画像をどうしても変わった形で切り抜きたくって、
試行錯誤と表示崩れのご指摘いただきながらも、なんとか完成させれたのでメモメモ。
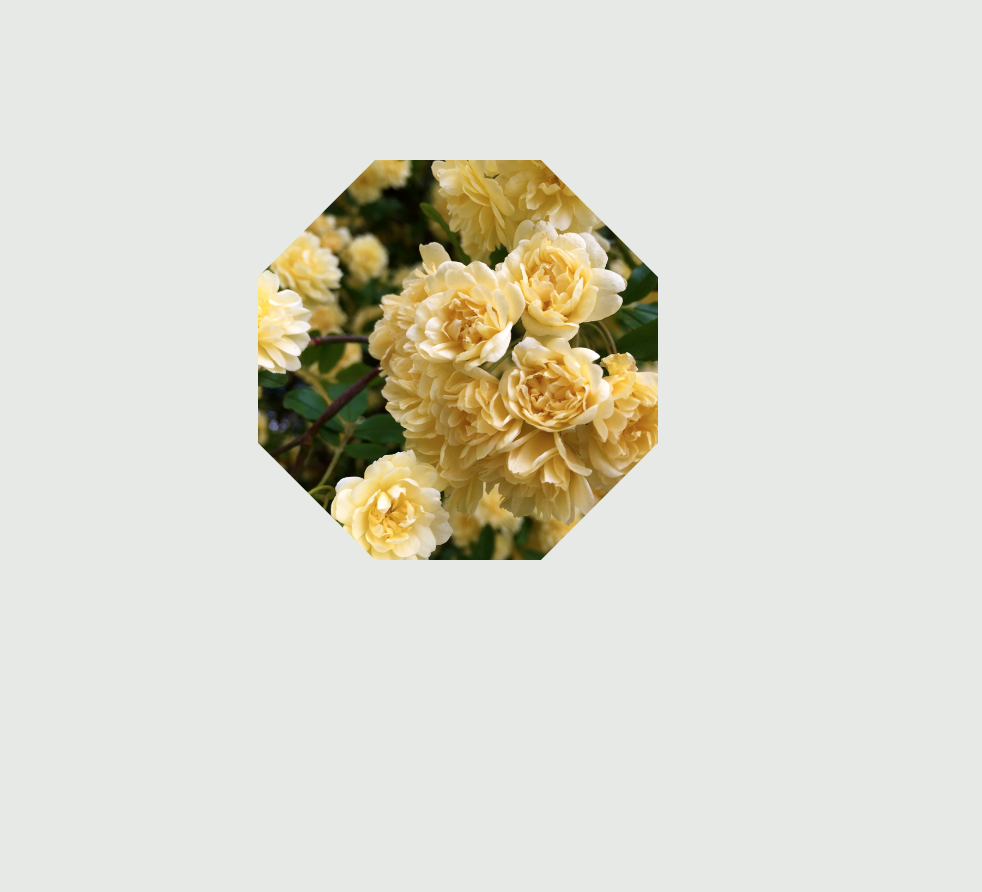
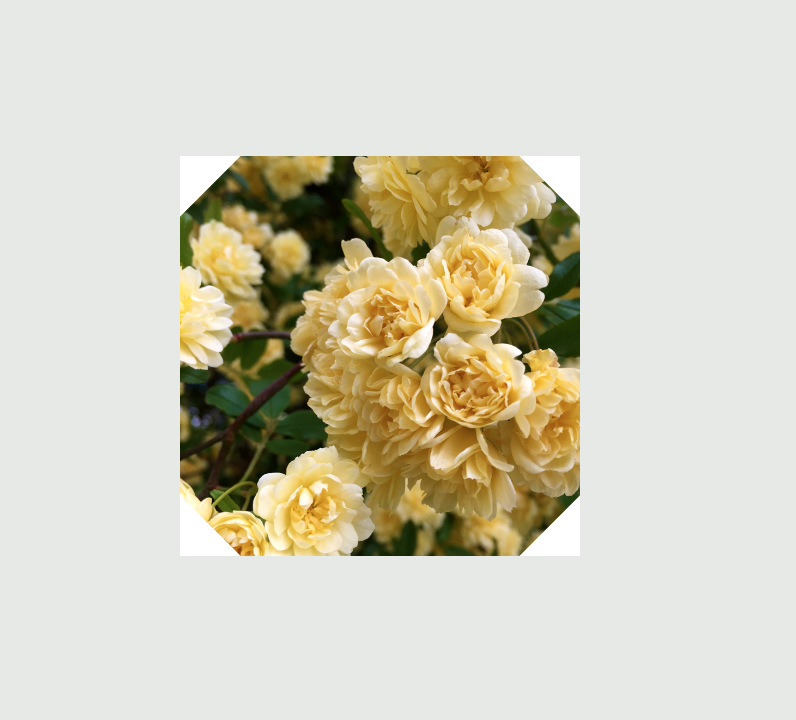
完成した形
作り方と考え方
STEP1 : キホンの要素を作り、正方形にしたdivに写真を入れる
- htmlに入れ子になった3つクラスを準備する
<div class="photo_wrap">
<div class="photo">
<div class="photo_frame"></div>
</div>
</div>
- 真ん中のdivのサイズを指定し、正方形にする。
- 背景に画像を指定する。
- 画像の表示サイズをcoverにする。
.photo_wrap {
}
.photo {
width: 200px;
height: 200px;
background-image: url("http://urx.red/up2U");
background-size: cover;
}
.photo_frame {
}
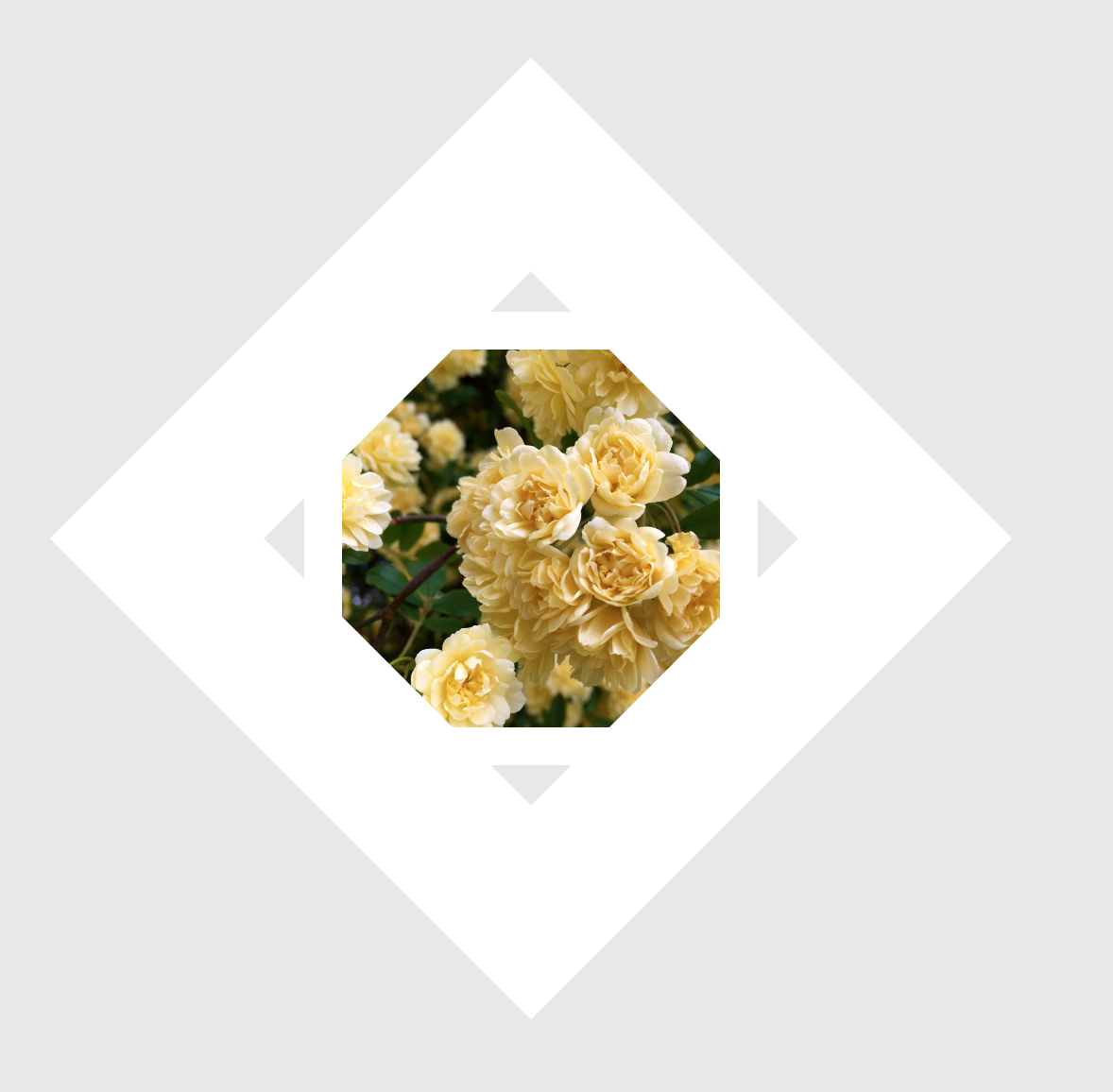
STEP2 : 2つの正方形である、写真と枠線を重ねて八角形を作る
- .photoに枠線をつけます。ちょっと太めに。
- position: relative;を指定する。
.photo_wrap {
}
.photo {
width: 200px;
height: 200px;
background-image: url("http://urx.red/up2U");
background-size: cover;
border: 20px solid #fbfaf6;
position: relative;
}
.photo_frame {
}
次に、写真に重ねるための枠線を作ります
- photo_frameを幅と高さを100%にして正方形にする。
- 写真に対してぴったり中央揃えにしたいのでpositionは
absoluteに。top:50%、left:50%;指定。 - borderを指定して枠線を作る。ガッツリ太めに。
- 45度傾けます。
.photo_frame {
width: 100%;
height: 100%;
position: absolute;
top:50%;
left: 50%;
border: solid 80px #fff;
transform: translate(-50%,-50%) rotate(45deg);
}
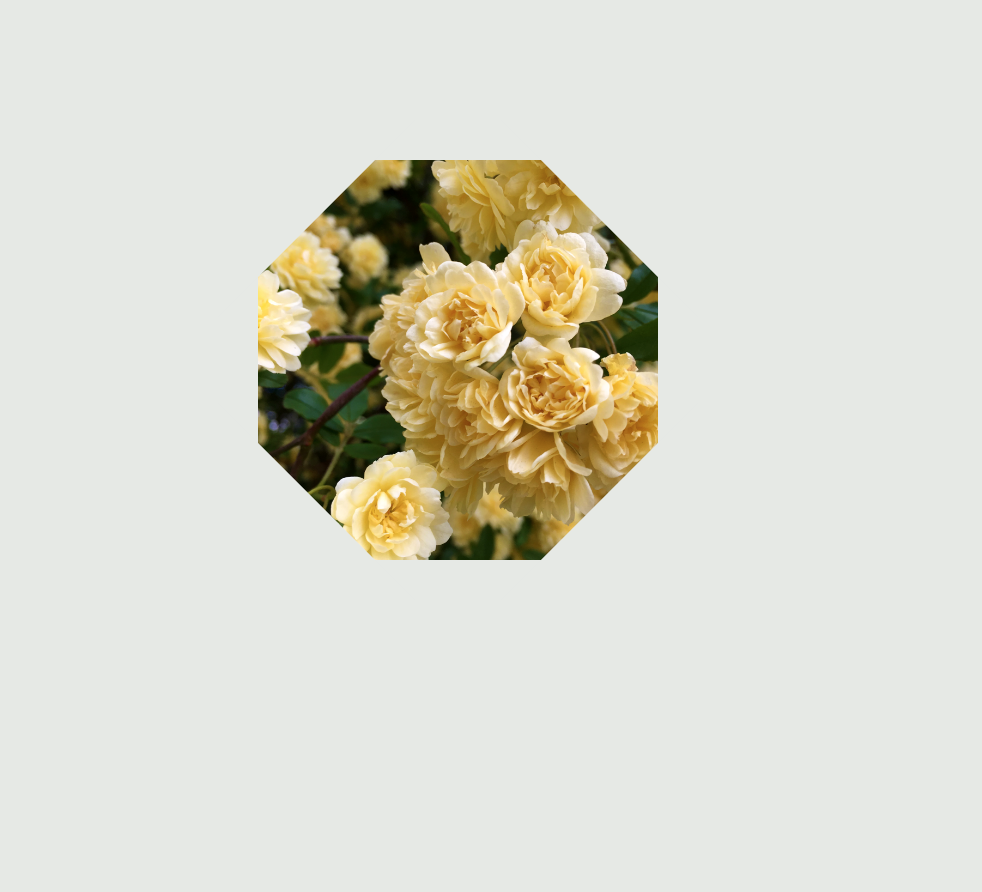
STEP3 : はみ出した余計な部分を隠す
ここでやっと.photo_wrapの出番です。
- overflow: hidden;を指定しはみ出しを隠す
.photo_wrap {
overflow: hidden;
}
.photo {
width: 200px;
height: 200px;
background-image: url("http://ur0.link/ujc9");
background-size: cover;
border: 20px solid #fff;
position: relative;
}
.photo_frame {
width: 100%;
height: 100%;
position: absolute;
top:50%;
left: 50%;
border: solid 80px #fff;
transform: translate(-50%,-50%) rotate(45deg);
}

あとはお察しの通りborderを背景色と同じ色にすればきれいな八角形になります!完成!

ちょっと応用とか余談
八角形にこだわらず.photo_frameのサイズを調節すれば枠のサイズを変えれるのでアレンジできるので
応用できることを頭に入れとくと使えるかも。border消してみたり。などなど。

.photo_wrap {
overflow: hidden;
}
.photo {
width: 200px;
height: 200px;
background-image: url("http://ur0.link/ujc9");
background-size: cover;
//border: 20px solid #fff;
position: relative;
}
.photo_frame {
width: 120%;
height: 120%;
position: absolute;
top:50%;
left: 50%;
border: solid 80px #fff;
transform: translate(-50%,-50%) rotate(45deg);
}
参考
CSSで画像の四隅に三角をつけてイイカンジの枠組みっぽくする
ここをベースに考えさせてもらいました。あとわかりやすかったので、文章の構成も参考にさせてもらいました!ありがとうございますー!