こんにちは!GoogleAppsScriptを使った業務効率化に夢中の初心者プログラマー、太郎です。
今日はGoogleAppsScript(GAS)でZOOMミーティングを作成する方法について詳しく書いていきたいと思います!
記事を書くにあたって、この辺りの記事を大いに参考にさせていただきました。毎度毎度、先達の方々には感謝です。
- How to Create Zoom Meetings with Google Script←英語だけど最も分かりやすく親切!
- Zoom API でミーティング作成を試す←上の記事だけではなぜか作成できず、ミーティングを作るときのパラメータはこちらから拝借しました!
こちらの記事は、以下の記事の知識がベースとなっています。
【GAS×ZOOM API】初学者にも優しくJWT認証の方法を解説してみる
JWT認証について、まだ理解されていない場合は、先に上記の記事を読んでください。
ミーティングを作成するメソッド
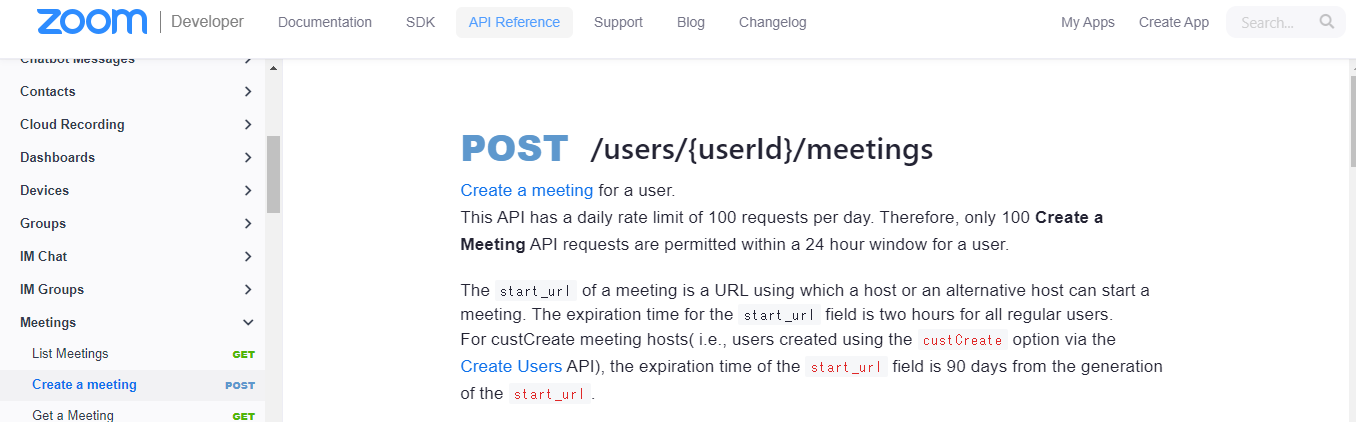
ZOOMAPIの公式リファレンスを見てあげると、ミーティングを作成するメソッドは簡単に見つかります。

POSTで作成できそうですね。
1つ注意することが、userIDを取得しなければならないことです。
userIDを取得する
userIDを取得するためのコードはこのように書けます。
function getZoomUserId() {
const request = UrlFetchApp.fetch('https://api.zoom.us/v2/users/', {
method: 'GET',
contentType: 'application/json',
headers: { Authorization: `Bearer ${getZoomAccessToken()}` }, // 前回の記事で書いたJWT Token
});
const users = JSON.parse(request.getContentText());
return users.users[0].id;
}
UrlFetchApp.fetchは、指定したURLの情報をcontentTypeで指定したデータ形式で取得してくるGASに登録されているメソッドです。今回はJSON形式で取得してきます。
取得する情報はこんな感じ。(公式ドキュメントより)
{
"page_count": 1,
"page_number": 1,
"page_size": 30,
"total_records": 1,
"users": [
{
"id": "z8yAAAAA8bbbQ",
"first_name": "Melina",
"last_name": "Ghimire",
"email": "mel@jfggdhfhdfj.djfhdsfh",
"type": 2,
"pmi": 581111112,
"timezone": "America/Los_Angeles",
"verified": 1,
"dept": "",
"created_at": "2018-11-15T01:10:08Z",
"last_login_time": "2019-09-13T21:08:52Z",
"last_client_version": "4.4.55383.0716(android)",
"pic_url": "https://lh4.googleusercontent.com/-someurl/photo.jpg",
"im_group_ids": [
"Abdsjkfhdhfj"
],
"status": "active"
}
]
}
**うわっ、、、なんかしんどっ、、、**って感じですね(笑)
欲しいのはIDなので、
return users.users[0].id;
こうやって書けば、お目当てのユーザーIDが取得できるわけです!
ちなみに、複数のユーザーが登録されていた場合、上記の方法ではユーザーIDが取得できません(まあそんな難しくなさそうですが、、、)。
ただ、ZOOMで複数ユーザー登録というのがちょっとよく分からないので、気にせずにいきましょう。ひとまず、これでユーザーIDを取得できました。
ミーティングを作成する
それではいよいよミーティングを作成していきます。コードはこんな感じ。
function createZoomMeeting() {
const meetingOptions = {
"topic":"GASでZOOMミーティング作成",
"type": "2", // ミーティングのタイプを入力、1, 2, 3, 8のいずれかを選択
"start_time": "2021-03-03T10:00:00Z", //開始時刻を入力
"duration": "10", // ミーティングの時間を設定
"timezone": "Asia/Tokyo", // タイムゾーンは日本にしましょう
"password": "", // パスワードを設定したい場合はこちら
"agenda": "",
// 以下細かい設定が続きますので適度に読み飛ばしてください
"settings": {
"host_video": "false",
"participant_video": "false",
"cn_meeting": "false",
"in_meeting": "false",
"join_before_host": "false",
"mute_upon_entry": "false",
"watermark": "false",
"use_pmi": "false",
"approval_type": "0",
"registration_type": "1",
"audio": "both",
"auto_recording": "local",
"enforce_login": "false",
"enforce_login_domains": "",
"alternative_hosts": "",
"global_dial_in_countries": [
""
],
"registrants_email_notification": "false"
}
};
const request = UrlFetchApp.fetch(
`https://api.zoom.us/v2/users/${getZoomUserId()}/meetings`,
{
method: 'POST',
contentType: 'application/json',
headers: { Authorization: `Bearer ${getZoomAccessToken()}` },
payload: JSON.stringify(meetingOptions),
}
);
}
Typeの分類は以下
- Instant Meeting
- Scheduled Meeting
- Recurring Meeting with no fixed Time
- Recurring Meeting with no fixed Time(なんで「8?」)
Recurringは『繰り返し』のという意味ですね。ZOOMで設定できる定例のMTGってやつです。
meetingOptionsのパラメータが多いだけで、あとはシンプル。重要なのはここの部分だけです。
const request = UrlFetchApp.fetch(
`https://api.zoom.us/v2/users/${getZoomUserId()}/meetings`,
{
method: 'POST',
contentType: 'application/json',
headers: { Authorization: `Bearer ${getZoomAccessToken()}` },
payload: JSON.stringify(meetingOptions),
}
);
先ほど取得したUserIdと前回の記事で取得したJWT Tokenを渡してあげれば、MTGが作成されます!

思ったりよりも簡単にできましたね!
以上、参考になれば嬉しいです!ZOOMのAPI情報もネットにほとんど落ちてないんですよね~~~~。
今後も、様々トライしてみて得た知見を共有できればと思います!