この記事は NTTコムウェア AdventCalendar 2024 17 日目の記事です。
こんにちは、NTT コムウェアの佐藤です。
普段は、Azure と AWS をメインに、社内の技術支援を行っています。
今回は、普段使用しているエディタ Visual Studio Code(以下 VS Code)の、Azure に関連する拡張機能について書きたいと思います。
(私自身、エディタには特にこだわりがなく、そのときどきの流行りだったり使ってみて相性がよさそうなものを選んできました。以前は Adobe の Brackets というエディタがお気に入りだったのですが、Brackets のサポートが終了したため、泣く泣く VS Code に乗り換えました ![]() )
)
VS Code とは
VS Code は Microsoft が開発・提供する、Windows、macOS、Linux で利用できるソースコードエディタです。
VS Code は JavaScript、TypeScript、CSS、HTML といった主要なプログラミング言語を標準でサポートしています。標準サポートされていない言語でも VS Code Marketplace から拡張機能を追加することで、エディタの補助を受けることができます。
また、GitHub Copilot が利用できるため、AI の補助を受けつつ、コーディングすることもできます。GitHub Copilot は 30 日間無料でお試しでき、その後はライセンスが必要になります。
VS Code の拡張機能
VS Code は、Microsoft が開発・提供していることもあり、同じく Microsoft が提供しているクラウドの Azure を利用するための拡張機能が多数提供されています。
今回は Azure の拡張機能と、そのほか便利な拡張機能をいくつかご紹介します。
| No. | 拡張機能 | 概要 |
|---|---|---|
| 1 | Japanese Language Pack for VS Code | VS Code の日本語化用。Azure 関係ありません。 |
| 2 | Bicep | Bicep 用拡張機能。 |
| 3 | Azure Account | Azure アカウントへのログインをサポート。VS Code から Azure CloudShell へアクセスできるようになる。 |
| 4 | Azure Resources | VS Code から直接 Azure リソースを表示および管理できる。 |
VS Code のバージョンは 1.96 で確認しています。
1. Japanese Language Pack for VS Code
VS Code はデフォルトで英語のため、言語を日本語に設定するための拡張機能です。
必須ではありませんが、メニューを日本語に設定したい場合は入れるのがよいかと思います。
2. Bicep
Bicep は、Azure リソースを簡単に管理する IaC を実現するためのプログラミング言語の一種です。もともと使われていた ARM テンプレートの JSON と比べて、より簡単で簡潔な構文で、Azure リソースの定義や再利用ができます。
VS Code の Bicep の拡張機能を使うことで、構文チェックや、記載したコードを視覚化して確認することもできます。

出典:Microsoft Corporation 「Visual Studio Code」Bicep 拡張機能 視覚化画面(2024.12.13)
3. Azure Account
Azure アカウントへのログインをサポートする拡張機能です。こちら単体で利用するよりも、Azure 関連の拡張機能を使うために必須の拡張機能であるためインストールすることが多いです。
4. Azure Resources
VS Code から直接 Azure リソースを表示および管理できるようになります。
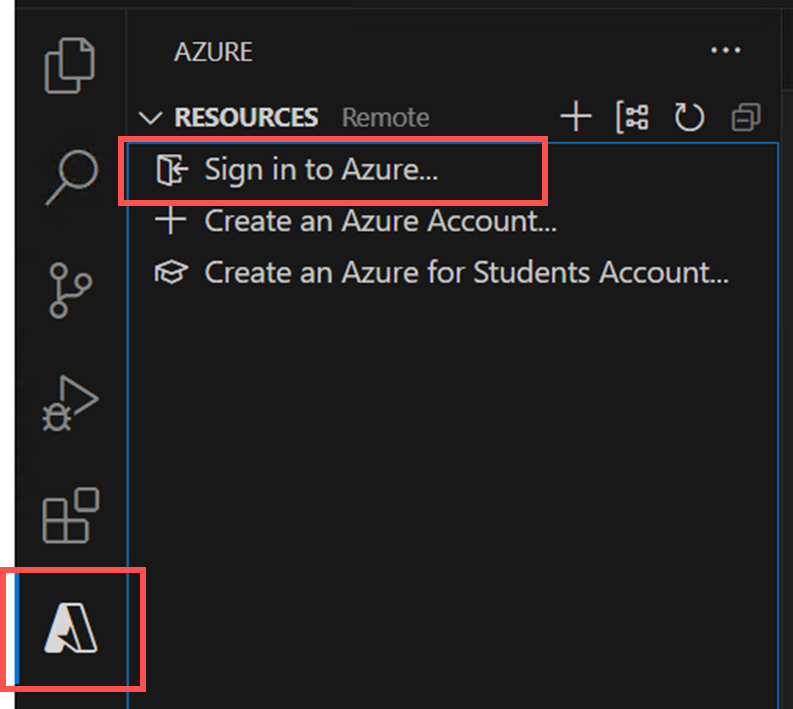
利用手順は、この拡張機能をインストールすると画面左に Azure のアイコンが表示されるため、そのアイコンを押下します。「Sign in to Azure...」を押下すると、Azure へのサインインが求められるため、アカウントやパスワードを入力し、サインインします。

出典:Microsoft Corporation 「Visual Studio Code」メニュー画面(2024.12.13)
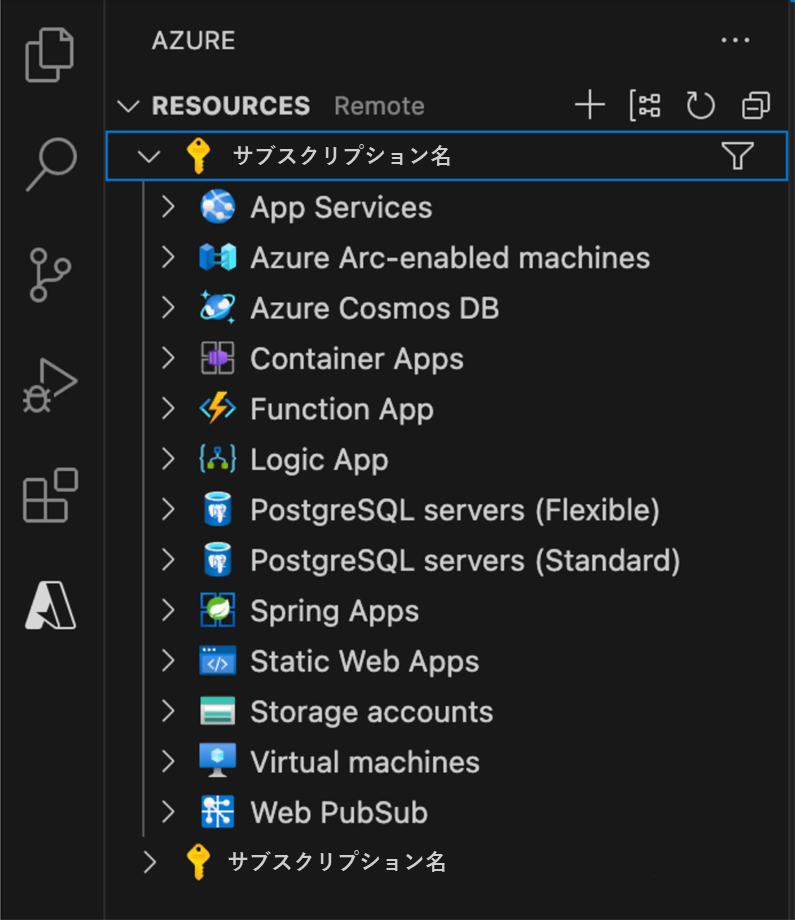
サインインに成功すると、次の画面のようにサブスクリプションが表示され、ここからリソースの作成などができるようになります。

出典:Microsoft Corporation 「Visual Studio Code」メニュー画面(2024.12.13)
おわりに
今回は VS Code の Azure 関連の拡張機能をご紹介しました。
拡張機能を入れることで、VS Code から Azure リソースの操作や確認などができるようになります。
VS Code は直感的で使いやすいため、エディタをお探しの方にはぜひ一度使っていただきたいエディタです。また、拡張機能が数多く提供されているため、好みの拡張機能を追加していくことで自分好みのエディタにもすることができます。
VS Code には、Azure 関連以外にも便利かつよく利用している拡張機能があるため、そのあたりの拡張機能もいつかご紹介できたらなと思っています。
※記載されている会社名、製品名、サービス名は、各社の商標または登録商標です。