はじめに
VS Code上でデバッグを行う際、諸々の設定に手間取ったので、TypeScriptとReactで開発する場合のデバッグの設定について解説します。
デバッグ自体を実行する方法(ブレークポイントの設定や、ステップ実行など)については触れていません。
あくまでもデバッグを有効化するための設定についての解説となります。
事前準備
JavaScript DebuggerというVS Codeの拡張機能が必要ですが、デフォルトでインストールされているはずなので、特に新たにインストールする必要はありません。
古いVS Codeを使用している場合には、別途インストールが必要です。
TypeScriptとReactでのデバッグ
設定ファイル生成
デバッグを行うためには「launch.json」というファイルに設定を記載する必要があります。
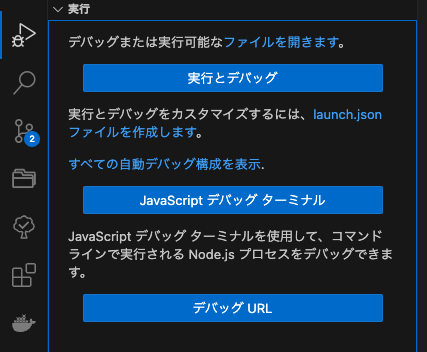
以下のようにVS Codeの「実行とデバッグ」メニューから「実行とデバッグ」ボタンを押下します。

「デバッガーの選択」に移るので「Webアプリ(Chrome)」を選択します。

ルートディレクトリに「.vscode」ディレクトリが生成され、その中に「launch.json」が生成されます。

生成されたばかりのファイルは以下の通りになっています。
{
// IntelliSense を使用して利用可能な属性を学べます。
// 既存の属性の説明をホバーして表示します。
// 詳細情報は次を確認してください: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "localhost に対して Chrome を起動する",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}"
}
]
}
設定ファイルの構成とカスタマイズ
ファイル構成
launch.jsonファイルの中身をひとつずつ確認します。
version
特に設定したり変更したりする必要はありません。
基本的に0.2.0が設定されています。
configurations
デバッグの設定オブジェクトを配列の形式で指定します。
配列で情報を保持しているので、複数のデバッグ設定を定義することもできます。
type
デバッガーのタイプを指定します。今回はChromeブラウザでデバッグを行うのでchromeを指定します。
そのほかmsedge、nodeなど様々なタイプを指定することができます。
何が指定できるかは、以下のようにインテリセンス(contol + スペース)を使って確認できます。

request
デバッグの起動設定です。
launchとattachを指定できます。
launchはVS Codeでデバッグのプロセスを起動するもので、一般的にはこちらを設定すれば問題ないです。
attachは既に起動しているプロセスに対して接続してデバッグを実行します。
Docker環境でデバッグする場合等はこちらを使います。
name
デバッグの設定を識別するための名前です。
「デバッグと実行」メニューのプルダウンに表示されます。
下記は2つのデバッグ設定を定義した例です。

url
デバッグを開始し、ブラウザを起動したときに自動的に開くURLを指定します。
作成しているアプリがlocalhost:8080で開くなら、それを指定します。
webRoot
ソースコードのルートディレクトリを設定します。
基本的にはワークスペースフォルダのパスを指定しておけばよいです。
そして、ワークスペースフォルダのパスはVS Codeでの定義済変数である${workspaceFolder}で取得できます。
カスタマイズ
基本的に、ほぼデフォルトの設定で問題なく動きます。
今回はViteで環境構築を行っているので、「URL」を変更しました。
また、わかりやすいように「name」も変更しています。
不要なコメントは削除しました。
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "React Debugger",
"url": "http://localhost:5173",
"webRoot": "${workspaceFolder}"
}
]
}
TypeScriptのデバッグを行う際は、ソースマップが必要です。
TypeScriptは一旦JavaScriptに変換されてから実行されます。
行番号などが変わっている可能性があるため、そのままではTypeScriptファイルのデバッグはできません。
「.ts」ファイルのある行が、「.js」ファイルのどの行と一致しているか、というマッピング情報が必要になります。
そのマッピング情報がソースマップです。
このソースマップを元に、デバッガーはデバッグを行います。
ソースマップはデフォルトで生成されるようになっているはずなので、特別な設定は基本的に必要ありません。
まとめ
現在携わっているプロジェクトで、この設定がされておらず、console.logでいちいち出力を確認して確かめているような状況でした。
開発効率をあげるためにデバッグの導入をしようと思いましたが、設定周りが割と複雑で苦労しました。
今回は基本的な設定にとどめたので、簡単に設定することができました。
プロジェクトの個別具体的な要件によっては、上記以外の設定も必要になるので、細かい設定も理解するようにしたいです。
