今回やりたいこと
nuxtで作成しているサイトにインスタにアップしている写真一覧を表示したい。
いくつかやり方がありそうでしたが今回は手軽なsnapwidgetで実装していこうと思います。
https://snapwidget.com/
1. サインインorログイン

2. アカウントを作成する

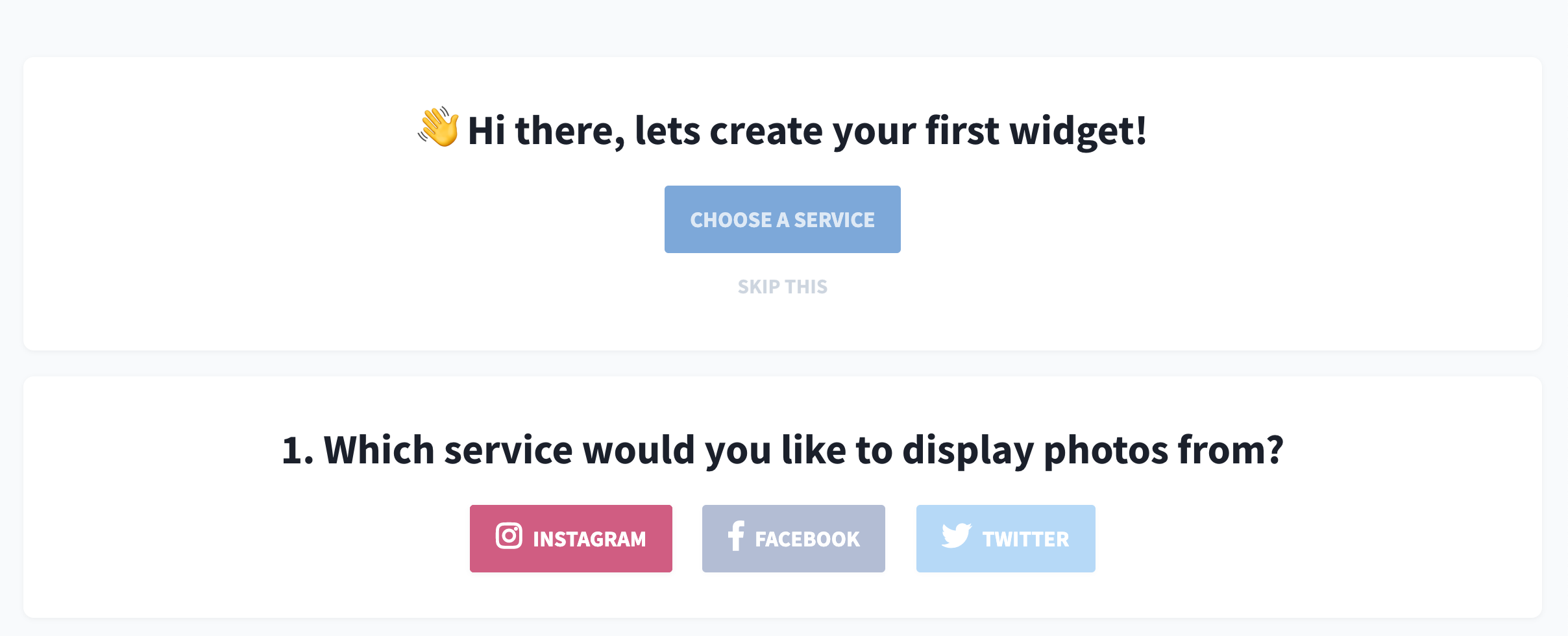
3. 表示したいSNSを選択する

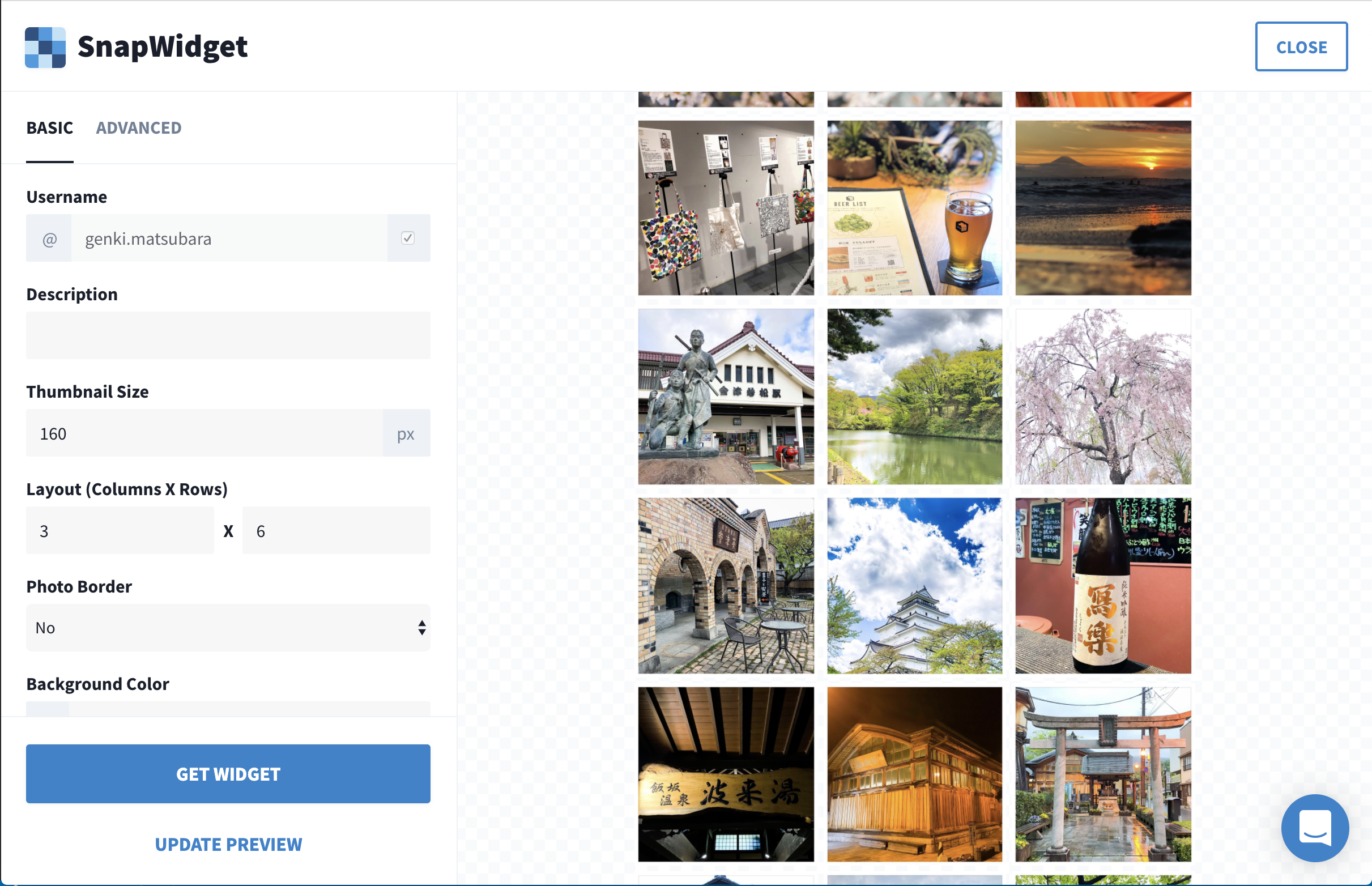
4. 表示したいレイアウトを表示する
今回は画像のみ表示したいので左上のグリッドのレイアウトを選択する。


5. サムネイルのサイズと縦横で表示する数を選択する

6. コードが表示されるのでこちらをコピーする

7. コードをサイトに埋め込んで完成

これだけで埋め込むことができました。
このままWordPressに埋め込むことも可能です。
埋め込み時のスタイルの指定を外すことでCSSでのカスタマイズも可能です。