Navigation Drawer Activityを使って新規にプロジェクトを作成した際に、App BarやNavigation Drawerのヘッダの色を変更する方法のメモです。
環境
"Windows 10 Pro (64bit)" 上の "Android Studio 2.2"で確認しています。
- Android Studio
Android Studio 2.2.1
Build #AI-145,3330264, built on October 6, 2016JRE: 1.8.0_76-release-b03 amd64
JVM: OpenJDK 64-Bit Server VM by JetBrains s.r.o
- Create New Project の設定値
Target Android Devices
Phone and Tablet
Minimum SDK | API 15: Android 4.0.3 (IceCreamSandwich)Add an Activity to Mobile
Navigation Drawer Activity
App Bar の色を変更する
res/values/colors.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!-- App Bar の背景色 -->
<color name="colorPrimary">#F5F5F5</color>
<color name="colorPrimaryDark">#303F9F</color>
<color name="colorAccent">#FF4081</color>
<!-- [追加] App Bar の文字色 -->
<color name="colorPrimaryText">#DD000000</color>
</resources>
res/values/styles.xml
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- App Bar の背景色 -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
<style name="AppTheme.NoActionBar">
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
</style>
<style name="AppTheme.AppBarOverlay" parent="ThemeOverlay.AppCompat.Dark.ActionBar">
<!-- [追加] App Bar の文字色 -->
<item name="android:textColorPrimary">@color/colorPrimaryText</item>
</style>
<style name="AppTheme.PopupOverlay" parent="ThemeOverlay.AppCompat.Light" />
</resources>
Status Bar の色を変更する
res/values/colors.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#F5F5F5</color>
<!-- [追加] Status Bar の背景色-->
<color name="colorPrimaryDark">#E0E0E0</color>
<color name="colorAccent">#FF4081</color>
<color name="colorPrimaryText">#DD000000</color>
</resources>
res/values-v21/styles.xml
<resources>
<style name="AppTheme.NoActionBar">
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
<item name="android:windowDrawsSystemBarBackgrounds">true</item>
<item name="android:statusBarColor">@android:color/transparent</item>
</style>
</resources>
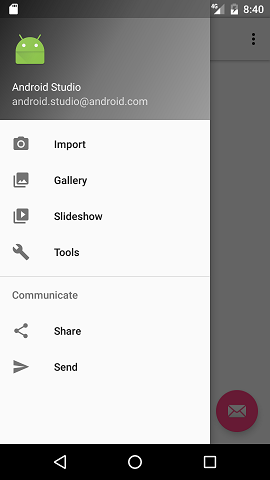
Navigation Drawer のヘッダの背景色を変更する
res/drawable/side_nav_bar.xml
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<gradient
android:angle="135"
android:centerColor="#89000000"
android:endColor="#DD000000"
android:startColor="#60000000"
android:type="linear" />
</shape>
Floating Action Button (FAB) の背景色を変更する
res/values/colors.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#F5F5F5</color>
<color name="colorPrimaryDark">#E0E0E0</color>
<!-- Floating Action Button (FAB) の背景色 -->
<color name="colorAccent">#000000</color>
<color name="colorPrimaryText">#DD000000</color>
</resources>