Interop ShowNet Icon とは?
- ShowNet - NOCの絵描きさん(河口さん)からどえらいものが届きました。| Facebook
-
https://www.interop.jp/shownet/point/#topology_external
- ダウンロードはここから
- あきみちさんの解説動画 (YouTube)
7年ぶりのアップデートということなんですが、今回 SVG 形式のアイコンも同梱されてるんですよね。であれば draw.io (diagrams.net) で使えるじゃないか! という記事です。
とっとと使いたい
変換済みアイコンライブラリファイル
ライセンスは Creative Commons — 表示 - 継承 4.0 国際 — CC BY-SA 4.0 なので再配布 OK。私が作ったアイコンライブラリファイル (mxlibrary xml) を GitHub に置いてあります。
-
corestate55/shownet-icons-mxlibrary: Draw.io (Diagrams.net) icon library of Interop ShowNet Icons 2021
- shownet-icons.xml (mxlibrary xml)
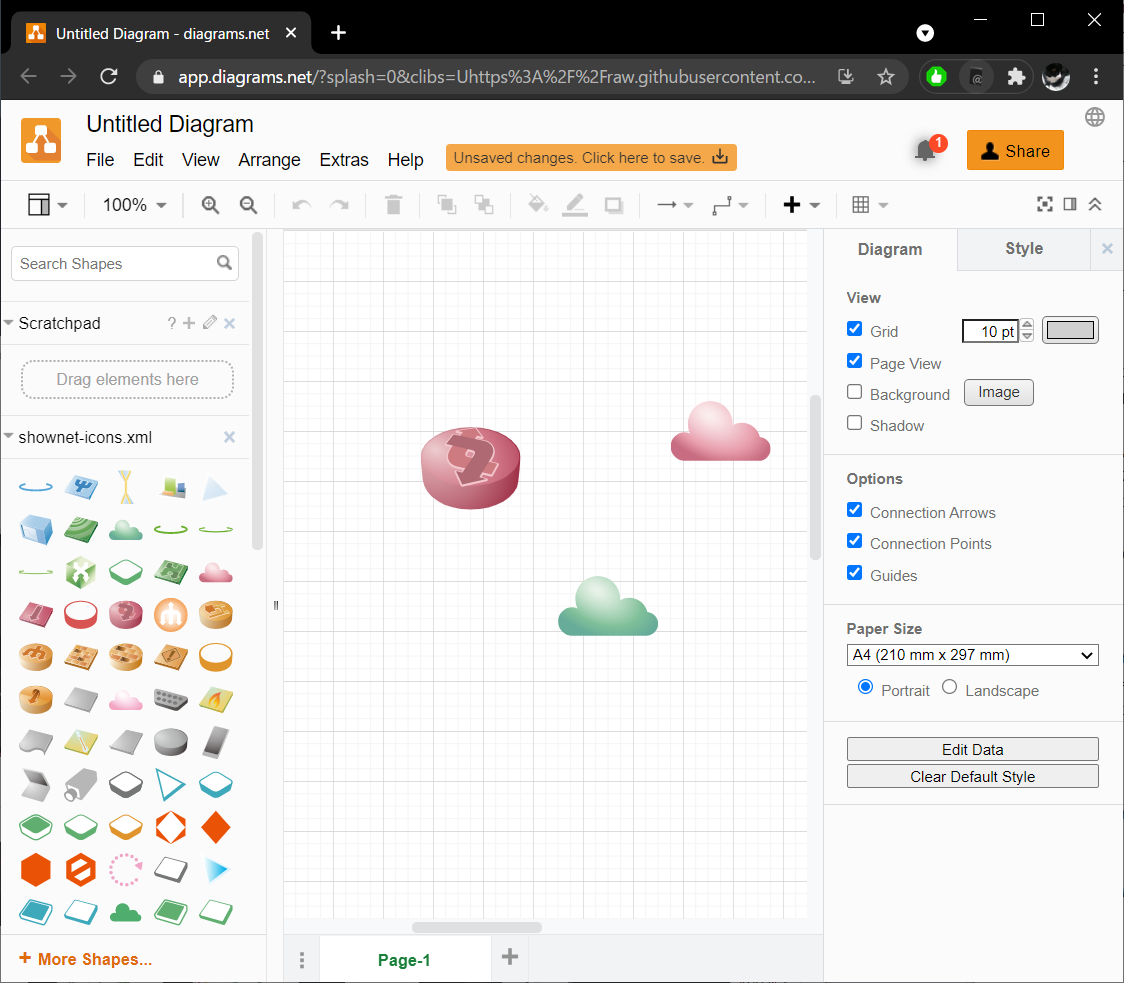
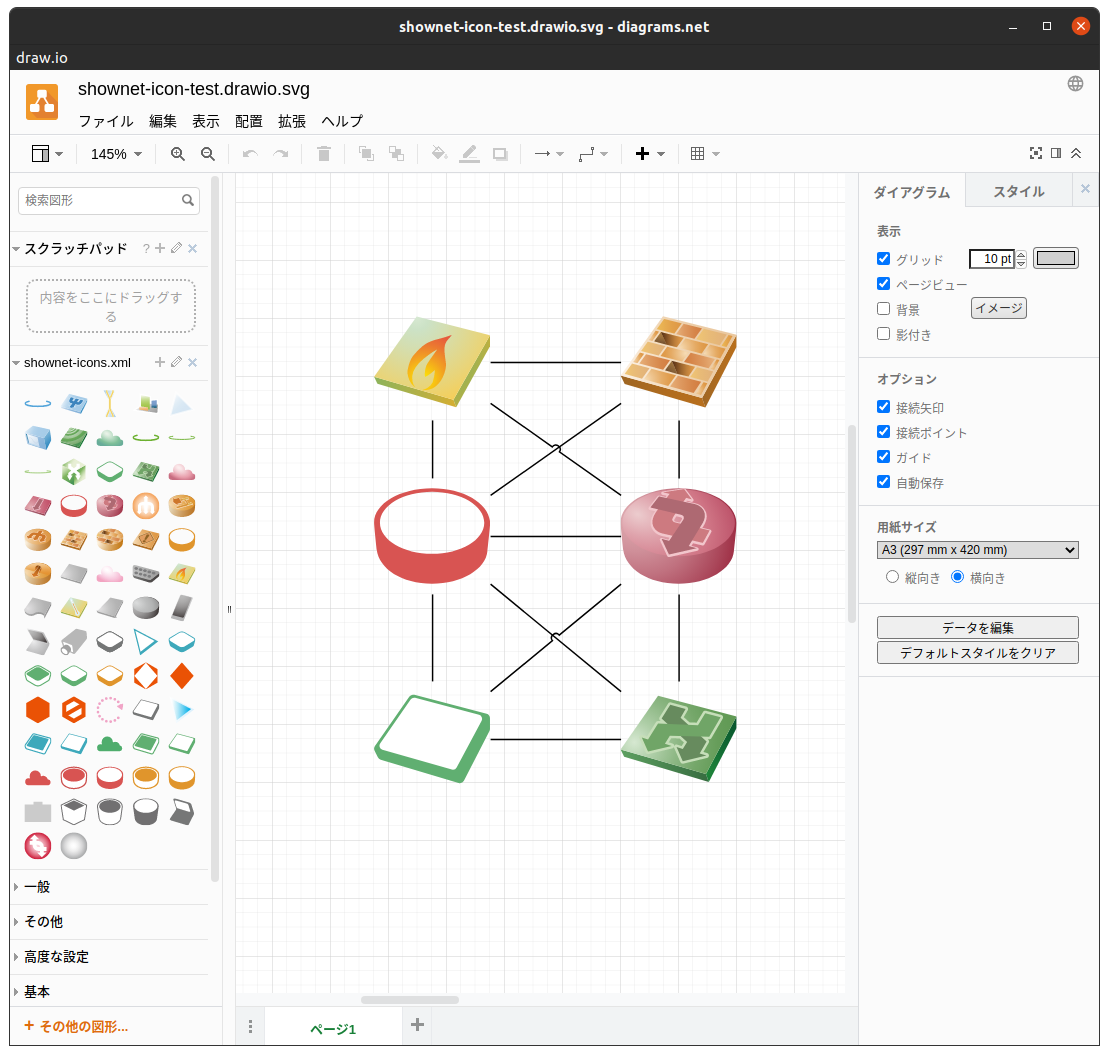
Diagrams.net (online)
以下の URL をクリックすると ShowNet Icons コミの状態で diagrams.net を開けます。
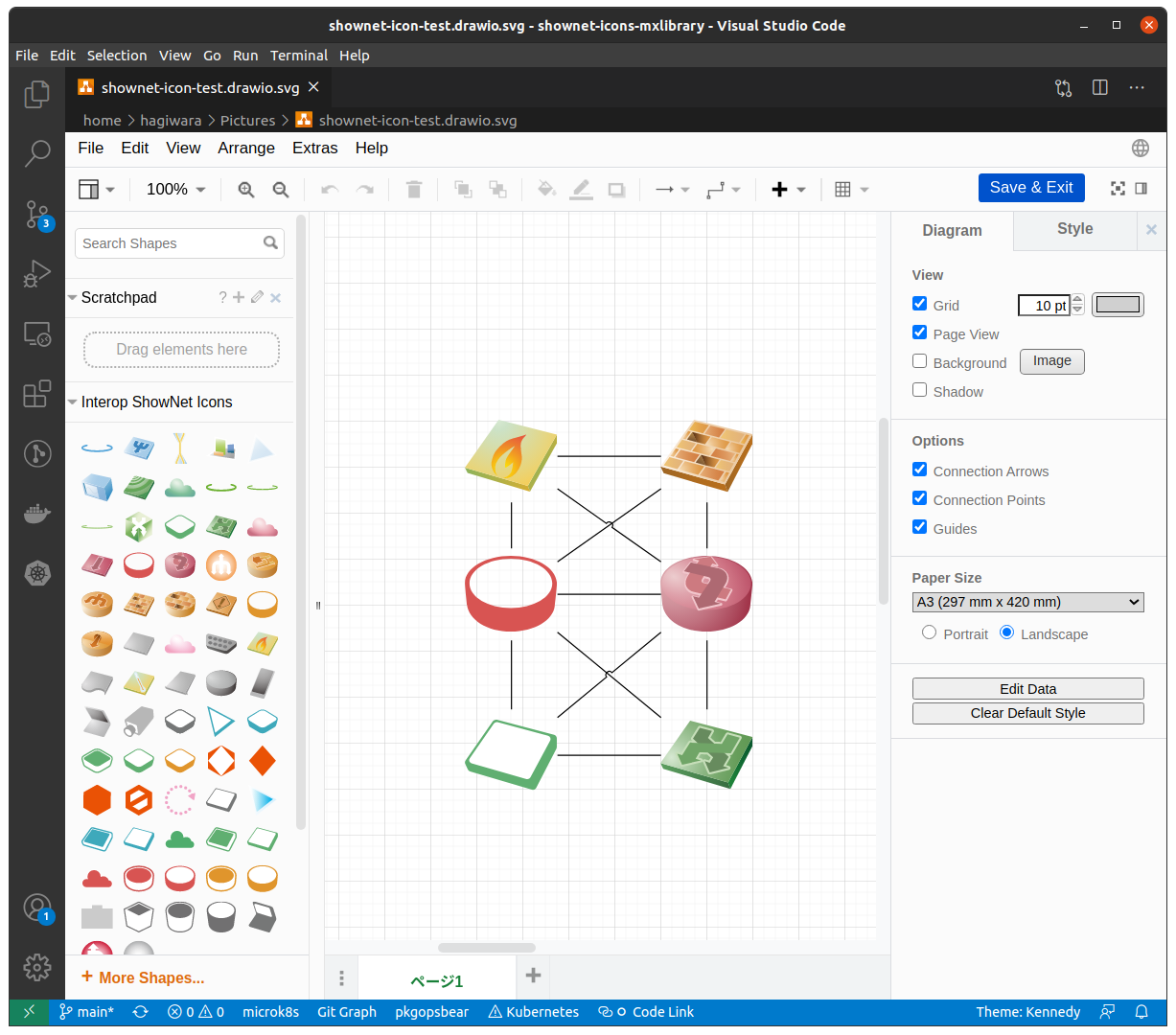
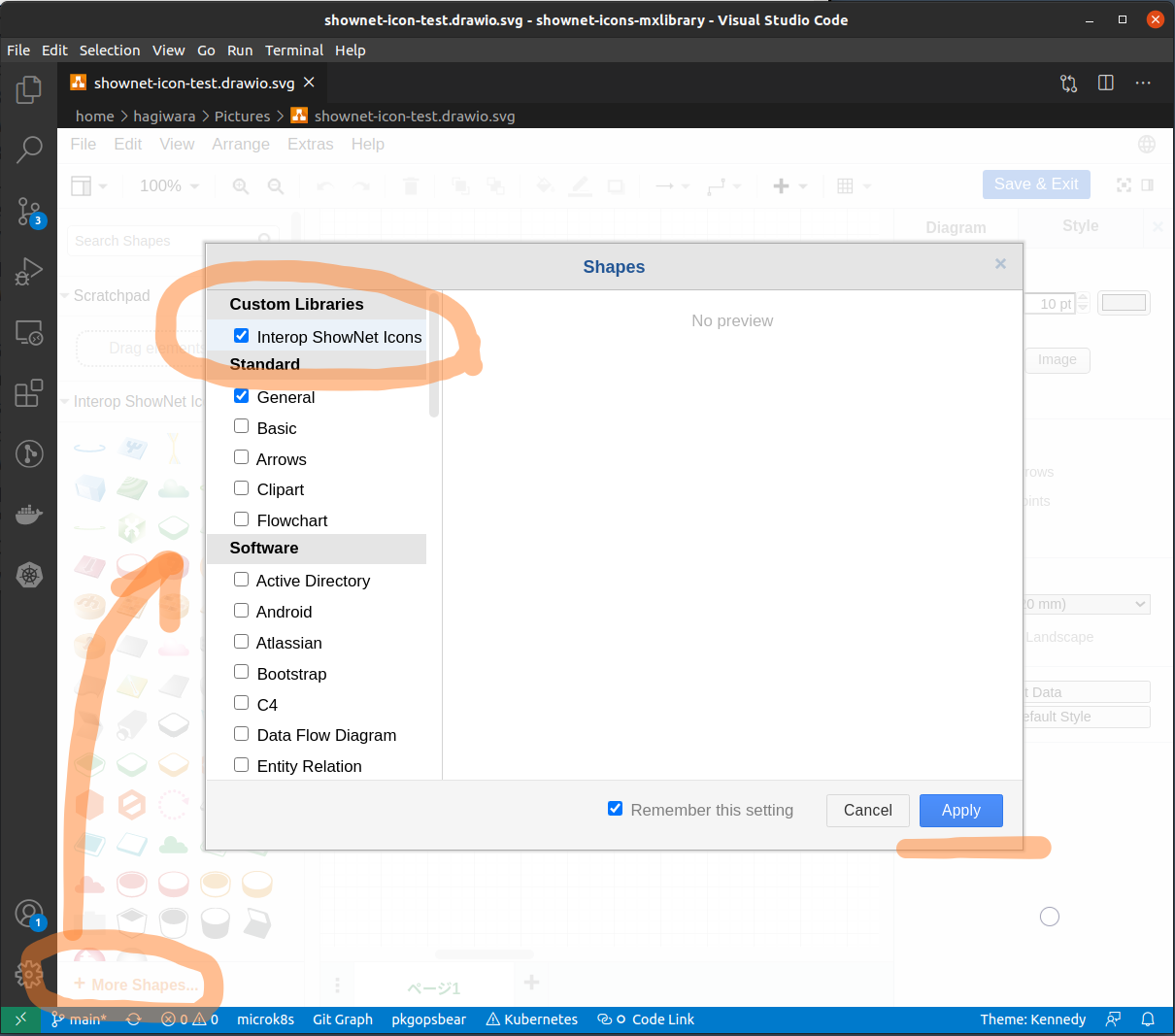
VSCode Draw.io Integration
イメージ
設定手順
- Draw.io Integration はインストール済みって想定で。(慣れてる人はダイレクトに settings.json の編集に行ってください)
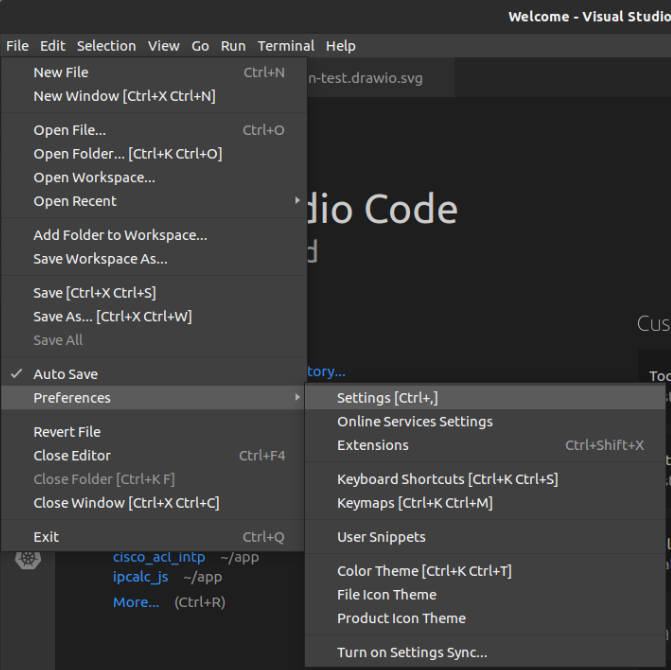
- [File] - [Preferences] - [Settings]
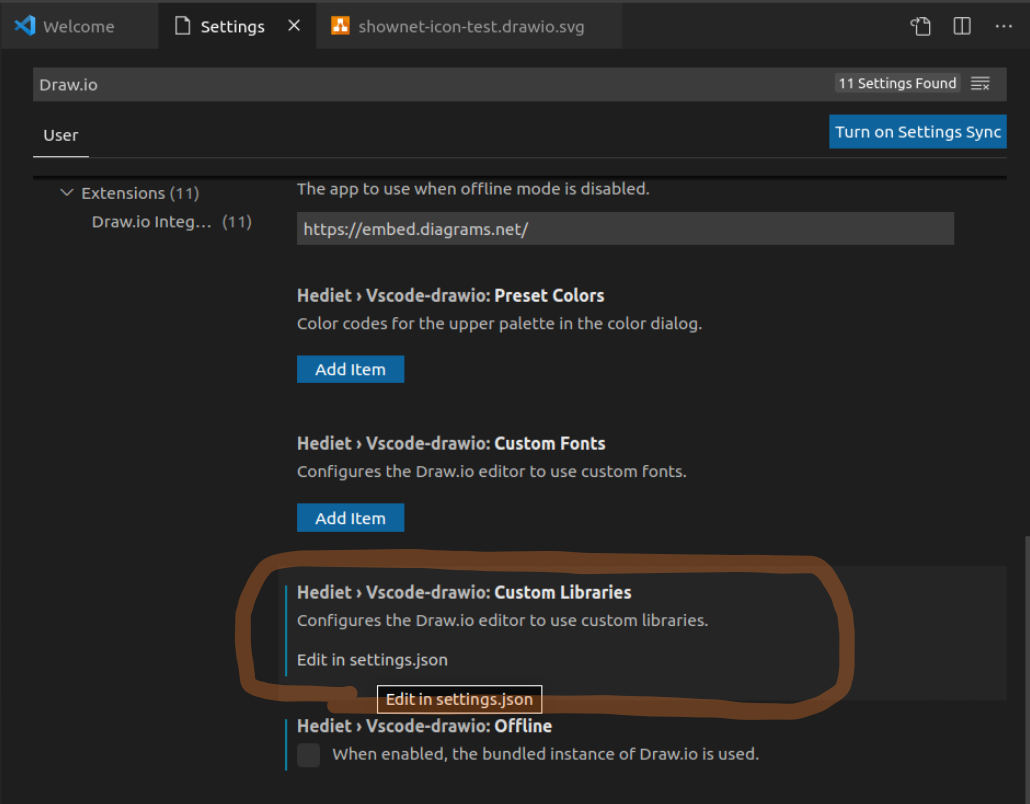
- ”Draw.io" で検索すると "Hediet > Vscode-drawio: Custom Libraries" があるので、そこで "Edit in settings.json" をクリック
- settings.json に追記します。
- URL は gist にあげた shownet-icons.xml ("Raw file") のURL
"hediet.vscode-drawio.customLibraries": [
{
"entryId": "Interop ShowNet Icons",
"libName": "Interop ShowNet Icons",
"url": "https://raw.githubusercontent.com/corestate55/shownet-icons-mxlibrary/main/shownet-icons.xml"
}
]
なお、url のかわりに file にしてダウンロードした shownet-icons.xml ファイルパスを指定するのでも大丈夫です。
"hediet.vscode-drawio.customLibraries": [
{
"entryId": "Interop ShowNet Icons",
"libName": "Interop ShowNet Icons",
"file": "/home/hagiwara/app/shownet-icons-mxlibrary/shownet-icons.xml"
}
]
- [+ More Shapes] から "Custom Libraries" - "Interop ShowNet Icons" を選択して [Apply]
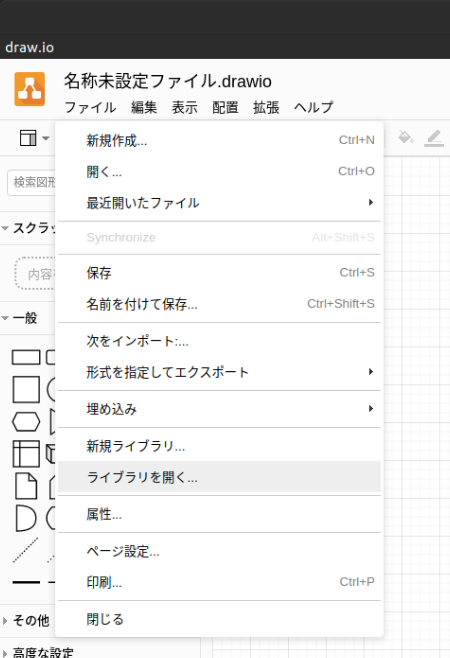
Ubuntu Draw.io Desktop App
イメージ
設定手順
- shownet-icons.xml をダウンロードします。
- URL は github の shownet-icons.xml ("Raw file") の URL
curl -LO https://raw.githubusercontent.com/corestate55/shownet-icons-mxlibrary/main/shownet-icons.xml
- [ファイル]-[ライブラリを開く] でダウンロードした shownet-icons.xml を開いてください。
Draw.io用のアイコンライブラリを作る
最新の Azure アイコンを svg2mxlibrary で変換して diagrams.net (draw.io) で使用する - Qiita でツールおよび手順の解説があるのでそのまま使わせてもらいました。
- yaegashi/icon-collection-mxlibrary: Azure Icon Collection mxlibrary for diagrams.net (formerly draw.io)
- Node.js (node + npm) が必要です
git clone https://github.com/corestate55/shownet-icons-mxlibrary.git
cd shownet-icons-mxlibrary/
./convert.sh
convert.sh は ShowNet Icon のダウンロードと展開, icon-collection-mxlibrary のダウンロード(pull) と npm package のインストール, SVG-mxlibrary 変換実行までまとめてやります。
おわりに
ファイル1個だけだし gist に置いたんだけど、URL がアレなのでちゃんとリポジトリ作ったほうが良かった気もする。まあいいや。 [2021-05-01] ちゃんとリポジトリ作りました。
よいNW図生活を!