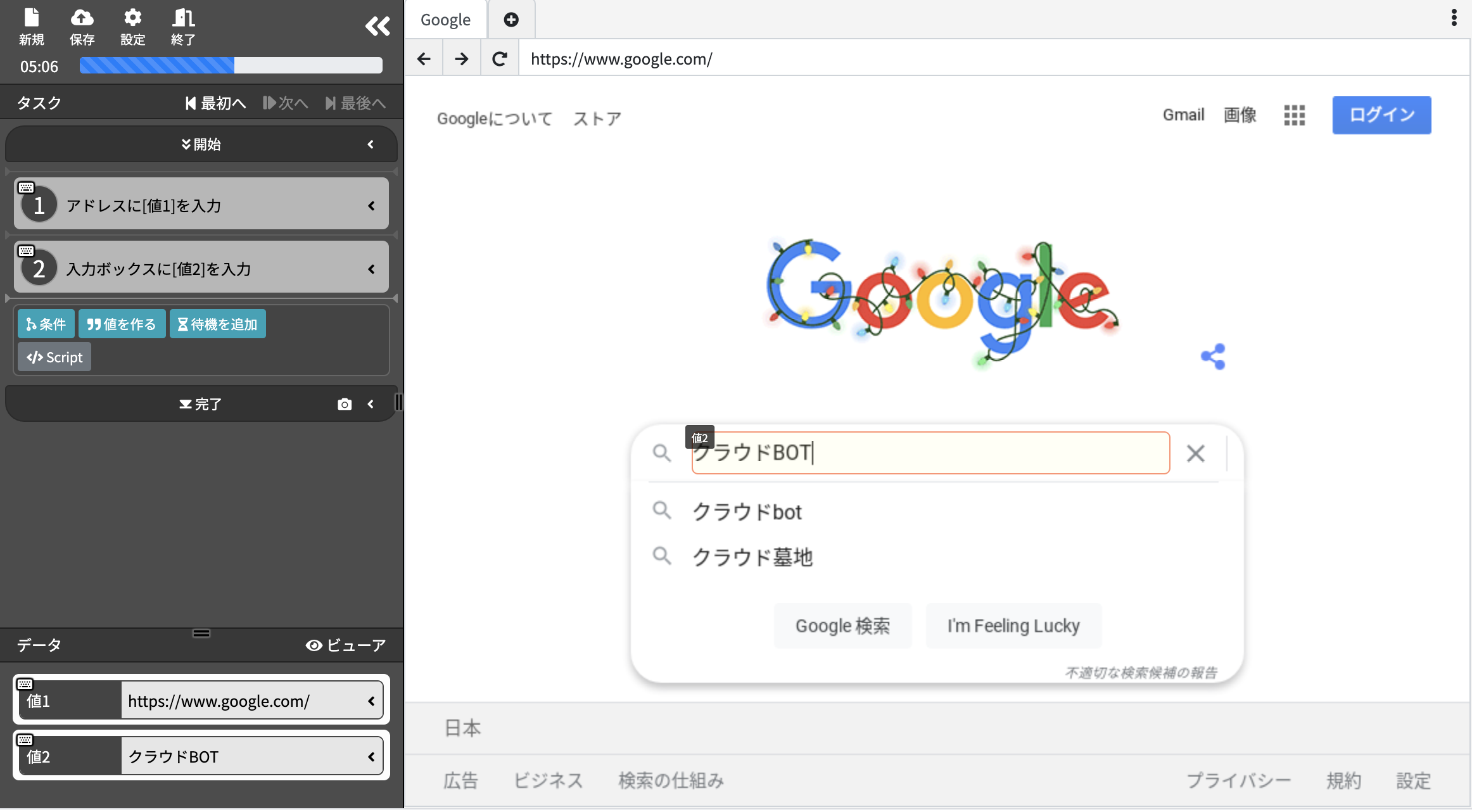
「クラウドBOT」と入力すると、入力後のサジェストが表示されます。
次に「Google検索」ボタンをクリックします。

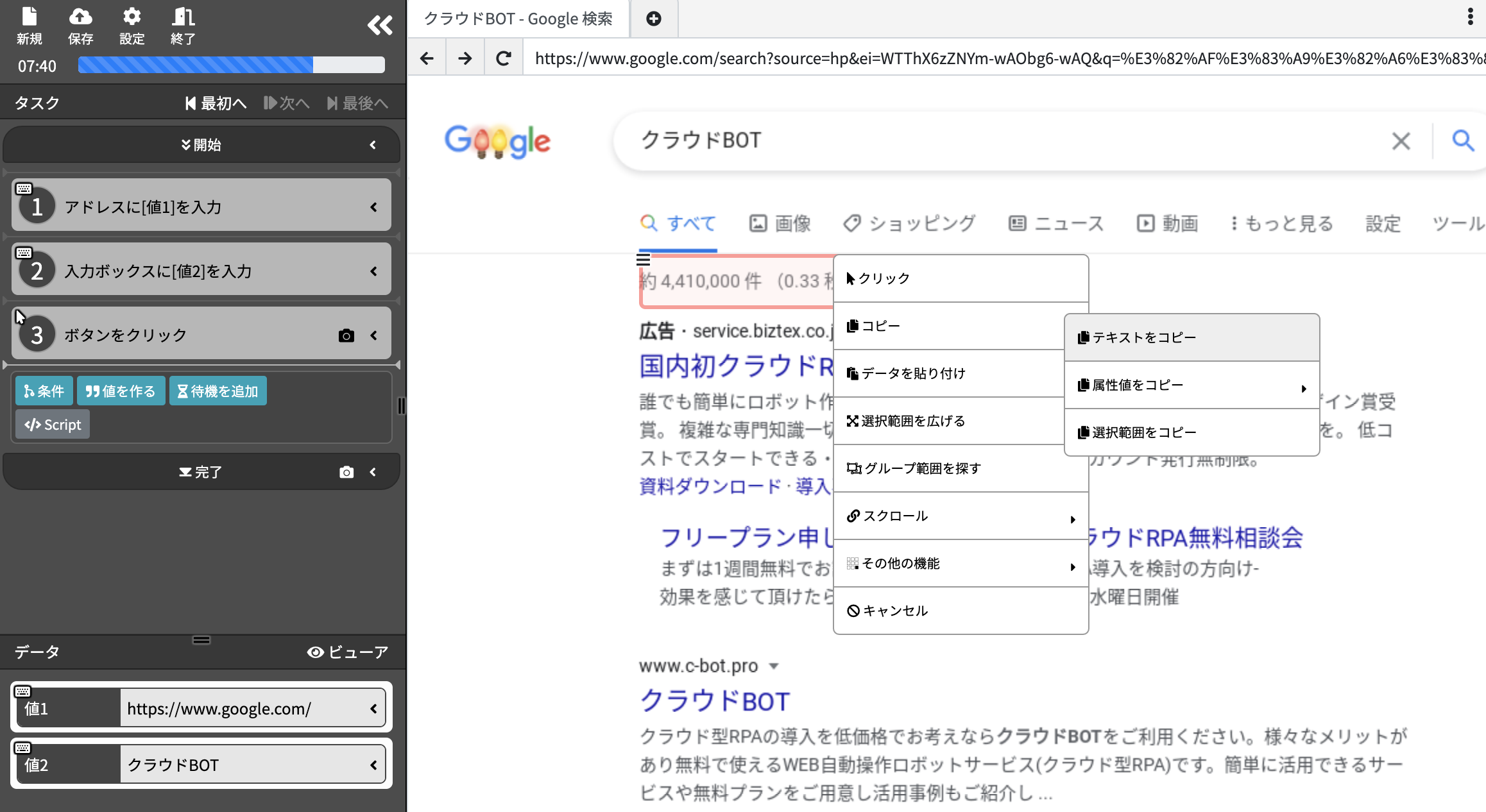
検索結果画面が表示されましたので、その中の検索結果件数を選択しコピーします。

コピーする時にデータ名称も入力できます。
今回は、「検索結果件数」と「最上位サイト名」というデータ名称をつけました。

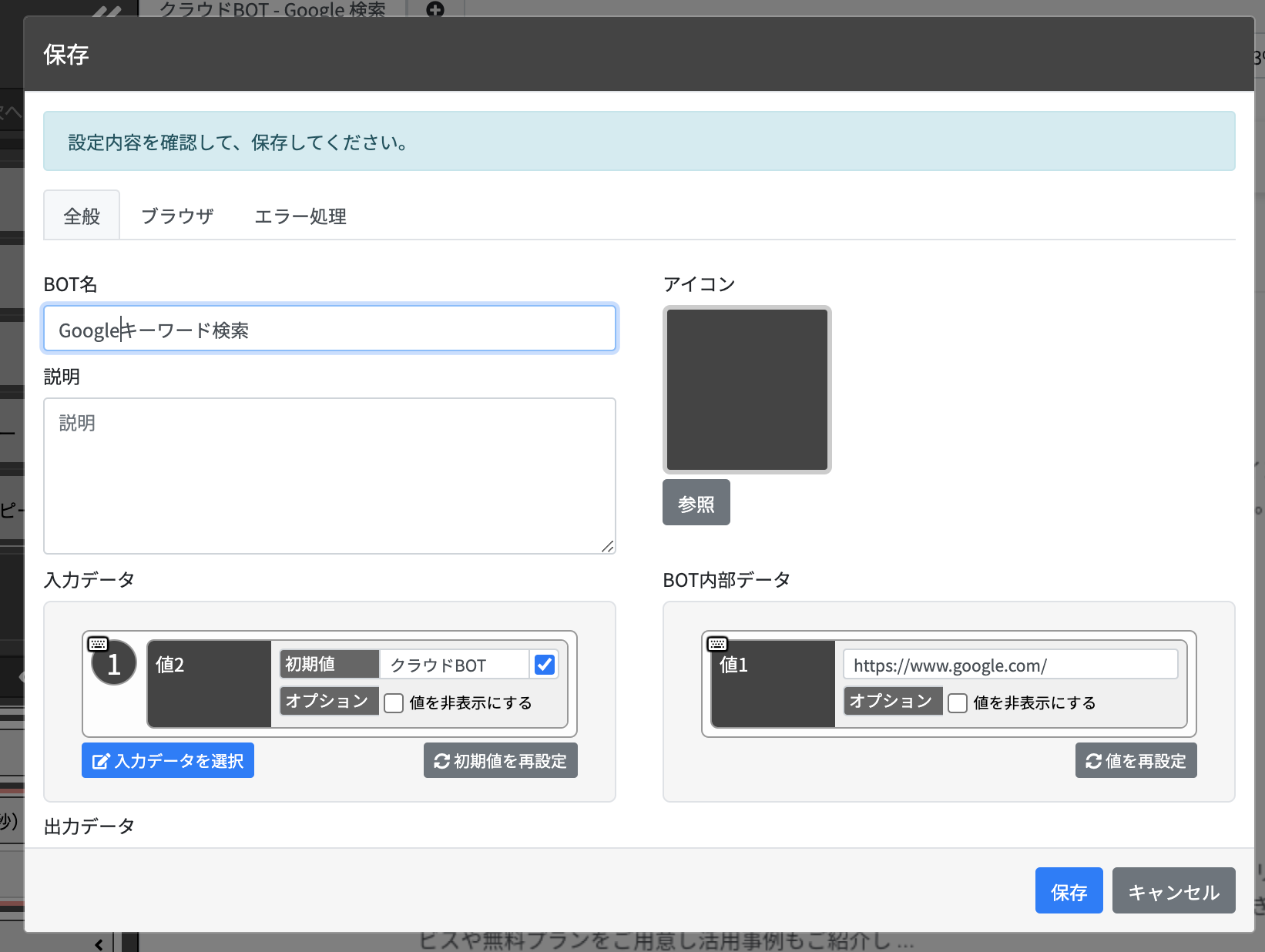
サイドメニューの保存アイコンを押すとBOTに名称をつけて保存する事ができます。

この時に、BOTには入力値である検索キーワード「値2」と、出力値である検索結果「検索結果件数」「最上位サイト名」が既に定義されています。
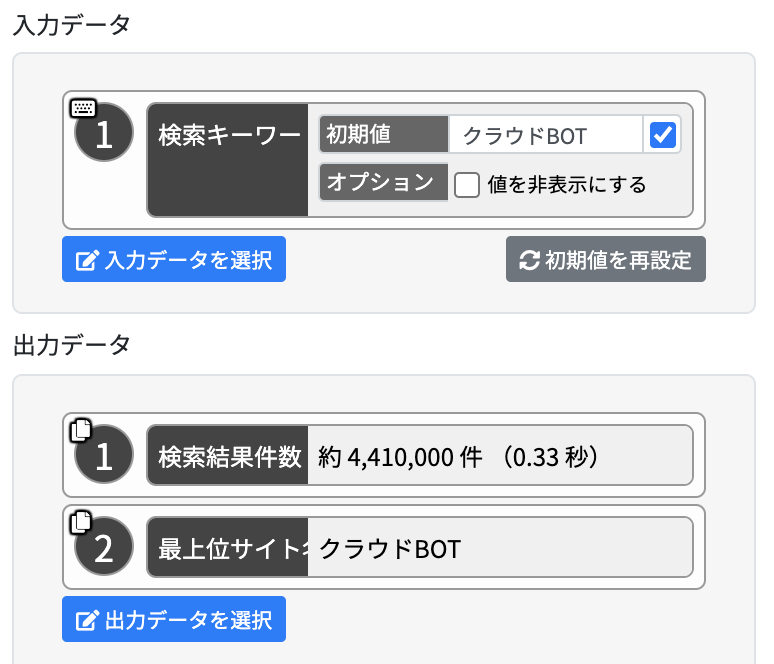
値2では分かりにくいので入力データ名を「検索キーワード」に変更してみました
この入出力がそのままREST APIの引数と返り値になります。

ちなみに余談ですが、説明動画やこの記事で作成しているGoogle検索のようなBOTは実用としては推奨できません。
理由はGoogleの画面(HTML構成)が高頻度で揺れる為です。
見栄えは変わってなくても内部のHTML構造が頻繁に変化します。
ここではあくまでBOT機能を理解して頂く為に、見慣れているであろう画面を例としてBOT作成しているという事をご理解下さい。
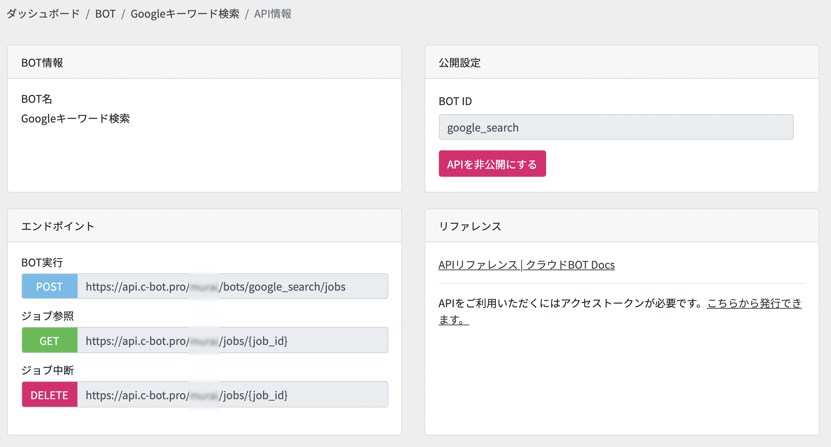
BOTをAPIとして公開してみる
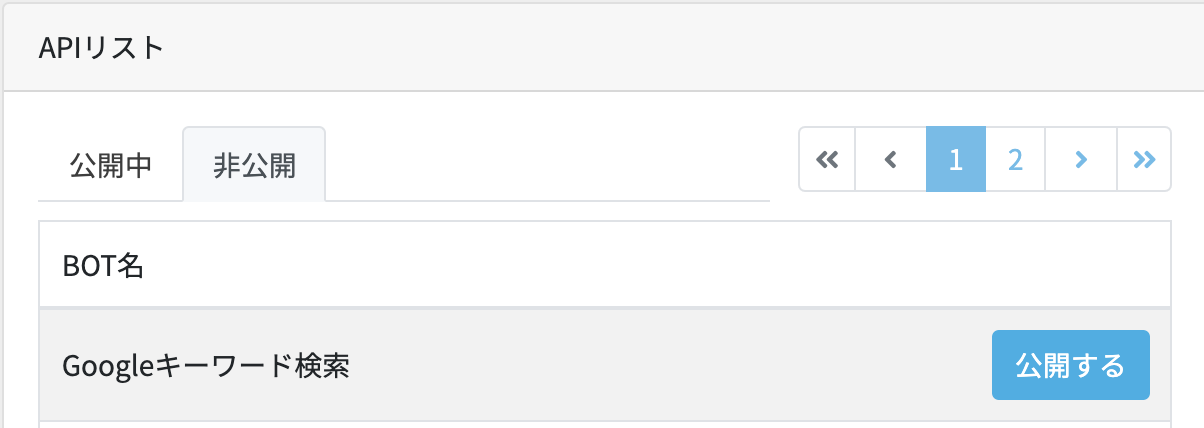
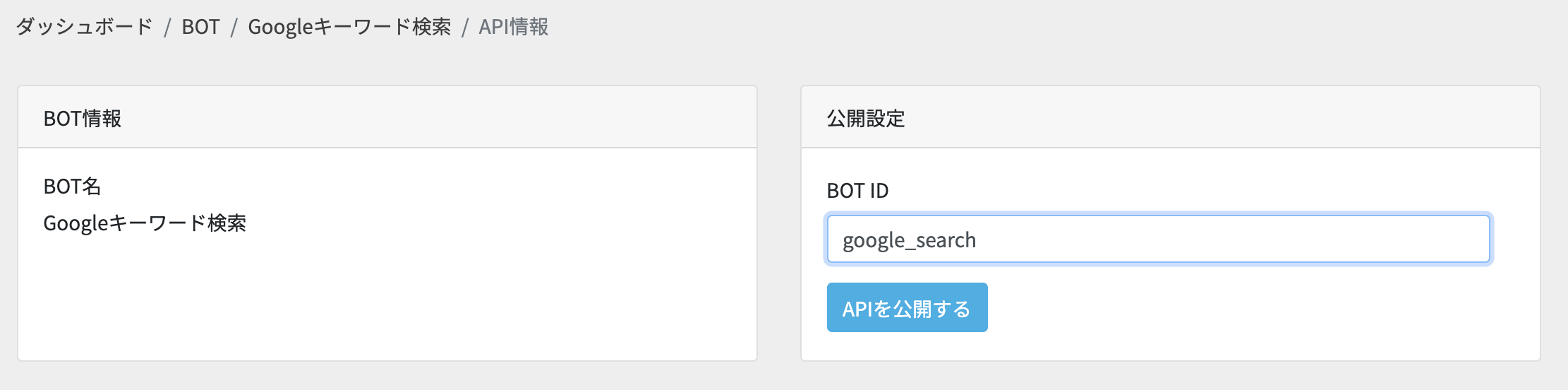
開発者向けメニューから、先程作成したBOTの「公開」ボタンをクリックし

エンドポイントを生成する為のBOT IDを入力し公開します。

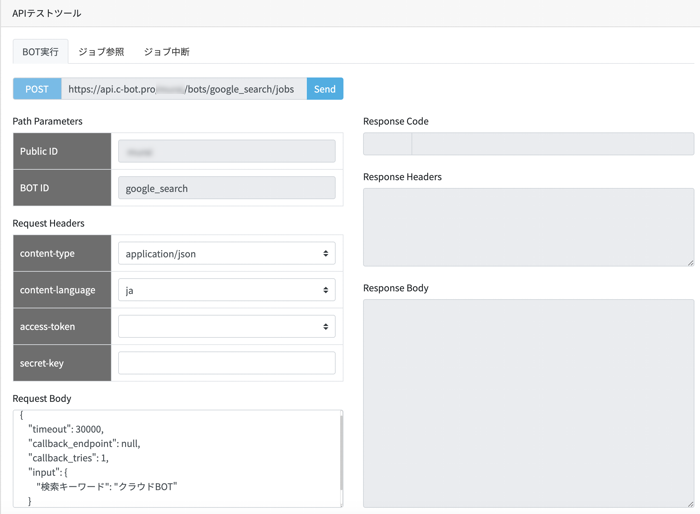
テストツールからAPIを実行してみる
公開したAPIのパラメータはこんな感じです。
{
"timeout": 30000,
"callback_endpoint": null,
"callback_tries": 1,
"input": {
"検索キーワード": "クラウドBOT"
}
}
レスポンスはこんな感じです。
{
"code": 201,
"job_id": "be40848c-4437-11eb-99e1-0637d9ab8f38",
"bot_id": "google_search",
"bot_name": "Googleキーワード検索",
"status": 0,
"start_time": "2020-12-22T09:26:17Z",
"elapsed_time": 5,
"output": {
"検索結果件数": "約 10,300,000 件 (0.49 秒)",
"最上位サイト名": "クラウドBOT"
},
"callback": false
}
以上のように簡単にWeb操作をBOT化し、BOTをAPIとして実行する事ができました。
ここまでBOT作成から、API公開、API実行まで全てノーコードで実現しています。
ちなみに、クラウドBOTのAPIリファレンスはこちらで公開しています。
ノーコードでAPI化する意義とは
APIの作成や公開までノーコードで実現したとして、そのAPIを呼び出す為には通常コーディングが必要になります。
結局コーディングが必要だとすると、Web操作のAPI化だけをノーコードにする意義とは何なのでしょうか。
一般的に、Webアプリケーションやデスクトップアプリ、スマホアプリ等のアプリ開発者が、外部Webサービスと連携する為にWebブラウザの自動操作機能を開発する場合、Selenium+Chromium+Python等で操作手順をトレースするようにコーディングして、さらにスケールも考慮してインフラ設計やサーバレス化といった対応が必要となります。
この自動操作系の処理をノーコードで簡単に作成して、REST APIで呼び出すだけとなると、確実に生産性は高まると考えています。
さらには、APIの呼び出し自体もノーコードで利用されるシーンが増えてくると考えています。
その一つがiPaaS(integration Platform as a Service)です。
有名な所ではIFTTTやZapierのような様々なクラウドサービスのAPIをつなぎ合わせてサービス間連携を可能にするサービスです。
iPaaSではトリガーやアクション、コネクタといったノーコードの連携機能を提供しており、非エンジニアでも簡単にAPIを呼び出す事ができます。
クラウドBOTは、上記のIFTTT、Zapierに正式に対応しており、作成したBOTはすぐにトリガーやアクションとして利用する事ができます。
さらに、ちょうど本日リリースしたばかりですが、Microsoft Power Automateのコネクタとしても正式に認定され公開されました。
クラウドBOTが、様々なiPaaSと連携する事で、API提供サービスとAPI未提供サービス間の連携をノーコードで非エンジニアでも構築できるようになると考えています。
クラウドBOTは、これからも各iPaaSとの連携を強化していく予定ですが、クラウドBOT自体もiPaaS機能を提供していく予定です(色々あって遅れてますが……)。
最後はAPIのお話から少し外れてノーコードの話になりましたが、WebAPIの作り方も使い方もコーディングだけではなく、様々な形があるという事をお伝えしたいと思って本記事を書いてみました。
最後に
12月22日のアドベントカレンダーを当日の朝に書き初めて、合間を見ながら書いてて、ようやく夜に書き終わるという形となってしまいました。
それでも、つたない文章ですが書きたい事が書けて良かったです。
本記事を見てご興味を持たれた方は、是非クラウドBOTの無料プランからでも触ってみて下さい。
ご精読ありがとうございました。