PostmanでAPIのテストをする
APIのリクエストは作れるようになったので、今度はAPIのレスポンスからテストを書いていきます。
テストの作成
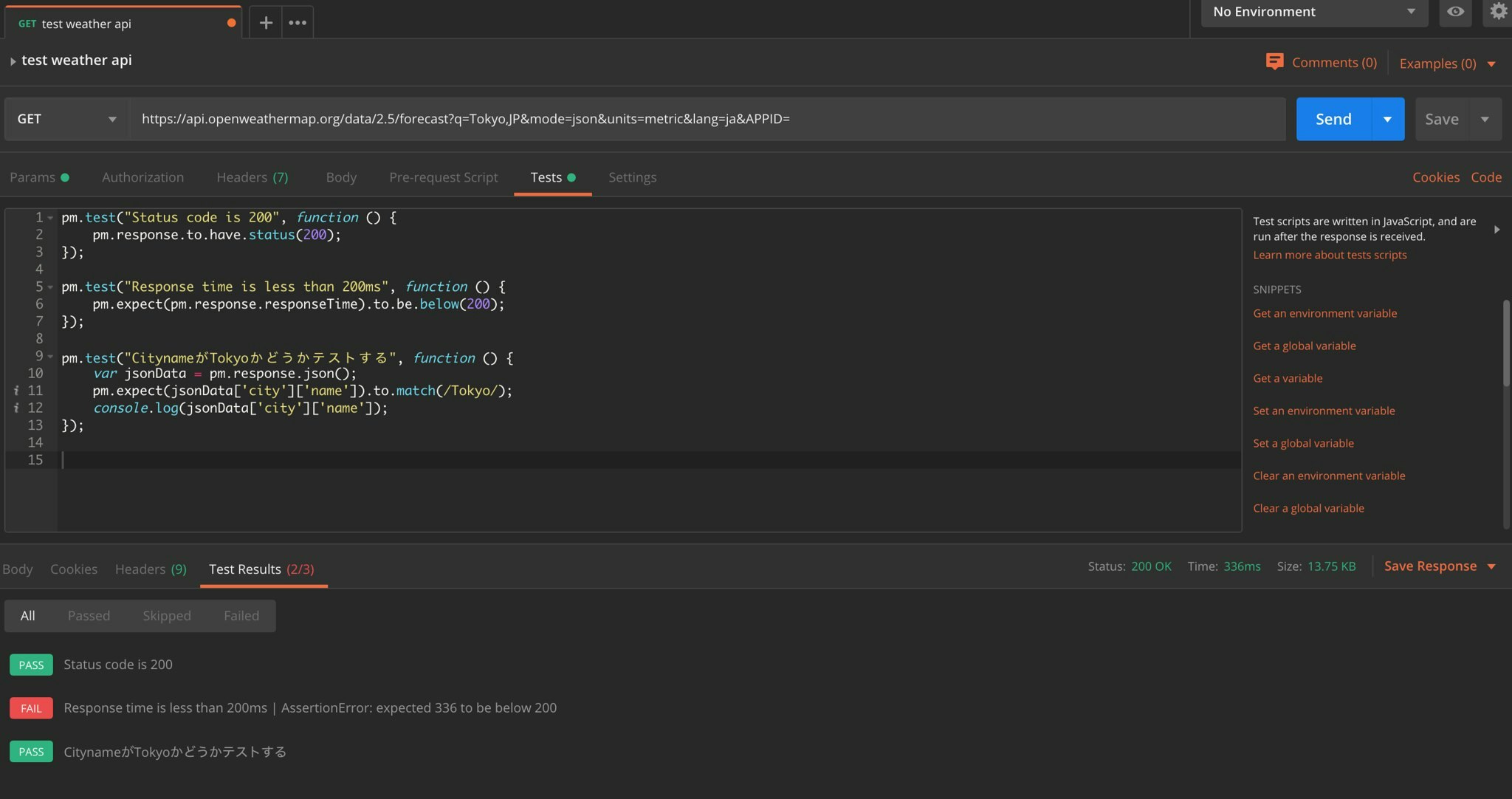
テストする際は作成したRequestのtestsというタブを開きます。テスト入力用のテキストエリアと、横にサンプルのスニペットが表示されるので、Status Code 200と、Response time is less than 200msをクリック。テストエディタの中にjsのテストコードが入るので、そのままSendボタンを押します。
リクエストが実行されると、Test Resultsのタブにテストの結果が表示される。
テストの書き方
だいたいここに書いてある通り
tests-example
//ある要素がa,bというkeyを持っているか
pm.test("Checking if object contains any ONE of the keys", function () {
pm.expect({a: 1, b: 2}).to.have.any.keys('a', 'b');
});
//値が100かどうか
pm.test("Check response value", function () {
var jsonData = pm.response.json();
pm.expect(jsonData.value).to.eql(100);
});
テストの例
試しにレスポンスのcitynameがTokyoにマッチするか?というテストを書いてみる。
pm.test("CitynameがTokyoかどうかテストする", function () {
var jsonData = pm.response.json();
pm.expect(jsonData['city']['name']).to.match(/Tokyo/);
console.log(jsonData['city']['name']);
});
正規表現を使いたいときはmatchを使います。また、postmanアプリ左下のターミナルっぽいのを押すとconsole.logが確認できる。
テスト自体もJSでかけるし、基本的なものは画面右からクリックするだけで追加できるし、そもそもテスト環境を別に用意する必要がないので、楽ちん。