はじめまして、uzuraと申します。
私は11月入社の新入社員で、開発も初めて、フレームワークも初めて、もちろんRuby on Railsも初めてということで、今回初めてRailsを触ったことへの率直な感想や、自分なりの解釈をまとめてみました。
同じようにこれからRailsを触ることになる方へ、何らかの情報になればと思います。
Qiitaへの投稿も同様に初めてですが、よろしくお願いします。
(諸事情で遅刻投稿になってしまいましたがご容赦ください)
作業環境
- OS X El Capitan(Mac Book Air)
- Ruby 2.2.3
- Ruby on Rails 4.2.5
学習に使ったもの
ドットインストール
Ruby on Rails 4入門 (全28回)
Ruby入門 (全23回)
Railsについて感じた事
フレームワーク??
まず最初にぶち当たったのは「Railsとはなんぞや?」以上に 「フレームワークとはなんぞや?」 ということでした。
まず、RailsはMVCアーキテクチャを採用しています。MVCは、
- Model: データとビジネスロジック
- View: ユーザへの画面表示
- Controller: ModelとViewを取り持つ
である、といった説明をよく見ましたが、これは 「ふむふむ………で?」 といった感じで、具体的に理解できませんでした。
また、フレームワークでは共通部分をあらかじめ用意しておき、所定のファイルに決められたフォーマットでコードを書くことで、最低限のコードでアプリケーションが実現できます……が、これも言葉では分かっても感覚で理解できませんでした。
今まで自分がしてきたプログラミングは、例えばhtmlの中にPHPを数十行程書くといった簡単なものばかりだったので、この感覚になかなか慣れなかったのです。
実際にチュートリアルを見たり参考書を見たりしながらコードを書くことで、少しずつ理解出来てきたと思いますが、こればかりはやってみなければ分からないものだと思いました。
そのため、 分からない言葉や概念が出てきても先に進んで、感覚がある程度ついてから後で振り返って理解する 、というのも大事なんじゃないかと思います。
自分の中では、フレームワークは 少し難しいRPGツクール のようなものだと解釈しています。
キャラクターのデータを作って、技や装備のデータを作って、それらを結びつけたり、さらにそれをイベントとして配置したり…といった「様々なパーツ」や「作業の決まった流れ」があり、それを提供する基盤の存在が、フレームワークでの開発に近いものを感じました。
(RPGツクールやったことない人はすみません)
Rubyについて感じた事
かゆいところに手が届く
私は主にC言語やPHPしか触ったことがないのですが、Rubyを学ぶにあたって強く感じたのは、 便利な構文やメソッドが標準で用意されている という点です。
特に感動したのがtimesメソッドです。
例えば、「0〜9の数字をループ処理を用いて表現する」というのをPHPで実現しようとすると以下のように書いていました。
for($i = 0; $i < 10; $i++){
echo($i);
}
それがRubyだと以下のように書けます。
10.times do |i|
puts i
end
なんと直感的!
何回くり返すかぱっと見で分かります。
他にも、
hoge = "100" #文字列型を...
hoge.to_i #一発で数値に変換
といった型変換のメソッドが標準で搭載されていたり、
case score
when 0...50 then
puts "Bad"
when 50...80 then
puts "So-so"
when 80..100 then
puts "Good!"
end
といった、switch文に似ているけれどより直感的なcase文があったり(break不要なのがイイ)。
Rubyにはこういった便利な書き方がたくさんあるので、意識的に活用していきたいです。
自分でWebアプリを作ってみた
前述の ドットインストールのチュートリアル ではタスク管理アプリを作りました。
その後、自分でも何か1から作ってみようと思いつつ、何か既存でイメージの固まったものをモチーフにした方がいいと思い、簡単なTwitterのようなアプリを作成しました。
……と言ってもフォロー機能もふぁぼ機能(もといイイネ機能)もありません。あくまで習作なので実用性は無いと思ってください。
ソースコード
GitHubにもアップロードしたためリンクを貼っておきます。
(ちなみにGitHubも、というかそもそもバージョン管理も初めてです。初めてづくし!)
ese-twitter
実際のアプリ
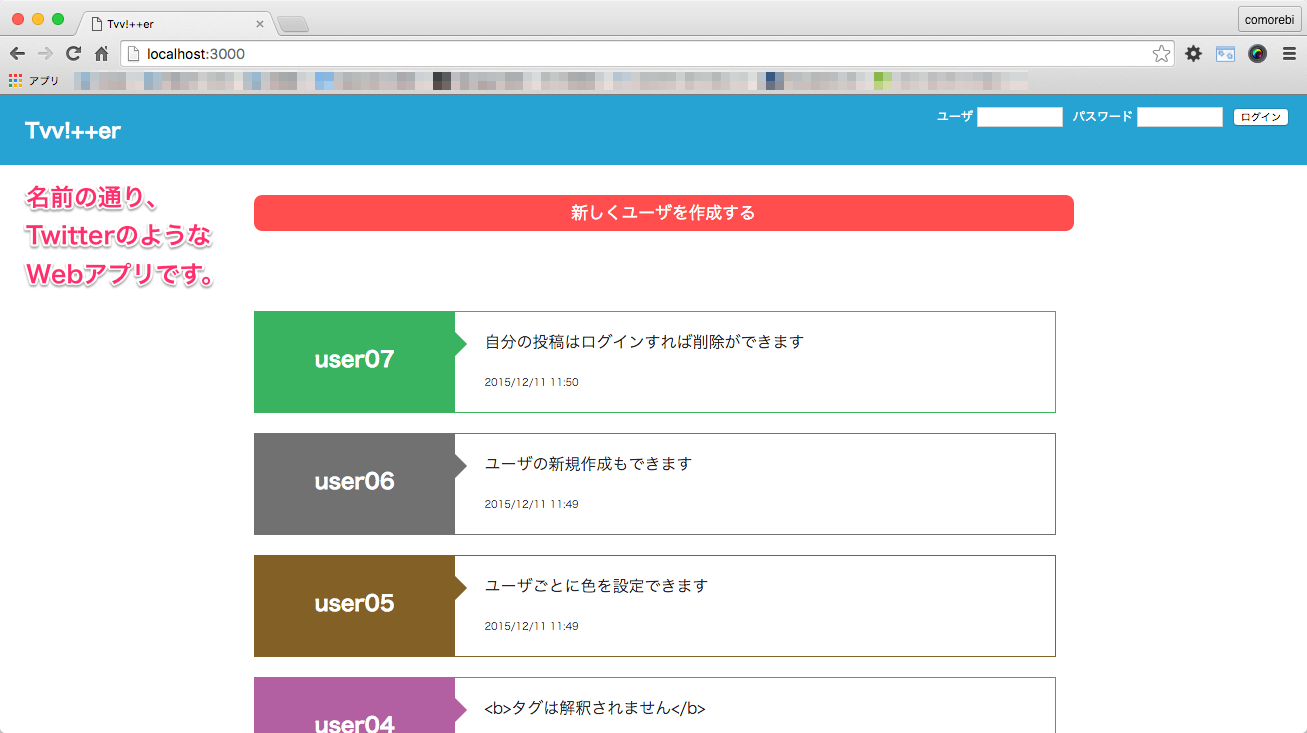
その名も Tvv!++er 。
Herokuにもアップロードしたので貼っておきます。
(ちなみにHerokuも(ry
https://ese-twitter.herokuapp.com/
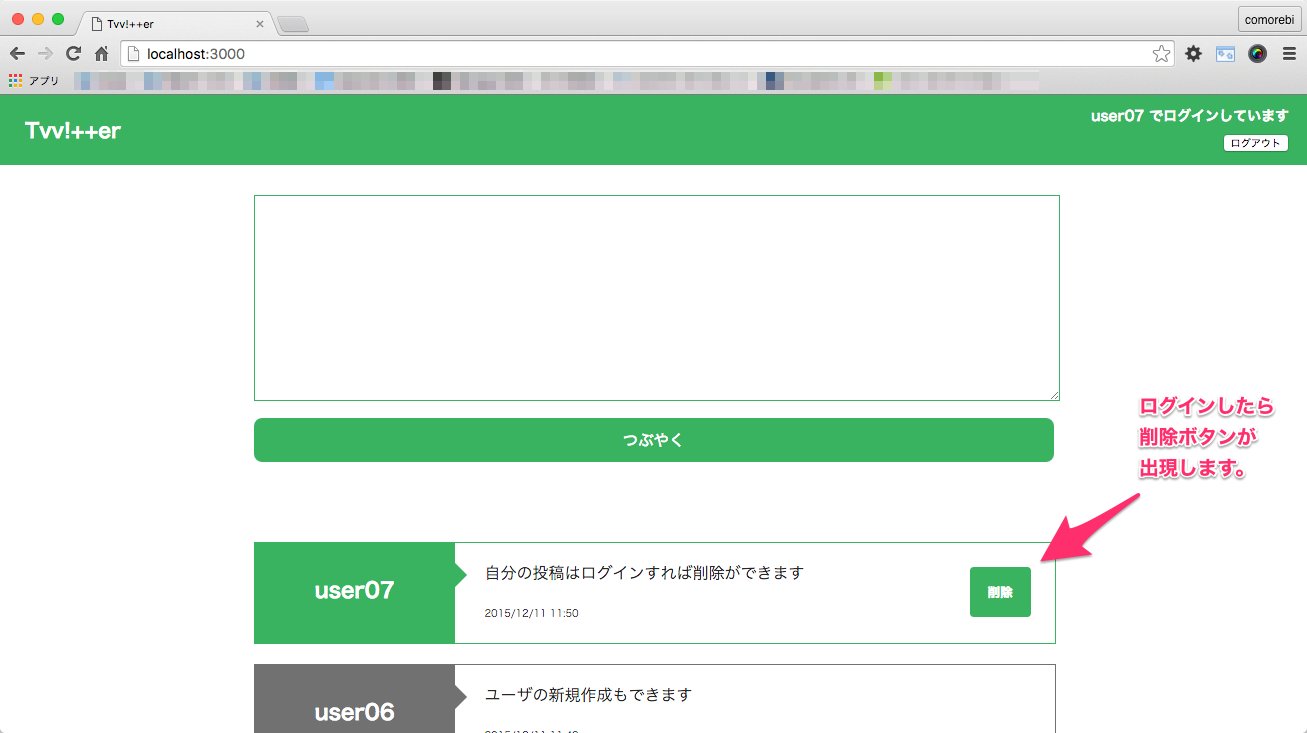
- つぶやき画面兼つぶやき一覧画面
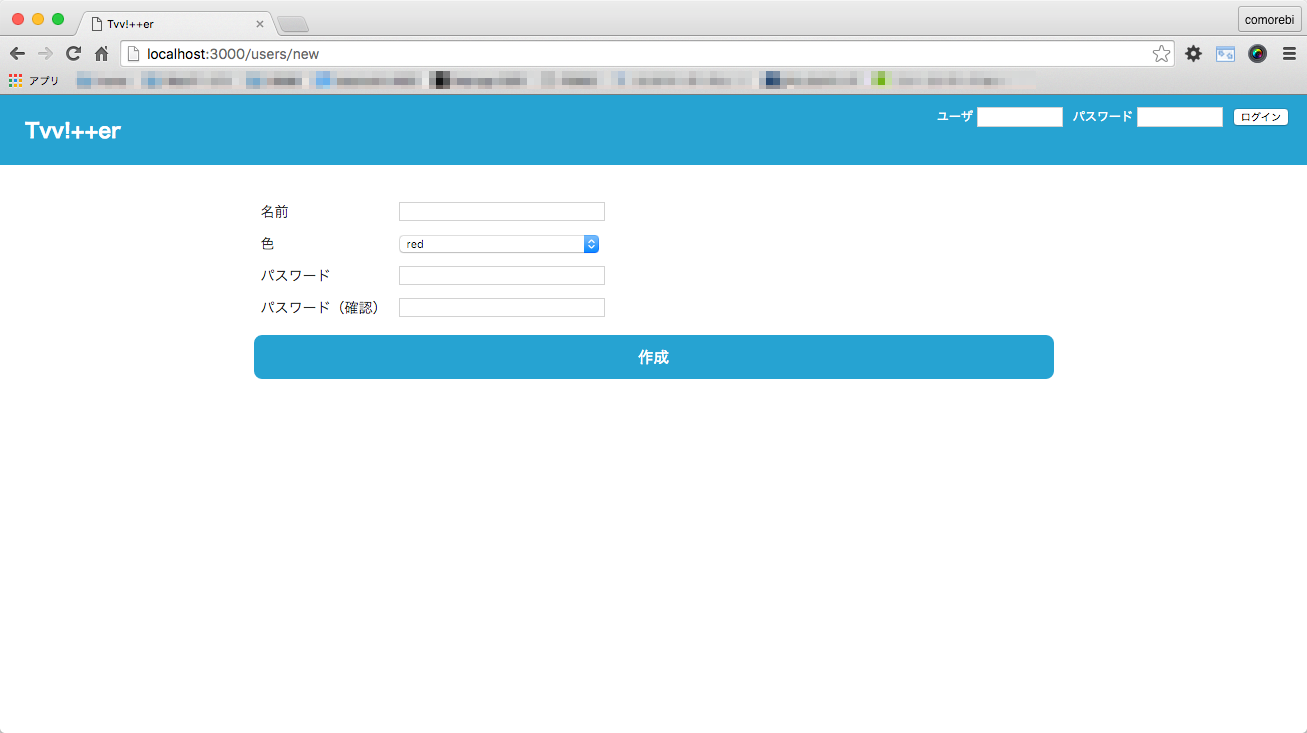
- ユーザ作成画面
の2点だけのシンプルな構造です。
↑の画面でユーザを登録します。
登録したユーザでログインすると、ヘッダやフォームが登録時に設定した色に変化します。
モデルは User と Post の2種類があり、前者と後者が1対多で成り立っています。
作る上でがんばったところ
チュートリアルの時から理解が怪しかったんですが、作る上で一番苦労したのは ルーティング を理解することでした。
RESTやCRUDといったWebの基礎知識がかなりあやふやだったため、ここには特に苦労しました。。
(このあたりの内容は「Webを支える技術」という本で勉強して理解することが出来ました)
Webを支える技術 -HTTP、URI、HTML、そしてREST (WEB+DB PRESS plus)
具体的に問題になったのは、↑の画像にも貼ってある削除ボタン。
submitボタンで実現しようとしたのですが、普通にsubmitしただけではcreateになってしまう。
どうやったらdeleteすることが出来るの??
今から振り返ってみると……
こういった場合、まず rake routes でルーティングを確認します。
$ rake routes
Prefix Verb URI Pattern Controller#Action
posts GET /posts(.:format) posts#index
POST /posts(.:format) posts#create
new_post GET /posts/new(.:format) posts#new
edit_post GET /posts/:id/edit(.:format) posts#edit
post GET /posts/:id(.:format) posts#show
PATCH /posts/:id(.:format) posts#update
PUT /posts/:id(.:format) posts#update
DELETE /posts/:id(.:format) posts#destroy
destroyのパスは /posts/:id(.:format)となっています。
そして、その左には DELETE と書いてあります。
つまり、 削除するためにはHTTPのdeleteメソッドを使う ということです。
そのため、ビューにはこのようなコードを書くことで実装することが出来ます。
<%= form_for post, :url => post_path(post.id), :html => { :method => :delete } do |f| %>
<span><%= f.submit "削除", :data => { :confirm => '本当に削除しますか?' } %></span>
<% end %>
わかってしまえば簡単なことなのですが、CRUDの概念がわかっていないと理解出来ませんでした。
というかここまで rake routes もよく分からず見てました。
上の方で生意気にも、
分からない言葉や概念が出てきても先に進んで、感覚がある程度ついてから後で振り返って理解する、というのも大事
とか書きましたが、限度がありますね。
結果的に振り返れて理解出来たから良かったけど。
しかし何事も、 困難→解決というプロセスが一番理解に繋がる と思いました。
作っていて「Rails良いな」と思ったところ
ぶっちゃけて言うと ググったら何でも出てくること です。
RailsはWebアプリケーションのフレームワークの中でもシェアがかなり高いので、それだけ使っているユーザがいる=情報を書いてくれているユーザがいる、ということですね。
今回のアプリケーションの中では、
- ログインしてセッションを保持する機能
- パスワードの確認入力を判別する機能
の2点は、調べて出てきた内容をかなり参考にさせて頂いています。
Ruby on Rails ログイン画面の作成 - ayaketanのプログラミング勉強日記
Rails4 - Railsでパスワードの取り扱い(bcrypt 3.1.7以上)
マイナーだけど便利なツール、というのはフレームワークに限らずたくさんあると思いますが、いざ困った時というのは、シェアが高いというのは非常に重要なアドバンテージだと思います。
ただ、便利な反面、調べて出てきたものをそのまま流用してしまいがちなので、ただのインターネットコピペマンにならないようにだけは注意して、自分の血肉としていきたいです。
まとめ
Rails、およびフレームワークという概念は、とても難しいけれど使いこなすことが出来ればとても便利に開発が出来るツールである、と感じました。
マリオカートでいうクッパ みたいなタイプですね。違うか?
ちなみに私はヨッシーしか使ってませんでした。
調べていてもまだまだ分からないことが本当にたくさんあるので、まずはそれを理解できるように努めること、
そして理解できるようになったら、それを記事にするなりして、後ろに続く人への糧になることも大事だと思いました。
文章にすることで自分の理解も深まりますしね。
ここに書いたこと以外にも、良いと思った点や難しいと思った点は幾つもあるのですが、まだ理解が浅くてうまく文章に出来なかったり、記事が長くなり過ぎたりですので、またの機会にでも。 この余白はそれを書くには狭すぎる