React プロジェクトで Google Fonts を使う
おしゃれなフォントを見つけたので適用方法をメモ書き
1. importコード生成
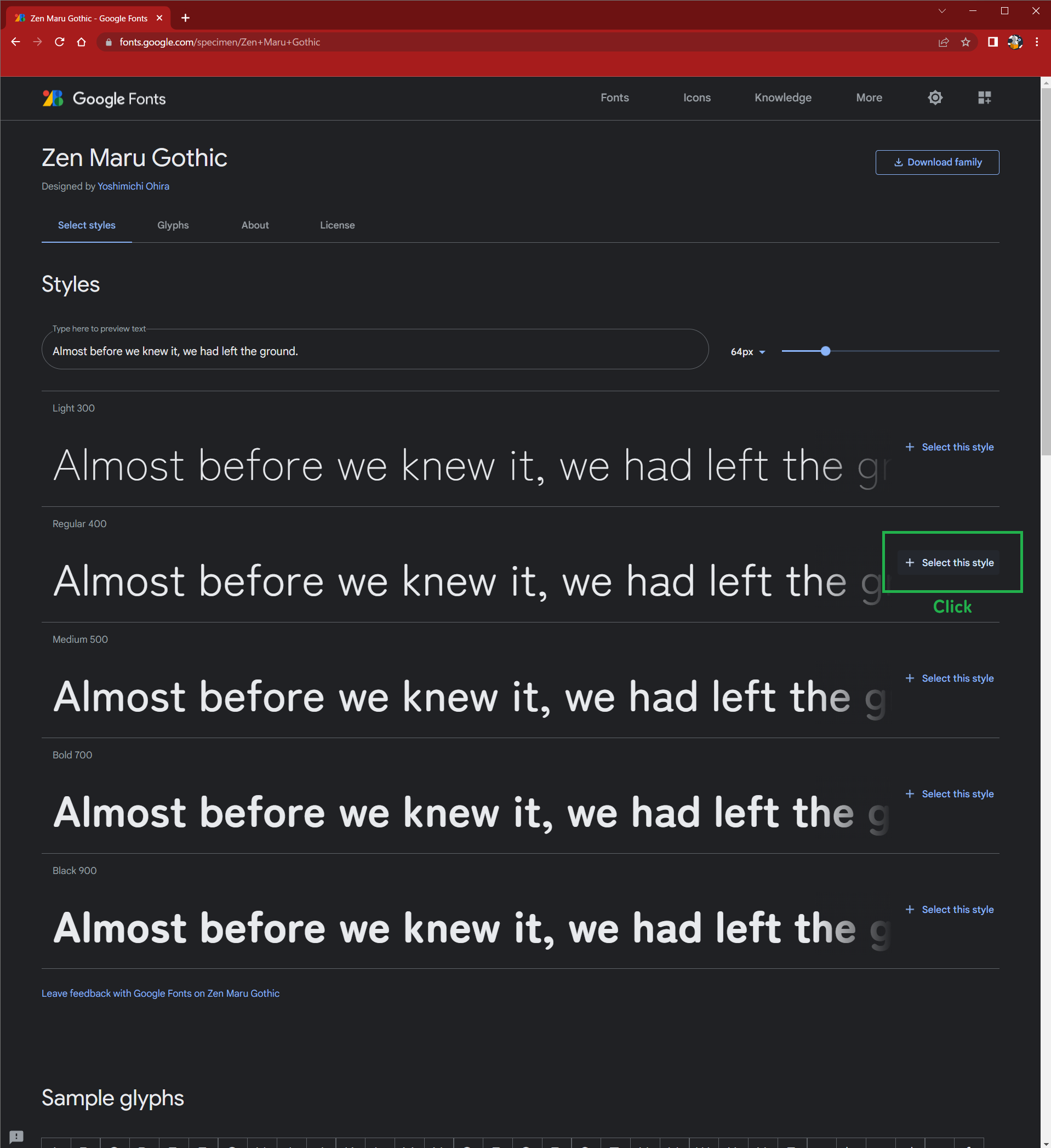
まずは、Google Fontsでいい感じのFontを見つけます
見つけたら、+ Select this styleをクリックします
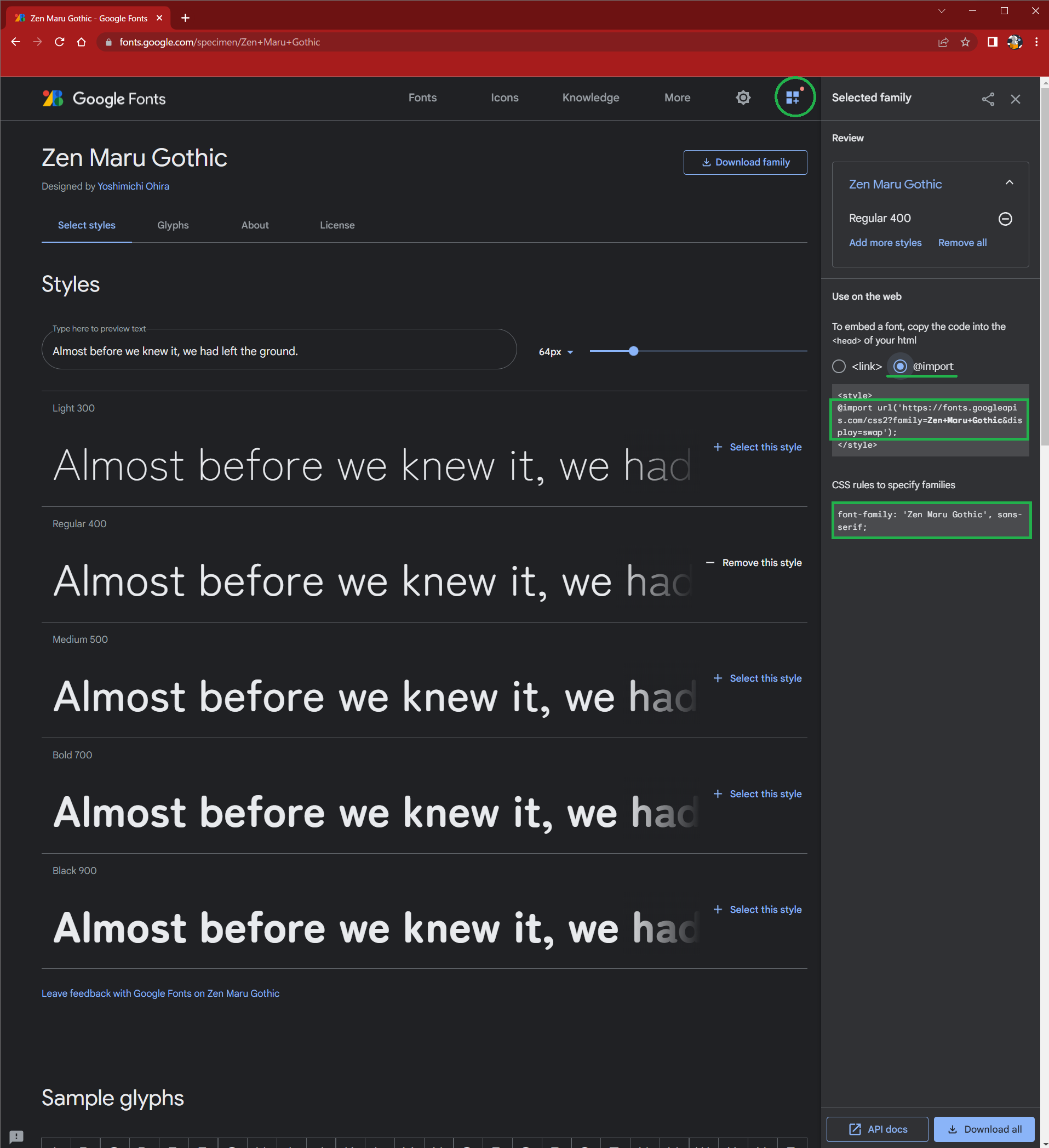
すると、右側にナビゲーションが出てきます
(出てこない場合は画面上のメニュー内のアイコンをクリック)
ここでいったん置いておく
2. React App で読み込む
React側でCSSを適用させます
2-1. style.css を作成
style.cssを作成し、ナビゲーションメニューに出てきた
@importの部分をコピペします
また、bodyタグのfont-familyをGoogleFontsのFont名にします
style.css
@import url('https://fonts.googleapis.com/css2?family=Zen+Maru+Gothic&display=swap');
body {
font-family: 'Zen Maru Gothic', sans-serif;
}
2-2. cssを読み込む
作成したcssを、フォント適用させたいコンポーネントでimportします
App.tsx
import './style.css';
function App () {
//
}
完了!