はじめまして、uzura と申します。
社内では主にフロントエンドの開発を担当しています。
弊社の他の方々は、みなさんバリバリに技術のお話をされてるようなので、私はちょっと趣向を変えて、デザイナーの方向けの記事を書こうと思います。
というわけで、今回の題材は 画像アセットとGit です。
Photoshop CC から追加された画像アセット機能
Webデザインをされる方々は、Webサイトを作る時、Photoshop で全体のデザインを作ったとして、そこから素材となる画像をどのように切り出しているでしょうか。
2013年くらいまでの Photoshop では、スライスツールを使うのが一般的でした。
切り出したい箇所1つ1つをスライスツールで領域指定して、透過させたい素材の下に背景があればそれは一旦非表示にしておいて、保存も手動で実行して…という感じで、これがなかなかの手間でした。
デザインが終わってさぁコーディングするぞ!というタイミングでこの作業をするのはなかなか苦痛で、個人的に苦手な作業でした…(スライスツールをdisるな!という方がいたら先に謝っておきます)
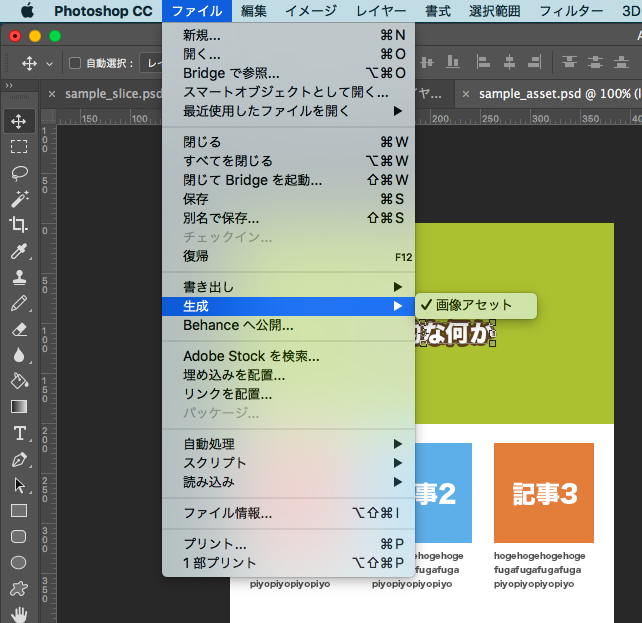
この苦しみを劇的に改善してくれたのが、Photoshop CC から追加された画像アセット機能です。
以下に、作業工程がどう変化したか Before / After を例示してみましょう。
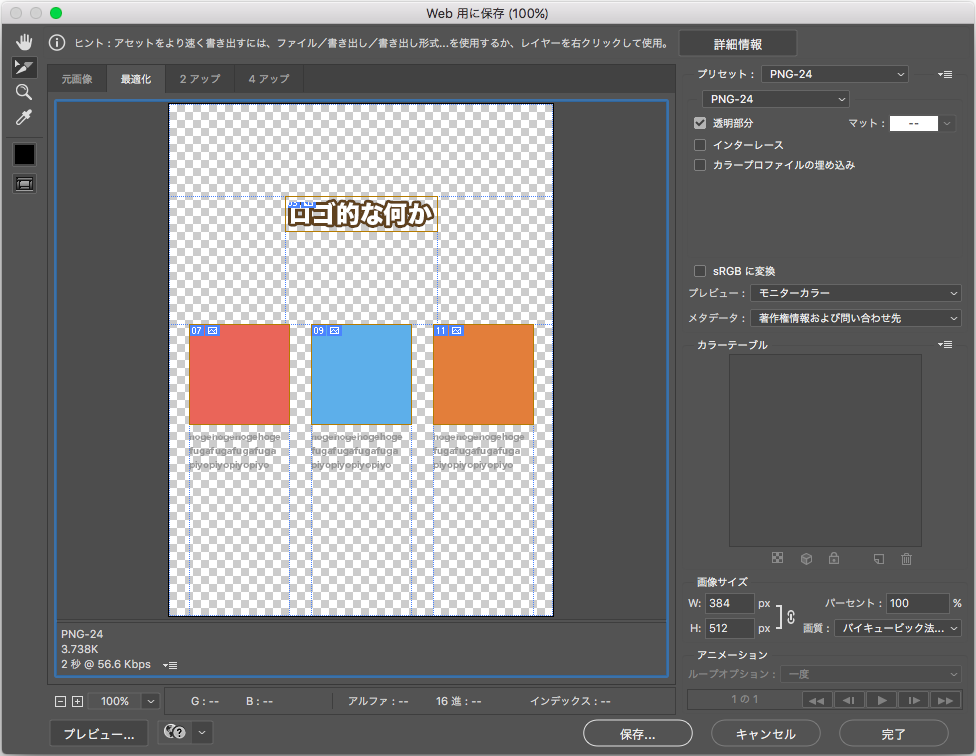
サンプルにするデザイン
Before: スライスで切り出す場合
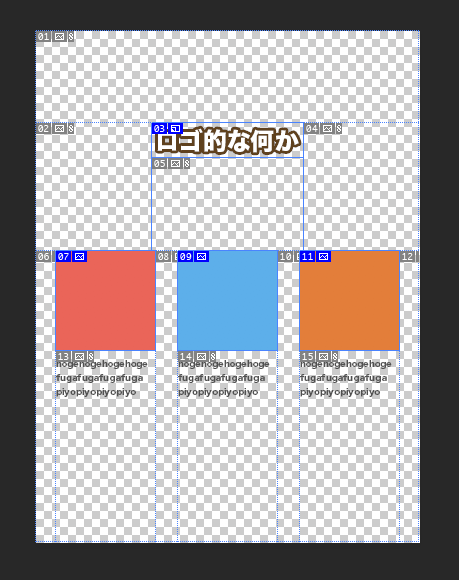
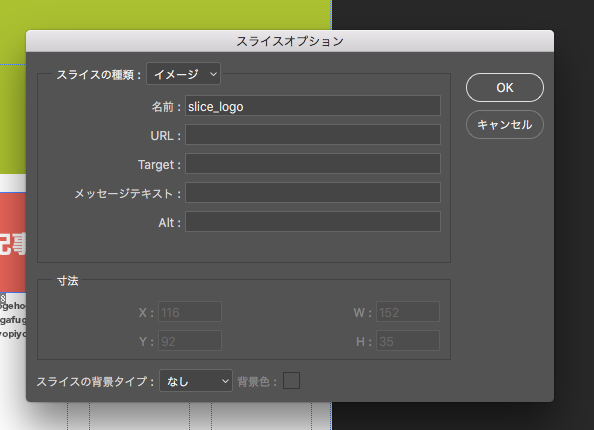
- 切り出したい領域をそれぞれスライスツールで分割する

3. 切り出したい領域に不要なレイヤーを含んでいればそれぞれ非表示にする

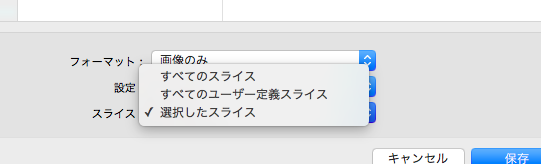
5. 保存時に「選択したスライス」だけを書き出すように選択する
修正があって再度切り出したい場合は、3,4,5 を毎度くり返す必要があります。
割と細かい作業もあるし、スライス数が増えてくるとなかなか管理も大変ですね。
さて、それでは画像アセットの場合はどうでしょうか。
After: 画像アセットで切り出す場合
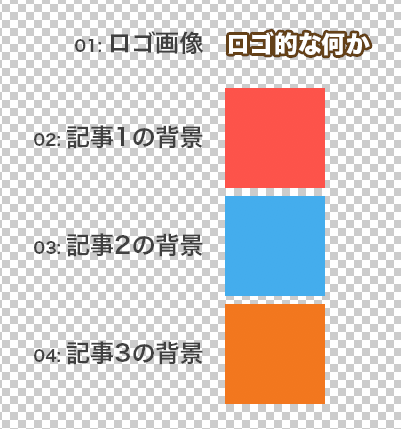
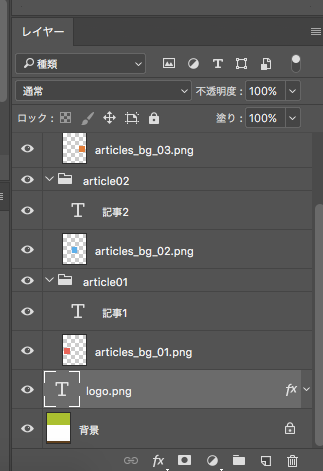
- 切り出したいレイヤー(フォルダでも可)の名前に拡張子を付ける
以上これだけ。
そう、たったの2ステップなのです。
これだけで、拡張子のついたレイヤーを対象に、レイヤー名をそのままファイル名として書き出してくれます。
もちろんレイヤーの上や下に何か乗っていようがお構いなし、透過もちゃんとして、サイズも対象のレイヤーの範囲に応じて自動的に切ってくれます。
これだけでもかなり便利ですが、画像アセットの便利なのはこの後です。
スライスの場合は、一度書き出しをした後に編集する場合でも3ステップの操作が必要でした。
画像アセットはなんと0。
一度画像アセットを有効にしてしまえば、psd ファイルを保存し直しただけで、変更のあった素材のみを上書きしてくれるのです ![]()
つまり、レイヤー名を付ける際に拡張子を付ける習慣さえあれば、デザインが完成した時には同時に素材の切り出しも完了しているということです。
実質1つの作業がすっ飛ぶわけです。
なんて便利なんだ……
(参考) Adobe 公式の使い方説明
画像アセットにはまだまだ様々な便利機能があります。
もっと詳しい使い方やオプション等を知りたいという方は、こちらが参考になると思いますので、よろしければご覧ください。
ベテランほど知らずに損してるPhotoshopの新常識(4)まだスライスで消耗してるの?「画像アセットの生成」でスライス不要のサクサク切り出し
画像アセットの唯一の難点
さて、先ほど画像アセットを褒めちぎったところですが、1つだけ難点があります。
それは保存先を変更できないということです。
画像アセットを使用した場合、切り出された画像は自動的に「psdファイルと同じ階層」の「psdファイルと同じ名前 + assets」のフォルダに保存されます。
hoge/fuga.psd で行えば hoge/fuga-assets/ 配下に画像が配置されるというわけです。
だからこそシンプルで使い易いということもあるのですが…
当然、変更したい場合もありますね。例えばプロジェクトの管理に Git を使用している場合です。
もし Git で管理しているプロジェクトに画像をコミットしたい場合、作業フォルダからプロジェクトフォルダに、変更のあった画像を手でコピーするという作業が発生します。
でもせっかくなら、元画像を編集しただけで差分だけが自動で置換されると嬉しいですね。
そういう場合はOSのシンボリックリンクを活用します。
シンボリックリンク
シンボリックリンクとは、簡単に言うとショートカットのようなものです。
要するに今回は、**Photoshopには「○○-assets」というフォルダに画像を書き出していると錯覚させて、実際は Git のプロジェクトフォルダに画像を置かせよう!**ということをします。
例えば、Mac を前提として書きますが、
- psd ファイル :
~/work/sample.psd - Git プロジェクトの画像フォルダ :
~/project/images
という場合であれば、ターミナルで以下のコマンドを実行してください。
ln -s ~/project/images ~/work/sample-assets
Windows の場合
mklink コマンドを使用します。
ディレクトリのリンクを張るので /d オプションを付けて、以下のように実行します。
(パスも Windows 風にしてあります)
mklink /d C:\project\images D:\work\sample-assets
実際に画像を切り出してコミットしてみる
前述の通り、画像アセットは、設定さえしてしまえばあとはプロジェクトファイルを編集するだけです。
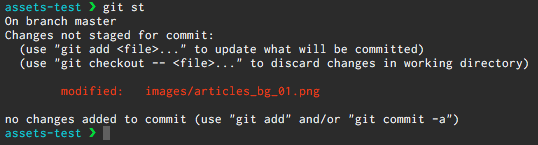
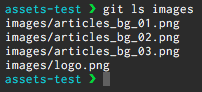
まずは Git のプロジェクトを用意して images/ 配下に先ほどの画像を入れてコミットしてみました。

この状態で、記事1の背景(articles_bg_01.png というレイヤー名)を適当に編集して、psd ファイルを上書き保存してみます。

ちゃんと変更した画像だけが差分として含まれていますね!
あとはこれをコミットするだけです。すげー簡単!
まとめ
- 画像アセットを使って、スライスで行っていた作業工程をがっつり削減!

- 書き出し先を変更できないという唯一の難点は、シンボリックリンクで解決!

- そもそも Web デザインに Photoshop 使ってないって方は…ごめんなさい

是非一度試して頂いて、快適さを実感して頂ければと思います。
それでは皆様、良いクリスマスと良いお年を ![]()