FileMaker Server 内の各種情報
FileMaker では以下のような階層構造でデータベースとしての情報が存在しています。
- データベース名
- レイアウト名
- フィールド名
- レイアウト名
これらを一覧するための方法としては「デザインレポート」を用いるなどの方法があります。ただ、その方法ですと何か変更がある度に「デザインレポート」の出力のし直しが必要です。
データベースがある程度の規模になると出力に結構な時間がかかってしまうため、リアルタイムで現在のデータベースの情報を見られるような仕組みがあると良いなと思いました。
Inspect FM
そこで Inspect FM というウェブアプリケーションを作りました。以下の場所に公開しています。
corselia/inspect-fm: the list of Database name, Layout name and Field name in FileMaker is shown
起動方法
Inspect FM の起動方法を説明します。
1. git clone する
まずは公開しているファイル群を持ってこなくてはいけません。git clone しましょう。zip をダウンロードして展開しても構いません。
$ git clone https://github.com/corselia/inspect-fm.git
2. config/filemaker.yml に FileMaker Server への接続情報を書く
config/filemaker.yml に以下のような書式で FileMaker Server への接続情報を書きましょう。
host: 10.10.10.10
account_name: my_account_name
password: my_password
3. 必要な gem をインストールする
bundle install をして必要な gem をインストールします。
$ bundle install --path vendor/bundle
4. Inspect FM を起動する
Inspect FM を実行するためにサーバを起動しましょう。以下のコマンドでは、ポート番号を 4567 と指定して起動しています。また -D オプションを付けてバックグラウンドで起動しています。
$ bundle exec unicorn -c unicorn.conf -p 4567 -D
5. ウェブブラウザでアプリにアクセスする
「4.」のコマンドを実行することでアプリが起ち上がったら、ウェブブラウザでアプリにアクセスしましょう。http://localhost:4567 でアクセスできます。
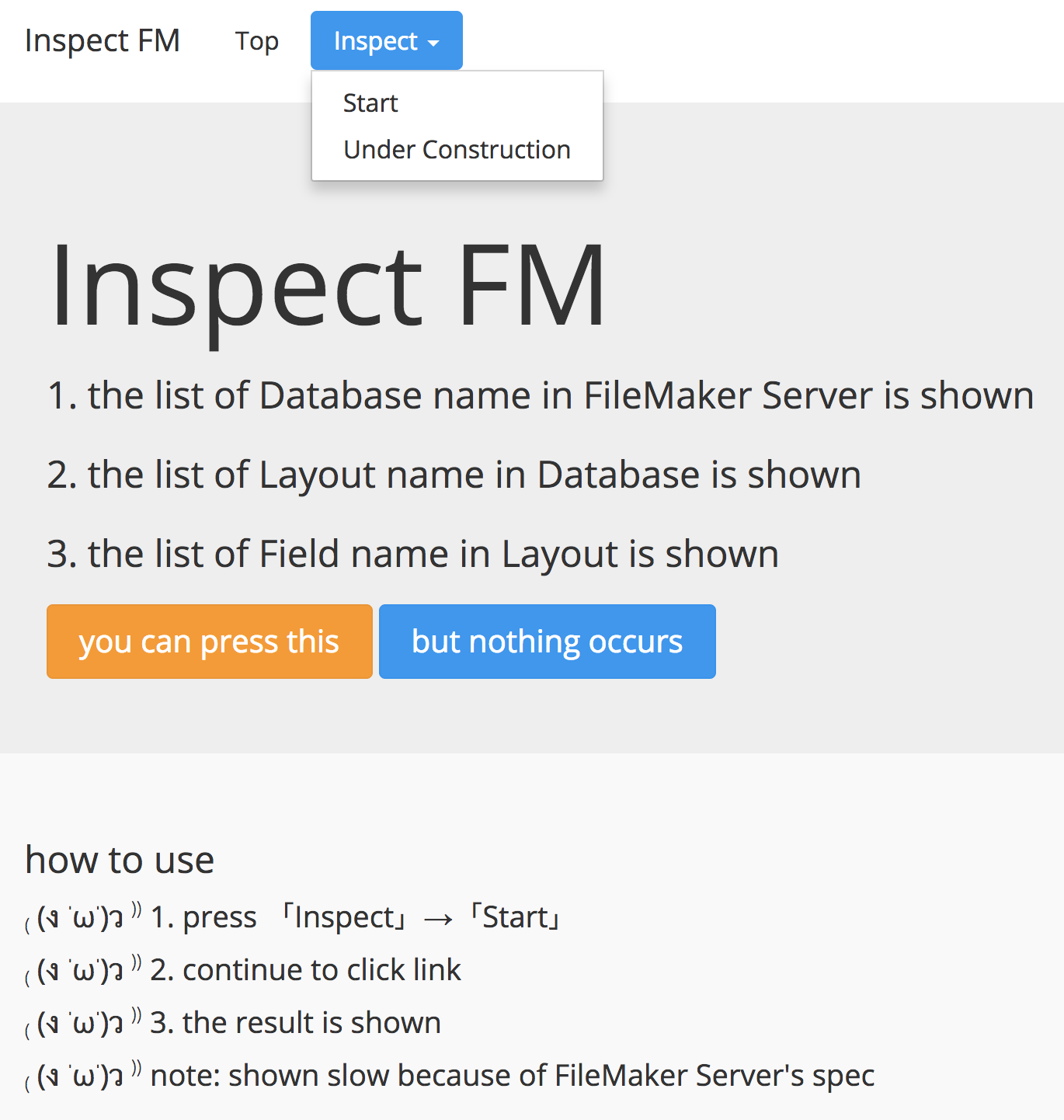
アクセスして以下のようなトップページが表示されれば正しく起動されています。

使い方
Inspect FM の使い方をスクリーンショットともに説明します。
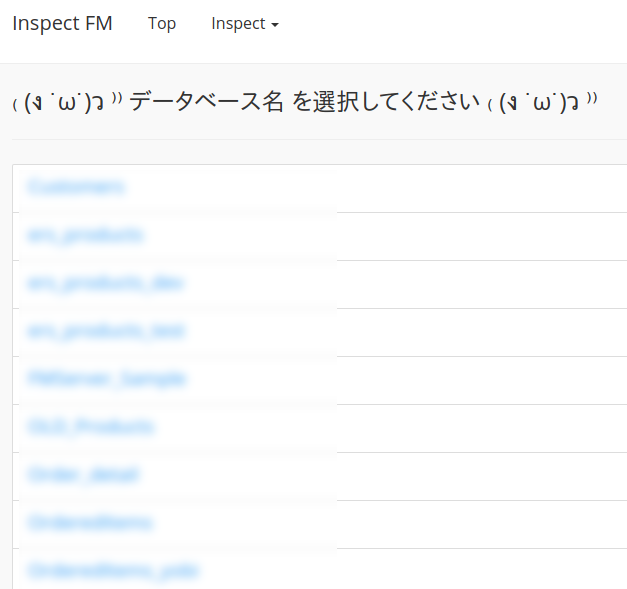
-
「データベース名」の一覧から個々のデータベース名をクリックすると、そのデータベースが持っている「レイアウト名」の一覧が表示されます

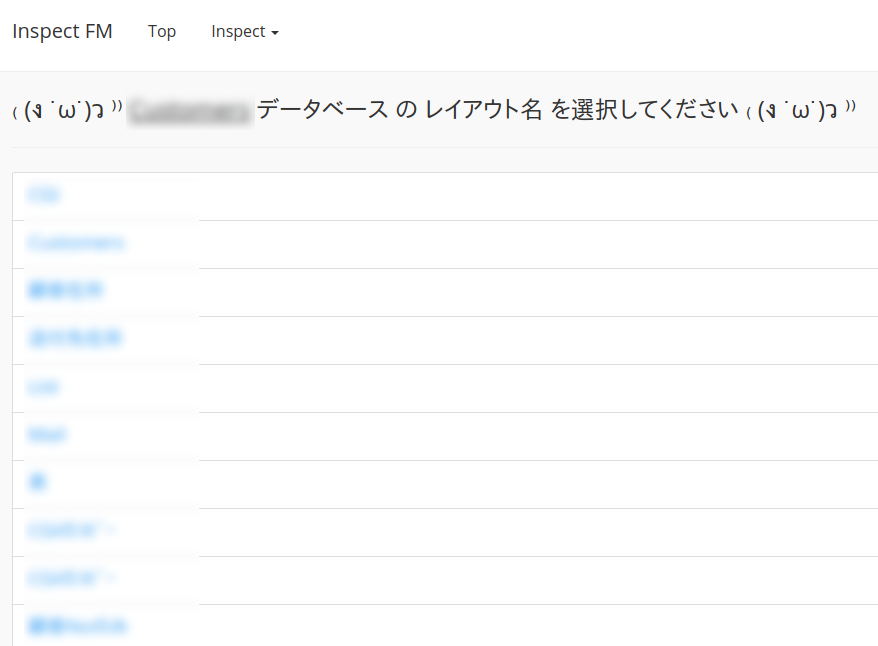
-
「レイアウト名」の一覧から個々のレイアウト名をクリックすると、そのレイアウトが持っている「フィールド名」の一覧が表示されます

-
表示権限がない情報にアクセスしようとするとエラーになります
-
config/filemaker.ymlで指定したアカウントの表示権限に基づき、表示することができない情報にアクセスしようとするとエラー画面が出ます
-
- 表示される情報はリアルタイムです
- ページを遷移する度に FileMaker Server にアクセスしているため、表示される情報はリアルタイムな情報になります
上記のようにリンクをたどることで、FileMaker Server に格納されている「データベース名」、「レイアウト名」、「フィールド名」を横断的、探索的に表示することができます。
Inspect FM の中身
Inspect FM は Sinatra で作られたウェブアプリケーションです。FileMaker のデータを扱うために 以前紹介しました filemaker-ruby を用いています1。
中身としては特別なことは行っておらず、ごくごく普通のウェブアプリになっています2。次のライブラリを使っています。
- sinatra
- filemaker-ruby
- unicorn
- Honoka
View の部分のコード が一部 DRY でないのは見逃して下さい。
ダメなところ
- 検索機能がない
これに尽きます。時間があれば付けたいです。
いいところ
FileMaker 本体だけでは扱いにくい情報がリアルタイムで取得できる、というのはいいところだと思っています。これは以前書いた FileMaker の API (Web API) の使いどころ を踏まえてのことですね。