Material Design ってなぁに?
2014年にGoogleが提唱したデザインで、明確なガイドラインが定められています。
Material Componentsというライブラリが公開されているのでお手軽に使えるのが良いところですね。
しかも、Androidだけでなく、iOSやWeb向けのライブラリもあります。
2021年からMaterialDesign3が出てきました。
本題
壁紙からテーマカラーが決められるってどういうこと?
Android12のデザインコンセプトがMaterialDesign3となっています。
その中で色について、個人の色の好みやニーズを反映させようみたいなことが書かれているみたいです。
そのためAndroid12からはDynamic Colorというものが追加されました。
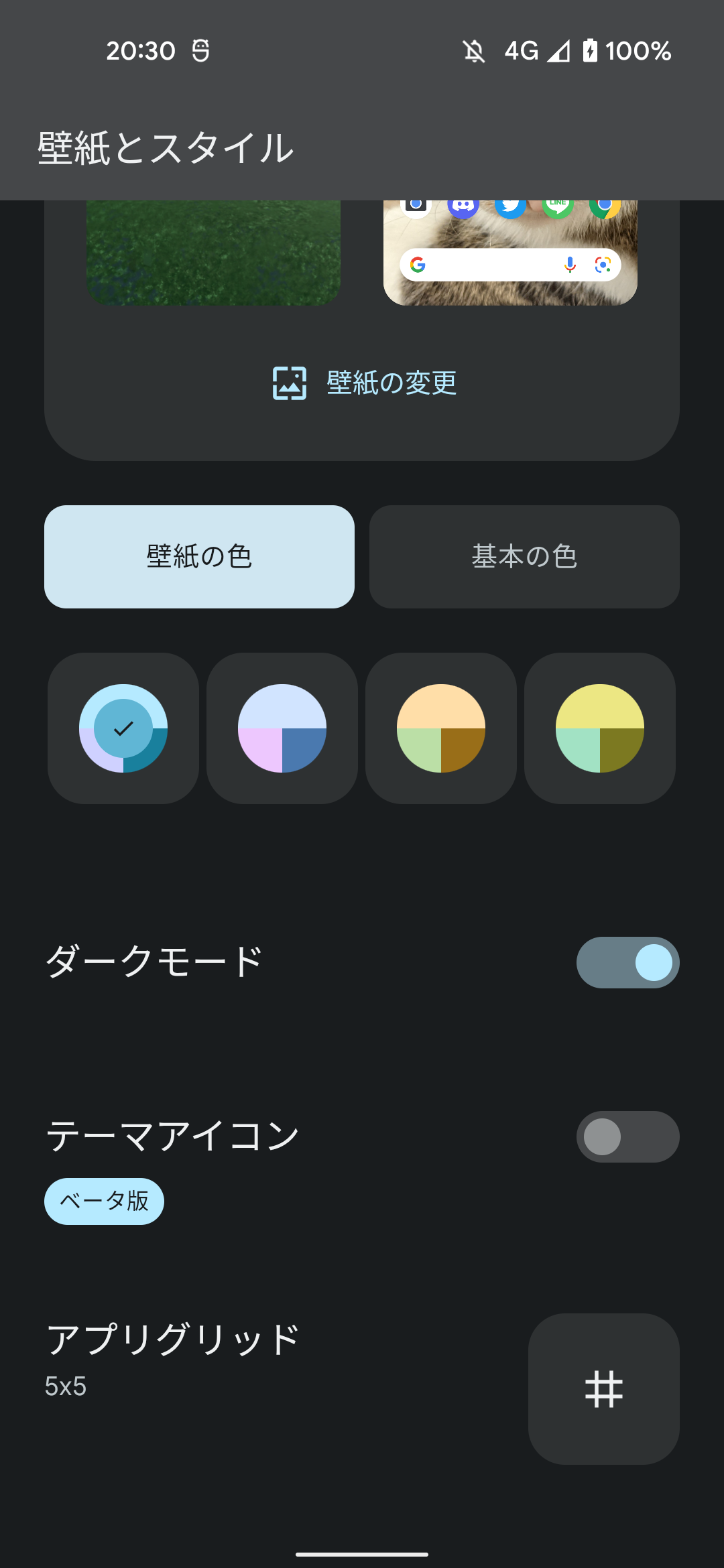
ホームを長押しして出てくる壁紙とスタイルで抽出された色が選択できます。
ここで選択された色が使用できるようになりました。
実際テーマカラーってどうやって使うの?
1 用意されているテーマを使う
これはとてもシンプルでAndroidManifestで指定しているThemeをMaterialDesign3のものを指定することで反映されます。
以下ではLightテーマを指定。
<application
android:name=".MyApplication"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
<!-- ↓でThemeを指定 -->
android:theme="@style/Theme.Material3.Light">
class MyApplication: Application() {
override fun onCreate() {
super.onCreate()
// ↓を追加することでテーマがリアルタイムで反映される
DynamicColors.applyToActivitiesIfAvailable(this)
}
}
2 テーマの色を細かく指定したいor使いたい
動的なテーマカラーは以下のように定義されています。
注意点として、これはAndroid12以上でしか使用できませんので、バージョンで分けるなりしてください。
後ろに数字をつけることでsystem_accent1_100のように色調の指定ができます。
これで指定された色はapplyToActivitiesIfAvailableをしなくても動的に反映されます。
| 名前 | どんな色か |
|---|---|
| system_accent1 | Primary Key Color 目立つButtonやアクティブなものに向けた色 |
| system_accent2 | Secondary Key Color フィルターの選択などのあまり目立たない部分に向けた色。 |
| system_accent3 | Tertiary Key Color アクセントとして目立たせるために使用される色。 |
| system_neutral1 | Neutral Key Color 背景などに向けた色 |
| system_neutral2 | Neutral Variant Key Color 強調テキストやアウトラインに向けた色 |
MaterialDesign3のテーマで定義された色に関する属性はとても複雑で、colorOnPrimaryのように定義されています。
マテリアルデザインでどんな色指定がされているかの確認はMaterialDesign3にあるComponentsから確認できます。
テーマを継承していくつか上書きしたものが以下になります。
<resources xmlns:tools="http://schemas.android.com/tools">
<style name="DynamicColorsSample" parent="Theme.Material3.Light">
<!-- Primary color -->
<item name="colorPrimary">@android:color/system_accent1_300</item>
<item name="colorOnPrimary">@color/white</item>
<item name="colorPrimaryContainer">@android:color/system_accent1_500</item>
<item name="colorOnPrimaryContainer">@android:color/system_accent1_500</item>
<item name="colorPrimaryVariant">@android:color/system_accent1_300</item>
<!-- Secondary color -->
<item name="colorSecondary">@android:color/system_accent2_200</item>
<item name="colorSecondaryVariant">@android:color/system_accent2_700</item>
<item name="colorOnSecondary">@color/black</item>
<item name="android:statusBarColor">?attr/colorPrimaryVariant</item>
</style>
</resources>
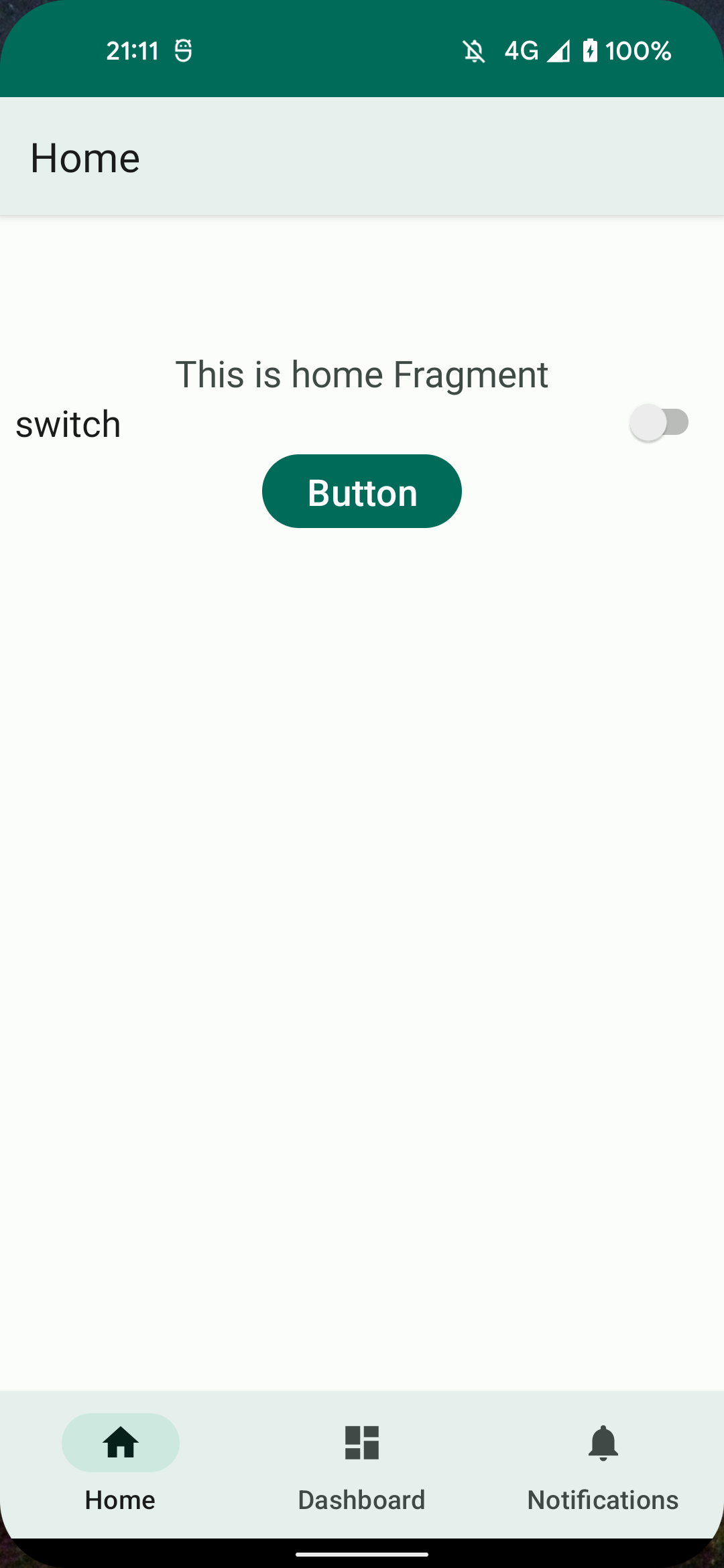
反映前
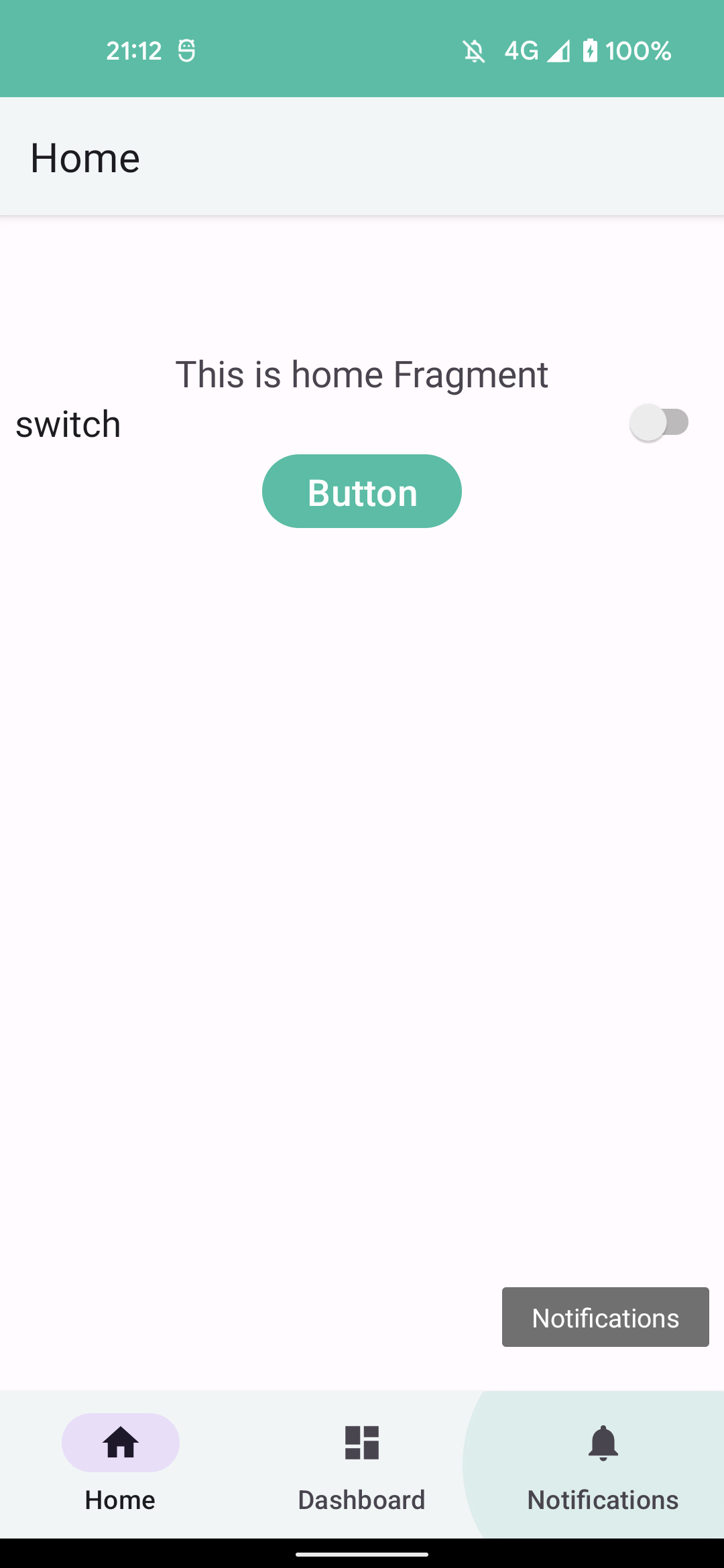
反映後
まとめ
1.色の抽出はAndroidのシステム側で行い、候補の色をユーザーが選択するだけです。
2.どのパーツにどんな属性で定義されているかはMaterialDesign3で調べましょう。
3.思ったより簡単に使用できる。