初めまして。独学でhtmlから始まりcss、JavaScript、PHP、mySQLとWEBフロントエンドをがんばっています。
独学でヒィヒィ言いながら学習する姿や、間違えてるポイントをアウトプットしていこうと思います。
初回は、JavaScriptで干支を計算するWEBアプリの話。まず、簡単に仕様を決めます。
・入力は西暦数字4桁
・配列に干支を入れて、入力された数字を12で割ってあまりで算出
(計算しやすく、配列に入れる干支は「申」から)
今回はJavaScriptの学習なのでhtmlは最低限のコードでOKってことにしました。
ちなみに、どういう間違えをしたか失敗コードが前半に出てきます。最後に一応成功したコードを載せます。
まず、すごい簡潔なhtml
※送信しないならformタグ不要のご指摘があったので、修正
<span class="text">干支を知りたい年を入力してください</span>
<input type="number" value="2024" id="year">
<input type="button" value="計算" id="btn">
<p id="output"></p>
続いて、自分でなんとか考えたJavaScript。(間違ってます)
const etoList = ['申','酉','戌','亥','子','丑','寅','卯','辰','巳','午','未'];
let btn = document.getElementById("btn");
let year = document.getElementById("year");
btn.addEventListener("click",function(){
let eto = etoList[(year + 8) % 12];
document.getElementById("output").textContent = '${eto}年です';
})
結果はこちら。

あれ?なんだっけ、定義すると変数みたいに代入してくれるアレが出ない。
文字が出てくるってことは、計算は実行されてるのかな?
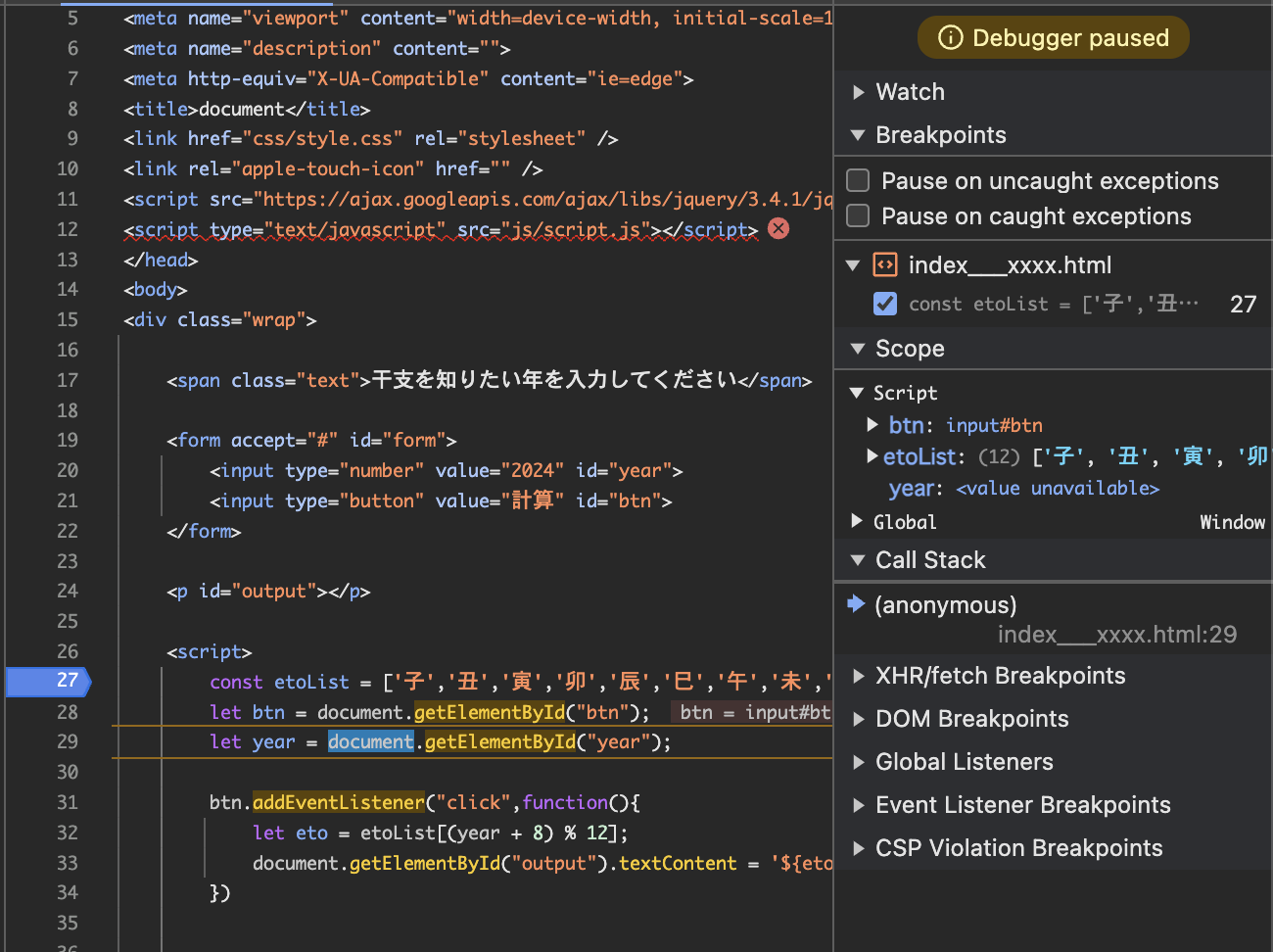
というわけで、chromeの開発者ツールを見てみる。

何にもわからない。。。
これを見てデバックできるのは、ある程度コードを読み書きできる人だと思い、諦める。
ボタンを押したら、イベント発火って考えでいいはずなんだけどなー、何がおかしいのかなぁ。
あ!数字を入力してからyearの数字読み取るのかな?イベントリスナーの中に入れてみたらどうだろう。
const etoList = ['申','酉','戌','亥','子','丑','寅','卯','辰','巳','午','未'];
let btn = document.getElementById("btn");
btn.addEventListener("click",function(){
let year = document.getElementById("year");
let eto = etoList[(year + 8) % 12];
document.getElementById("output").textContent = '${eto}年です';
})
何も変わらず。
そもそも、yearに、id="year"を代入するだけじゃ、入力された数字を読み込んでないのでは?(実行されてるかどうかがわからない…)
ということで、調べてみると、id拾った後に、.valueつけるといいらしい。
const etoList = ['申','酉','戌','亥','子','丑','寅','卯','辰','巳','午','未'];
let btn = document.getElementById("btn");
btn.addEventListener("click",function(){
let year = document.getElementById("year").value;
alert(year);
}
);
ちょっとわかんなすぎたので、alart出して、確認してみる。
入力結果は反映されてるっぽい。
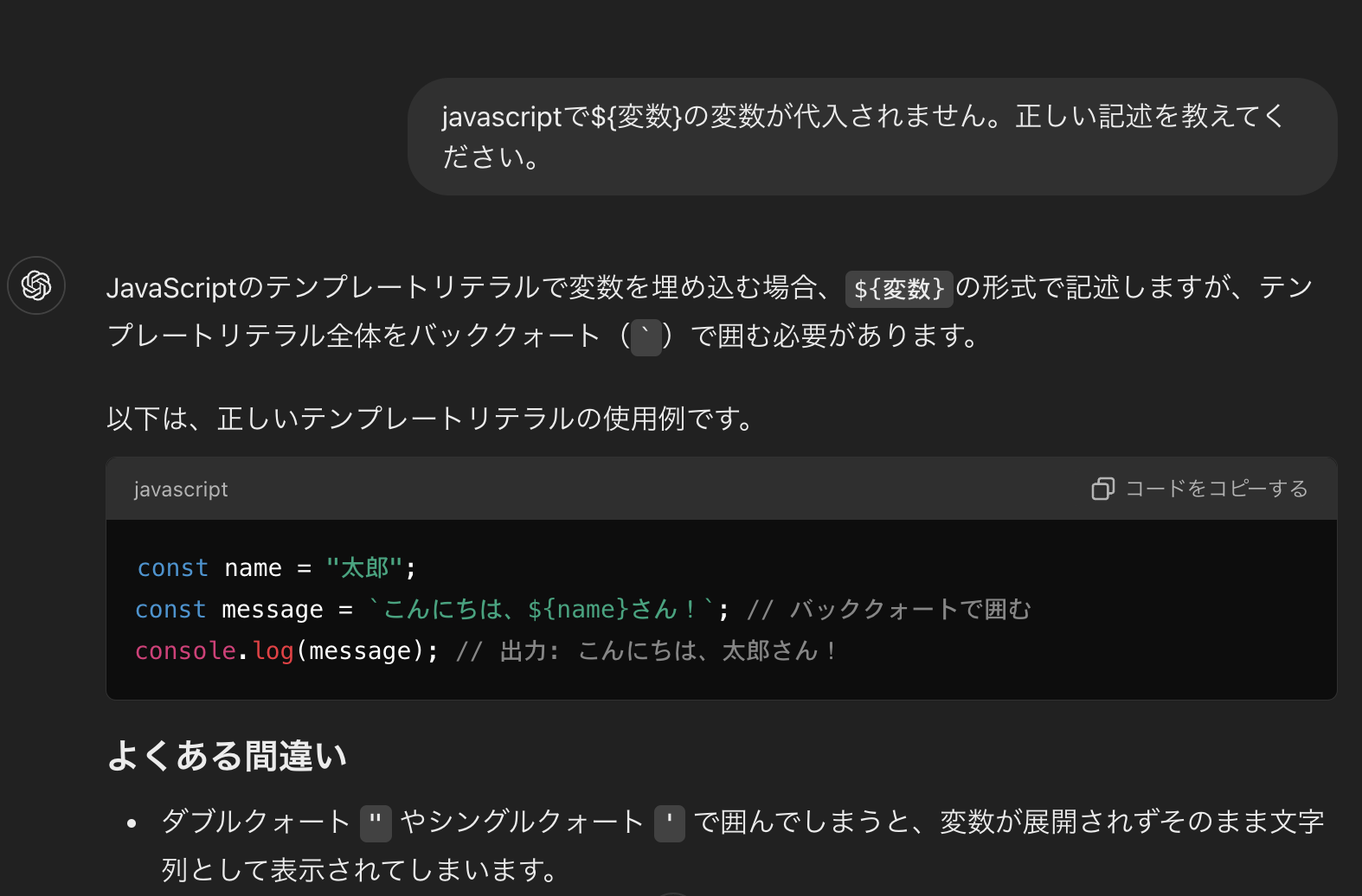
うーん、何がおかしいのかなぁ。わからなさすぎるので、chatGPT先生に助けを求める。

な、なんと!バッククォート!
というわけで、修正。
const etoList = ['申','酉','戌','亥','子','丑','寅','卯','辰','巳','午','未'];
let btn = document.getElementById("btn");
btn.addEventListener("click",function(){
let year = document.getElementById("year").value;
let eto = etoList[year % 12];
document.getElementById("output").textContent = `${eto}年です`;
})

できた!
今年、辰年だったんですね、忘れていました。
chatGPT先生に最初から模範コードを教えてもらっちゃうと、${hoge}はバッククォートで囲まないといけないことに気づかなかったので、まずは自分で書いてみてレビューしてもらうのはなかなかいいんじゃないかと思ったのでした。
小さな一歩でも、できると楽しいですね。学習とアウトプットを続けたいです。ではまた!