※現在(2017/08)、Riderは正式サービス化されました。それに伴い、本記事で紹介しているEarlyBuild版は公開終了しています。よろしければそれについても触れているこちらの記事もご一緒にご覧ください。
TL; DR
現在(2017/04)、Unity(C#)のEditorとしても使える新しいIDEのEarlyBuild版がJetBrainsから公開されています。その名も"Rider"。
JetBrainsといえば、IntelliJ IDEAやResharperを開発していることでとても有名で、多くの開発者から支持を集めています。
かくいう自分もサーバーサイド(Scala/Play)を書くときにIntelliJを使っているため同感覚でC#も書ければなあと思っており、早速導入してみたところ大変快適だったので、触ったことない方向けに導入手順や簡単な使い方を共有したいと思います。
Rider

https://www.jetbrains.com/rider/
RiderはJetBrainsが現在開発中のReSharperやIntelliJベースのクロスプラットフォームなC#用統合開発環境。Windows/Mac/Linuxなどに対応しています。
導入手順
ダウンロード / インストール
https://www.jetbrains.com/rider/download/
まずはRiderのDownloadページにアクセスし、画面左のロゴの真下にある「Download」をクリックして最新のexe/dmgをダウンロードします。
ダウンロードが完了したら、そのままインストール。パスやショートカットの設置はよしなに。
初期設定
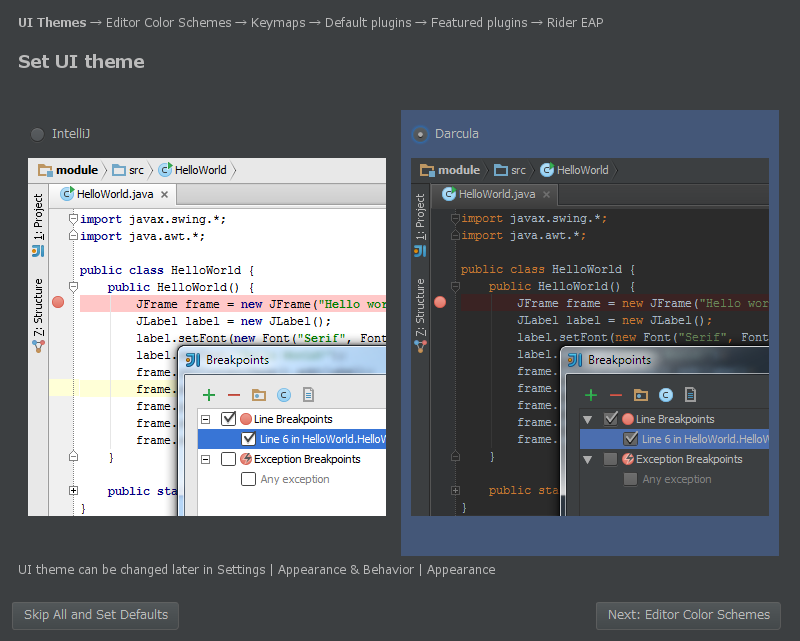
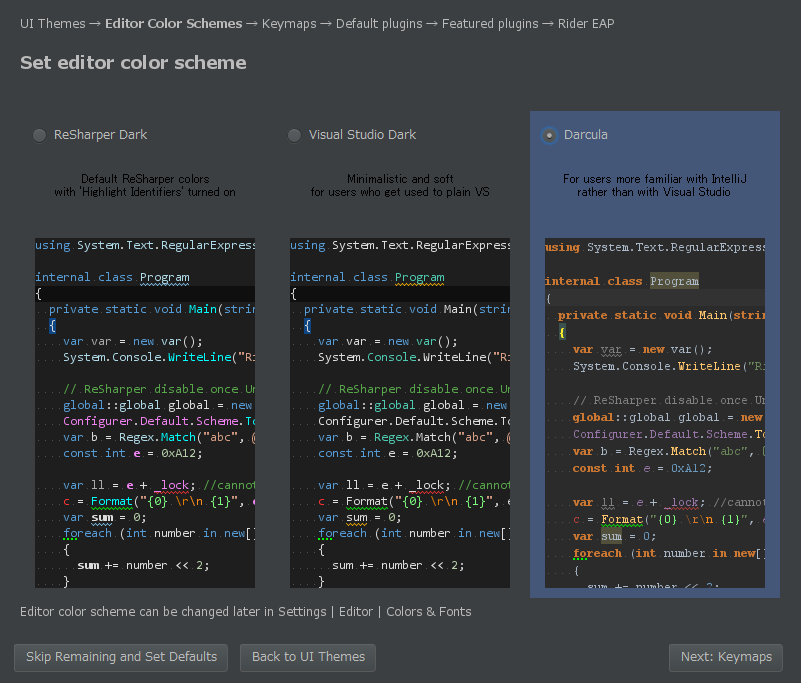
利用規約をAcceptしたら、UIテーマやカラースキーマを選択していきます。
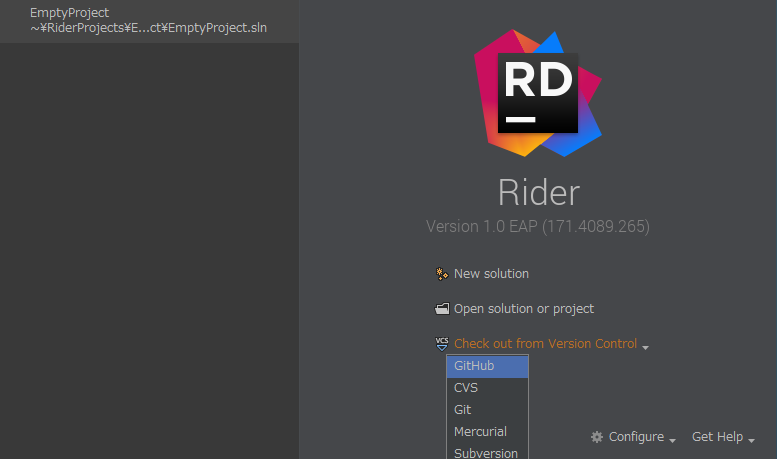
一通り設定が終わったら、タイトル画面に入ります。ここから新規のプロジェクトやGitHub,Gitのプロジェクトを読み込むことができますが、今回は既存のUnity(C#)のプロジェクトから移行する流れを記載したいと思います。
Unityとの連携
monoのインストール (Macの場合のみ)
Macの場合はmonoをインストールします
$ brew install mono
インストール後は、
Rider-EAP -> preferences... -> Build, Execution, Deployment -> Mono -> Mono root folder path:
に
/usr/local/opt/mono
を入れます。
プラグインのインストール
プラグインを追加することでデバッグを有効にすることができます。
https://github.com/JetBrains/Unity3dRider を、
Unity Projectの下記の配下に配置します。
Assets/Plugins/Editor/Rider
(デバッグ有効化の設定については、下記記事にてわかりやすく説明されています)
http://mizoguche.info/2016/09/rider_with_unity/
デフォルトのエディタとして設定する
Unity -> Preferences -> External Tools -> External Script Editorから、「Browse...」を選択
Applicationsから、「Rider EAP」を選択
プロジェクトの読み込み
ここまできたら、改めてRiderを起動し、「Open solution or project」を押して、既存のUnity Projectのプロジェクト直下にあるソリューションファイル(.sln)を読み込めば、乗り換え完了です。

ショートカット
プロジェクトを起動できたら、あとはRiderで開発するのみです。
ここでは簡単によく使う基本的なショートカットを紹介します。
(ここでは、Keymap: Mac OS X 10.5+ の設定になります)
プロジェクト内のFileやClassを検索する:Shift + Shift

プロジェクト全体の文字検索:Command(Ctrl) + Shift + F

セットアップ
導入が完了したら、早速自分に使いやすいように各種詳細な設定をしていきましょう。
JetBrainsのIDEを使ったことがある方ならご存知の通り、Riderもまた様々なコードスタイルの設定やライブラリ、プラグインが多数存在します。
ここでは簡単にいくつか紹介します。
Editor
初回起動時に設定したSchemeはこちらでより詳細に設定することができます。
また、こちらの各項目で詳細なエディタの設定ができます。
場所
Mac) Rider-EAP -> preferences... -> Editor
Win) File -> Settings -> Editor
Colors & Fonts
好みのフォントを設定しましょう。
ここでは文字のサイズやフォントを設定することができます。
Code Style
コードスタイルに関する設定はこちらから
今回はUnity(C#)を想定しているので、Code Style -> C# から各種設定をしていきましょう。
改行や空白、タブの幅についても細やかに設定することができます。
特に、プロジェクトでコードスタイルを合わせる際に重要となる項目をいくつか紹介します。
// 場所) Editor -> Code Style -> C# -> Braces Layout -> 各項目
//At next line (BSD style)
namespace N
{
interface I
{
void foo();
}
class C
{
}
}
//At end of line (K&R style)
namespace N {
interface I {
void foo();
}
class C {
}
}
// 場所) Editor -> Code Style -> C# -> Line Breaks and Wrapping -> Place on New Line -> 各項目
//Place "else" on new line : true
if (condition) {
foo();
}
else {
foo();
}
//Place "else" on new line : false
if (condition) {
foo();
} else {
foo();
}
現在確認している注意点
(2017/06現在)
Build: EAP build 23, Released: June 16, 2017より、
Unity5.2から追加されたEditorSettings.projectGenerationUserExtensionsを参照するようになったため、
Unity5.2以前のバージョンを使っている場合、AssetsにRiderを入れているとコンパイルエラーとなる。
あくまでRiderをエディタとして使う場合は、AssetsからJetBrains Riderをディレクトリごと削除し、上記の「デフォルトのエディタとして設定する」で設定したExternal Script Editorをデフォルトの「MonoDevelop」に戻せば使えるようになる。
おわりに
何かご指摘やもっと良い方法等がありましたらコメントお願いします!