PFNで製品開発を担当している三好です。
Chainer Advent Calender 2017の20日目の記事をお送りいたします。
この度、Chainer上の実験中の学習ログの可視化や実験管理機能を追加するパッケージ、ChainerUIを公開しました。
- Chainerの可視化・実験管理を支援するChainerUIを公開 - Preferred Research
- We have released ChainerUI, a training visualizer and manager for Chainer - Preferred Research English
学習用TrainerのLogReport extensionを用いたスクリプトをお持ちであれば、すぐにloss/accuracyのリアルタイム監視が可能になります。
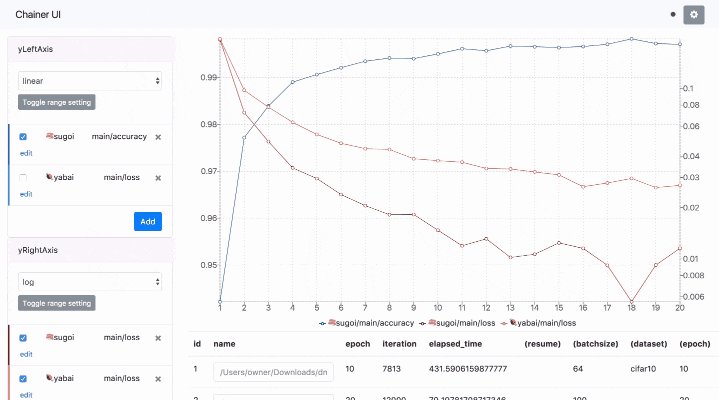
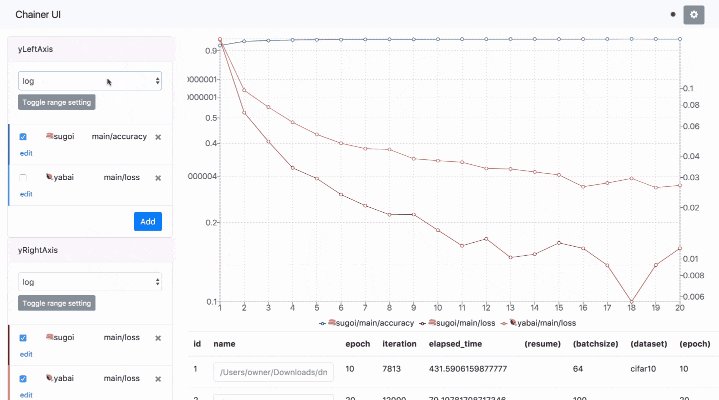
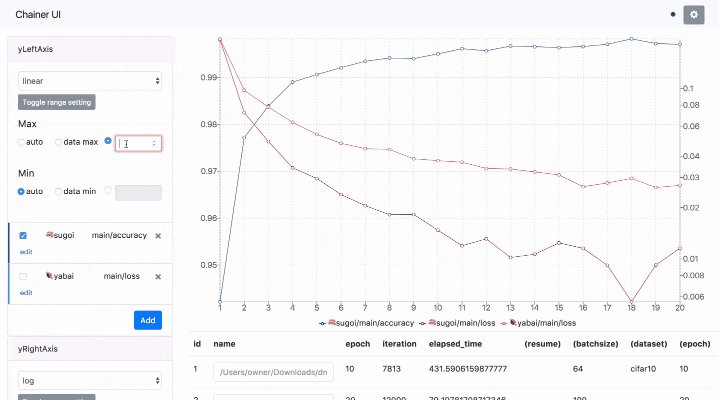
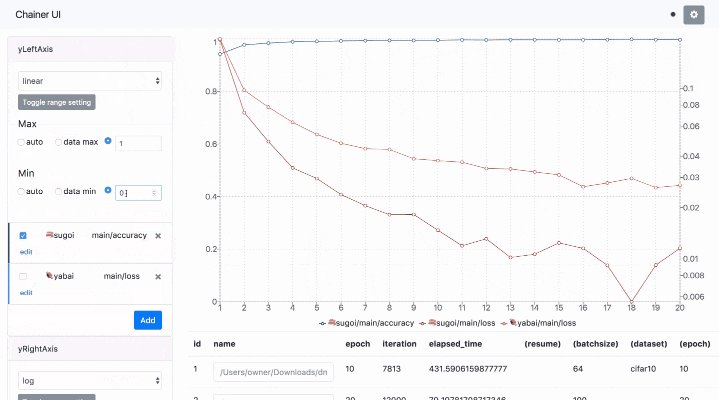
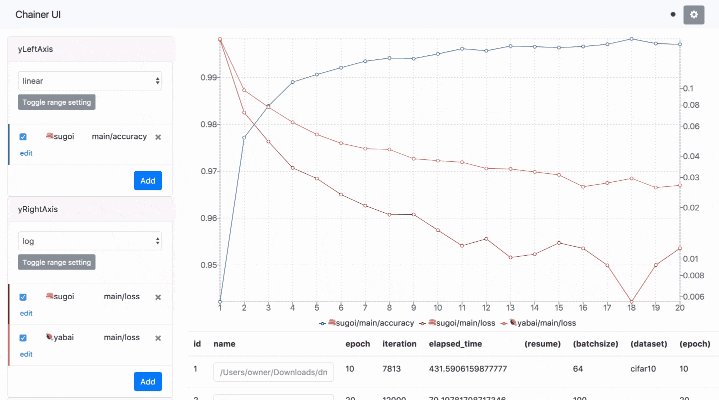
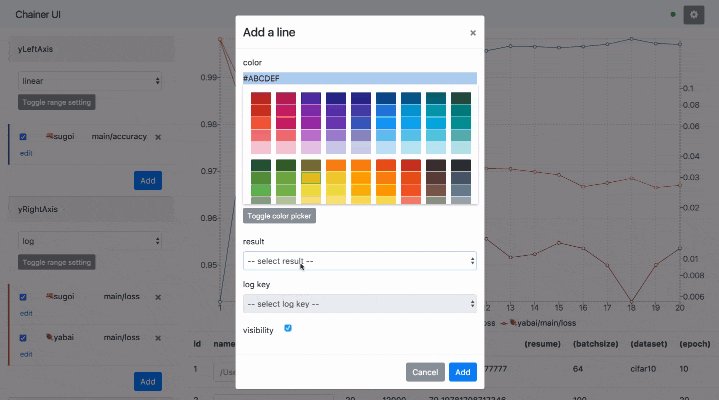
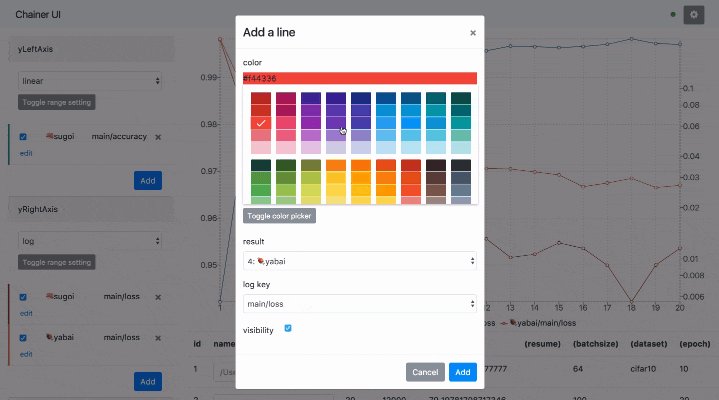
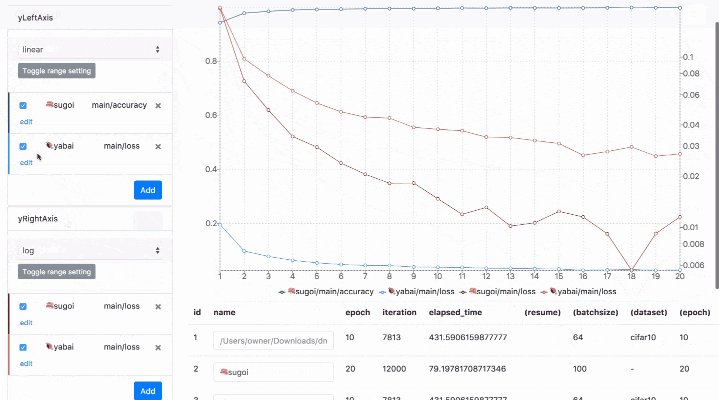
これが何かを言葉で説明するよりスクリーンショットを見ていただくのが早いので、どんどん貼ります。
プロット軸の線形・対数切り替え
プロットへの着色
履歴一覧&任意名称付与
実行中の実験に対してsnapshotをWebブラウザからの指示で取る
(上記スクリーンショットはプロトタイプのもので、現在は若干異なる場合があります)
実行方法
ChainerUIは pip コマンドで簡単に導入できます。
pip install chainerui
chainerui db create
chainerui db upgrade
ChainerUIでは、Chainerのスクリプトを置く開発レポジトリやディレクトリを「プロジェクト」と呼びます。
適宜監視をしたい「プロジェクト」をChainerUIに登録した後、サーバーを実行します。
chainerui project create -d PROJECT_DIR [-n PROJECT_NAME]
chainerui server
その状態でWebブラウザから http://localhost:5000/ にアクセスします。
他にも、実行時のパラメタ等と紐付けて一覧表示することや、任意のイテレーション数で学習を停止することができます。
具体的な導入例はexampleにあります。
その他の機能・操作方法について、詳しくは開発レポジトリを参照してください。
公開の背景
Deep Learningの応用によって、様々な課題に対するState-Of-The-Artが日夜目まぐるしく塗り替えられる現在、実験の可視化や管理の効率化は大きな課題となっています。そのため、効率化支援のためのアプリケーションが乱立する状況になっています。
Deep Learningの実験の効率性を考える上で大きな要素の一つとして、実験の監視が挙げられます。具体的には、lossやvalidationの推移をグラフにプロットすることで、直感的に実験の成否を判断することができます。一方で、このような可視化手段として、従来はmatplotlib等による画像出力程度しかありませんでした。よって、リアルタイムかつ手軽に監視を行うことが難しくなっています。そのため、実験を行うユーザは、CUIで監視するか、各々の可視化手段を実装することで可視化を行うのが一般的です。その結果、ユーザ間でノウハウのサイロ化が起こりやすい課題がありました。
この課題を解決するために、2017年に入って可視化アプリの開発が活発化しました。
中でもTensorBoardが筆頭に挙げられます。また、Sonyからも Neural Network Console が発表・公開されました。
そして、Chainer向けの可視化支援ツールとしてもChainerWing(Advent Calendar 9日目)、chainerboard(Advent Calendar 12日目)、chainer-monitor等が開発されています。
この状況について、PFNのリサーチャー、エンジニアは下記のような懸念を持ちました。
- TensorBoard は流用・常用するものとしては大規模すぎる
- このままでは類似するプロダクトが乱立する上、開発者が分散してしまう
- 技術が目まぐるしく入れ替わるフロントエンド業界の中で自然発生的に持続可能なプロダクト開発を行うことは難しそう
PFNはChainerのエコシステムの中で、ユーザが心地よく実験をこなせることを望んでいます。そして、ユーザが各々の工夫のために貴重な時間や労力を充ててしまうことは望んでいません。このような背景から、Chainerユーザの効率をよりいっそう高めるための公式ツールとしてChainerUIの開発を行いました。
開発メンバー
今回、ChainerUIの開発を中心的に行ったのは、インターンシップでフロントエンドエンジニアとして招いた筑波大学の小林正樹さんと京都大学の稲垣悠一さんです。おふたりは2ヶ月という短期間ながらも、社内を駆け回って要件を聞き出し、設計・開発・評価を自律的に回しました。インターンシップ期間終了後も小林さんと稲垣さんにはアルバイトとして継続的に関わっていただいています。
要件抽出
Chainerのコア開発メンバや社内リサーチャーから出たアイディアをもとにフロントエンドチームが取捨選択し、実装を行いながら提案を行いました。
動くものができてからはインターンシップのメンバーや社内のリサーチャーに公開し、社内でドッグフーディングを行いながら改善ループを回しました。
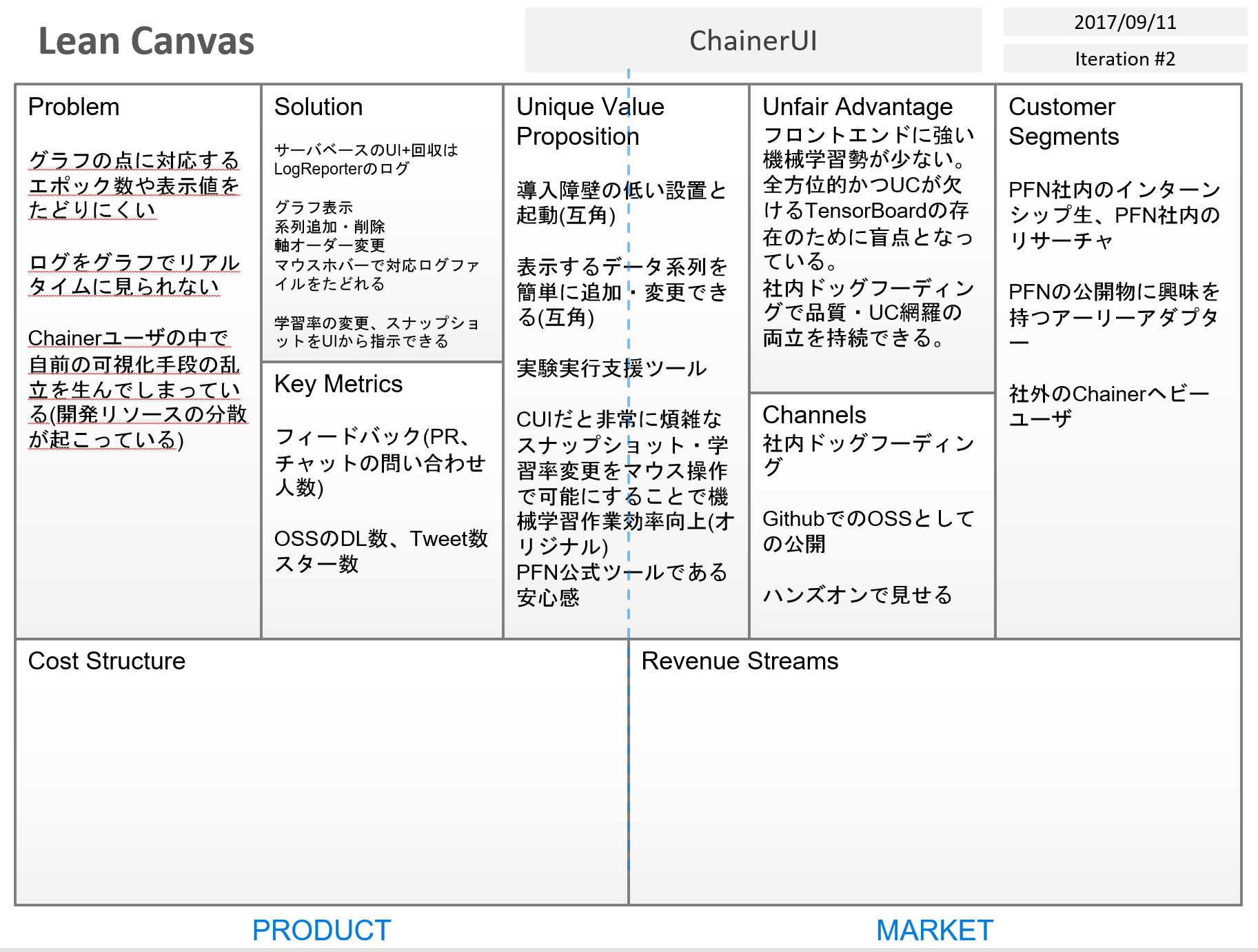
集まった要件はリーンキャンバスやアイディアマップを用いて整理し、ユーザが喜ぶ機能をあぶり出して開発にフィードバックをしました。
設計コンセプト
ChainerUIの開発において目指したコンセプトは
- すぐ使える
- 心地よい手触りにこだわる
- 息の長いアーキテクチャを選択する
- なんでもやろうとしない
です。
すぐ使える
pipでインストール、簡単なコマンドで起動、のリズミカルな導入ができます。
既存のChainerのLogReportエクステンションになるべく乗せることで、既存のChainerユーザにとっても負担を小さくしています。
息の長いアーキテクチャを選択する
フロントエンドアプリを取り巻く環境は、Deep Learning界隈に負けず劣らず、入れ替わりが激しいため、モダンかつシンプルな構成にする必要性を感じました。そこで、ベースはReact+Reduxにしました。一つ一つのコンポーネントも疎に組むことで、将来の着脱を容易にしています。
また、サーバサイドも将来の機能拡張の可能性を塞がないよう、なるべくシンプルに組みました。具体的には、フロントエンドアプリとはFlaskベースのAPIで通信するものとし、LogReportのログファイルの回収はディレクトリのポーリングで行うようにしました。
なんでもやろうとしない
各Chainerユーザにとって、支援ツールに求める機能は多種多様です。実際に社内における要件抽出においても各々の夢が錯綜し、どれから開発に着手すべきか悩ましい状態になりました。しかしながら、「すぐ使える」「心地よい手触りにこだわる」という原点に立ち戻って、その時点で顧客価値を最大化する機能を選び、即実装・即評価のループを回すことに徹しました。Chainerをよく使っている人が、更に効率を高めるためのツールを目指しました。
振り返り
本プロジェクトの企画は6月頃から上がっていましたが、本格的に開発に着手したのはインターンシップが始まった8月初旬。開発中は毎日のように各所から類似するプロダクトが出てくるため、不安の中での開発作業でした。しかしながら、頻繁にChainerを使うリサーチャーやインターンシップ生が社内にいたことで、機能の改善・拡充を効率的に進めることができました。
そのドッグフーディングをすすめる過程で、社内でOSS化の是非とタイミングの議論を慎重に行い、今回の公開を迎えています。
なお、機能追加の要望やバグ修正などはgithubのレポジトリにていつでも受け付けています!
これ以外にもOSS化を進めています
PFNはChainerUIとほぼ同時に化学、生物学分野のための深層学習ライブラリChainer ChemistryもOSSとして公開しました。またDeep Learningのフレームワーク間共通のデータモデルONNXをサポートするonnx-chainerも正式サポートに向けて動いています(2017/12/19現在)。