はじめに
この記事は自作OS Advent Calendar 2022の24日目の記事として書かれています。
低レイヤーや自作OSに興味をもっているcotoro89と申します。
今回、v86を使い私が自作しているOS(Mv6)をブラウザ上で動かしたので簡単にご紹介します。
ブラウザだけで自作OSを動かせれば、自作OSに興味を持った方が手軽に試せるのでは?というのが、今回取り組んだ背景です。
もしも要望があれば、どこかで動作するイメージを公開したいと思います。
動作イメージ
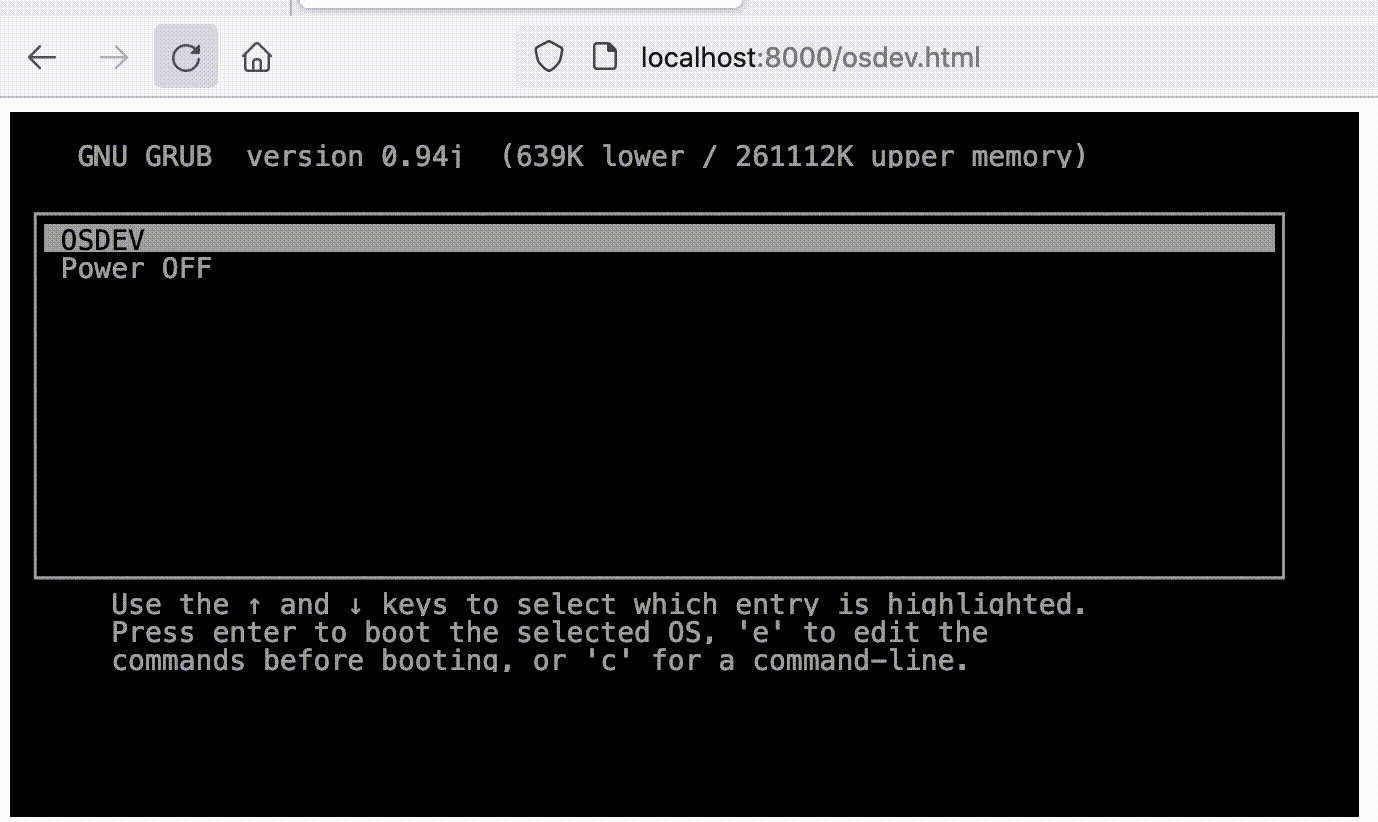
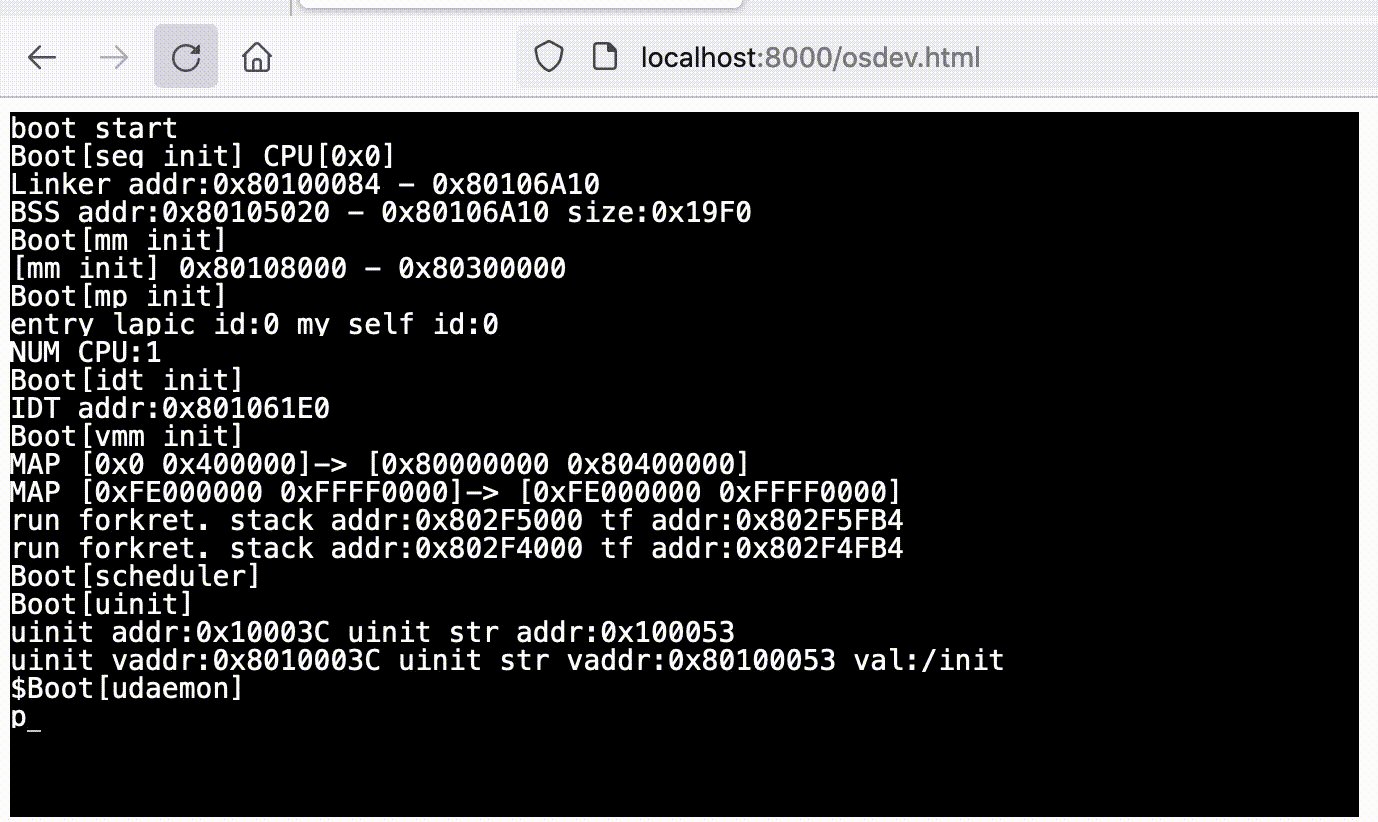
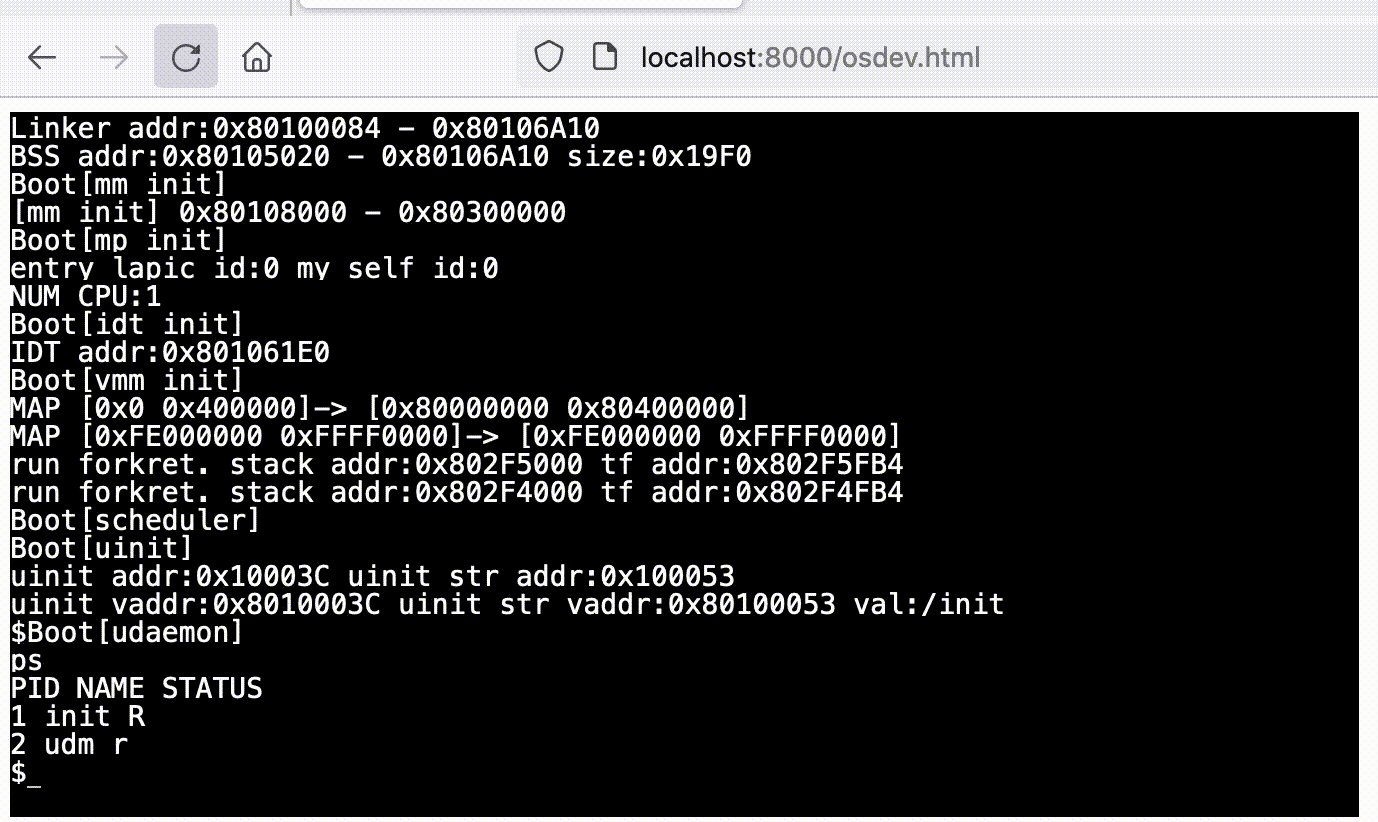
まずは具体的な動きを動画でご覧ください。
ブラウザで該当URLにアクセスした後、BIOS起動、OS起動を経て、シェル上でpsコマンドを実行した結果(2つのプロセスを確認)までを録画したものです。キーボードやコンソールも再現されており、この範疇では非常にエミュレーション精度が高いように見えます。
利用の流れ
v86はWebAssemblyによるx86エミュレータです。このためWebAssemblyが実行できるWebブラウザ上でv86を動かすことで、Linuxといった32bit環境のOSを稼働させることができます。
利用までの大きな流れは以下の通りです。
- v86をビルドする。
- 起動させたいディスクイメージ(今回はfd image)をフォルダに配置する。
- htmlファイル(v86 apiを用いて自作OSの情報を渡す)を配置する。
- httpサーバーを起動させる。
- URL(http://localhost:8000)にブラウザでアクセスする。
たったこれだけで、自作OSをブラウザ上で動かせるのは大変手軽と言えると思えます。
html(osdev.html)
なお、利用したhtml(osdev.html)を参考までに掲載します。
非常に簡単なAPI記述でx86エミュレーションを利用できるため、他にも応用範囲が広いように思えます。
<!doctype html>
<title>Basic Emulator</title>
<script src="../build/libv86.js"></script>
<script>
"use strict";
window.onload = function()
{
var emulator = window.emulator = new V86Starter({
wasm_path: "../build/v86.wasm",
memory_size: 256 * 1024 * 1024,
vga_memory_size: 2 * 1024 * 1024,
screen_container: document.getElementById("screen_container"),
bios: {
url: "../bios/seabios.bin",
},
vga_bios: {
url: "../bios/vgabios.bin",
},
fda: {
url: "../images/fatfdimg.img",
},
autostart: true,
acpi: true,
});
}
</script>
<!-- A minimal structure for the ScreenAdapter defined in browser/screen.js -->
<div id="screen_container">
<div style="white-space: pre; font: 14px monospace; line-height: 14px"></div>
<canvas style="display: none"></canvas>
</div>
Mv6
私が以下のコンセプトで開発中のOSです。
安全性を高める上で、開発言語はC++(Better Cとして利用)です。
- UNIX(v6) like OS
- セキュアかつ安全性が高い(開発言語で安全性を担保)
実装状況
現在はユーザ空間でアプリを動かすための実装を進めています。
- マルチタスク
- マルチコア(LAPIC)
- MMU(Kerne/User空間の分離)
- シェル
- ユーザ空間
- ファイルシステム
その他
参考にさせていただいたOSは以下のとおりです。
xv6は少ないコード量でマルチコア対応からファイルシステム等まで実装しており、OSを自作する上でとても参考になりました。
- hariboteOS(「30日でできる! OS自作入門」)
- xv6
- MikanOS(ゼロからの OS 自作入門)