はじめに
JavaScriptを使って開発をする時、コンソールに値を出力するためにconsole.logをよく使うかと思います。
しかし、コンソール出力をするために使えるのはこのメソッドだけではありません。
どんな種類があるのか、どのように使うのかを一つずつ確認していきます。
consoleが提供するメソッド
Webブラウザの開発者モードから、コンソールにconsoleと入力すれば、どのようなメソッドやプロパティを持っているか確認できます。

logのほか、様々なメソッドが定義されていることがわかります。
これらについて1つずつ確認していきます。
基本の出力
log
概要
これは言わずもがなだと思います。
単に引数で設定した値をそのまま出力するだけです。
呼び出し方
console.log('コンソール出力');
実行結果
tips
オブジェクトの出力
ネストされたオブジェクトや、配列をプロパティにもつオブジェクトを出力するときは、そのまま引数に設定してはいけません。
// ネストされたオブジェクト
const nestedObj = {a:{x:100,y:200},b:20,c:30};
console.log(nestedObj);
nestedObj.a.x = 300;
console.log(nestedObj);
// 配列を持つオブジェクト
const objWithArray = {a:[10],b:20,c:30};
console.log(objWithArray);
objWithArray.a.push(20);
console.log(objWithArray);
どちらも、1回目の出力と2回目の出力で、aの値が変わっていることがわかります。
プロパティの変更は1回目の出力処理の後に実施しているにも関わらず、1回目の出力も影響を受けています。
これは、値そのものではなくオブジェクトへの参照をもとに出力をしているためです。
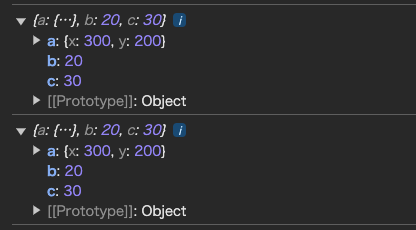
// ネストされたオブジェクト
const nestedObj = {a:{x:100,y:200},b:20,c:30};
console.log(JSON.parse(JSON.stringify(nestedObj)));
nestedObj.a.x = 300;
console.log(JSON.parse(JSON.stringify(nestedObj)));
// 配列を持つオブジェクト
const objWithArray = {a:[10],b:20,c:30};
console.log(JSON.parse(JSON.stringify(objWithArray)));
objWithArray.a.push(20);
console.log(JSON.parse(JSON.stringify(objWithArray)));
ある時点のオブジェクトの値を正しく出力するためには、オブジェクトの深いコピーを生成し、それを出力します。
その方法の一つが、
JSON.parse(JSON.stringify(obj))
です。
これにより、変更があっても影響を受けずに値を出力することができます。
info
概要
引数に指定した値を情報メッセージとしてコンソールに出力します。
特に重要な情報として出力したい場合に使用します。
呼び出し方
console.info('コンソール出力');
実行結果

logとの結果の違いがわかりませんが、確かにinfoとして出力されています。
使用するブラウザによっては「i」のアイコンが表示されるようです。
warn
概要
引数に設定した値を警告メッセージとしてコンソールに出力します。
潜在的な問題や、非推奨の処理などがあることを知らせる場合に使用します。
呼び出し方
console.warn('コンソール出力');
実行結果

log、infoのときと比べると明らかに見た目が変わっています。
error
概要
引数に設定した値をエラーメッセージとして出力します。
エラーに関連する情報を出力する場合に使用します。
呼び出し方
console.error('コンソール出力');
実行結果

こちらも見た目が変わっています。
エラーであることがひと目で分かるようになっています。
debug
概要
デバッグ用のメッセージをコンソールに出力します。
デバッグ目的で、開発環境でのみ何らかの値を出力する場合に使用します。
呼び出し方
console.debug('コンソール出力');
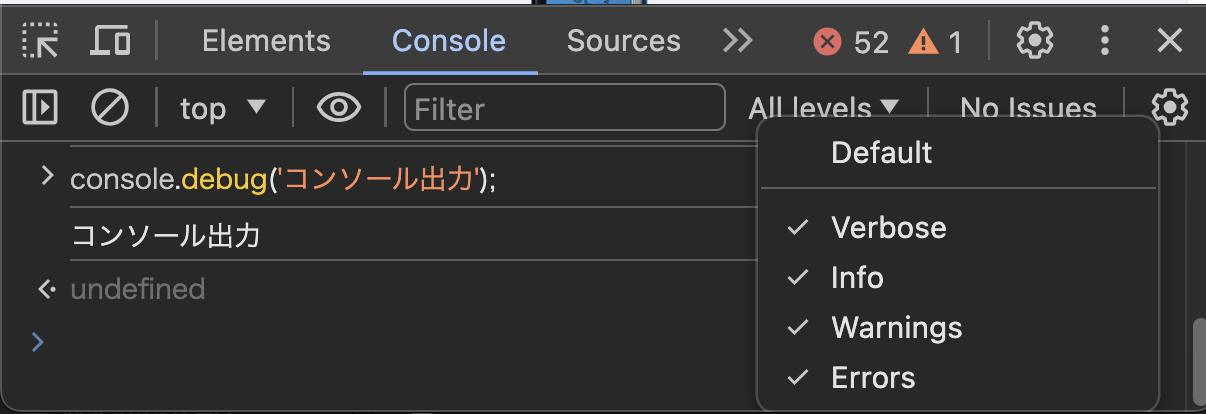
実行結果

logやinfoと同じ見た目で出力されます。
デフォルトの設定だと、表示されない可能性があります。
その場合、ブラウザのコンソールの設定から「Verbose(またはDebug)」を出力するよう設定します。

以上、log、info、warn、error、debugが基本のコンソール出力で使用するメソッドになります。
それぞれの目的に合わせて、適切なメソッドを使用することが大切です。
表示制御
group、groupEnd
概要
ログ出力のグループを作成します。
group呼び出したあとのコンソール出力は、作成したグループ内にネストされて表示されます。
groupEndを呼ぶことでグループを終了します。
呼び出し方
console.group('ユーザー情報');
console.log('名前: John Doe');
console.log('年齢: 30');
console.group('趣味: ');
console.log('野球');
console.log('映画鑑賞');
console.groupEnd();
console.log('出身: アメリカ')
console.groupEnd();
ここでは、ログのグループを作成し、さらにその中でグループを作成しています。
オブジェクトの階層構造ごとにグループを作成するようなイメージで使っています。
実行結果

ログが階層構造で出力されていることがわかります。
「▼」をクリックすることで、グループを開閉できます。
groupCollapsed
概要
groupと同じです。
出力されるログが、デフォルトで折りたたまれたグループになります。
その他はgroupと同じであるため、終了するにはgroupEndを使用します。
挙動がほぼ同じであるため、呼び出し方、および実行結果は割愛します。
table
概要
表敬式のデータとしてコンソールログに出力します。
指定する値は配列、またはオブジェクトです。
呼び出し方
const users = [
{ name: 'John', age: 30, country: 'America' },
{ name: 'Jane', age: 25, country: 'Canada' }
];
console.table(users);
console.table(users, ['name', 'country']);
第二引数として、出力したいカラムを設定した配列を指定できます。
実行結果

1回目の出力は、すべてのオブジェクトのプロパティが出力されています。
2回目の出力は、第二引数に指定したカラムのみが出力されています。
dir
概要
指定したオブジェクトのプロパティをリストで出力します。
オブジェクトが持つプロパティを一覧で確認することができます。
呼び出し方
const obj = { a: 1, b: { c: 2, d: 3 } };
console.dir(obj);
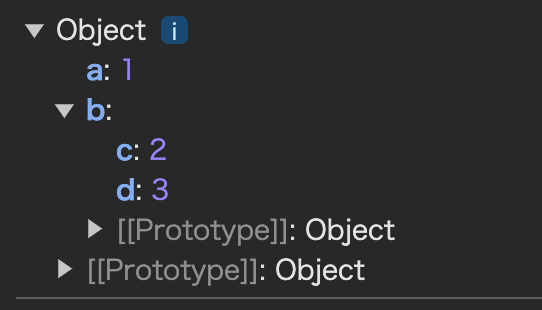
実行結果

折りたたみ可能なリストとして表示されるので、プロパティをすべて確認できます。
dirxml
概要
指定したXMLまたはHTMLの要素をリストで出力します。
dirはオブジェクトでしたが、こちらはXML/HTMLとなります。
dirと挙動がほぼ同じであるため、呼び出し方、および実行結果は割愛します。
折りたたみ可能なリストが出力されます。
groupやdir等を利用することで、より見やすいログ出力が可能になります。
タイミング測定
time、timeLog、timeEnd
概要
処理にかかった時間を計測するのに使用します。
timeでタイマーを起動、
timeLogは経過時間をミリ秒単位で出力、
timeEndでタイマーを停止します。
これらは、第一引数に共通の値を設定することで、同じタイマーであること認識させます。
設定する引数を変えれば、あるタイマーが起動しているときに別のタイマーを起動させることもできます。
呼び出し方
console.time('処理時間');
console.log('処理開始');
console.timeLog('処理時間', '中間地点');
console.timeEnd('処理時間');
console.log('処理終了');
実行結果

中間地点までにかかった時間、終了までにかかった時間がそれぞれ出力されていることがわかります。
デバッグ補助
assert
概要
設定した条件がfalseになる場合にのみ、エラーメッセージを出力します。
デバッグ時、発生してはいけない事象が起きていないかをチェックする時などに使用します。
呼び出し方
let total = 1
console.assert(total > 0, '1行目:合計値が負の値になっています。');
total = -1
console.assert(total > 0, '2行目:合計値が負の値になっています。');
この処理では合計値が正の数であるかどうかをチェックするために使っています。
簡易化のため、totalを手動で書き換えています。
実行結果

total > 0がfalseとなる2行目のみがコンソールに出力されています。
trace
概要
スタックトレースを出力します。
現在のポイントに至るまで、どの経路をたどったのか、を出力したいときに使用します。
呼び出し方
const funcC = () => {
console.trace('関数Cのトレース');
}
const funcB = () => {
funcC();
}
const funcA = () => {
funcB();
}
funcA();
関数から別の関数を呼び出し、最終的にtraceを呼び出しています。
実行結果

funcCを呼び出すまでに、どの関数を通ってきたのか、が出力されています。
count、countReset
概要
countで処理が呼び出された回数をカウントし、出力します。
countResetはその呼び出し回数をリセットします。
第一引数に設定した値を元に、同じカウント処理であることを認識させます。
呼び出し方
console.count('マイカウンター');
console.count('マイカウンター');
console.countReset('マイカウンター');
console.count('マイカウンター');
途中でカウントをリセットしています。
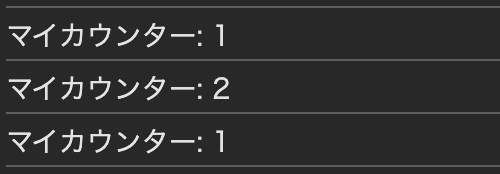
実行結果

回数がカウントアップされていますが、countRest呼び出し後はまた1からカウントされていることがわかります。
コンソール管理
clear
概要
コンソール出力を消します。
ブラウザによっては、出力を消した旨のメッセージが表示されることもあります。
呼び出し方
console.log('この出力は消えます');
console.clear();
console.log('新しい出力');
途中で出力を消し、新しい出力を行っています。
実行結果

コンソールを消去したメッセージと、新しいメッセージが出力されているのがわかります。
まとめ
JavaScriptのコンソール出力について、すべてではありませんが、だいたい網羅して紹介しました。
紹介したメソッドはどのブラウザでも基本的に使用することができるはずです。
今まで何も考えずconsole.logでログ出力を行っていましたが、それぞれの用途にあった適切なログ出力を心がけたいと思いました。