この記事はディップ Advent Calendar 2023の20日目の投稿です。
目次
はじめに
はじめまして!
この記事は、新卒1年目でAWS未経験者の私が自動デプロイの仕組みを構築した備忘録になります。
最後まで読めばAWS未経験者でも自動デプロイを構築できるようなハンズオン形式で進めてまいります。
こちらは前編です。
ECSでコンテナを立ち上げるまでを説明しております。
CodePipelineの構築は後編で説明いたします。
導入背景
配属されてから新規サービスの開発を担当することになり、自動デプロイの構築に挑戦することになりました。
今までAWSを触ったことがないので、まずは各サービスの調査から始めましたが、
そもそもクラウドの知識がなかったため記事を読んでも、どんな機能なのか想像するのが難しく、詰まっていました。
そんな時、AWS公式のハンズオン資料を見つけました。
この通りに進めれば、構築できそうなくらい詳細に書かれていたのですが、
詰まってしまう箇所もあったので、より優しいハンズオンで紹介できたらと思います。
やりたいこと
Githubのリポジトリでmainブランチに変更をプッシュしたら、自動でデプロイが走るようにする
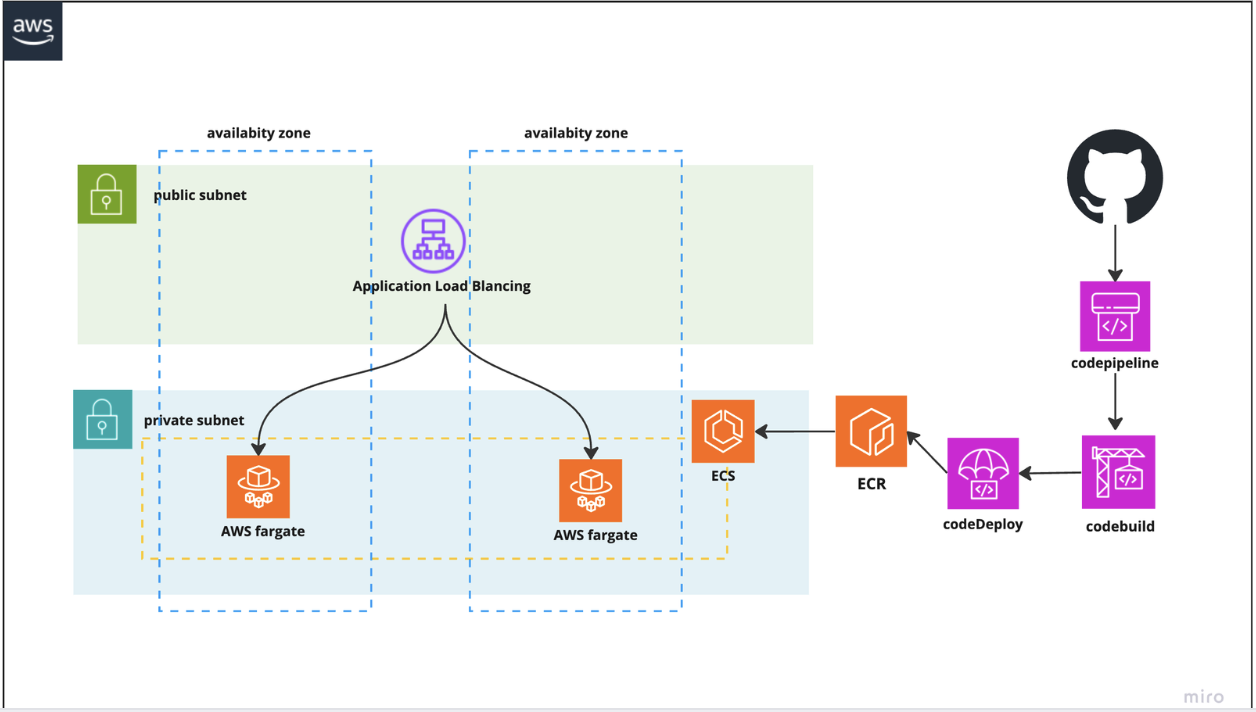
今回作成するアーキテクチャ図
最後に見返すと、イメージがつきやすいと思います。
用意するもの・事前準備
- AWSアカウント
- Githubリポジトリ(デプロイしたいリポジトリ)
- aws cliコマンドのインストール
ハンズオン
 ALBの作成
ALBの作成
まず最初にロードバランサーを作成していきます。
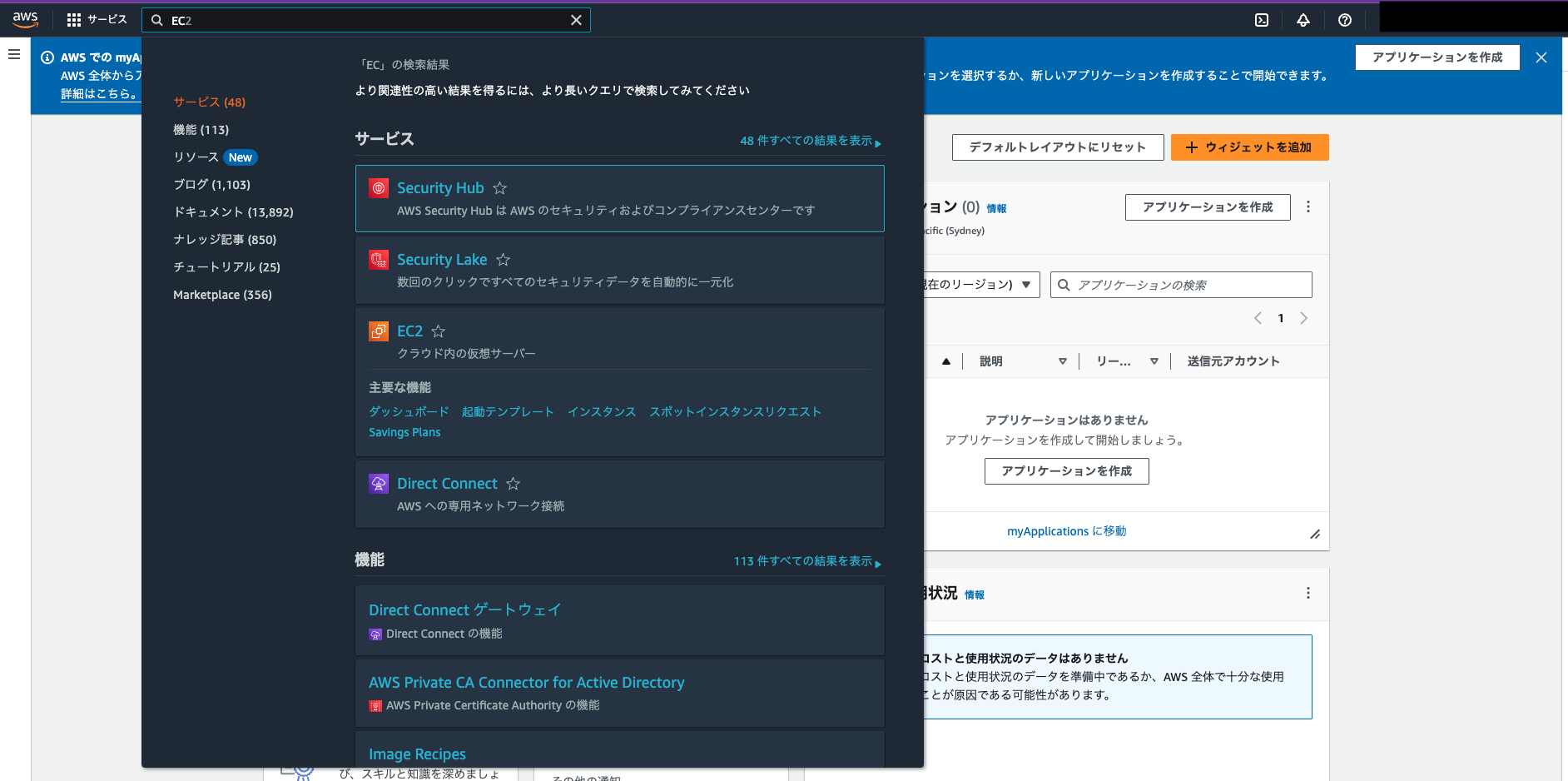
検索バーにEC2と入力し、表示されたEC2を選択しましょう。

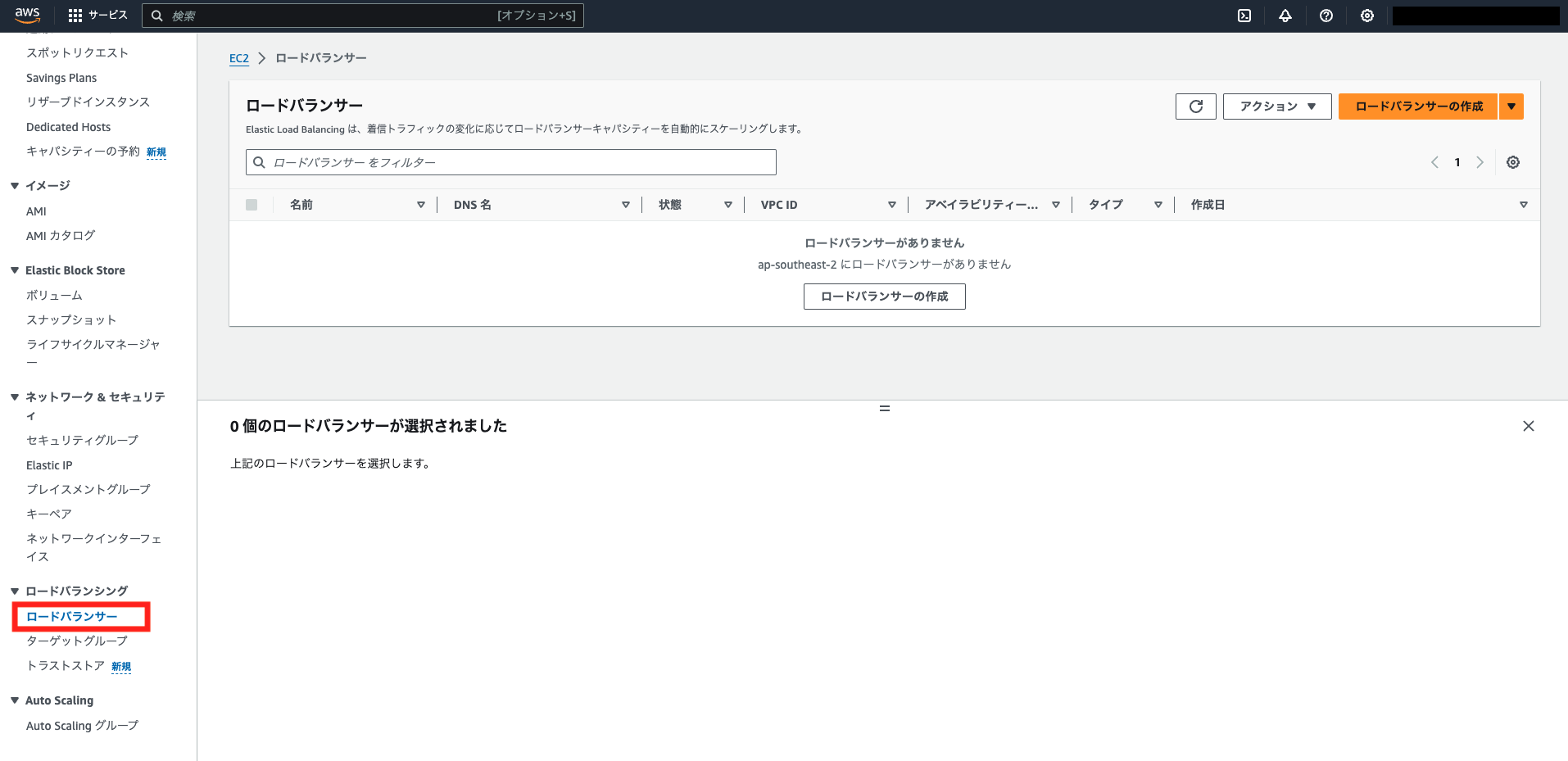
EC2のページが開けたら、サイドバーからロードバランサーを選択します。
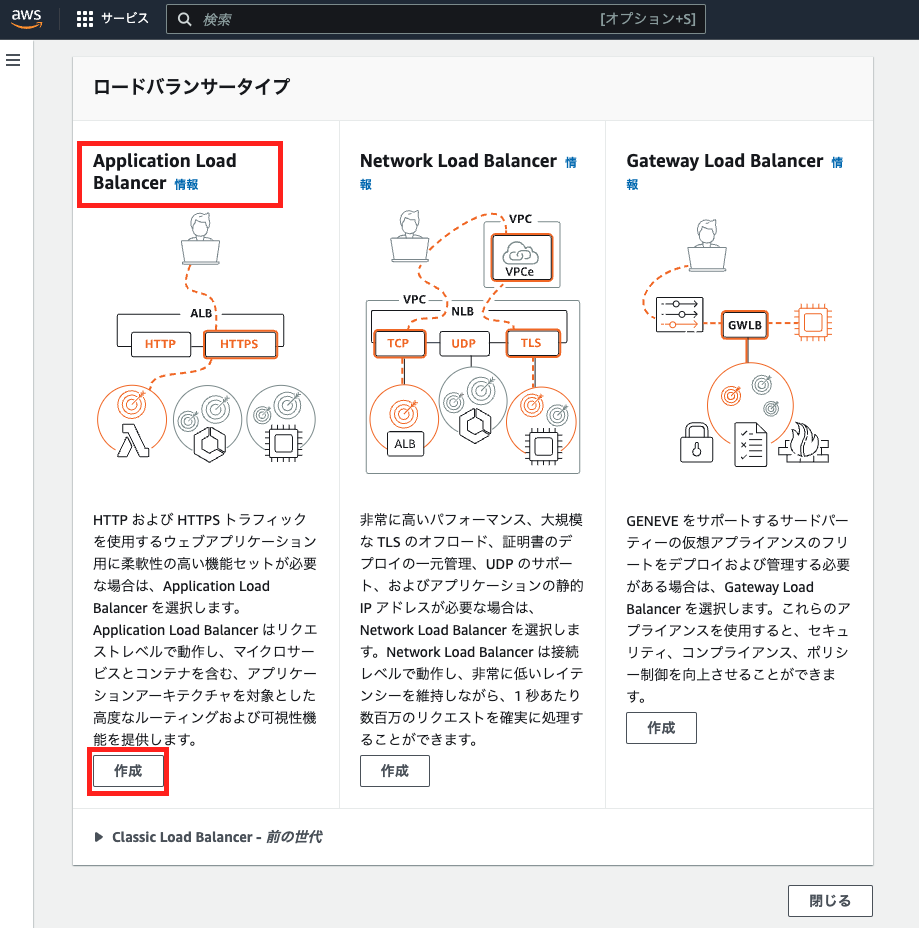
画像のような表示になったら、右上の「ロードバランサーの作成」ボタンをクリックします。

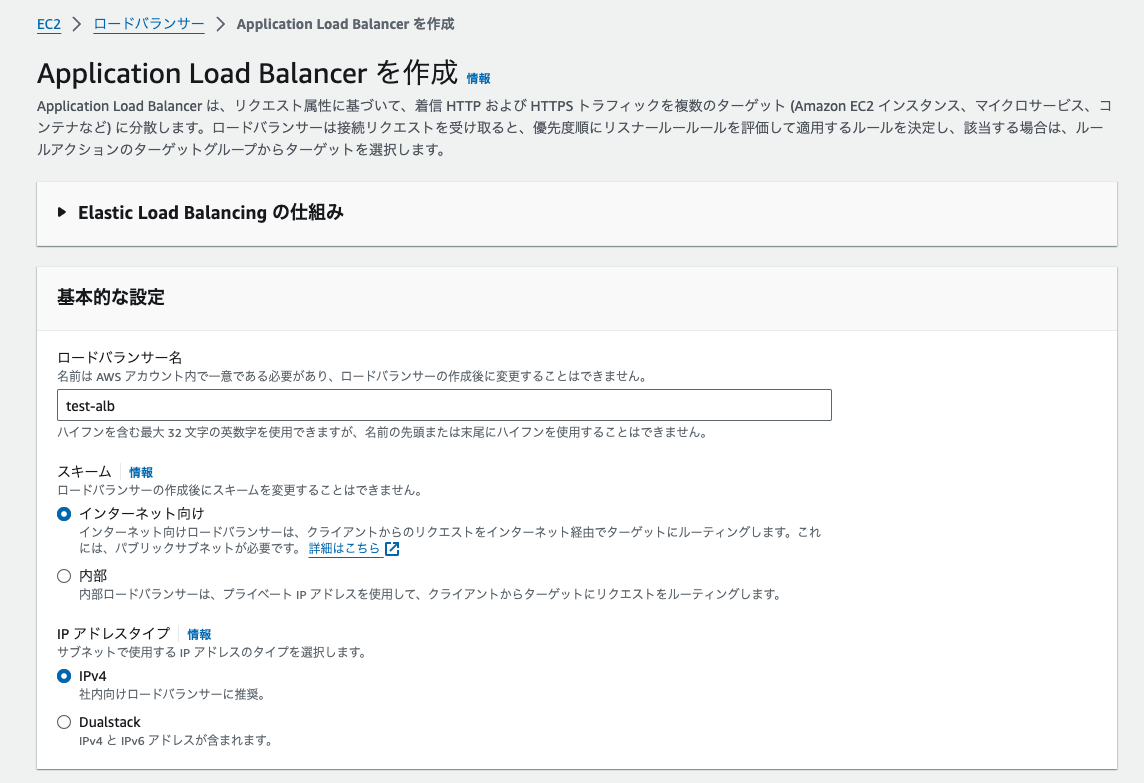
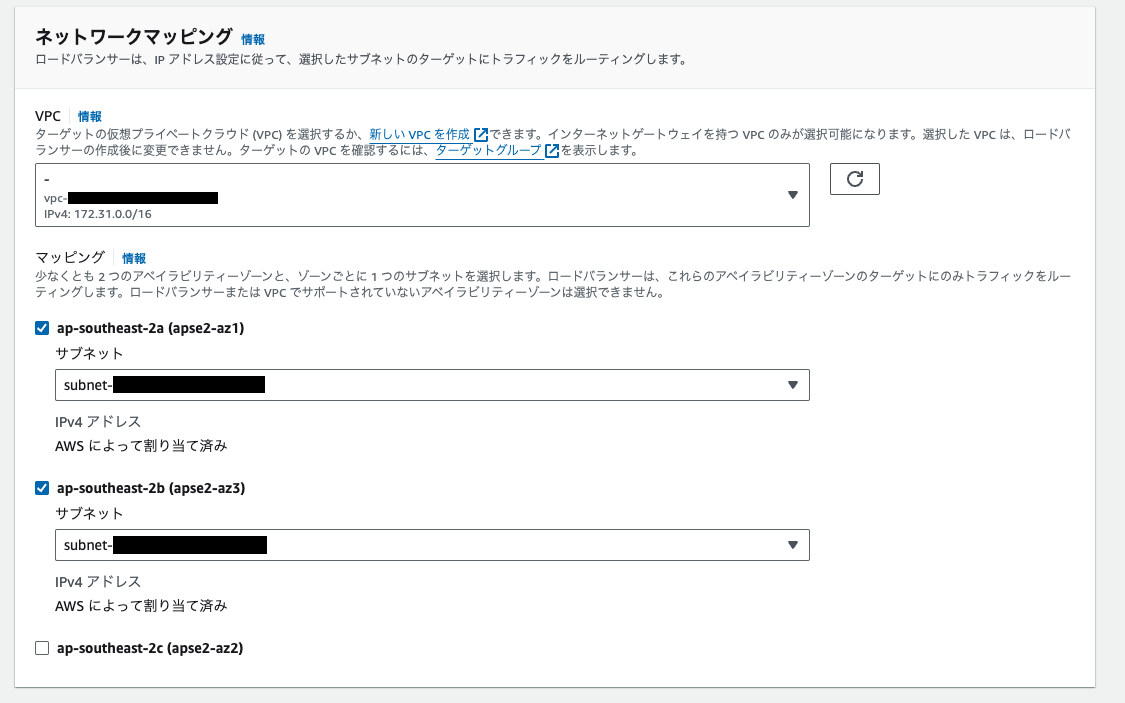
下記の画像のように設定していきます。

今回、vpcとセキュリティグループはデフォルトで用意されているものを使用します。
また、アベイラビリティゾーンは2つ用意しておきましょう。

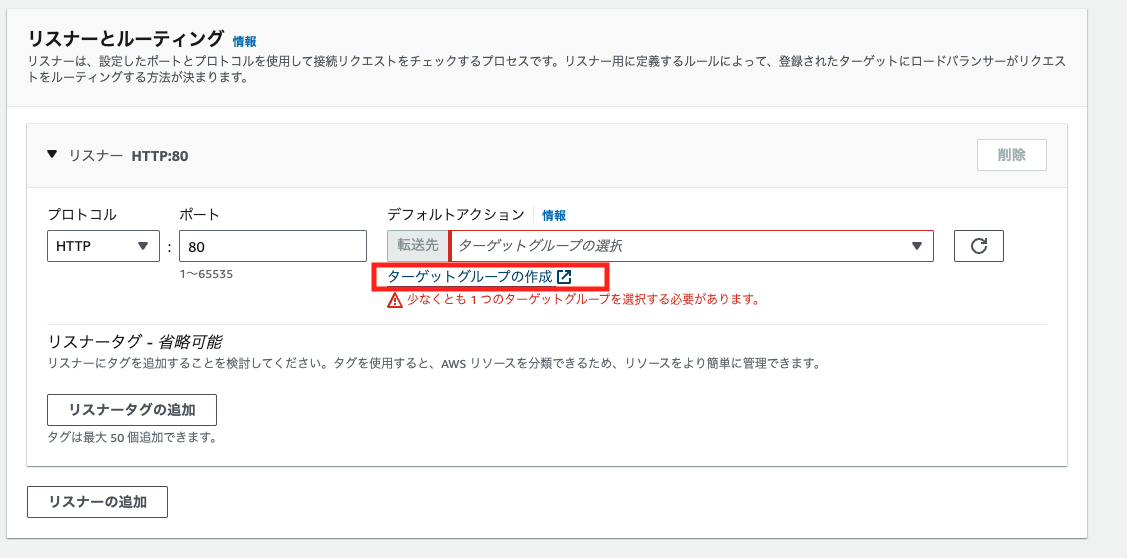
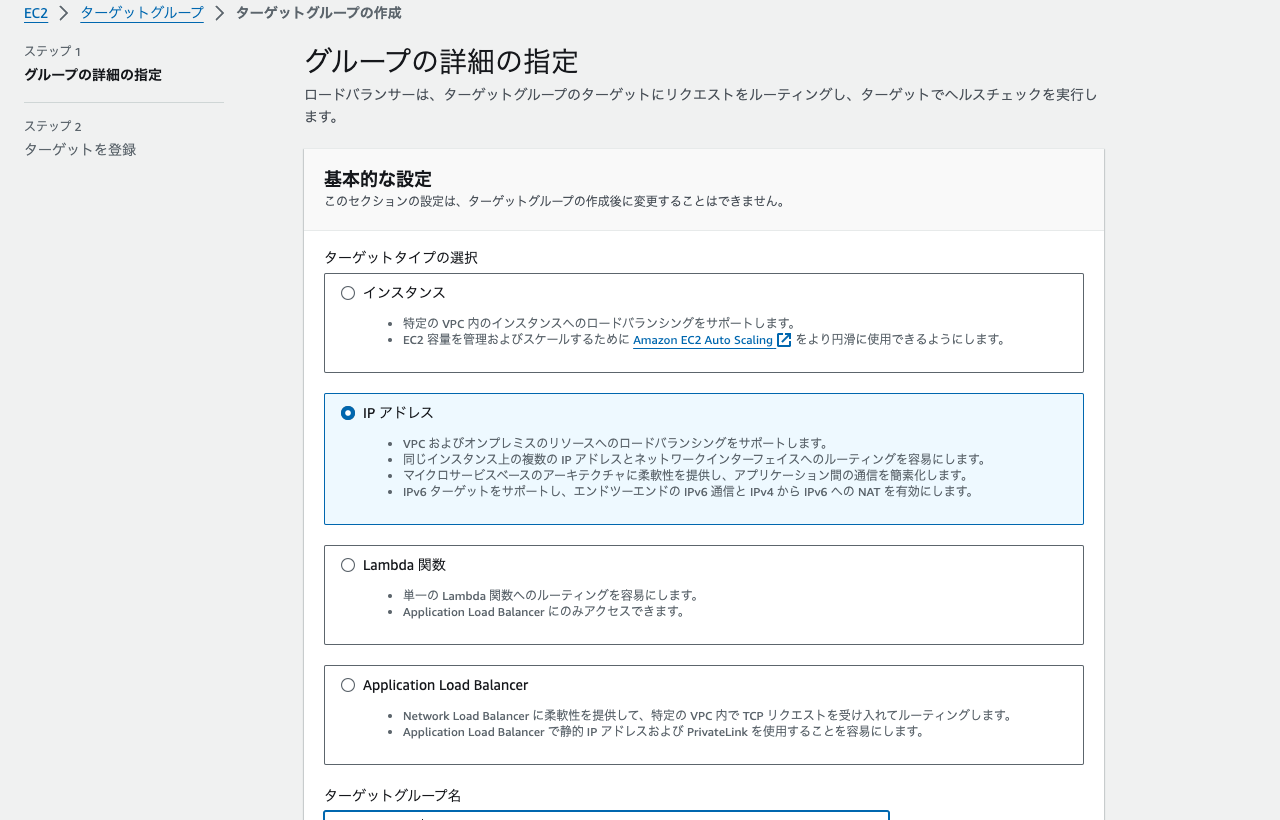
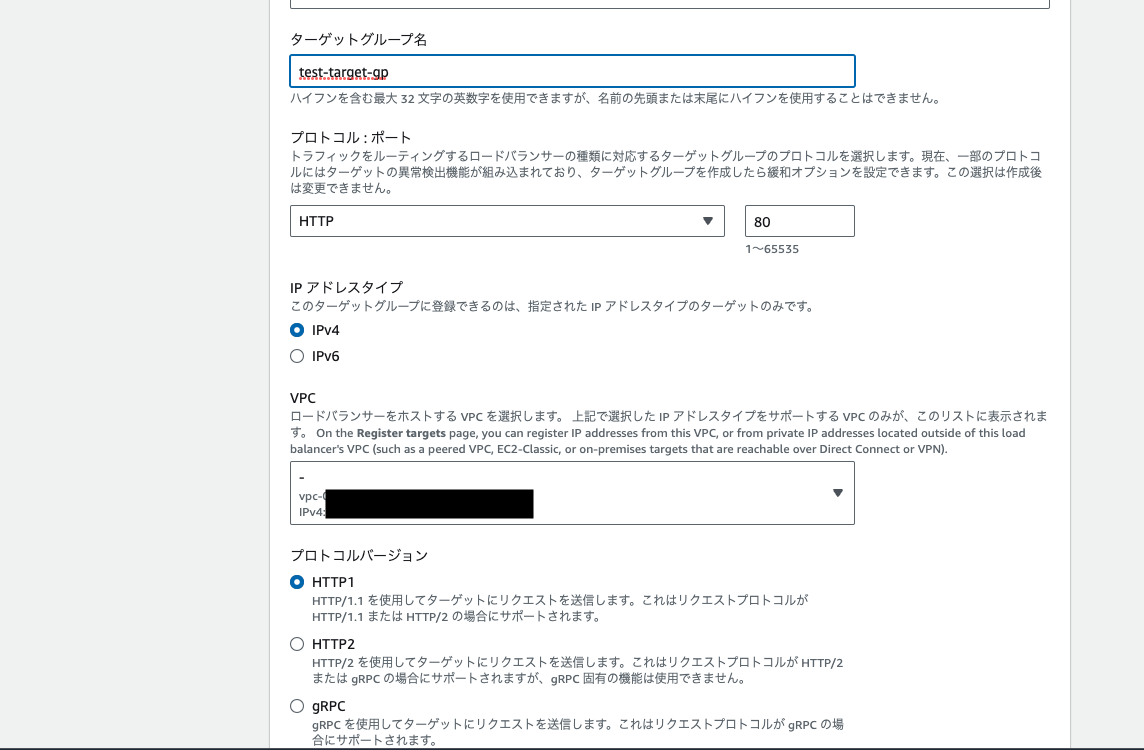
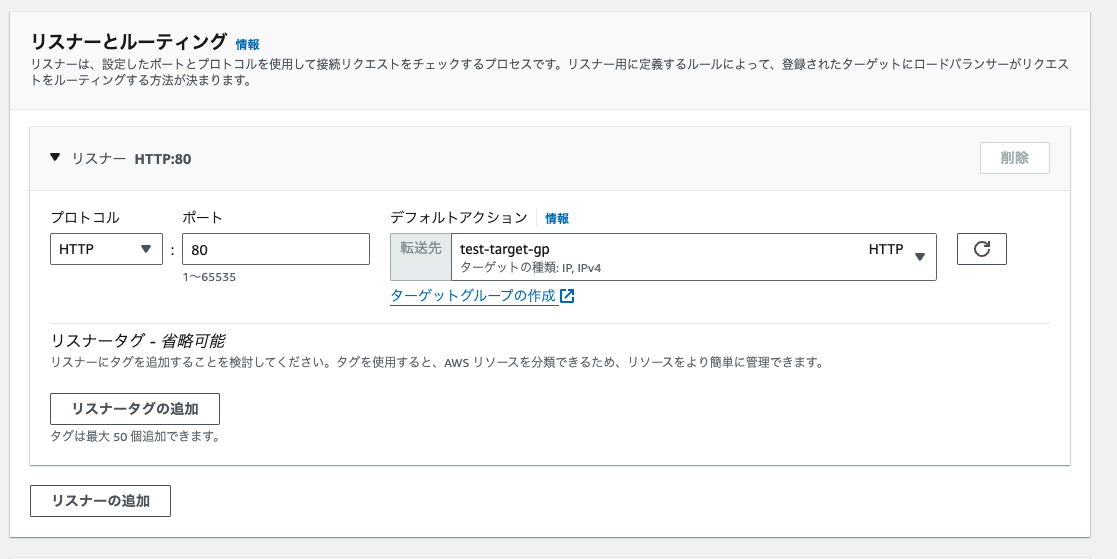
次に、ターゲットグループを設定するため、新しいターゲットグループを作成します。
これらの設定ができたら、「作成」ボタンをクリックし、ターゲットグループの作成完了です。
ALBの設定に戻り、作成したターゲットグループを選択します。

これらの設定ができたら、「作成」ボタンをクリックし、ALBの作成完了です。
 ECRの作成
ECRの作成
次にECRを作成していきます。
ECRはElastic Container Resitstryの略で、Dockerのイメージを置いておくためのリポジトリです。
ECRに移動しリポジトリを作成していきます。
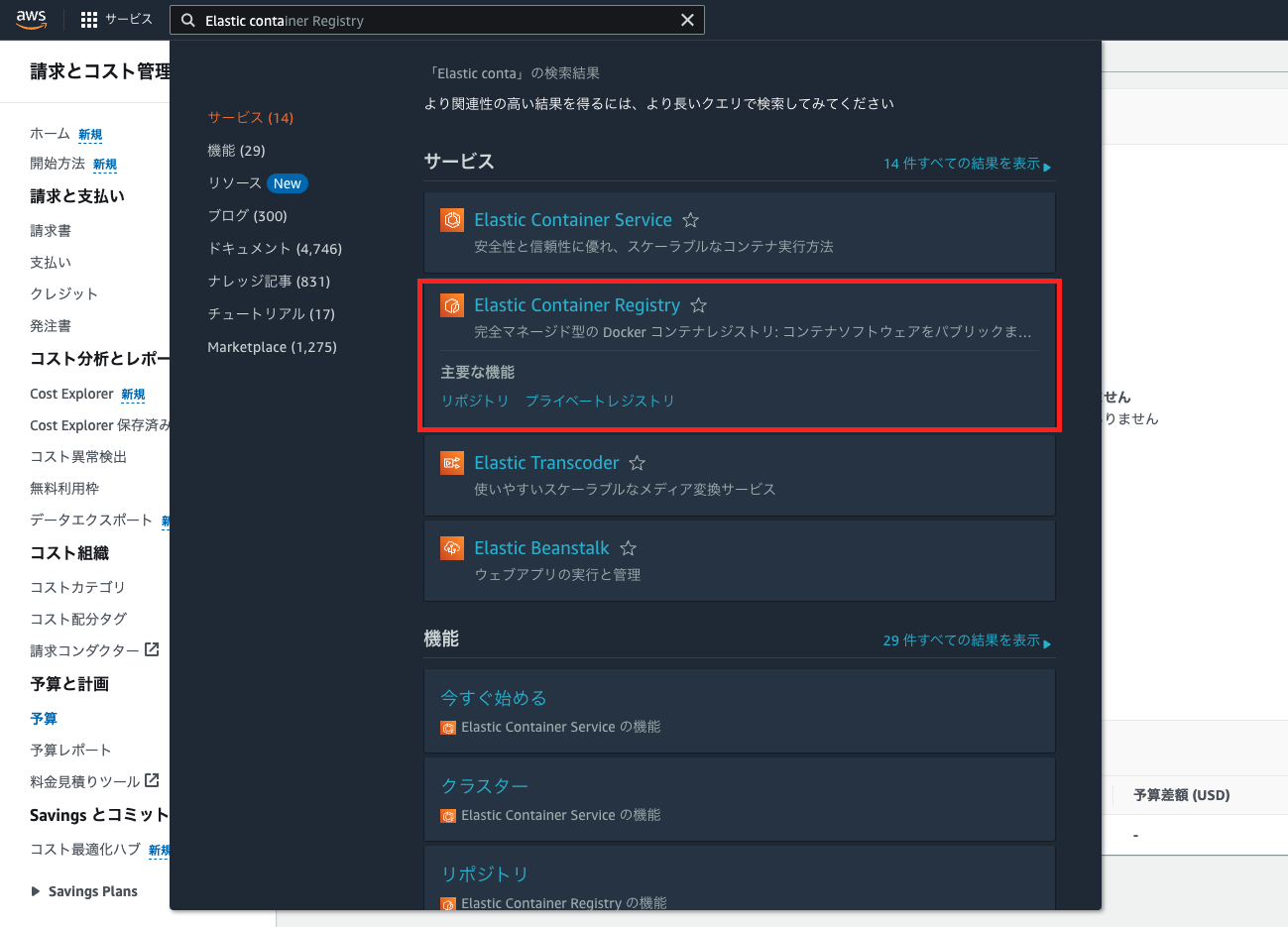
検索バーにElastic Containerくらいまで入力すると、Elastic Container Resitstoryと表示されるのでクリックします。

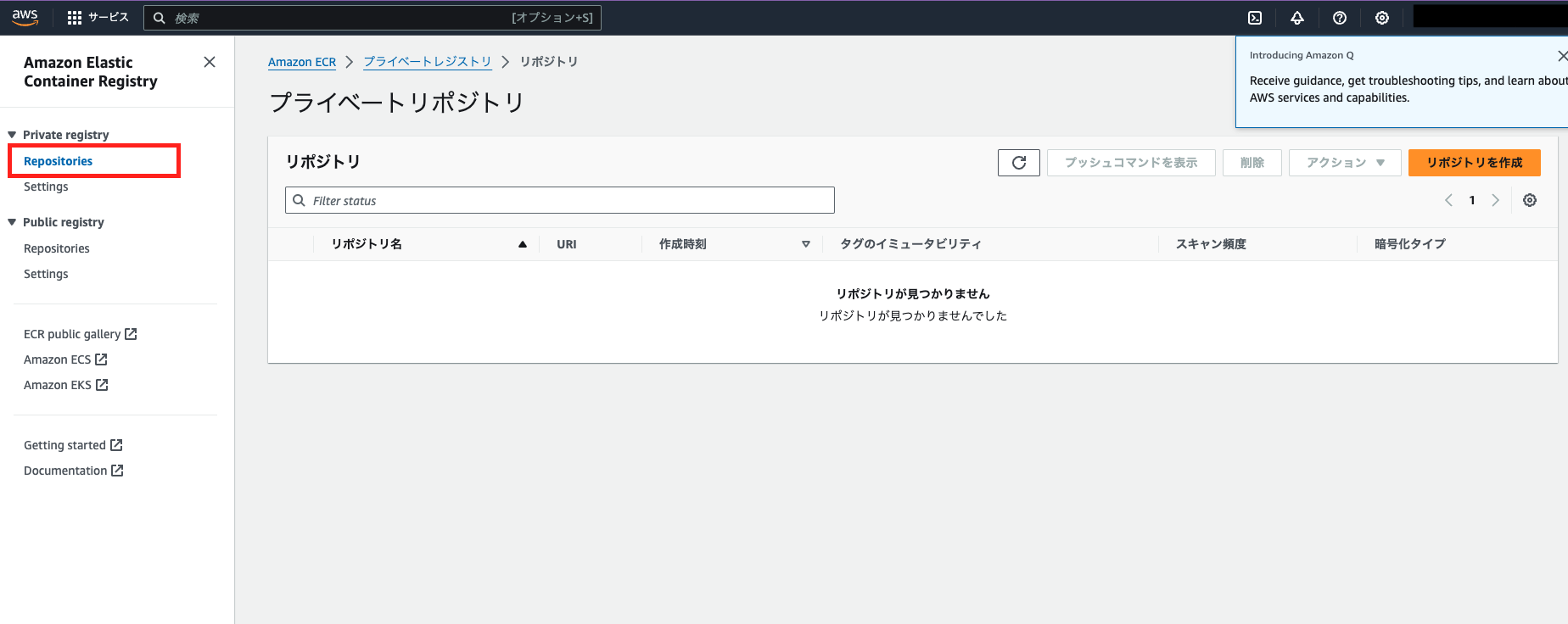
サイドバーのRepositoryを選択し、リポジトリを作成をクリックします。

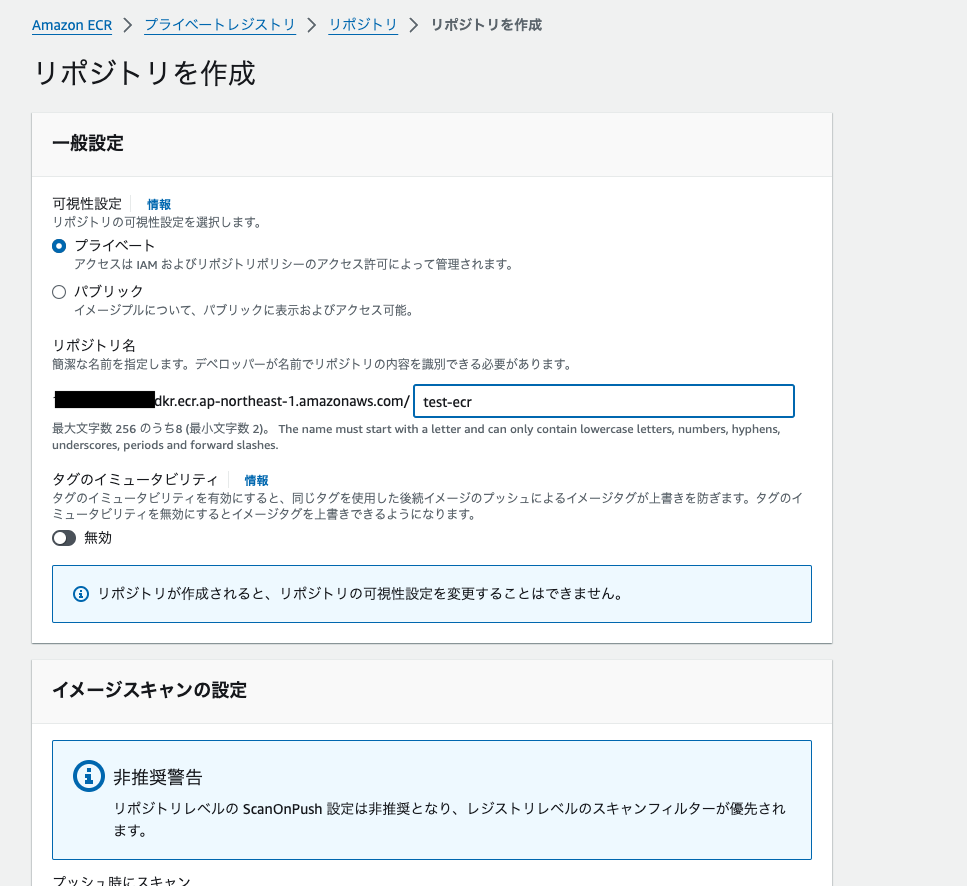
任意のリポジトリ名を入力後、他の設定は特にせず、スクロールしリポジトリを作成ボタンをクリックしましょう。

これでECRリポジトリの作成は完了です。
作成したECRにDockerイメージを保存する
次に、作成したECRリポジトリにDockerイメージをプッシュします。
ここからはローカルでの作業になります。
 1. Dockerfileが置いてあるディレクトリに移動する
1. Dockerfileが置いてあるディレクトリに移動する
 2.Dockerイメージにタグをつけて、ビルドする
2.Dockerイメージにタグをつけて、ビルドする
以下のコマンドを実行します。
リポジトリ名とタグ名は任意なので、識別できる名前を設定しましょう。
docker build . -t <リポジトリ名>:<タグ名>
私はphpのDockerfileがあったため、以下のように実行しました。
docker build . -t php:php
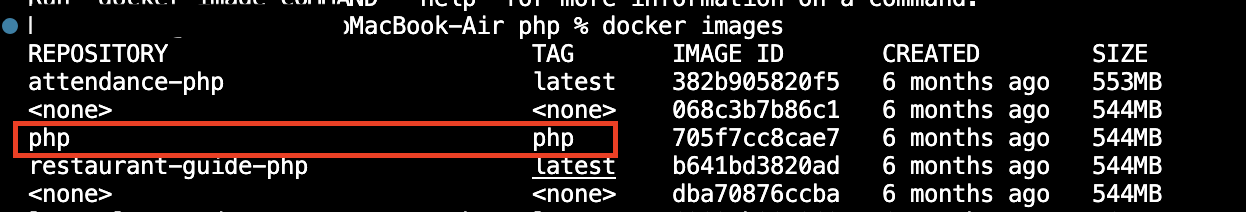
以下のコマンドを実行して、作成されたイメージを確認することができます。
docker images
リポジトリ名がphp、タグ名がphpのイメージが作成されているのがわかります。

 3. DockerイメージをECRにプッシュする
3. DockerイメージをECRにプッシュする
- ECRレジストリに認証を通す
aws configureの設定がまだの方は、
こちらの記事に設定方法をまとめてくださっているので、ご確認ください
ECRにプッシュするためには、ECRに認証を通す必要があります。
1回認証を通すと、12時間は有効になります。
以下のコマンドを実行して、認証を通しましょう。
<アカウントID>の部分はご自身のIDに変えてください。
aws ecr get-login-password --region ap-northeast-1 | docker login --username AWS --password-stdin <アカウントID>.dkr.ecr.ap-northeast-1.amazonaws.com
成功すると「Login succeed」と表示されます。
2.dockerイメージにつけたタグを変更する
先ほどdockerイメージのビルド時につけたリポジトリ名とタグ名をECR用に変更します。
リポジトリ名には、作成したECRリポジトリのURIを設定する必要があります。
以下のコマンドを実行して、リポジトリ名とタグ名を変更しましょう。
docker tag 変更前のリポジトリ名:変更前のタグ名 作成したECRリポジトリのURI:変更後のタグ名
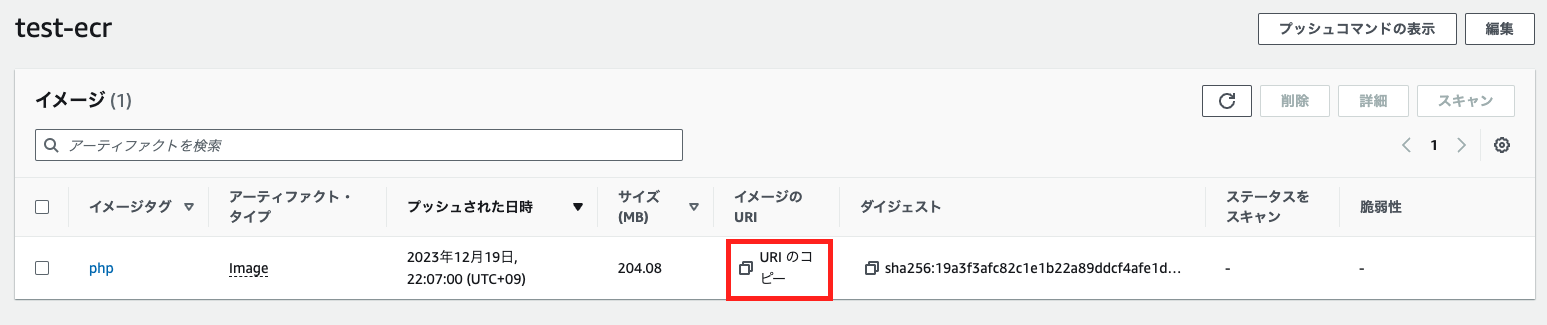
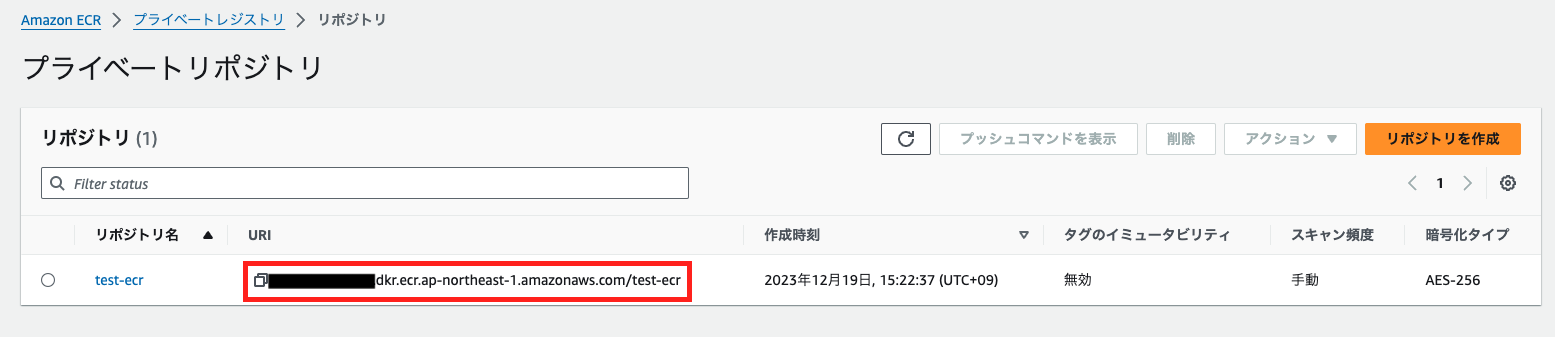
「作成したECRリポジトリのURI」の部分は、
画像の箇所にあるECRリポジトリのURIをコピーして貼り付けてください。

私は、phpリポジトリにphpタグをつけてDockerイメージをビルドしたので、
以下のように変更しました。
docker tag php:php xxxxxxxx.dkr.ecr.ap-northeast-1.amazonaws.com/test-ecr:php
3.ECRリポジトリにプッシュする
最後に、ECRリポジトリにイメージをプッシュします。
以下のコマンドを実行しましょう。
docker push <アカウントID>.dkr.ecr.ap-northeast-1.amazonaws.com/ECRリポジトリ:タグ
私の場合は、以下のように実行しました。
docker push xxxxxxxxx.dkr.ecr.ap-northeast-1.amazonaws.com/test-ecr:php
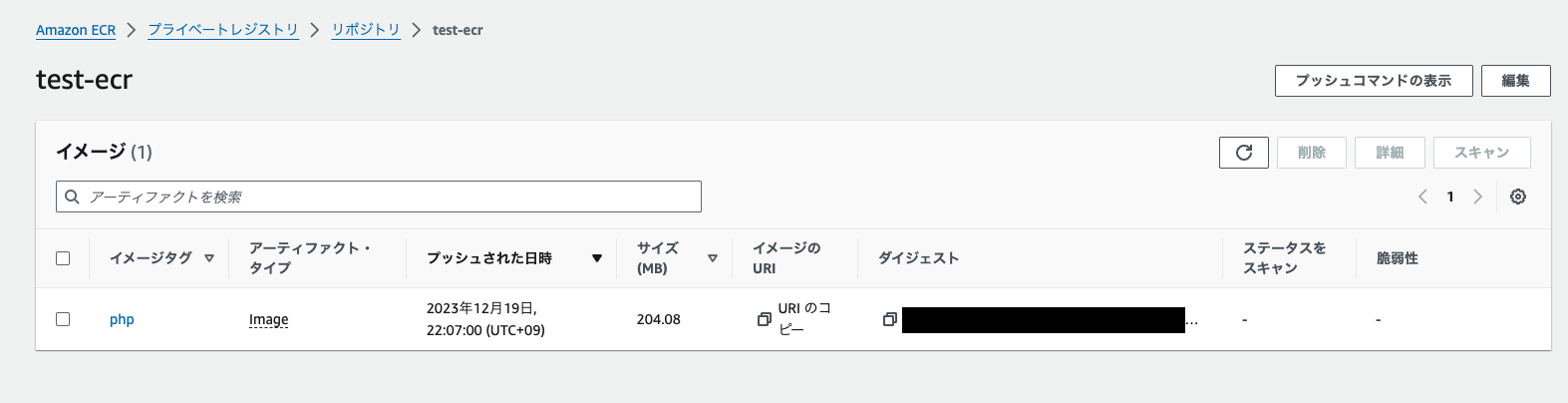
AWSコンソールのECRリポジトリを確認し、画像のようにイメージがプッシュされていることが確認できれば成功です。

 ECSの作成
ECSの作成
次にECSを作成していきます。
ECSはElastic Container Serviceの略で、ECRに格納したDockerイメージからコンテナを立ち上げて、アプリケーションを簡単にデプロイ、スケーリングすることができます。
 クラスターの作成
クラスターの作成
今まで通り、検索バーでECSと入力し、Elastic Container Serviceを選択します。
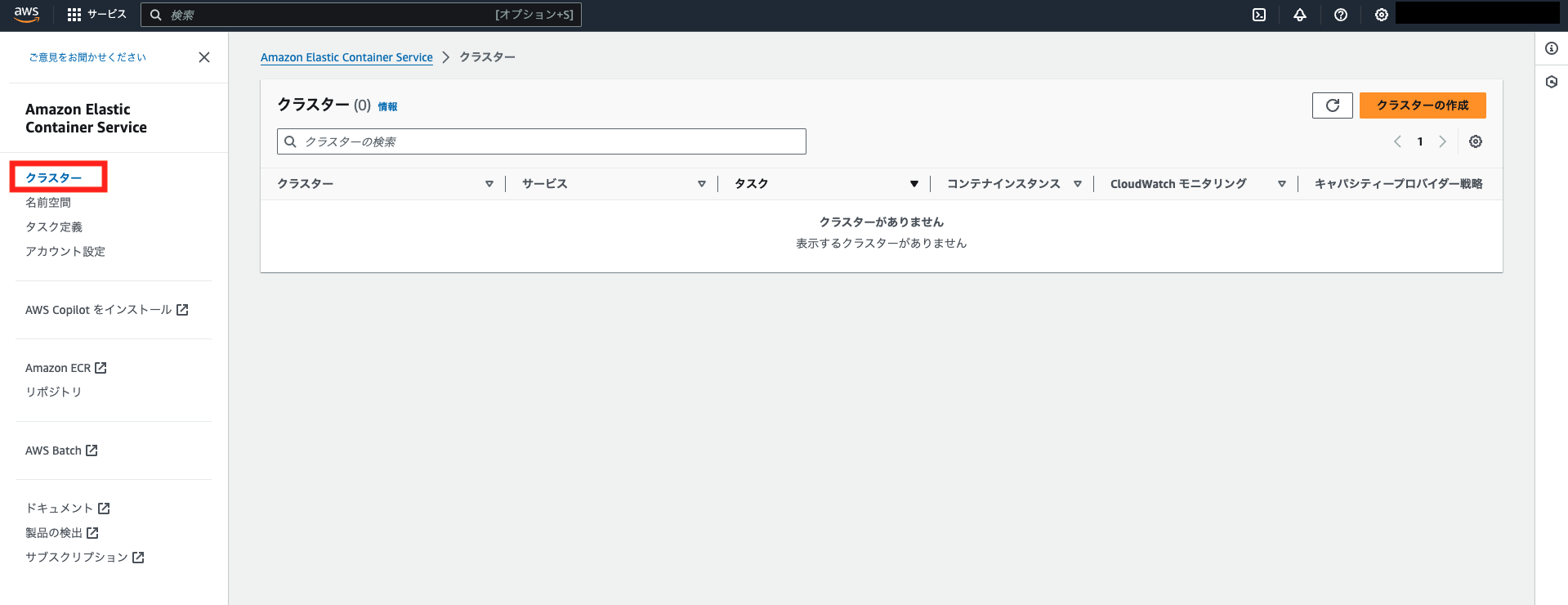
サイドバーからクラスターを選択し、クラスターの作成ボタンをクリックします。

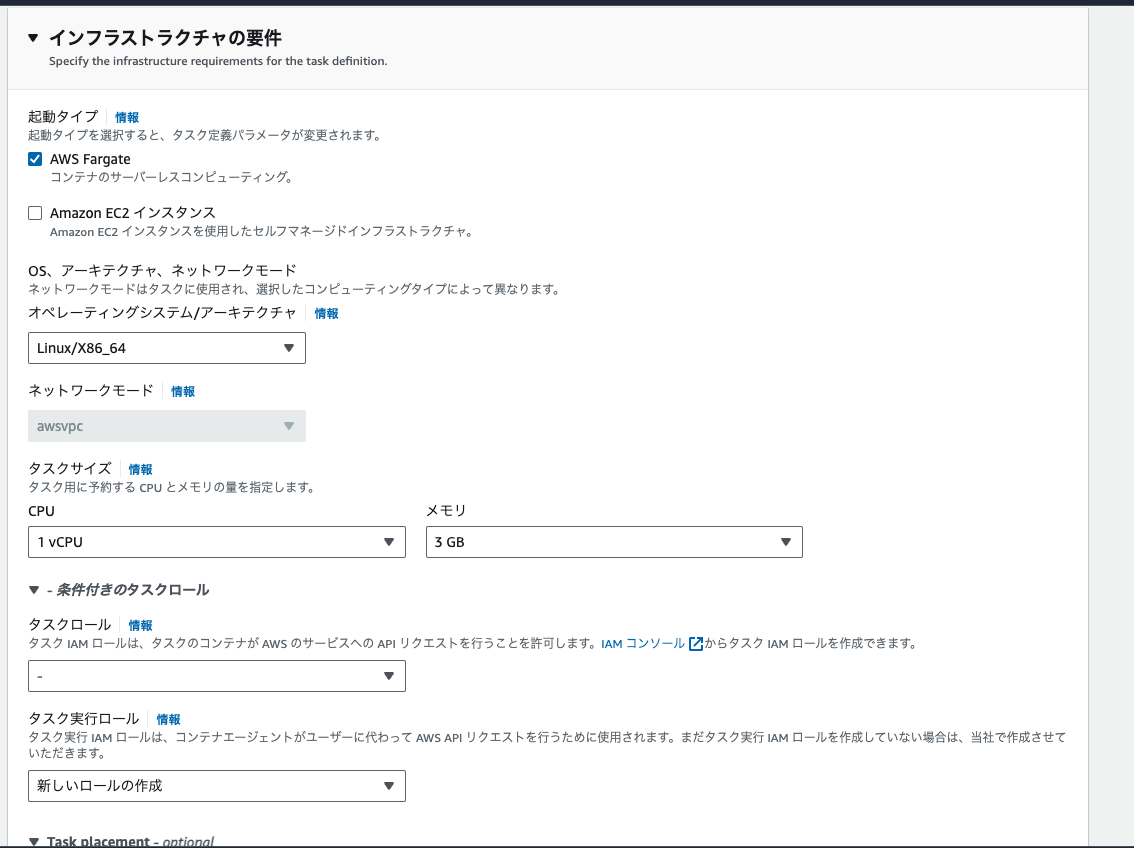
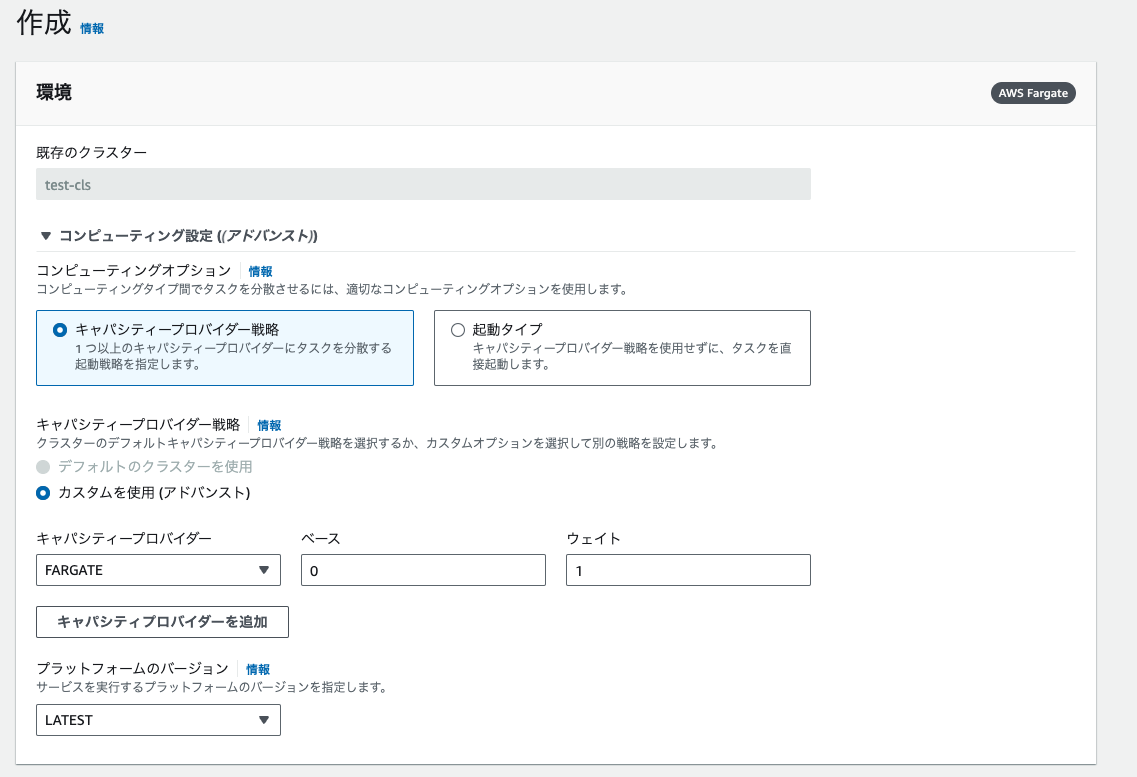
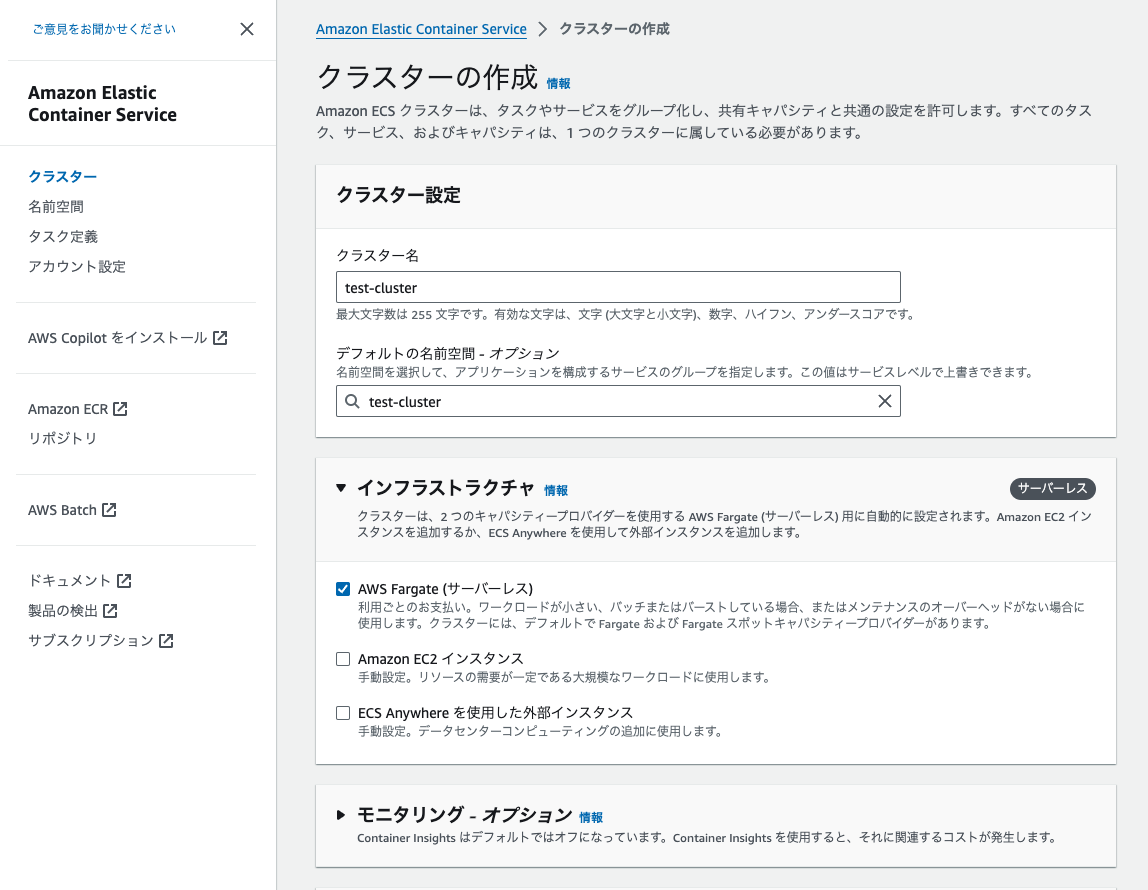
任意のクラスター名を入力し、インフラストラクチャはAWS Fargateを選択してください。
他は特に設定せずに、作成ボタンをクリックします。

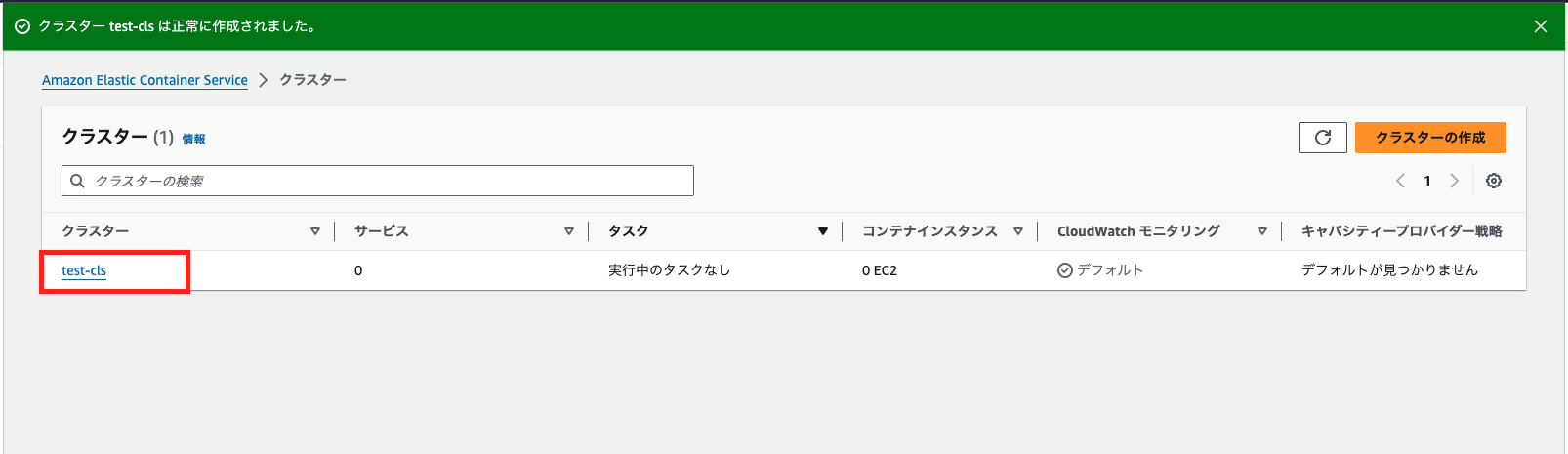
クラスターの作成には少し時間がかかります。
 タスク定義の作成
タスク定義の作成
次に、ECSにコンテナを立ち上げる際に使用するタスク定義を作成します。
タスク定義はDockerでいうdocker-compose.ymlに近い役割をしています。
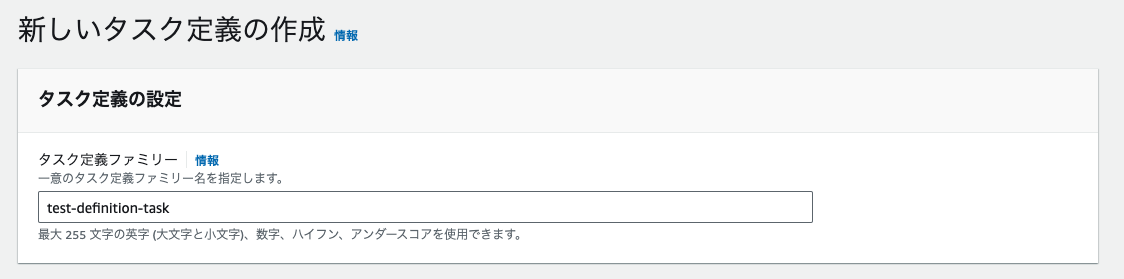
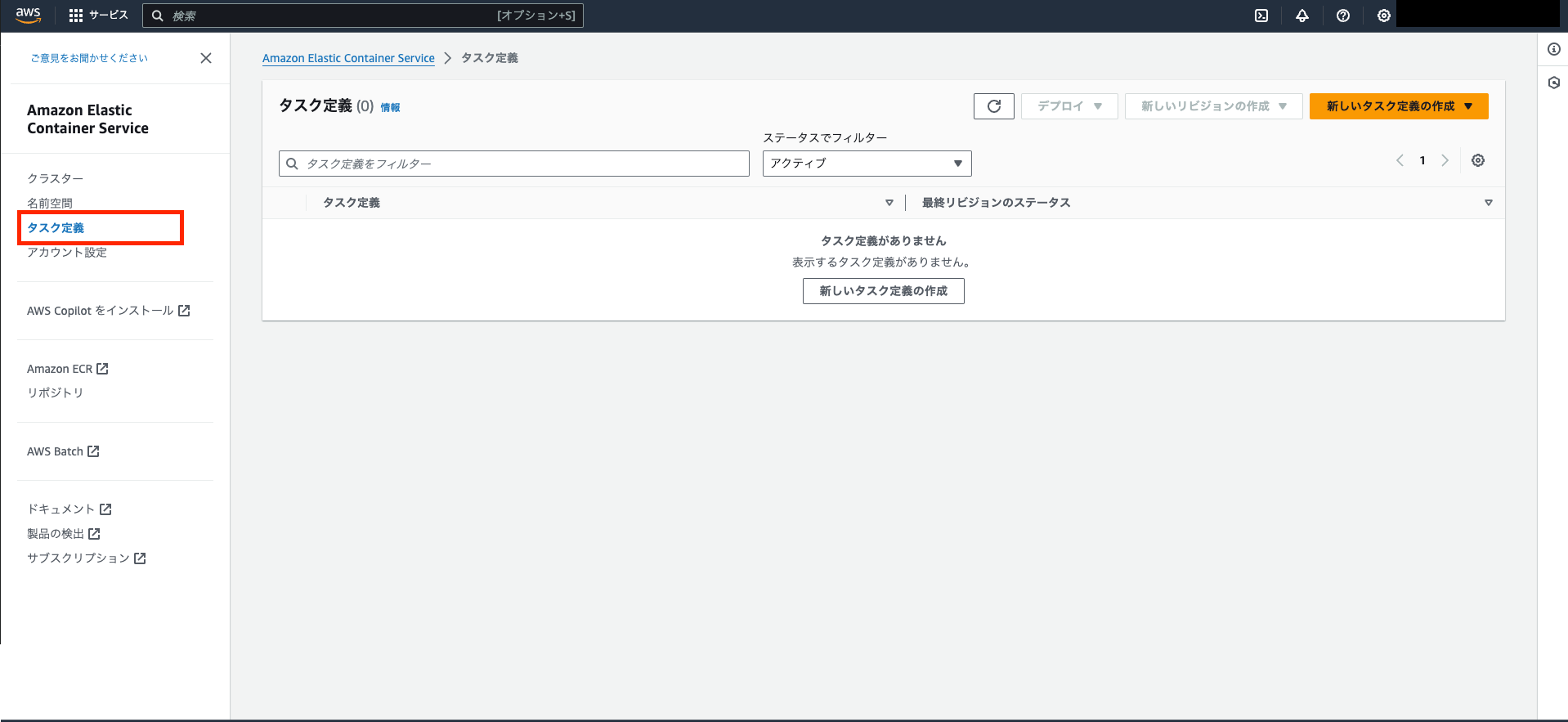
ECSページのサイドバーから「タスク定義」を選択し、「新しいタスク定義の作成」ボタンをクリックします。

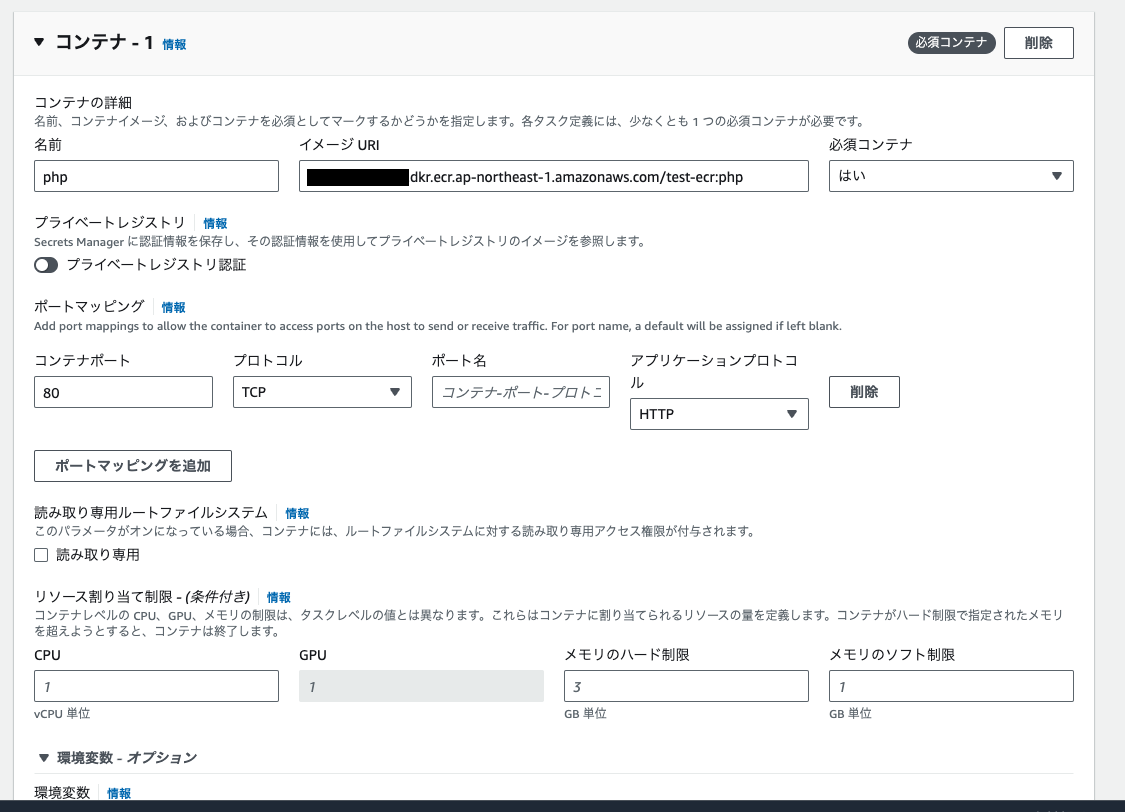
コンテナの設定では、コンテナの名前とDockerイメージを選択します。

「コンテナを追加」ボタンをクリックすると、複数コンテナを立ち上げることができます。

それ以外は特に設定せず、「作成」ボタンをクリックします。
これでタスク定義の作成は完了です。
 サービスの作成
サービスの作成
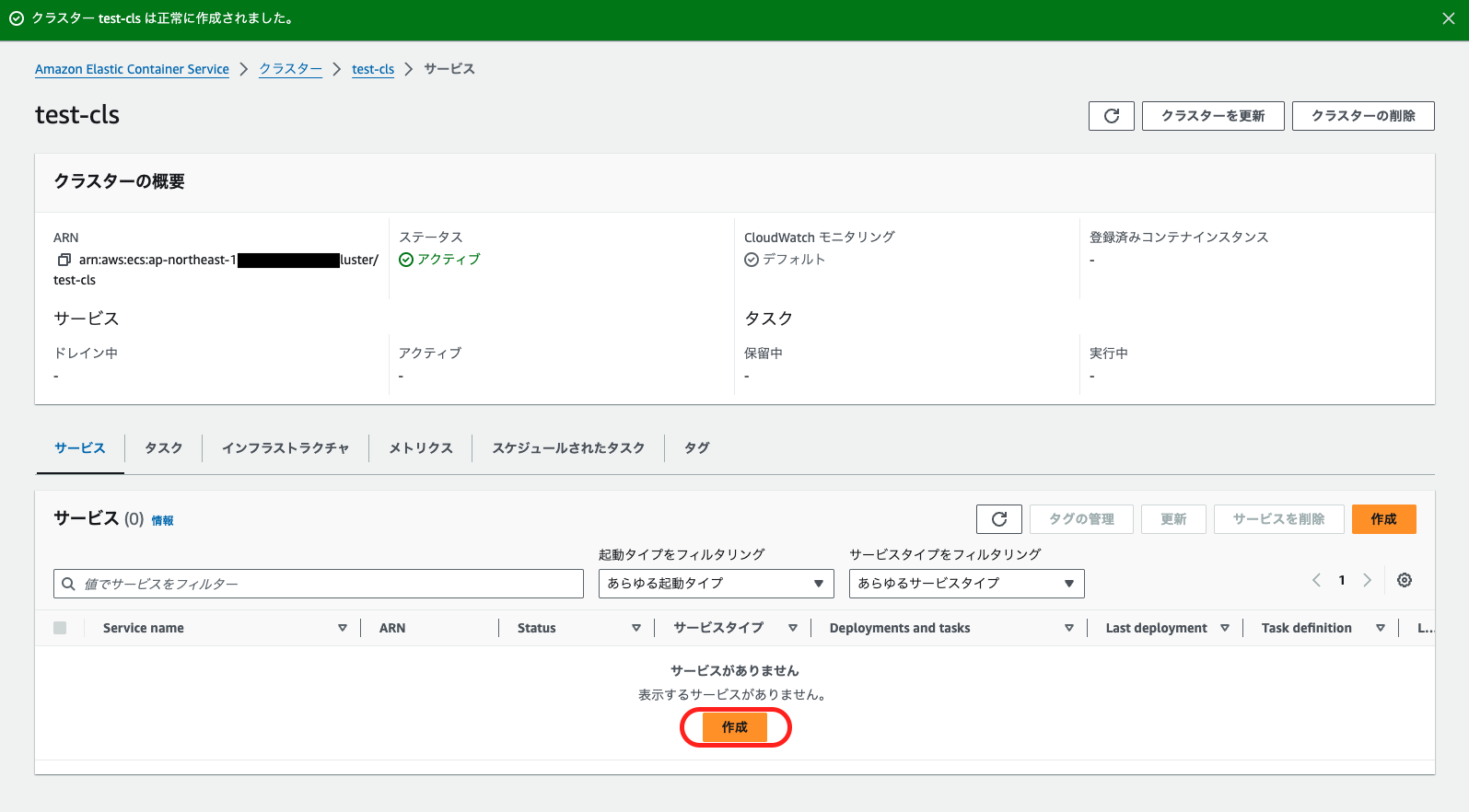
次にクラスター内にサービスを作成していきます。
作成したクラスターをクリックします。

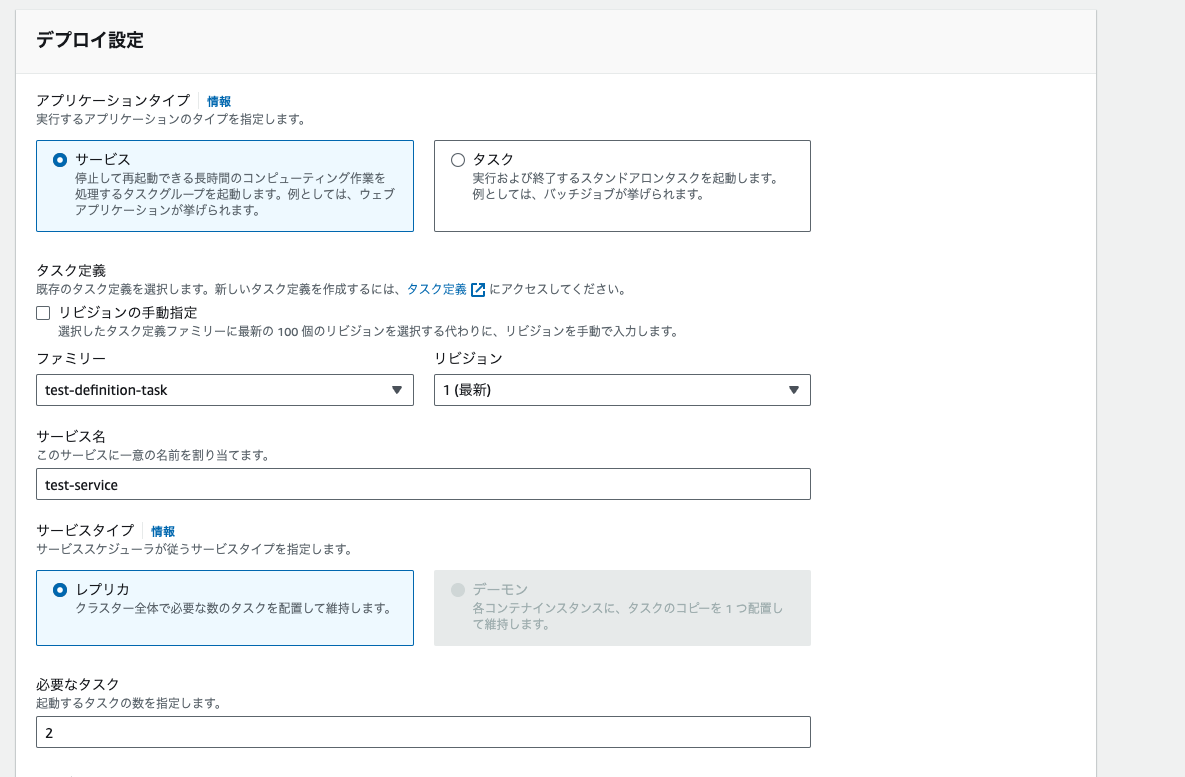
ファミリーには、先ほど作成したタスク定義を設定します。
また、任意のサービス名を設定してください。

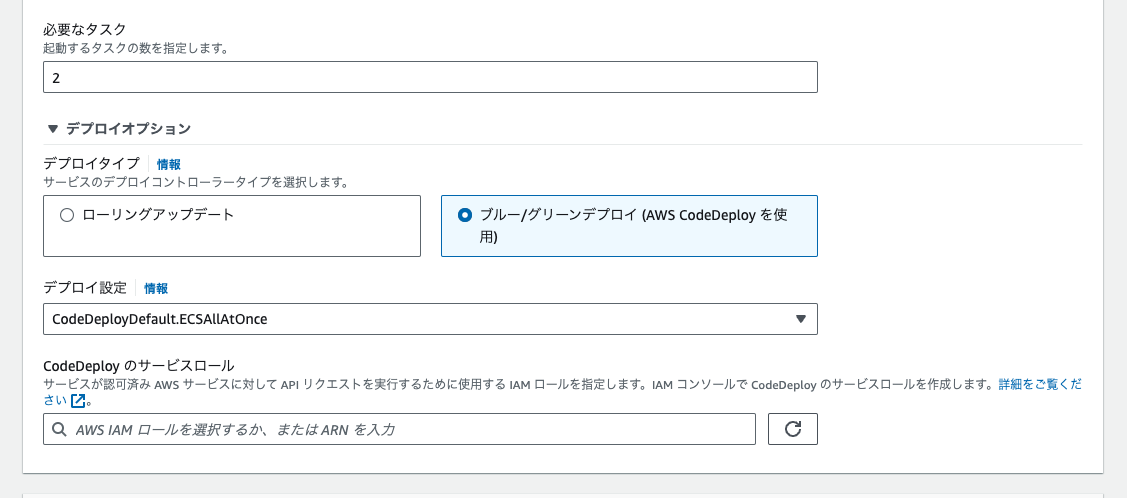
デプロイオプションを開き、「ブルー・グリーンデプロイ(AWS CodeDeployを使用)」を選択してください。
また、サービスロールを指定する必要があります。
(後ほど、CodeDeployの設定を行います。)

![]() いったん、サービスロールの作成作業
いったん、サービスロールの作成作業![]()
ここでサービスロールを作成する必要があるため、新しいタブを開きます。
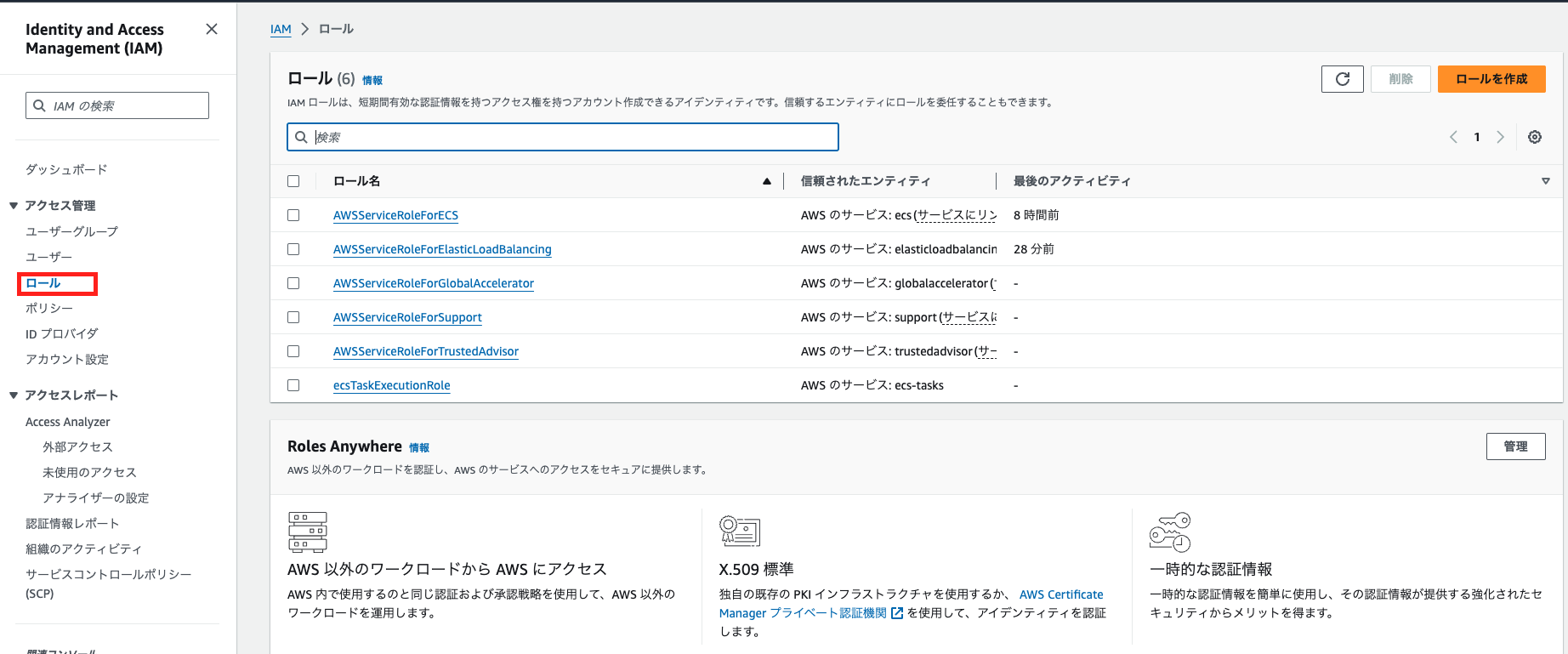
コンソールでIAMを開きます。
サイドバーのロールを選択し、「ロールを作成」ボタンをクリックします。

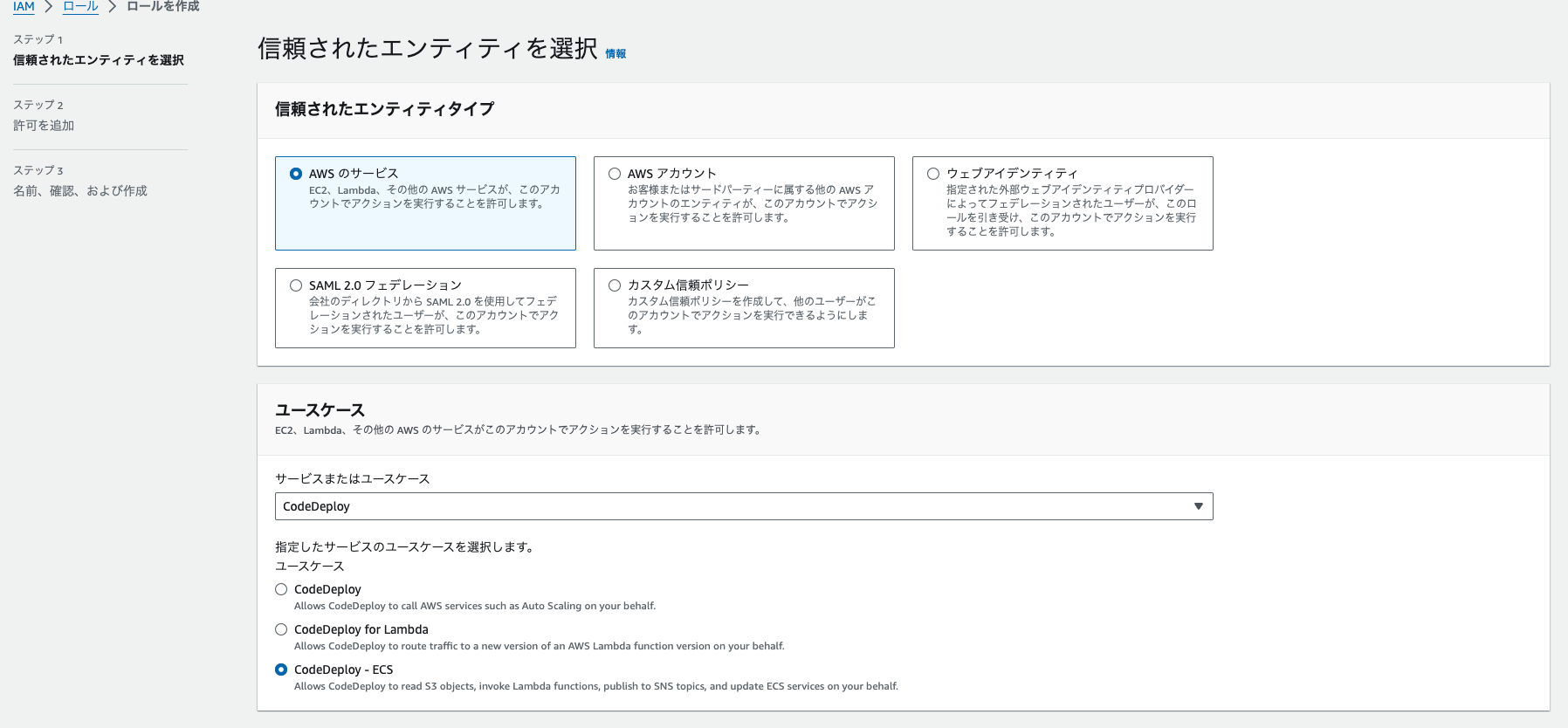
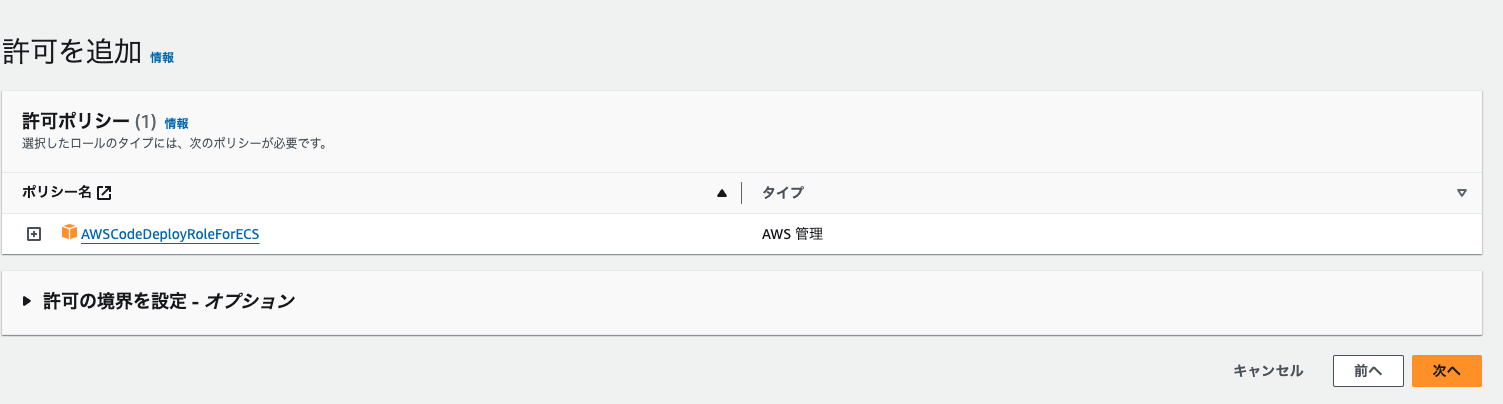
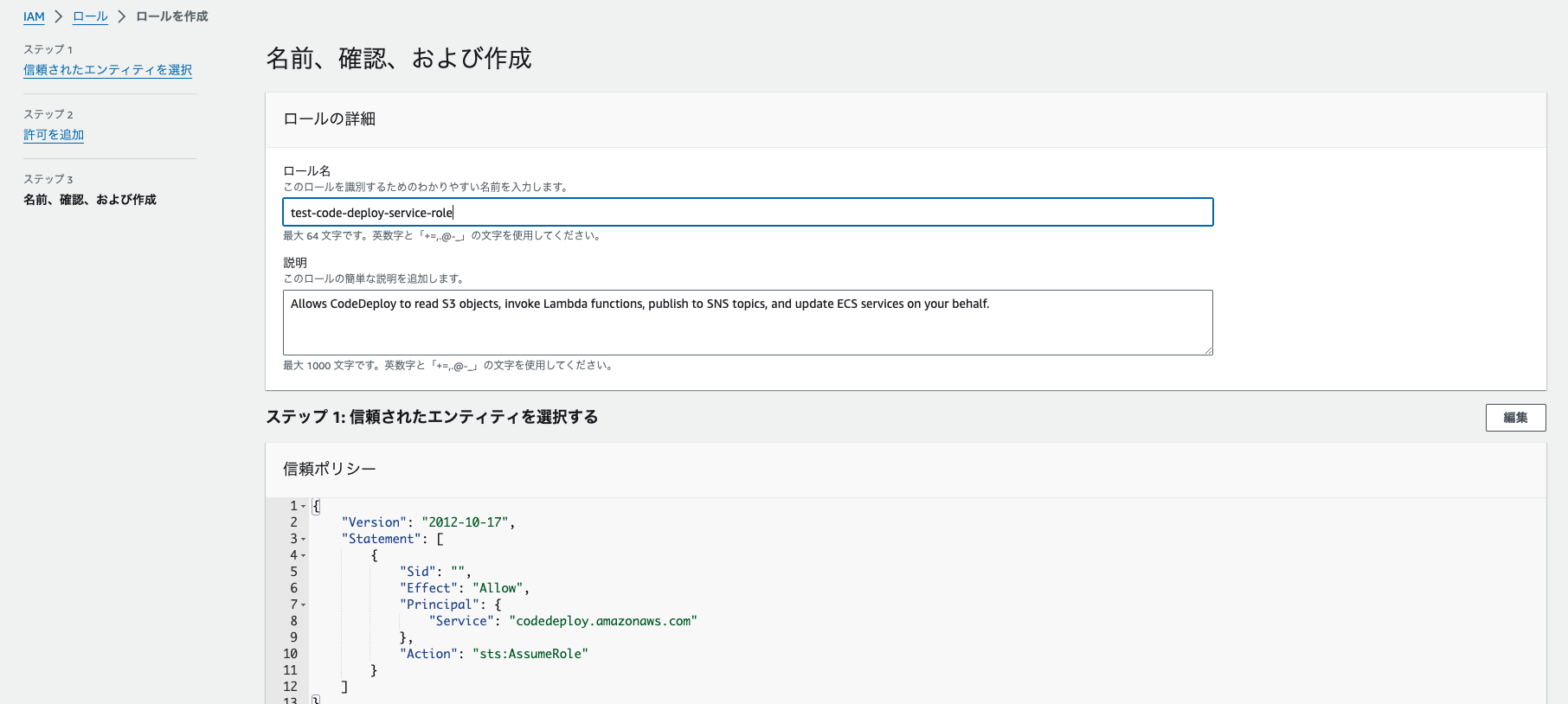
下記の画像のように設定します。

ポリシーの許可は特に変更せず、次へで進みます。

サービスロールに任意の名前を設定し、「ロールを作成」ボタンをクリックしましょう。

これで、サービスロールの作成は完了です。
ALBの作成に戻ってきました。。。!![]()
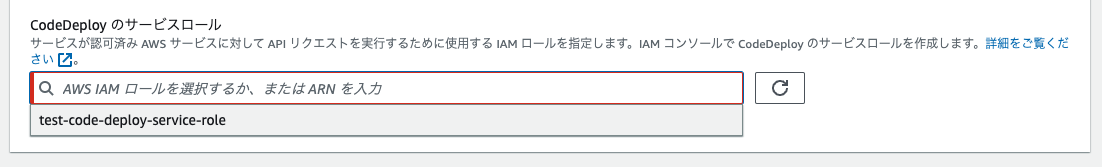
CodeDeployのサービスロールに、作成したサービスロールを設定しましょう。

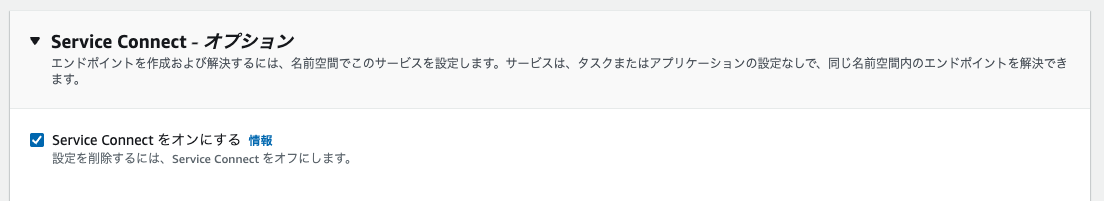
「service connectをオンにする」にチェックを入れます

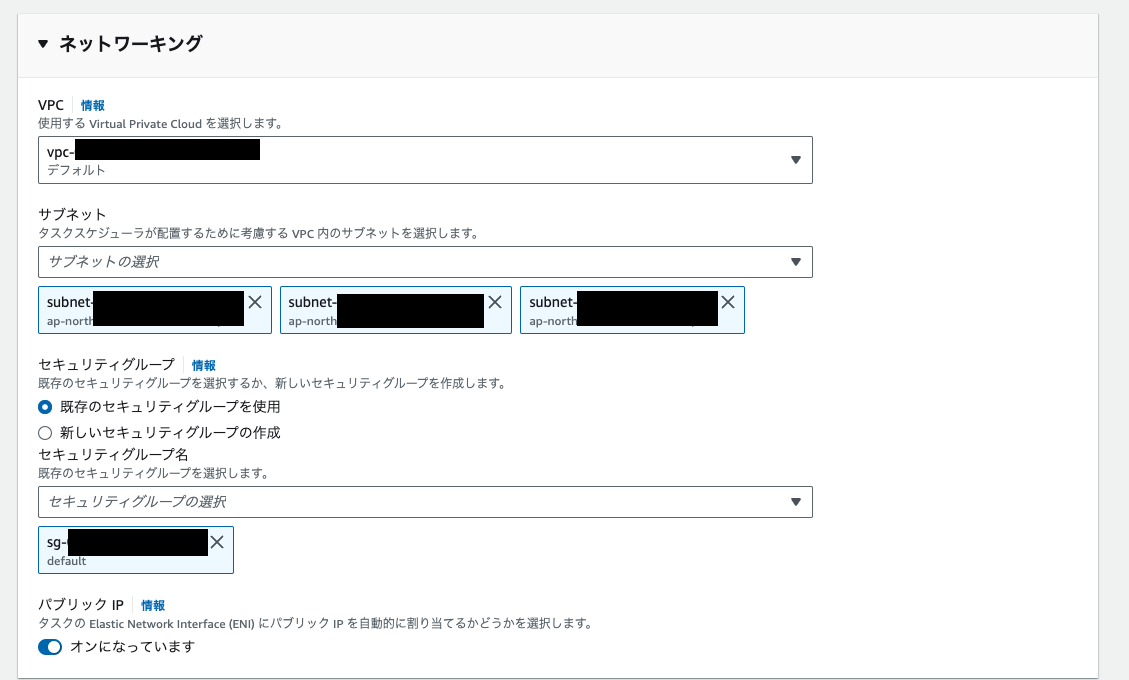
ネットワーキングの設定は、デフォルトのVPCやセキュリティグループを使うため特に設定は変えていません。

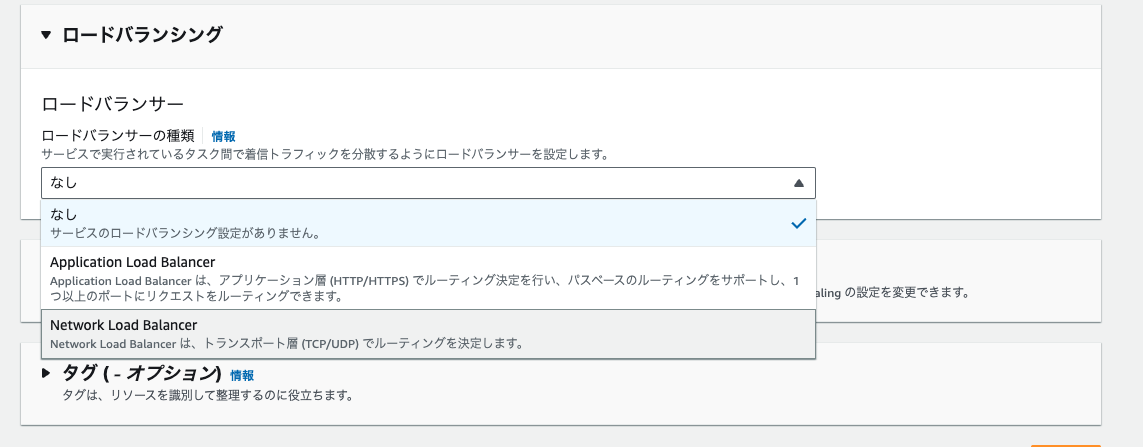
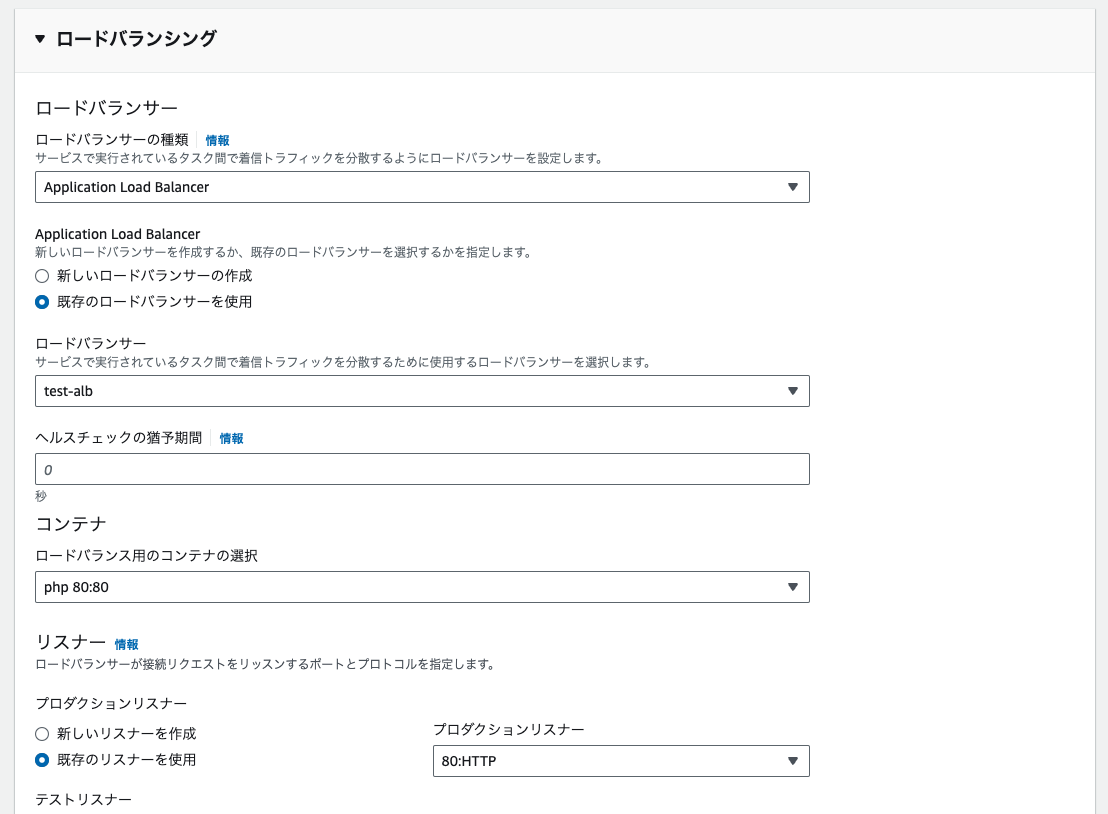
ロードバランシングの設定は、Application Load Balancerを選択します。

「既存のロードバランサーを使用」をチェックし、作成したALBを指定します。

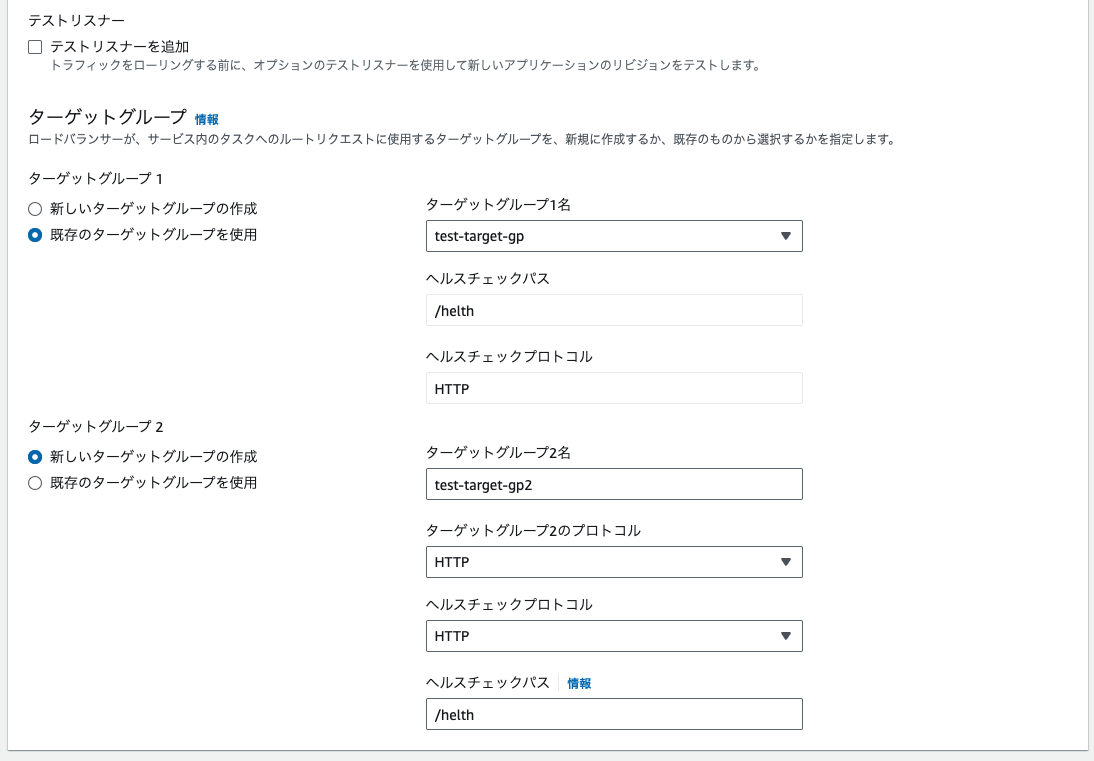
ターゲットグループ1には、「既存のターゲットグループを使用」をチェックし、作成したターゲットグループを指定します。
ターゲットグループ2には、「新しいターゲットグループの作成」をチェックし、任意のターゲットグループ名を設定します。

なぜターゲットグループが2つ必要なのか?
CodeDeployのブルー・グリーンデプロイでは、
新しいバージョンを「グリーン」のサーバーにデプロイし、古いバージョンを「ブルー」のサーバーに維持しておきます。グリーンで問題が起きた時、すぐにブルーに切り戻しができるような仕組みになっています。そのためブルー・グリーンは常に稼働できる必要があり、それぞれにターゲットグループを設定しておく必要があります。
それ以外の設定は特に変えずに、「作成」ボタンをクリックします。
ここまででサービスの作成が完了しました。
成果物の確認
ここまでで、ECSのコンテナを立ち上げることができました。
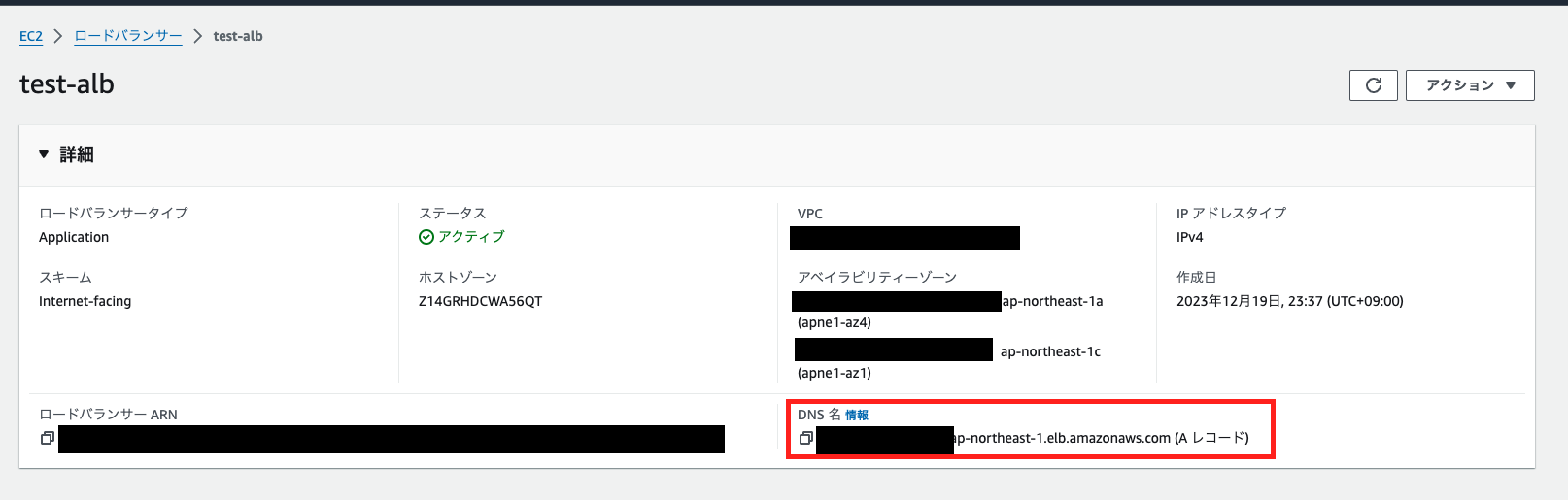
作成したALBのDNSにアクセスすると、ブラウザで確認することができます。。。!

手動でのデプロイができたということですね!
最後に
ここまでで、ECSコンテナを立ち上げることができたので、手動デプロイはできている状態になります。
次の後編では、Githubリポジトリのmainブランチに変更があったらデプロイを開始するような自動デプロイの仕組みを作成していきます。
参考
参考にさせていただきました!![]()