概要
E2Eテストサービスである「Ghost Inspector」の使い方を残します。
Ghost Inspectorはスモークテスト(簡易テスト)向けのサービスのため、IE、Safari、Edgeを含めた厳密なテストを検討している方には向いていないサービスになります。
特徴のまとめ(メリット/デメリット)
最近流行(らしい)のAutify、testingbot、mablなどのサービスを検証したわけではなく、価格表ベースでのデメリを紹介したいと思います。
それぞれのサービスで付加価値のつけどころが異なるので一概に比較できないのはご了承ください。
メリット
価格
一番大きいな評価ポイントとして、テストの並列実行数に応じて課金するシステムではない。
テストの実行時間(10~20分)に制限があるが並列化することで逃げることができる。ただし、無限に並列実行できるわけではない。
他のサービスでは並列実行数に応じて課金がかかったり、そもそもテスト実行回数が少ないうえに価格が高めだったりする。
並列実行
デフォルトでは並列実行される。設定で直列実行に変更可能。
参照:FAQ:Do tests run in parallel or sequentially?
テストの作りやすさ
おそらくどのサービスもそうですが、ブラウザ操作を自動記録するアドオンによって簡単にテストを作成できる。
API
これもどのサービスも同じかと思うが、APIでテスト実行、作成などができる。
テストケースそのものをコード化すれば、バージョン管理に加えることもできる。
互換性
Selenium IDEで出力したファイルをインポートまたはエクスポートすることができる。
テスト実行地域
テストの実行地域を簡単に変えることができる。
Ghost InspectorはAWS上にあるため、AWSのリージョン別に実行が可能です。
(Optional) Geo-location for test execution. The following options are available: us-east-1 (default), us-west-1, ca-central-1, eu-central-1, eu-west-1, eu-west-2, eu-west-3, eu-north-1, me-south-1, ap-east-1, ap-northeast-1, ap-northeast-2, ap-southeast-1, ap-southeast-2, ap-south-1, sa-east-1
変数が使える
静的、動的の変数が使える。また、APIのパラメータとしてリクエストすることで変数の上書きもできるので、
CI環境から動的にパラメータを変更させたい場合に役に立ちます。
例えば、テストするURL名やログインユーザ名、PWなど。
参照:https://ghostinspector.com/docs/reusing-tests-different-environments/
各種サービスと連携できる
私もAWS CodePipelineでこのサービスの存在を知りました。
その他にAzure DevOps、Github、Slack、Circle CIなど。
サポート
サポートの対応とレスポンスが速い。
サポートはUS時間のため、時間帯があえばすぐにレスポンスが来ます。
また、システムに改修が必要な場合もすぐに対応してくれます。
デメリット
対応ブラウザ
最大なデメリットでもありますし、サービスの特性でもある。
Linux環境でChrome、Firefoxによるテストのなるため、それ以外のブラウザは利用できません。
モバイル向けブラウザ指定は可能ですが、簡易的なものだと思った方が良いと思います。
参照:FAQ:Can I run my tests with different browsers and operating systems?
※スクリーンの設定でモバイル端末に設定しても、ユーザエージェントは設定されない!
セッションデータの引継ぎ
テスト間のCookieやセッションデータの引継ぎはできない。
テスト観点上クリーンな環境でテストすることが望ましいため、個人的にはデメリットとは思わないが、ケースによってはデメリットになるかもしれない。
また、1つのテストでブラウザを閉じ、再度開いて続きをテストすることもできません。(サポートに問い合わせした)
参照:FAQ:Is cache, cookie or session data maintained between test runs?
テスト
前置き長くなりましたが、テストの構成、作成方法などについて説明します。
なお、以下ではChromeを使用した説明になります。
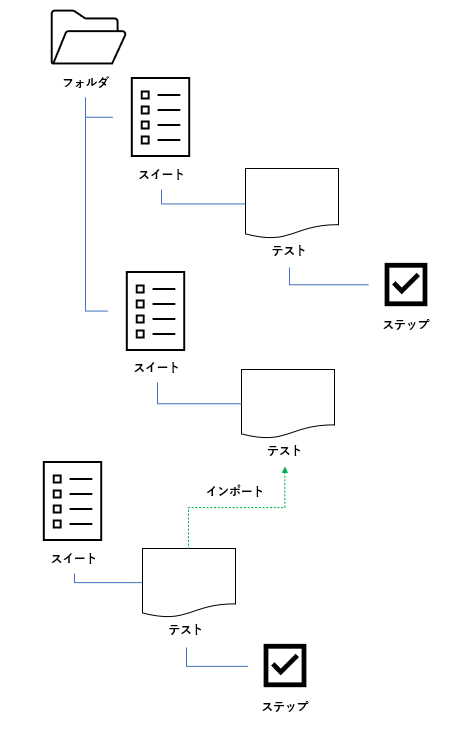
構成
テストを構成する要素は大きい順に
フォルダ、スイート、テスト、ステップになります。
- テストの実行単位はスイートとテストになります。
フォルダはスイートをまとめるだけでフォルダを指定したテスト実行はできない。 - スイート内のテストは並列または直列実行できる。
- テストを他のテストにインポートすることができる。
- 1テストあたり最大10分まで実行可能
- 1スイート当たり最大20分まで実行可能。ただし、スイート内のどれかのテストが10分を超えた場合はエラーになります。
テストを作る(その1)
以下はでgoogle.comでQiitaと検索し、Qiitaのトップ画面でリンクが「ログイン」文字列であることを確認するテストを実装します。
- テストを記録するためのレコーダをブラウザに追加します。
※拡張機能を入れずにテストを作ることも可能が、作るのに手間がかかます。 - 拡張機能からログインします。

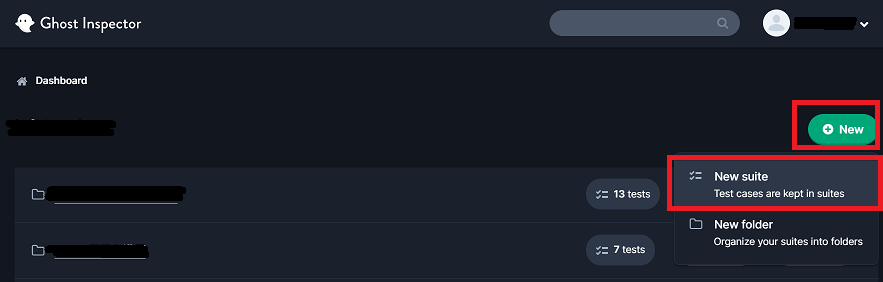
- スイートを作成します。

- スイートを設定します。
スイートの設定を参照し、必要な設定をします。
※言語を「Japanese」、地域を「Japan,Tokyo」に変更してください。

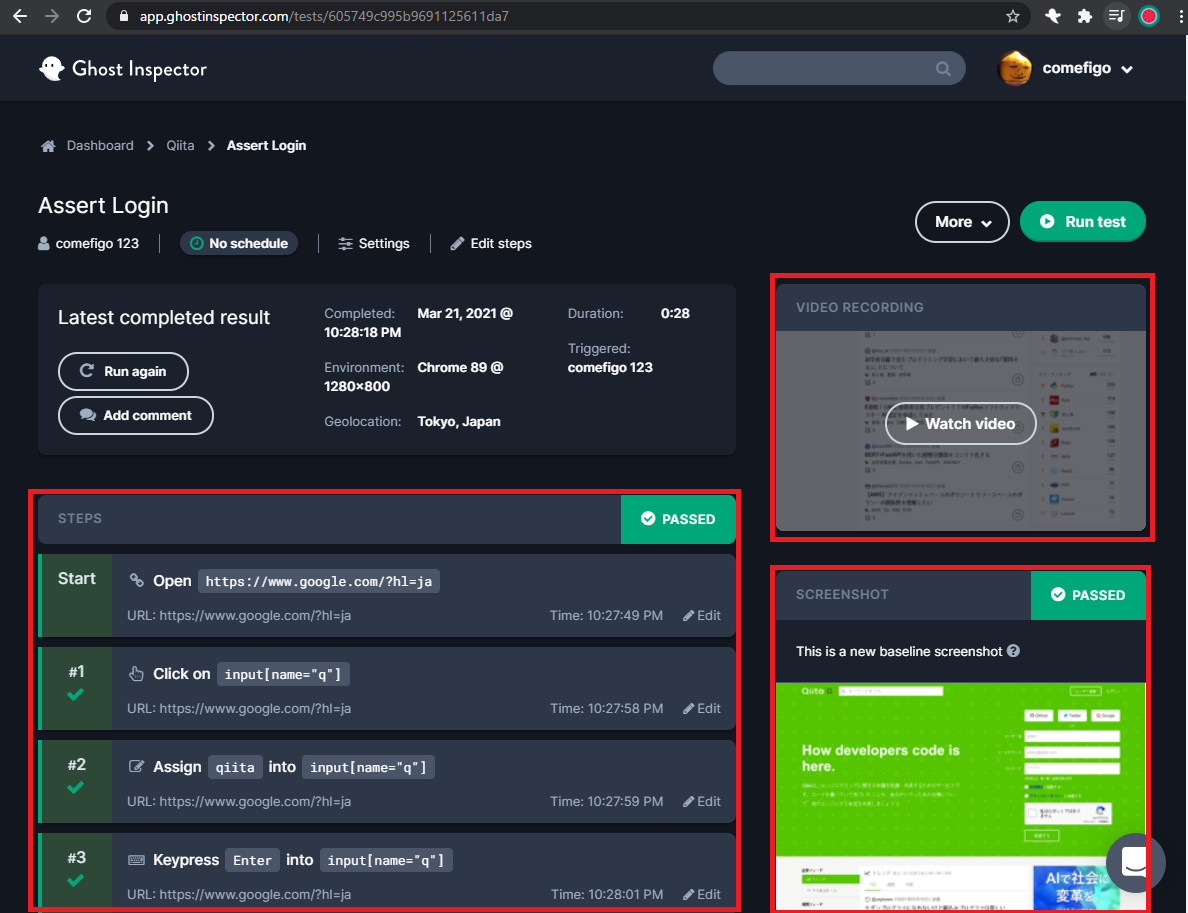
- 拡張機能からテストを作成し、テスト実行します。
レコーダで記録した各種操作はテストのステップに記録されます。

- テスト結果の確認
テストの実行結果は動画(テストエラーが発生した場合は、エラー箇所まで)として保存されます。
また、最後のページのスクリーンショットも保存されます。

テストを作る(その2)
テストの作り方はその1と同様ですが、google.comで画像検索するためにファイルアップロードをします。
ファイルアップロードのステップは修正必須になります。
ファイルをGhost Inspectorにアップロードします。
ファイルアップロードについては注意点がありますので、以下を参照してください。
既存のテストにステップを追加する
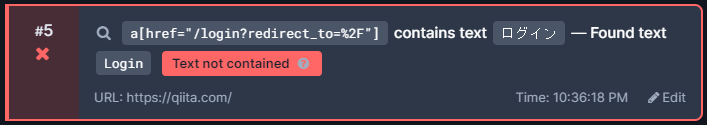
テストエラーの対応
エラーが発生したステップではエラー原因が示されます。
以下のエラーはスイートの言語設定が日本語ではなかったため、「ログイン」ではなく「Login」が表示され、アサートエラーになりました。

変数
テスト内で使える変数の説明になります。
ユーザが定義できる変数とテストごとに利用できる定数の2つあります。
変数の値はAPI実行時に渡したり、DOM要素から取得、Javascriptから取得できます。
※API実行時に渡す場合は、テスト内で予め設定した値を上書き実行します。APIで渡した値が優先されます。
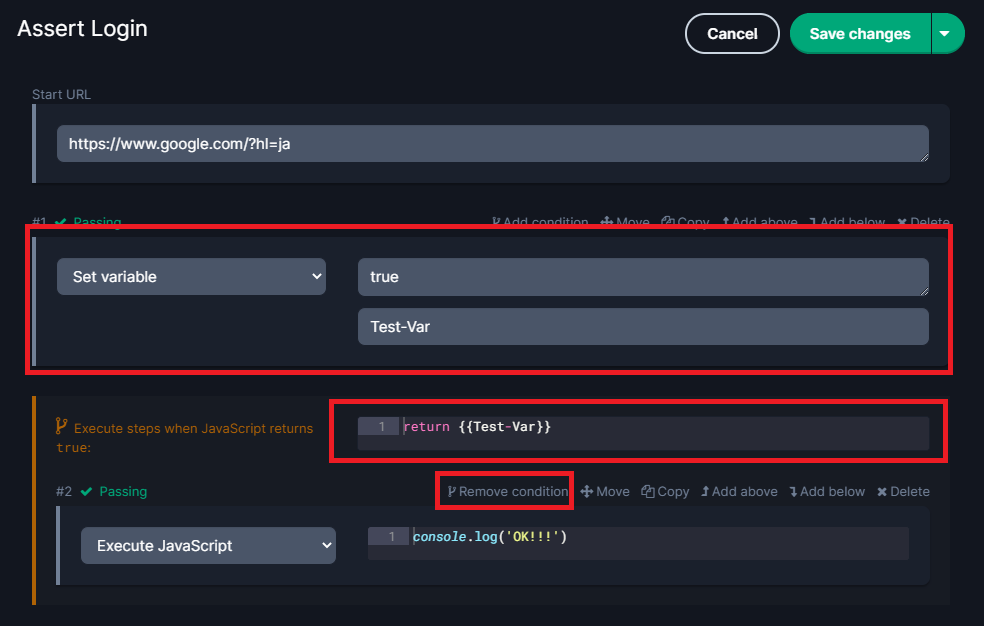
変数による分岐処理
値によって処理を分岐させる際に、その値を一度変数に格納し、分岐条件として利用することができます。
条件分岐させたいステップの「Add condition」で分岐条件を追加します。
戻り値がtrueになるようにJavascriptコードを記述します。
※複数のステップで条件分岐させたい場合は、それぞれのステップで同じ分岐条件を設定する必要があります。
対象ステップが多い場合は別テストに実装し、そのテストをインポートすることで分岐条件を1つに抑えるテクニックもあります。
API
APIは非常にシンプルかつ使いやすいものになっているので特筆することはないですが、非同期実行について紹介したいと思います。
スイートまたはテストを実行する際にリクエストパラメータ(GETまたはPOST)にimmediate=1を渡すことで非同期実行になります。
例えばUIテストとインフラテストそれぞれを実行しなければならない時にUIテストしつつ、インフラテストも実行できるようになるのでテスト全体の実行時間を短縮することができます。
非同期実行時にテストが正常終了したかどうかを確認するためには、スイートテスト結果またはテスト結果でdata[x].passing=trueになっていることを確認できます。
テストID(data[x]._id)はテスト実行時の戻り値の_idになります。
※Shellで戻り値のjsonをパースするのに役に立つのはjqになります。
注意点
- API+同時実行でテストを実行した場合は、テスト結果の成否は前述同様
json.data[x].passingで確認すること。テストがエラーでもリクエストそのものが正しければjson.code=SUCCESSになる。
スイートの設定
スイート設定
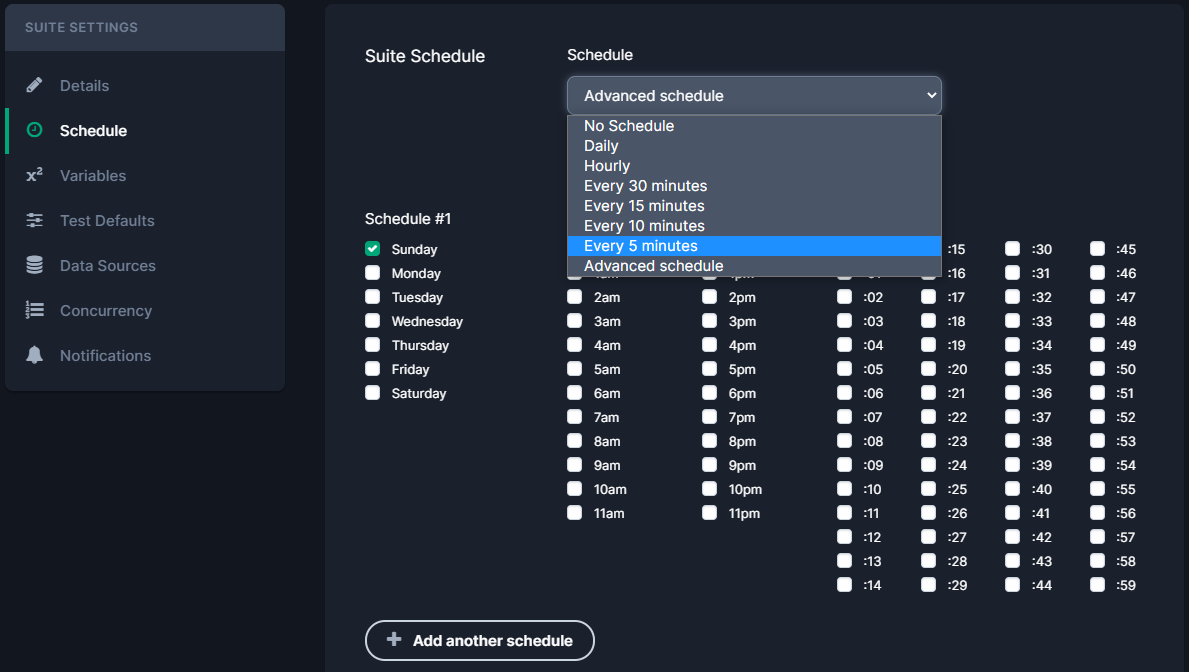
スケジュール実行(Schedule)
API経由やCI/CDプラットフォーム経由で実行することも可能ですが、定期的に自動実行させることも可能。

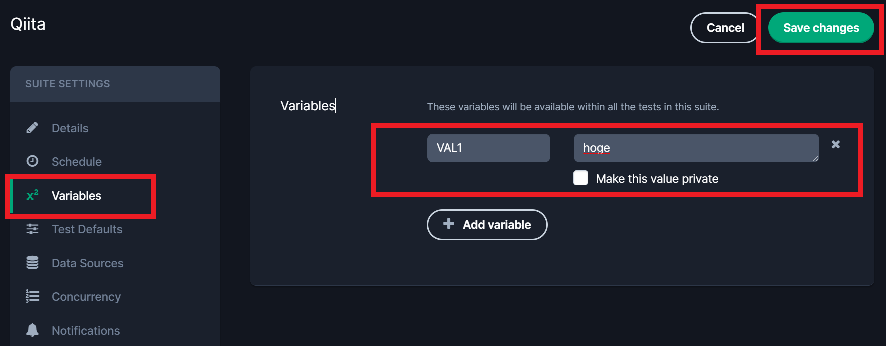
変数の設定(Variables)
スイート内のテストで使用する変数を設定することができます。
機密情報の場合は、「Make this value private」にチェックします。

テストの基本設定(Test Defaults)
- 言語(Browser Details)
- ユーザエージェント(Browser Details)
-
ブラウザバージョン(Browser Versions)
Chromeにはヘッドレスモードと従来モードと2つありますが、基本的にヘッドレスモードでOK。 - 画面の解像度(Display Options)
-
各ステップの実行間隔(Step Timing)
テストの実行時間の短縮につながるので、チューニングの余地はあり。 - テスト実行地域(Geolocation)
デフォルトがVirginiaになっているので、変えることをお勧めします。 - JS実行エラー時の振舞(Miscellaneous)
- SSL証明書エラー時の振舞(Miscellaneous)
データソース(Data Sources)
実行順序設定(Concurrency)
スイートを指定したテスト実行時は、デフォルトではスイート内の各テストが並列実行されます。
実行順序に制限がある場合は、「Enable concurrency limitation」にチェックします。
通知設定(Notifications)
メール通知やSlack、PagerDuty、MS Teamsなどに連携できます。
Slack、PagerDutyなどに通知するには予め組織設定のIntegrationsを有効にする必要があります。
Slack通知でしか試していないが、テスト実行結果の成功/失敗に応じて異なるワークスペースに通知できます。
ファイルアップロード
- ステップでアップロードしたファイルはフル公開状態である!
※URLを知っていれば誰でもアクセスできる。 - ファイルをアップロードし直すとURLが変わる!
以上の2点を踏まえて、自前のアクセス権限制御できるストレージ(S3など)にテスト用ファイルを保管すると安心
テスト実行時のファイルDL
テストで使用するファイルアップロード用のファイルは、ブラウザテストが始まる前に(おそらく別のシステムから)DLされる仕組みになっています。(サポート回答より)
そのため、例えばS3のバケットポリシーでGhost Inspectorが公開しているIPのみを許可した際に、ファイル取得する際に403となります。(事前のファイルDL処理は別のIP範囲から実行されている) ← サポートに問い合わせしたところ全システムでIPが統一されました。
サポートに問い合わせすれば、個別対応してくれます。
また、テスト開始前のファイルDL時にエラー(404、403など)が発生していたとしても、そのエラーをハンドリングできない仕組みになっています。必ず何かしらのファイルが生成される。
そのほか
テストサイトが外部からアクセスできない場合は?
ngroksによるトンネリングしてテストします。
※社内のセキュリティポリシーに抵触する可能性がありますので、利用にはご注意ください。
トライアル申込
トライアルアカウントを作成します。
トライアルは14日間ですが、サポートに問い合わせれば、最大2週間の延長が可能でした。
なお、テスト実行可能数(100回/月)は増やすことはできませんでした。
運よくトライアル期間中に月を跨ぐ場合は、月初に実行回数がリセットされるので、最大200回まで実行可能になります。
※サポートは英語ですが、Deeplで翻訳した英語でも十分通用します。