こんにちは!GoogleAppsScriptを使った業務効率化に夢中の初心者プログラマー、太郎です。
今日はGoogleAppsScript(GAS)を用いてClassroomに所属している生徒の一覧を取得する方法について書いていきたいと思います。
初心者向けですが、javascriptの基本的なルールは押さえておいた方が理解はしやすいと思いますので、まだの方はProgateでサクッとjavascriptの文法を学習してみてください。
また、初心者が手当たり次第にコードを書いてみて詰まったところやその時の心の声などもつらつらと書いています。やり方のみさっと知りたい方は、最後のまとめを参照ください。
また、ReferenceError: Classroom is not definedとエラーが出てしまった方は、こちらの記事を参考にしてみてください。
では、早速トライしていきましょう!
生徒一覧を取得したいコース名からコースを取得
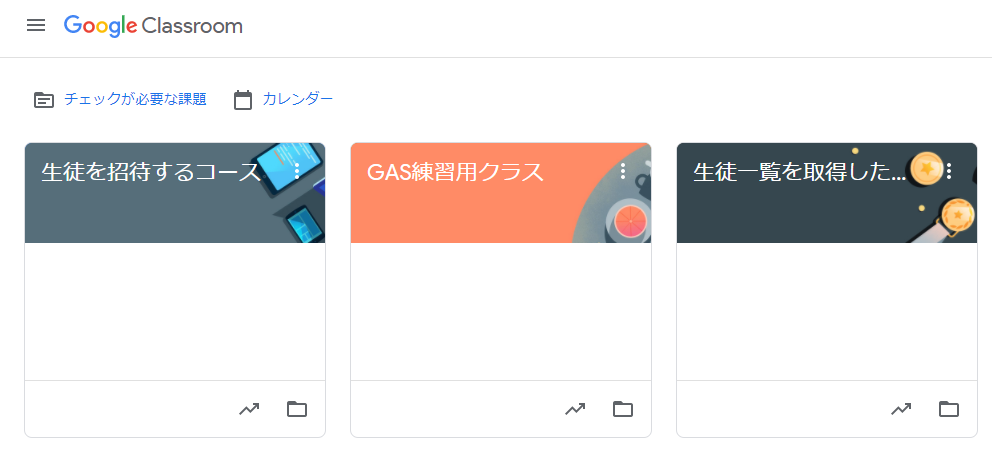
こちらが今私が所属しているクラスの一覧です。

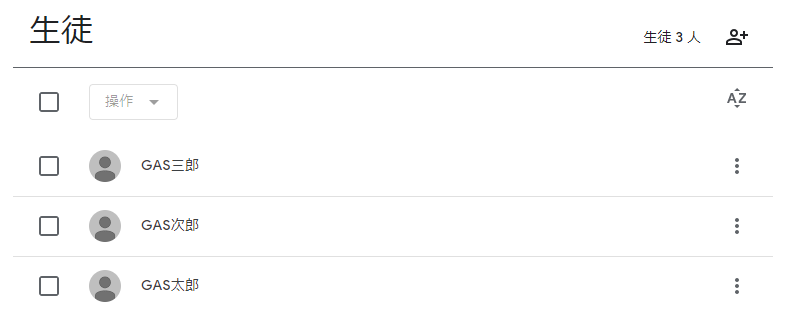
このうち一番右の、クラス名「生徒一覧を取得したいクラス」から生徒一覧を取得していきます。現在は3名の生徒が所属しています。

まずは、お目当てのクラスのidを取得しましょう。こんな風に書きます。
function getStudentList() {
var myClasses = Classroom.Courses.list().courses;//自分が所属しているクラスの一覧を取得
for (i = 0; i < myClasses.length; i++) {
if (myClasses[i]['name'] === '生徒一覧を取得したいクラス') {//クラスの名前が一致するかどうかを調べる
var inviteClassId = myClasses[i]['id'];
} else {
continue;
}
}
}
プログラミング経験者の方なら、この位のコードなんてことないと思うのですが、初心者の私がこういうコードをサラッと書けるようになるなんて、、、と少しばかしの感動を覚えたところでコードの解説もしていきます。
まず、
var myCourses = Classroom.Courses.list().courses
こちらのコードで、クラスの一覧を配列で取得します。それぞれのクラスには、idやstatusなど様々な情報がオブジェクト(辞書)の形で格納されているので、それらのオブジェクトをクラスごとに取得している感じですね。
こんなイメージです。
myCourses = [{クラス1のオブジェクト}, {クラス2のオブジェクト}. {クラス3のオブジェクト},・・・]
例えばクラス1のオブジェクトは、myCoursesの配列の1番目なので、取得するにはこのように書けばOKです。
myCourses[0] = {クラス1のオブジェクト}
さらに、その中の情報を取得したいのであれば、キーを指定してあげないといけません。例えば、クラスの名前は、nameキーのところに格納されているので、
myCourses[0]['name']
or
myCourses[0].name
と書いてあげれば取得できます。なので、あとはfor文で繰り返して、if文で条件分岐をしてあげれば、指定したクラス名のIDを取得できるわけですね。
取得したクラスIDから所属する生徒一覧を取得する
そんなわけで続きです。お目当てのクラスのクラスIDは、変数inviteClassIdに格納したので、このIdを使ってクラスをgetします!
var inviteClass = Classroom.Courses.get(inviteClassId);
これで指定のクラスをgetできたので、生徒一覧を取得するためのメソッドを公式ドキュメントから調べてみます。
studentsメソッドがなんだか良さそうですね。listメソッドがあるので、使えないかやってみましょう。とりあえずよく分からないからこんな風に書いてみます(初心者丸出し、、、)
inviteClass.list()
案の定ダメでした。公式ドキュメントの読み方がいまいち分かっていないため、読んだところで正確な使い方がまだできないですよね。。。
ただ、一番いいやり方見つけました!それは予測で出てくるメソッドに逆らわないこと(上記の失敗した記述では、listが予測に出てきていません)。
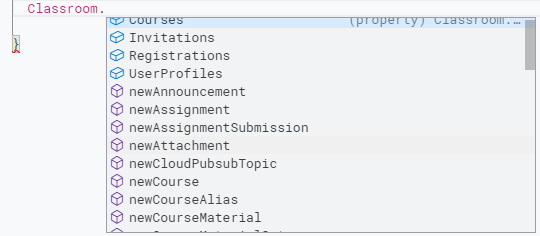
例えば、Classroomのあとに「.(ドット)」を打つと、その後に入力可能な関数が表示されます。

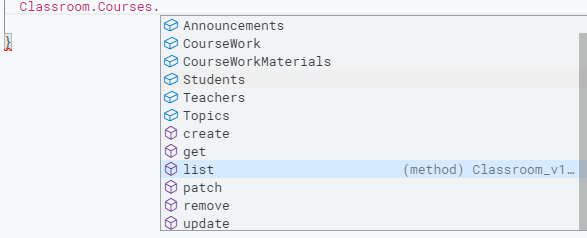
さらにその後、Coursesの後の予測メソッドも見ると、、、

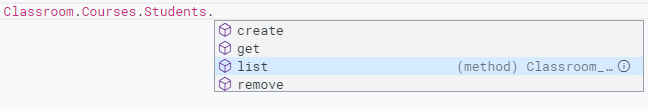
おっ!お目当てのStudentsメソッドが出てきました!!!さらに「.(ドット)」を打つと

はい、リスト出ました!
天下りっぽいですが、まあ分かれば良いでしょう。このリスト内にはクラスのIDを取得するとのことで、先ほど取得した値を代入します。
var students = Classroom.Courses.Students.list(inviteClassId);
ついでに変数にも入れました。というかIdさえあればいいから、クラスをgetする必要なかったですね。まあ、最後はその辺省きたいと思います。
ログで確認すると、生徒の情報が取れていると思います。
生徒情報も、いろんな情報が詰まったオブジェクトになっています。
公式ドキュメントより、中身はこんな感じ
{
"courseId": string,
"userId": string,
"profile": {
object (UserProfile)
},
"studentWorkFolder": {
object (DriveFolder)
}
}
メールアドレスとユーザーの名前を取得したいのですが、どこですかね?たぶんprofile辺りに格納されてるんだろうな。。。その中身はこんな感じ。。。
{
"id": string,
"name": {
object (Name)
},
"emailAddress": string,
"photoUrl": string,
"permissions": [
{
object (GlobalPermission)
}
],
"verifiedTeacher": boolean
}
メールアドレスはemailAddressがありましたね。名前はさらにnameの中に入っていそうです。。。
{
"givenName": string,
"familyName": string,
"fullName": string
}
ああ、ようやくたどり着けた。。。このfullNameという情報も取得しましょう。ややこしいですが、例えば1番目の生徒の情報を取得したければ、こんな風に書けばOKです。
students['students'][0]['profile']['emailAddress']);//生徒のアドレス取得
students['students'][0]['profile']['name']['fullName']//生徒の名前を取得
なんでこんなややこしいかというと、元々取得した
var students = Classroom.Courses.Students.list(inviteClassId);
こちらの生徒一覧。これがどのような構造になっているかというと
students = {students=[{生徒1の情報}, {生徒2の情報}, {生徒3の情報},・・・]}
とオブジェクトの中に配列があり、その中にオブジェクトがあり、、、みたいに入れ後構造になっているからですね。詳しく見たい方はぜひログに出力してみてください。
何はともあれ、これでクラスに所属している生徒の名前とメールアドレスを取得できました。
あとは、所属している生徒分だけfor文でループ回しましょう。
var students = Classroom.Courses.Students.list(inviteClassId);
for (i = 0; i < students['students'].length; i++){
Logger.log(students['students'][i]['profile']['emailAddress']);//生徒のアドレス取得
Logger.log(students['students'][i]['profile']['name']['fullName']);//生徒の名前を取得
}
これで生徒のメールアドレスと名前を表示できました!
ログで出しているのが少しカッコ悪いので、配列に入れたいと思います。
var studentsList = [];
var studentInfo = {};
for (i = 0; i < students['students'].length; i++){
var student = students['students'][i];
var studentEmail = student['profile']['emailAddress'];//生徒のアドレス取得
var studentName = student['profile']['name']['fullName'];//生徒の名前を取得
studentInfo.name = studentName;
studentInfo.email = studentEmail;
studentsList.push(studentInfo);
}
studentListをLogger.logで出力すると、
[
{email=××××@gmail.com, name=GAS太郎},
{name=GAS太郎, email=××××@gmail.com},
{name=GAS太郎, email=××××@gmail.com}
]
こんな形!無事生徒リストを取得できました!ふう~、最後まとめます!
まとめ-Classroomに所属している生徒の一覧を取得する方法
行程としては以下の3つ。
①生徒一覧を取得したいクラスIDを取得
②そのクラスIDからStudentメソッド(クラス?)を用い、生徒一覧を取得
③取得した生徒情報から、欲しい情報を取得する
コードはこんな感じです。
function getStudentList() {
//所属しているクラスの一覧を配列で取得
var myCourses = Classroom.Courses.list().courses;
////取得したいクラスのIDを、クラス名から取得
var targetClassName = '○○○○'//各々取得したいクラス名を入力
for (i = 0; i < myCourses.length; i++) {
if (myCourses[i]['name'] === targetClassName) {//targetClassNameに一致するときのみ以下の処理を実施
var inviteClassId = myCourses[i]['id'];
} else {
continue;
}
}
// 取得したクラスIDから、そのクラスに所属している生徒リストを取得
var students = Classroom.Courses.Students.list(inviteClassId);
// 生徒一覧をログとして出力
for (i = 0; i < students['students'].length; i++){
var student = students['students'][i];
Logger.log(student['profile']['emailAddress']);//生徒のアドレス出力
Logger.log(student['profile']['name']['fullName']);//生徒の名前を出力
}
}
最後の部分をログで出力ではなく、配列で獲得したい場合は以下の書き方になります。
function getStudentList() {
//所属しているクラスの一覧を配列で取得
var myCourses = Classroom.Courses.list().courses;
////取得したいクラスのIDを、クラス名から取得
var targetClassName = '○○○○'//各々取得したいクラス名を入力
for (i = 0; i < myCourses.length; i++) {
if (myCourses[i]['name'] === targetClassName) {//targetClassNameに一致するときのみ以下の処理を実施
var inviteClassId = myCourses[i]['id'];
} else {
continue;
}
}
// 取得したクラスIDから、そのクラスに所属している生徒リストを取得
var students = Classroom.Courses.Students.list(inviteClassId);
// 取得した生徒一覧の情報を配列として取り出す
var studentsList = [];
var studentInfo = {};
for (i = 0; i < students['students'].length; i++){
var student = students['students'][i];
var studentEmail = student['profile']['emailAddress'];//生徒のアドレス取得
var studentName = student['profile']['name']['fullName'];//生徒の名前を取得
studentInfo.name = studentName;
studentInfo.email = studentEmail;
studentsList.push(studentInfo);//オブジェクトにまとめた生徒情報をstudentListの配列に加える
}
Logger.log(studentsList);
}
以上、参考になれば嬉しいです。Google Classroom APIは日本語の情報が少ないため、今後も様々トライしてみた結果を記事に書いていきたいと思います!