Webアプリ開発において認証周りは面倒くさく後回しにしがちですが、Firebase Authenticationを使うと簡単にユーザー認証が実装できたので共有しようと思います。
ついでにめんどくさいUIもFirebaseUIを使って楽していこうと思います。
React, firebaseインストール
この辺はたくさん情報があると思うので端折ります。
npm install --save firebase
firebaseフォルダを作成して設定しておきましょう。
firebase/config.js
export const firebaseConfig = {
apiKey: "XXXXXXX",
authDomain: "XXXXXXX",
databaseURL: "XXXXXXX",
projectId: "XXXXXXX",
storageBucket: "XXXXXXX",
messagingSenderId: "XXXXXXX",
};
firebase/index.js
import firebase from 'firebase';
import { firebaseConfig } from './config';
export const firebaseApp = firebase.initializeApp(firebaseConfig);
export default firebase;
FirebaseUIインストール
今回はUIも自動的に作成してもらうため、FirebaseUIをインストールします。
ありがたいことにReact用のラッパーが存在するのでこれを利用します。
npm install --save react-firebaseui
これを使ってログインフォームを表すコンポーネントを作ります
components/SignInScreen.jsx
import React from 'react';
import firebase from '../firebase';
import StyledFirebaseAuth from 'react-firebaseui/StyledFirebaseAuth';
const uiConfig = {
signInFlow: 'popup',
signInSuccessUrl: "/",
signInOptions: [
firebase.auth.GoogleAuthProvider.PROVIDER_ID,
firebase.auth.FacebookAuthProvider.PROVIDER_ID,
firebase.auth.TwitterAuthProvider.PROVIDER_ID,
firebase.auth.GithubAuthProvider.PROVIDER_ID,
firebase.auth.EmailAuthProvider.PROVIDER_ID,
firebase.auth.PhoneAuthProvider.PROVIDER_ID,
firebaseui.auth.AnonymousAuthProvider.PROVIDER_ID
],
}
const SignInScreen = (props) => {
return (
<div>
<p>Please sign-in:</p>
<StyledFirebaseAuth uiConfig={uiConfig} firebaseAuth={firebase.auth()} />
</div>
);
}
export default SignInScreen;
どのサービスでログインするかはsignInOptionsで選択できます。適宜コメントアウトしてください。
このコンポーネントを使ってメインページを作成します。
App.jsx
import React, { Component } from 'react';
import firebase from './firebase';
import SignInScreen from './components/SignInScreen';
class App extends Component {
state = {
loading: true,
user: null
};
componentDidMount() {
firebase.auth().onAuthStateChanged(user => {
this.setState({
loading: false,
user: user
});
});
}
logout() {
firebase.auth().signOut();
}
render() {
if (this.state.loading) return <div>loading</div>;
return (
<div>
Username: {this.state.user && this.state.user.displayName}
<br />
{this.state.user ?
(<button onClick={this.logout}>Logout</button>) :
(<SignInScreen />)
}
</div>
);
}
}
export default App;
デモ
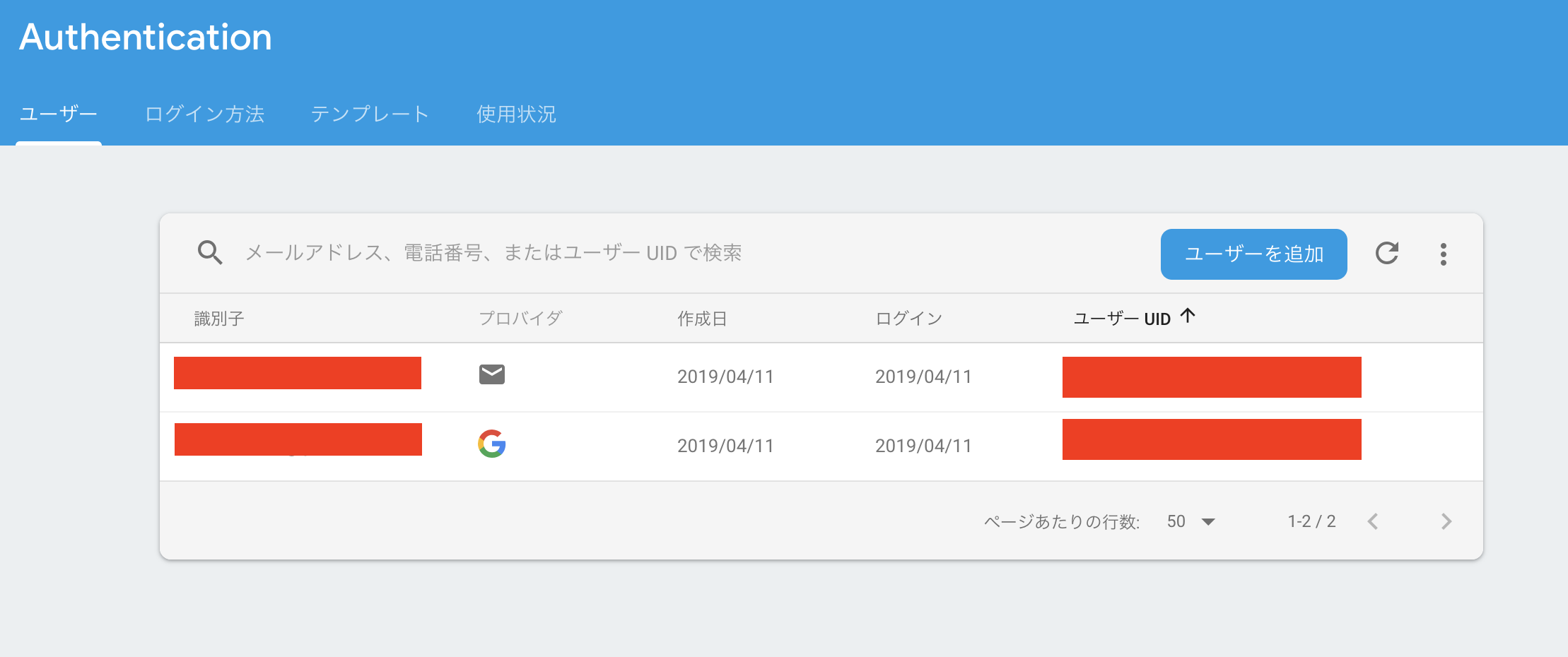
Googleとメールアドレス認証しか有効にしていませんが、以下のように表示されます。
ログイン前

ログイン後
あまりにも簡単に認証が実現できました。Firebase大好きです。