はじめに
全4回の2回目です:
- 良いNW構成図の「理由」について考えてみる (1)
- 良いNW構成図の「理由」について考えてみる (2) - 箱
- 良いNW構成図の「理由」について考えてみる (3) - ヒモ
- 良いNW構成図の「理由」について考えてみる (4) - そのほか
さて、前回の前置きを踏まえて本題に入りましょう。ネットワーク図の構成要素は大きく分けると、ノード(箱) とリンク(ヒモ) なんですが、ここではまず箱について考えます。そして、箱の視覚処理……特に前注意処理される「色・形・動き・空間位置」についての工夫を調べます。ヒモの話は次回で。
で、実際のネットワーク図を題材に取り上げたいのですが、業務上使ってる図は外に出せないし、なかなか実例が出せないので、私が書いた (私の自宅の) ネットワーク構成図と、あとネットワーク図としてよく知られている Interop Tokyo のネットワーク構成図を取り上げたいと思います。そのほか適宜、画像検索とかで見つけた図を引用する形で。
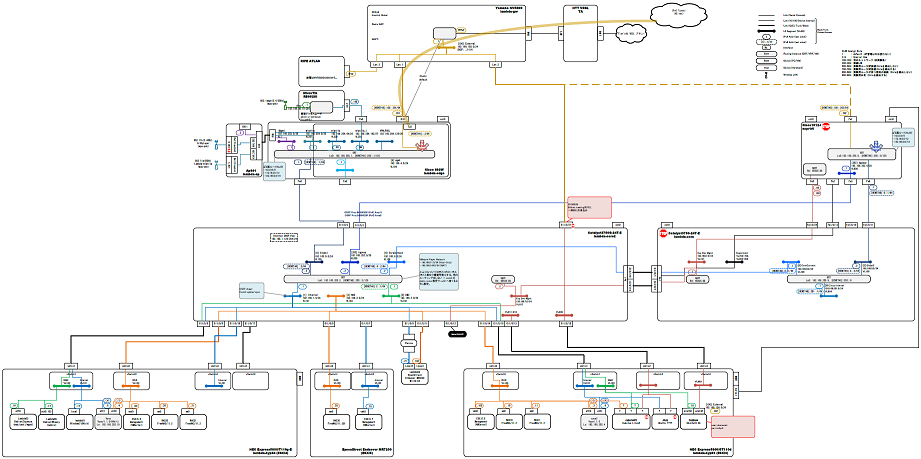
Interop Tokyo のネットワーク図
- 2019 https://archive.interop.jp/common/june/img/shownet/point/shownet_topology.pdf
- 2018 https://archive.interop.jp/2018/images/shownet/shownet_topology.pdf
- 2017 https://archive.interop.jp/2017/images/shownet/shownet_topology.pdf
- 2016 https://archive.interop.jp/2016/images/shownet/shownet_topology.pdf
なお、過去の Interop Tokyo ネットワーク図の変遷については動画 The〝ShowNet〟- Everlasting story | INTEROP TOKYO - YouTube があります (via. 図面とともにあらんことを!:第二面)
「箱」の使い分け
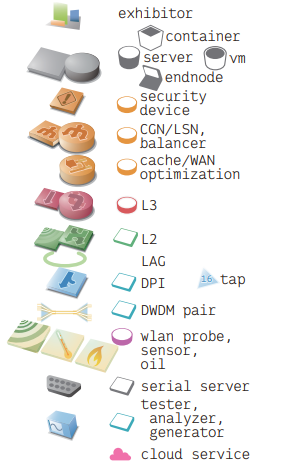
Interop 図ではノードの種類 (nominal) をアイコンで表現しています。
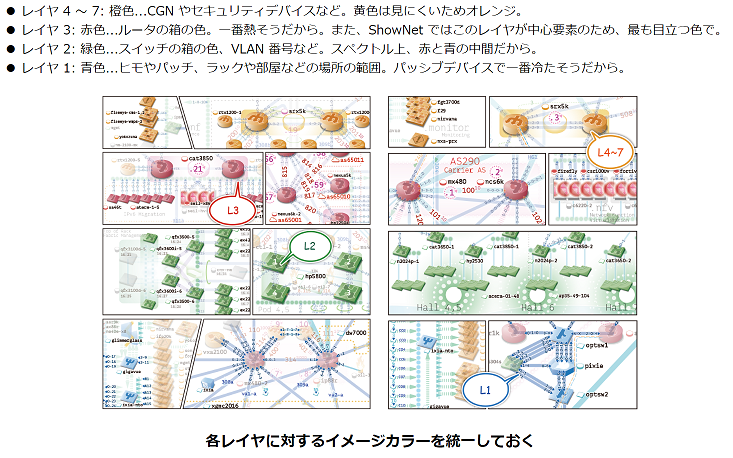
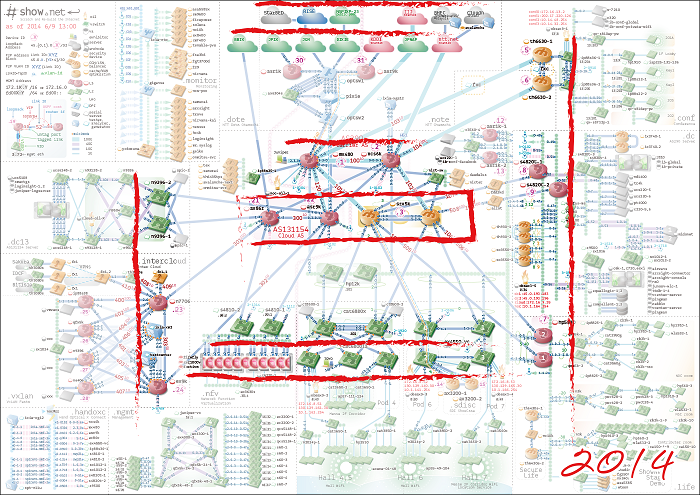
これらの形や色分けについては 図面とともにあらんことを!:第二面 で解説されています(図2)。色に意味を持たせること・統一感とメリハリを与えること。

図2: 図面とともにあらんことを!:第二面 - ネットワークのゲンバ(2014) | Interop Tokyo 2014
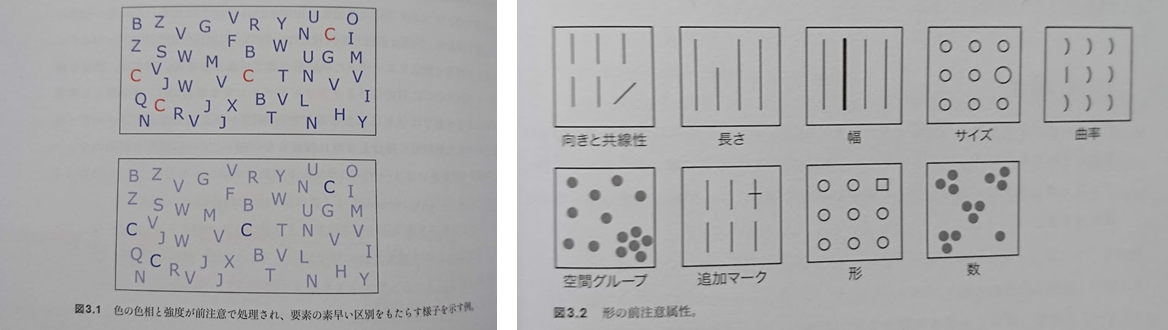
ではなぜ「アイコンや色に統一感・メリハリを与える」べきなのか? ひとつは最初にも上げた通り、「色・形状」が視覚処理のうち前注意処理の中で処理されるから。色については色相と強度、形については無機・長さ・幅 etc が前注意処理されるそうです。これらの特性は注意を向けなくても「浮き上がる」。

図3: 情報を見える形にする技術, 3.2 前注意特性, pp.42-43.
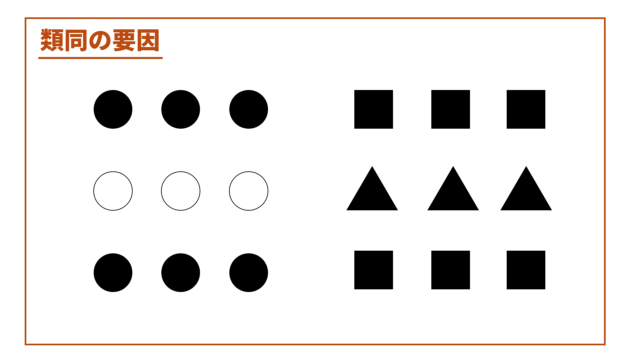
あともうひとつ。ゲシュタルトの法則に「類同の法則」というのがあります。これは、色や形・方向が近いもの・似ているものが同じグループ・ひとまとまりのものと認識されるされるというものです。

図4: ゲシュタルト要因(プレグナンツの法則)とは? デザインを見やすくする7つの法則を活用しよう│LearnTern(ラン・タン)
こうした視覚や認識の特性があるので、アイコンの色や形、大きさなどはちゃんと意味を設定してその使い方を統一するのが重要になります。また、それらの視覚変数にメリハリをつけるこことで違いが明確になり、「箱」のグループ・分類・区分・違いをより明確に表現できるようになります。
「箱」の位置関係
「箱 (アイコン) の位置をそろえること」が定石の中に複数出てきます。次は位置関係について考えます。これは逆に「揃えないとどうなるか」から見てみましょう。

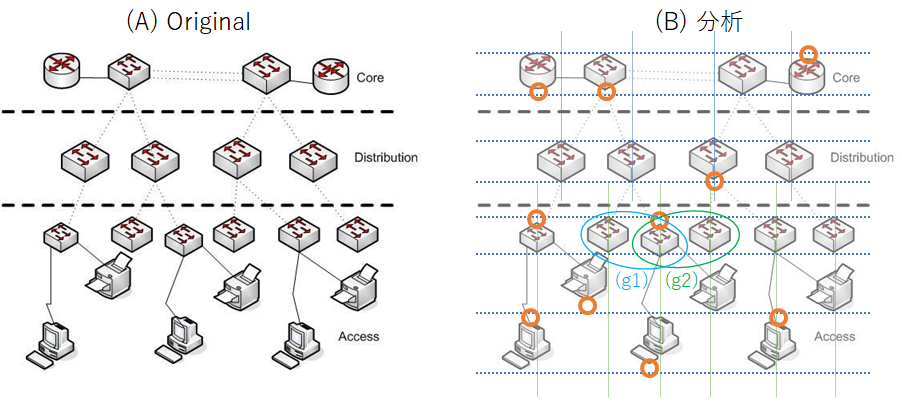
図5: Original: Hierarchical Campus Network Design | Download Scientific Diagram
図5 左のオリジナル (A) は画像検索をしていて見つけたものです。もとはネットワークセキュリティに関する論文で使われている図で、おそらくネットワーク図それ自体としてはあまり意味がなさそうな図なんですが1、微妙なズレ具合と図のサイズがちょうどよかったのでこれを題材にします。
さて、もう上に並べてしまっていますが、オリジナル (A) では
- アイコンの縦の位置があっていない: (B) のオレンジ色の丸
- アイコンの横の位置があっていない: 同じ層 (段) にあるアイコンの間隔がそろっていない
- 同じ種類のアイコンでも違うサイズのアイコンがある
- トポロジとしては対称だけど、実際のアイコン位置が対象になっていない
というのがわかります。パッと見なにかゆがみがあるような感じを受けないでしょうか? 位置関係を分析してみた (B) では特に (g1)(g2) を囲っています。これらのスイッチは (g1) でペアになるものか、それとも (g2) でペアになるものか、パッと見てわかりますか? ……通常、同じ上位スイッチにつながっているものがひとつのグループになるので (g1) が正しいペアですが、この図では (g2) のような関係があるようにも見えてしまいます。
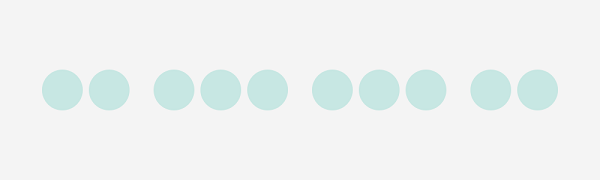
これは、「近接の法則」から説明できます。距離の近いものがひとつの形にまとまって見えるという法則です。

図6: 情報整理に役立つ「ゲシュタルトの法則」│Design and
近接の法則ははあくまでも要素間の距離に応じて群化 (まとまって認識する) がおきるよというだけで、整列させることについては特にどうこう言っていないですよね。ためしに並べた図形から一部ずれている(飛び出している)ものを作ってみると違いが分かりやすいです。飛び出した分だけほかの要素との距離が開いているわけで、並びからずれたものが「浮いて」見える。
前注意属性 (図3) には「サイズ」「空間グループ」というのがありますから、箱の位置・距離関係・大きさなんかは意識せずとも識別されます。箱の大きさや位置関係をそろえることで、そこに意味を持たせられるし、ひとまとまりのオブジェクト群として認識させられます。
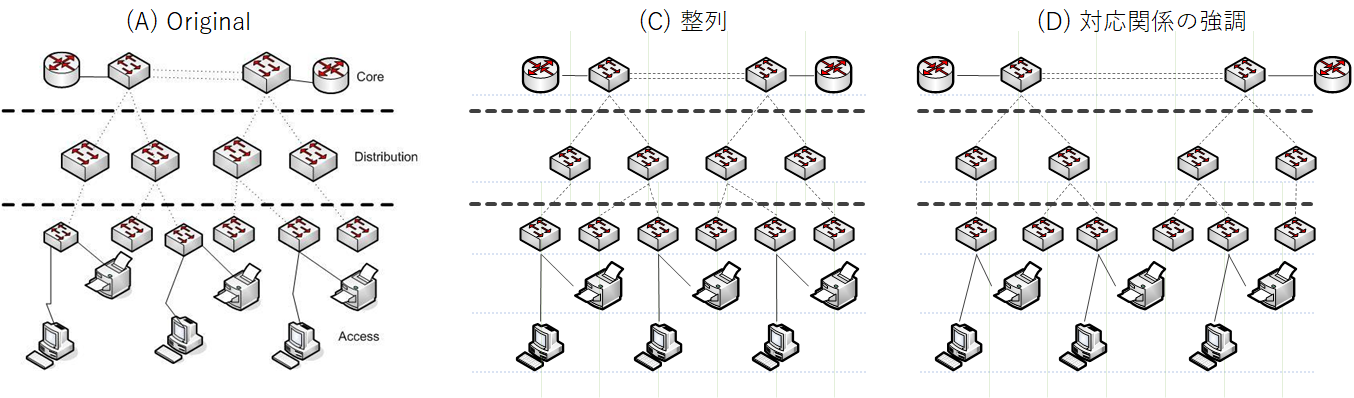
さて。では 図5 の箱の大きさをそろえて整列させるとどうなるのかを見てみましょう。なるべく元のレイアウトに近い形で、アイコンの大きさと間隔をそろえてみたものが (C)、(C) からさらに上位・下位の接続機器との対応関係が明確になるように間隔をいじったものが (D) です。(D) では近接の法則を意識して、スイッチごとのペアが明確になるようにペア間の間隔を近く、ペアであないものの間隔を広くとっています (強調…といって微妙な間隔調整だけなんですがそれでも違いがわかると思います)。

図8: 位置の補正・関係性の強調 (Original: Hierarchical Campus Network Design | Download Scientific Diagram)
また、(C) では図全体の中央に対称軸があるだけですが、(D) では下位の機器との接続というさらに内部の構造にも対称軸が設定されて、対称性が強調されています。前注意属性 (図3) からは「向きや共線性」、ゲシュタルトの法則からは「対称性の法則」あたりが関係するかな。対称性の法則は、複雑な情報は簡略化されて、対称性を持つように解釈される・対称性を持つものがひとまとまりとして認識されやすい、という法則です。向きや角度がそろっていて対称性のあるものがひとまとまりに認識されやすく、(D) はそうした特性を意識しています。上位~下位のスイッチペア・対応関係がより分かりやすいと思います。
エクスターナル、コア、ディストリビューション、アクセス、またそうした一般的な名称が無いまでも、なんとなく同類の匂いがするレイヤがあると思います。それに従って箱達を分類し、縦や横のラインが揃うように配置します。こうすることで、箱同士の関係が一目でわかるようになります。
図面とともにあらんことを!:第二面 - ネットワークのゲンバ(2014) | Interop Tokyo 2014

図9: 図面とともにあらんことを!:第二面 - ネットワークのゲンバ(2014) | Interop Tokyo 2014
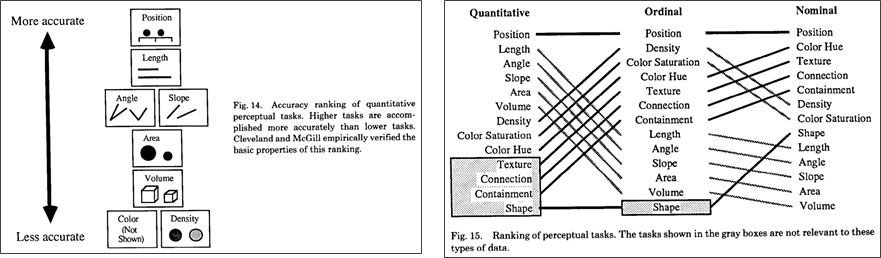
視覚変数で定量・順序・名目を表現する際に、正確に読み取りやすい変数・そうでもない変数があります (改訂版: プログラマーが効果的な可視化を作成する 参照)。 定量・順序・名目のいずれに対しても Position (位置) が最も正確に認識される視覚変数なんですよね。

図10: Jock Mackinlay, Automating the design of graphical presentations of relational information, ACM Transactions on Graphics, Vol.5, No.2, Apr 1986.
こうした点からも、箱の位置に意味を載せて図として表現されているか、位置から箱の役割や分類などが読み取れるかがポイントになるといえるでしょう。
「箱」= アイコン?
ネットワーク図の多くがアイコンを使った図なんですが、別にアイコンを使わなければいけないというものでもありません。見せたいものや用途に応じて別の描き方もあります。そうした例を挙げてみます。
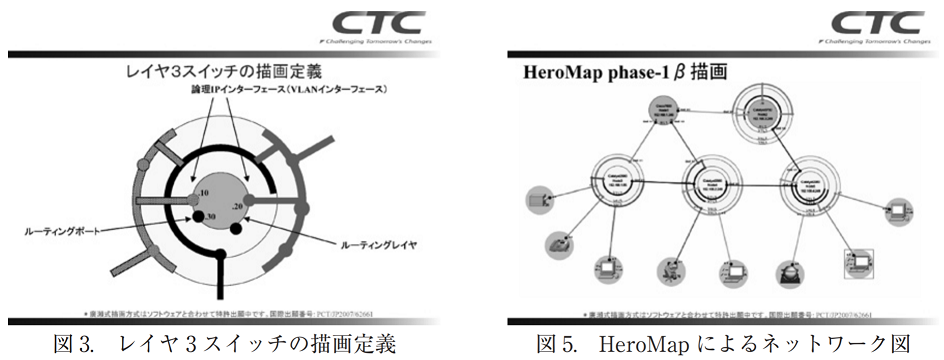
CTC さんの例 :

図11: 廣瀬孝, CTC事例発表 – ネットワーク描画ソフト HeroMap, CAUA onlineVIEW POINT, vol.8, 2008.
あと、私の自宅構成図の例 :
図12 ではノードの形や色の使い分けはほとんどしていません。ルータもL3スイッチもハイパーバイザも同じような箱で記載しています。この図はコンフィグ作成用のための構成図として作成しているので、物理箱の区別よりは、その箱の中身にどういったネットワーク構成要素が必要になるかというところ、抽象 (L3) と物理 (L2/L1) の対応に着目しています。
図11/12 で共通しているのは、箱 (デバイス) の内部機能や動作にかかわる構造を……物理的には目に見えないがネットワークの動きにかかわるものモデル化したい、というところでしょう。デバイスの中にどんな VLAN があり、どうルーティングされるのか etc を追いかけようとすると、(アイコンとして表現される) デバイスの内部にあるものをどうにかして表現しないといけない。そうなるとあまりアイコンにこだわっても仕方がない。(ノード種別を明示するために、ラベル+アイコンを使うとかはアリかな。)
この手の図の問題点はとにかくスケールしないってことでしょうね……。どちらの図でも VLAN が数十個あるって言われた時点で「全体」を書くのはかなり厳しくなるはず。同じつくりの VLAN があれば束ねる (抽象化・集約する) というのができるんだけど、まあいずれにせよ種類・パターンが増えると厳しいですね。
アイコンとリンクのスケーラビリティ
図のスケーラビリティの話が出たのでもう少し。

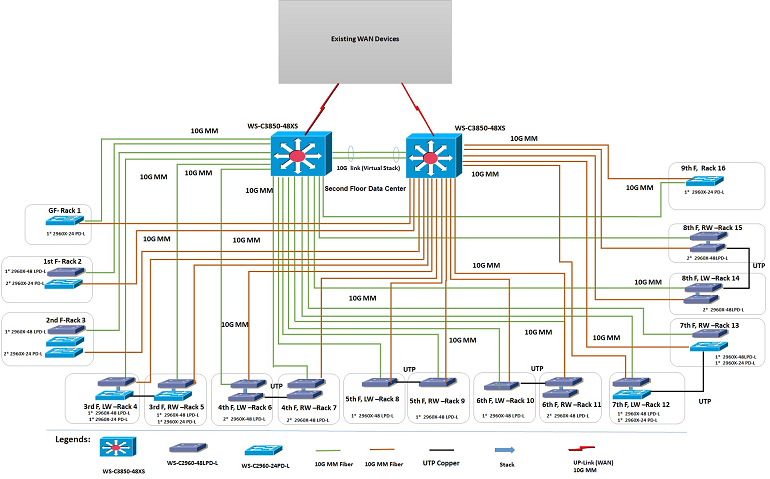
図13: Design your enterprise,campus,data center network with bom by Gobinsingha
これも画像検索で見つけたものです。図13 では、おそらく中央の大きなスイッチアイコンのサイズは「リンクの線 (ヒモ) をアイコンにつなげて描ける」サイズに設定されています。でも、「ヒモの数」を基にアイコンのサイズを変えるというのはおすすめしません。
「大きなスイッチアイコン」からなにを連想するでしょうか。たぶんコアスイッチとか、それこそ物理的に大型のハイエンドモデルの機材、みたいなイメージじゃないでしょうか。でも「ヒモの数」ベースにアイコンのサイズを変えると、図によっては末端のアクセスレイヤのスイッチとかを大きく描くことになってしまいます (多数のノードを収容するポート数を稼ぐためにアクセススイッチがあるので)。
視覚変数には「大きさ (size)」も含まれます。また位置や大きさなどを含めて「近接・類同」のものをひとまとまりのものとして認識しやすくなります。ヒモの数をアイコンの大きさとしてコーディングしてしまうことは、そのネットワーク図で伝えたいこととつながるでしょうか? (このへんのスケーラビリティは次回の「ヒモ」についての回でも取り上げます。) 変数にエンコードする情報をどう選ぶかを考えましょう。
アイコン利用時の注意事項
アイコンはちゃんと作られているものであれば、様々な意味を埋め込めてかつ識別しやすいですし、Interop や Cisco が配布しているアイコンのように、みんなが同じアイコンを使うようになると、多くの人が共通認識を持ったうえで図から情報を読み取れるようになるというメリットがあります。ただ、その分、そこに何の意味・意図がコードされるのかを認識しないで雑に使うと誤解を招きかねないので注意しましょう。特に、一般的に使われる用途 (そのアイコンで想定されているわけではない用途) 以外の使いかたをしてしまうと誤解を招きやすくなります。
おまけ
今回取り上げている「近接・類同」などの原理の応用はいろんなところで使われていて、例えば図14みたいなもの。図14 はヒューマンエラー対策に関する資料からの引用ですが、UI 設計の話とかでもよくこういうのは見るんじゃないかな。

図14: 中田亨, ヒューマンエラー対策 (Human Error Prevention) , 産業技術総合研究所, 2017.
ネットワーク図でも整列やそれによるグルーピングをうまく使ってやることで、同じもの・違うものの強調、イレギュラーなものへ注意を引くとかそういう使い方もできるでしょう。
まとめ
ネットワーク構成図の構成要素のうち、まずは「箱」とその配置について、どういった原理で定石の必要性を説明できるかを考えてみました。箱の色・形状・位置など視覚変数は前注意処理されるものなので重要ですし、それらの位置関係を設定することで「近接・類同」の法則からそこに意味を載せることができます。
ネットワーク構成図のレイアウト処理を考えてみる (1) では「位置関係に運用上必要な情報が埋め込まれていることがあって、実務で使うネットワーク構成図ではそうした情報を表現できることが重要だと思う」という話をしました。空間位置・レイアウト自体にも意味がエンコードされている。グラフ理論的観点で扱う「ネットワーク」、抽象的なデータとしてのネットワークで「トポロジ」が持つのはノード間の接続関係 (関係性) だけで、空間位置情報を持ちません。でも業務で使うネットワーク図を考えるとそうではない。このあたりが難しいところですね。
今回は ノード(箱) についてだったので、次回は リンク(ヒモ) について扱います。
-
画像検索して見つけたものなので、どんな文脈でこの図が使われていたのかを見ないまま取り上げています。文脈をちゃんと読めばこの図でアイコンがバラバラだったり位置がそろっていないことにも意図があるのかもしれません。キャンパスネットワークは不揃いなデバイスが多いことを言いたかった……とか。わからないけど。図を見る限りは、ネットワークには階層構造があるよって言いたいぐらいの図なんじゃないかなと推測。 ↩