?? Ruby on Railsの基本的な仕組みってどうなってるの ??
◯ Ruby on Railsのやり始めるとき、大抵の人がビビる! ◯
こんにちは。誰でも分かるRuby on Rails攻略 〜ダレワカ〜 のコムリンです。
Ruby on Railsを始めようとするとき、まずはインストールしてみると・・・ビビりました? ビビりますよね!?

私はもともとビビりなので、めちゃくちゃビビりました・・・
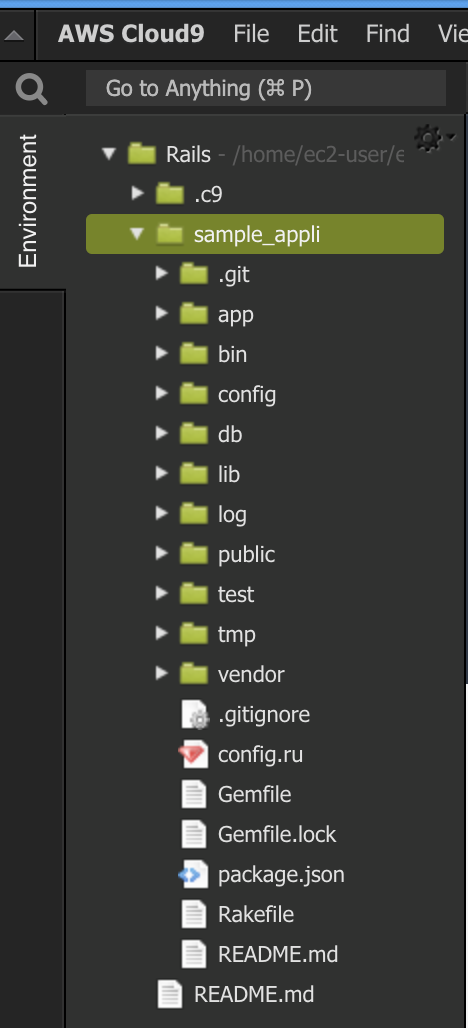
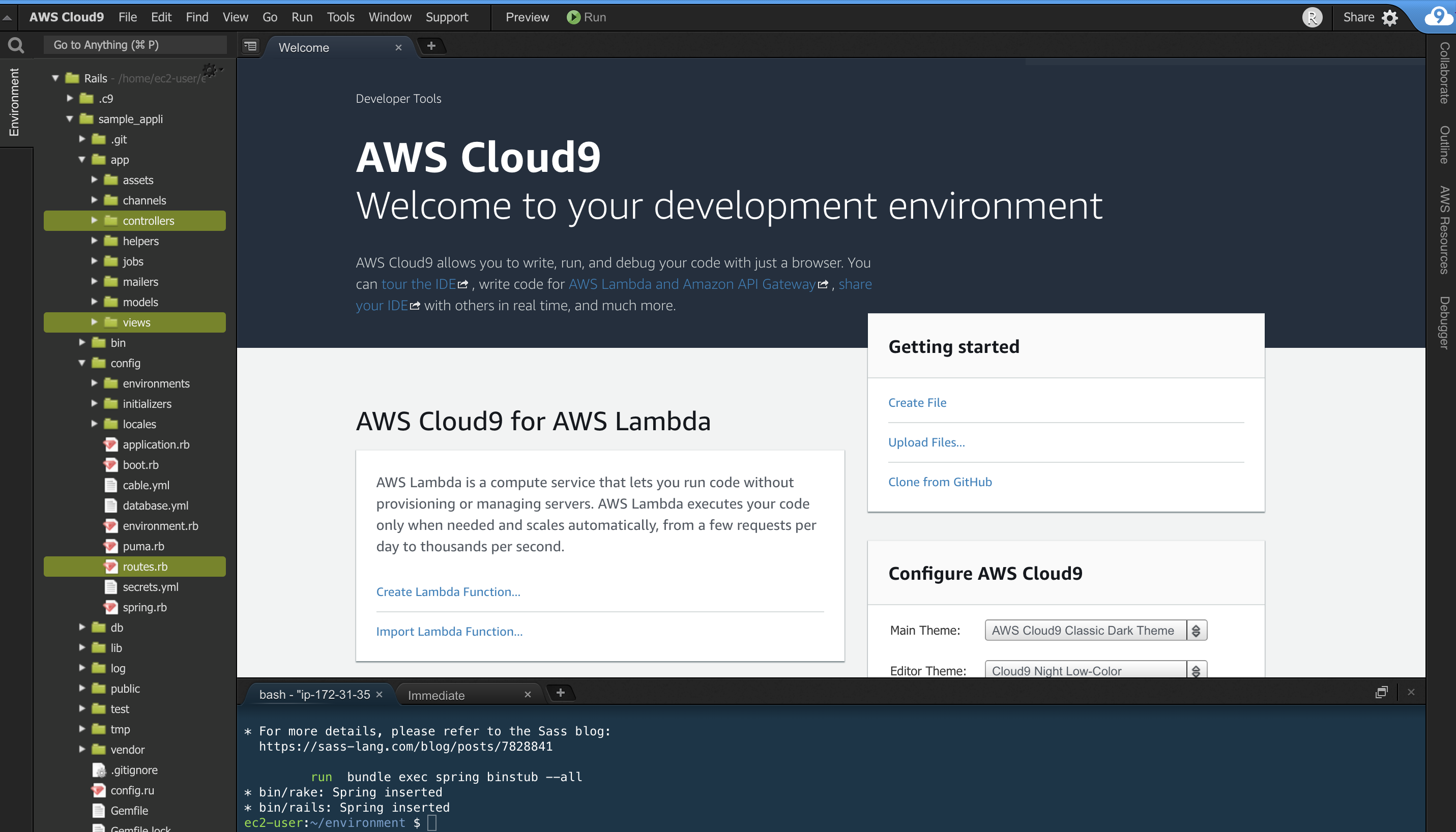
たくさんのフォルダ(ディレクトリ)が並んでいて何がなんのか全くわかりませんよね。
そこで、とにかく最初に紐解くべき事(1)が今回のテーマです。
Ruby on Railsをやっている方でしたら、Rubyはもう学習されているはずです。
1、コードを書く
2、ブラウザに結果を表示させる
HTMLやRubyでは、コードを書いたら即、表示を作ることができましたが、
Ruby on Railsでは、この基本的な作業を実行するためには、次の**「3つ」**を理解する必要があります。
1、 ルーティング (routes)
2、 コントローラー (controller)
3、 ビュー (view) → HTML,Rubyで学んできた部分
1、 まず、ブラウザを開く際には、そのページのアドレスが必要ですね。
「ルーティング」はそのアドレスを指定する所です。
2、 次に、1で指定したページのバックグラウンドで作業や設定などの複雑な計算をする部分(アクションと言います)を
「コントローラー」で指定します。
3、 最後に、「ビュー」のファイルにHTMLやRubyで実際に表示されるコードを書きます。
ということで、ざっくり手間が「1」と「2」の二つ分増えるわけです。
1ページだけのホームページなら、ルーティングやコントローラーは不要かもしれませんが、そんなものは無料のツールで誰でも簡単に作れてしまいます。
通常、企業がお金をかけて(私たちが仕事として請け負うレベルのもの)作るものは、複数のページが色々と連携するように作られることがほとんどで、1と2の作業が必要になってくるので、初心者はまずはここで理解に苦しみます。
Ruby on Rails は「ルーティング」や「コントローラー」、「ビュー」などのフォルダ(ディレクトリ)が
それぞれ繋がっていて、それぞれが反映されるようになっているので、離れているフォルダ(ディレクトリ)同士でも勝手に連携してくれます。

一つのホームページやシステムを作るのに欠かせない最低限の部分ですので、
どこに何があるのか最初はわかりずらいですが、まずはこの三つの場所と上記のような関係を頭に入れましょう!