はじめに
この記事は5分でつくるLINEBotの改良版にopenAIのAI機能を利用できるようにした記事です
プログラミング初心者でも5分でAI応答ができるLINEBotが作れるように手順を極力簡単にしました。
LINEBot自作のとっかかりとして活用してください!
前提
- Googleアカウントを持っていること
- LINE Developersにログインできること
- LINE Messaging API についてある程度理解しておくと進めやすいです
- openAIでアカウントを作成していること
手順
目次
- LINE Developersにログインし、設定を行い、トークンを発行します
- LINEBotのテンプレートをコピーし自分のGoogleフォルダに移します
- GoogleAppScriptのコードにトークンを書き込んで、デプロイをします
- デプロイすると発行されるURLをLINE Developersで設定します
- オウム返しBotが完成!
- openAIにログインし、API Keyを発行
- GoogleAppScriptにAPI Keyを書き込み、AIの設定を行う
という手順で、5分でできます!
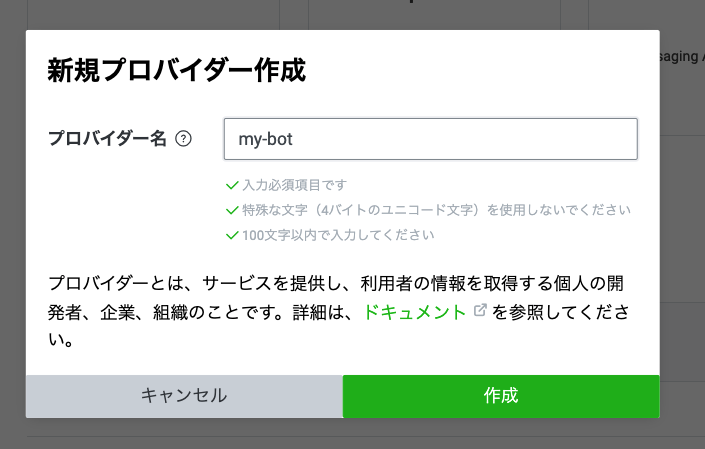
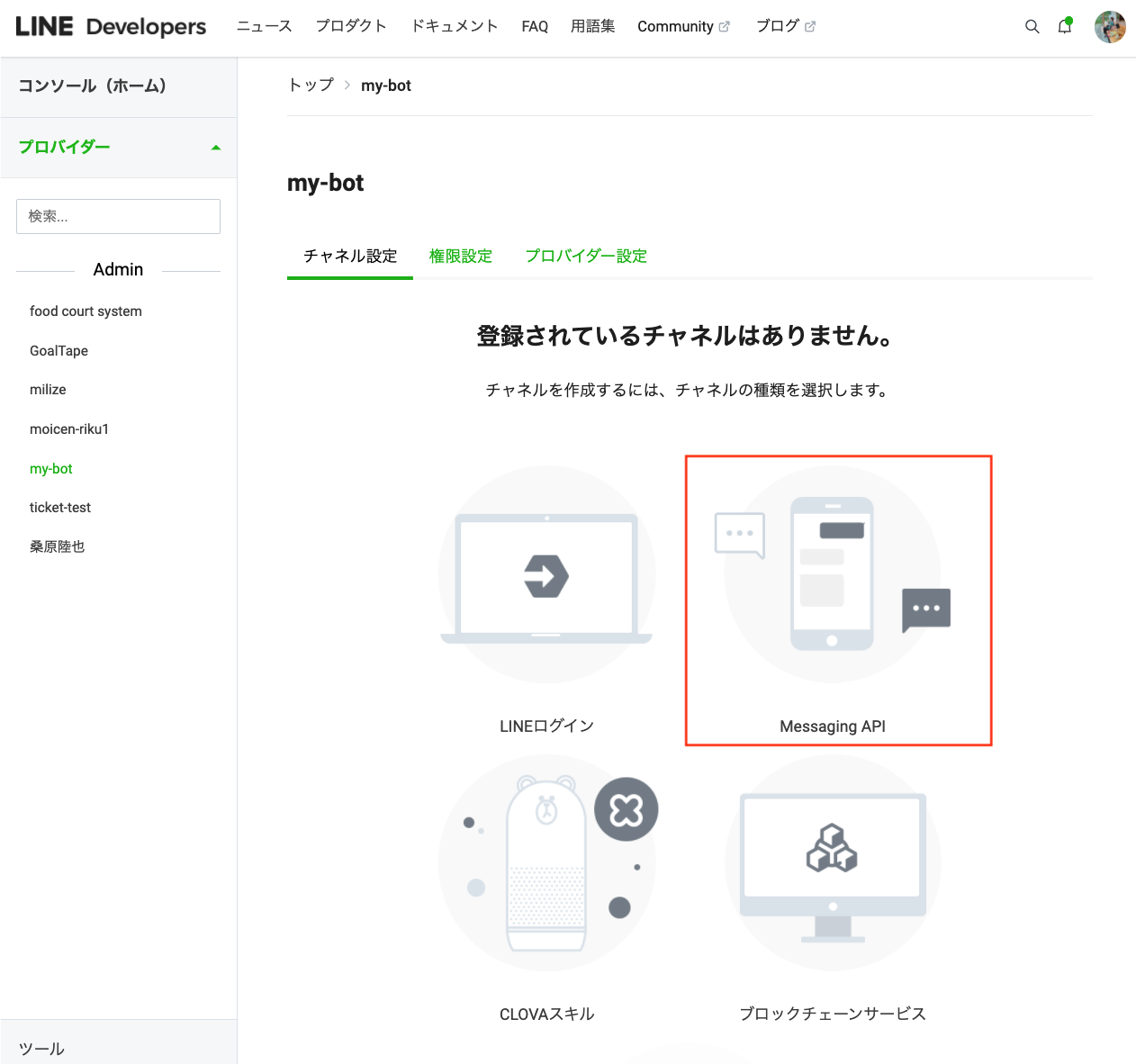
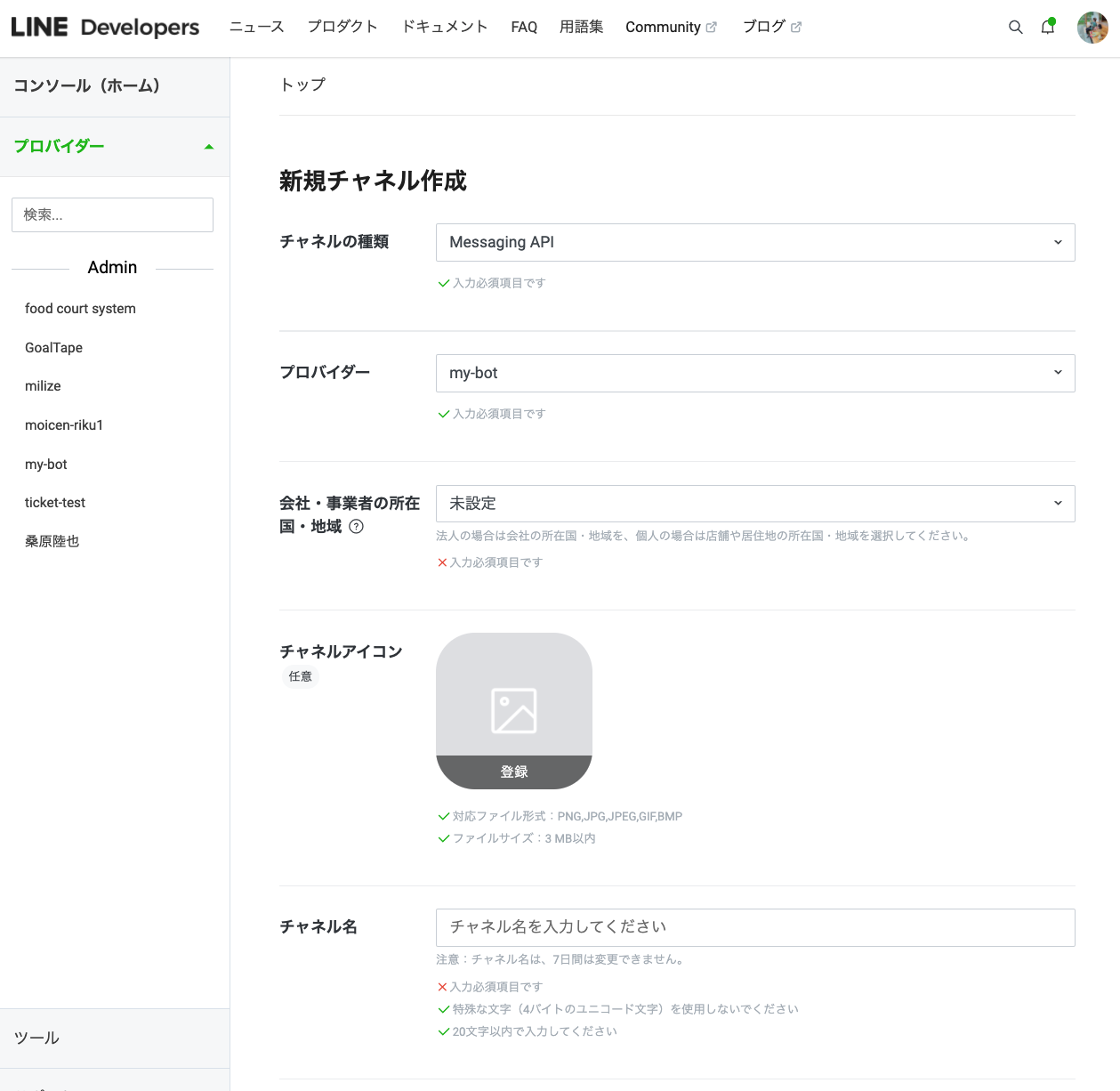
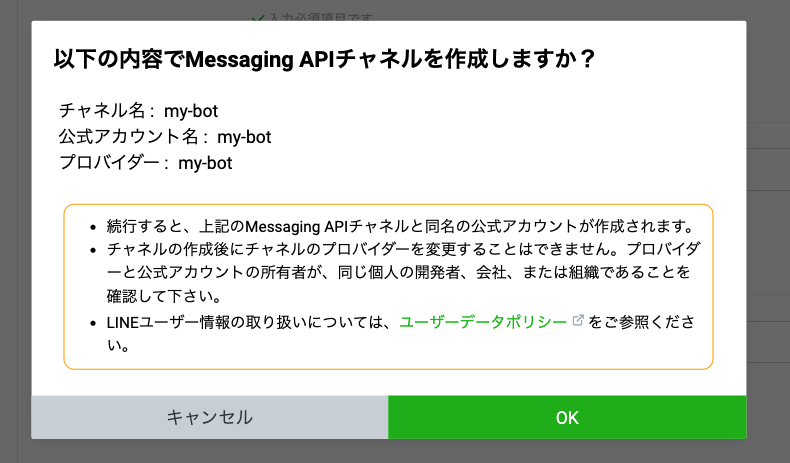
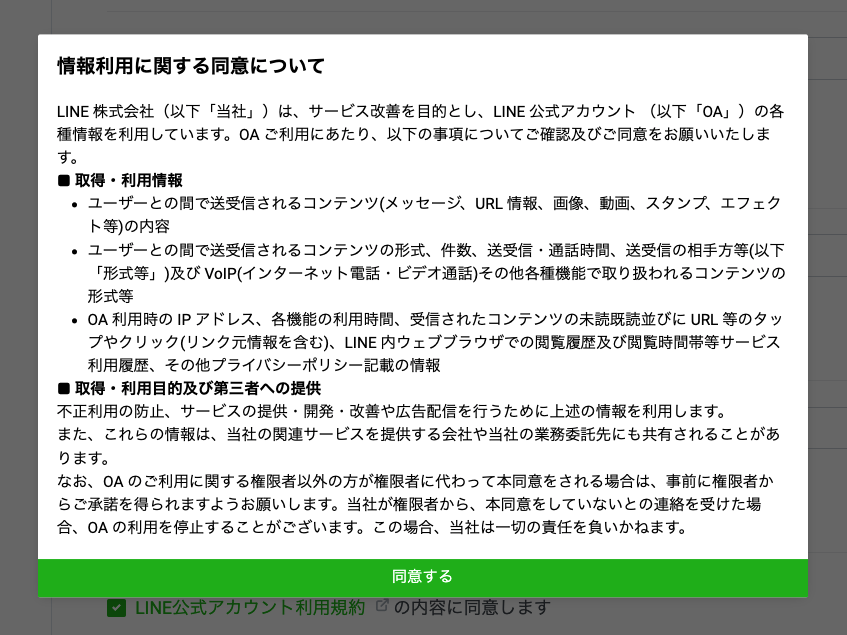
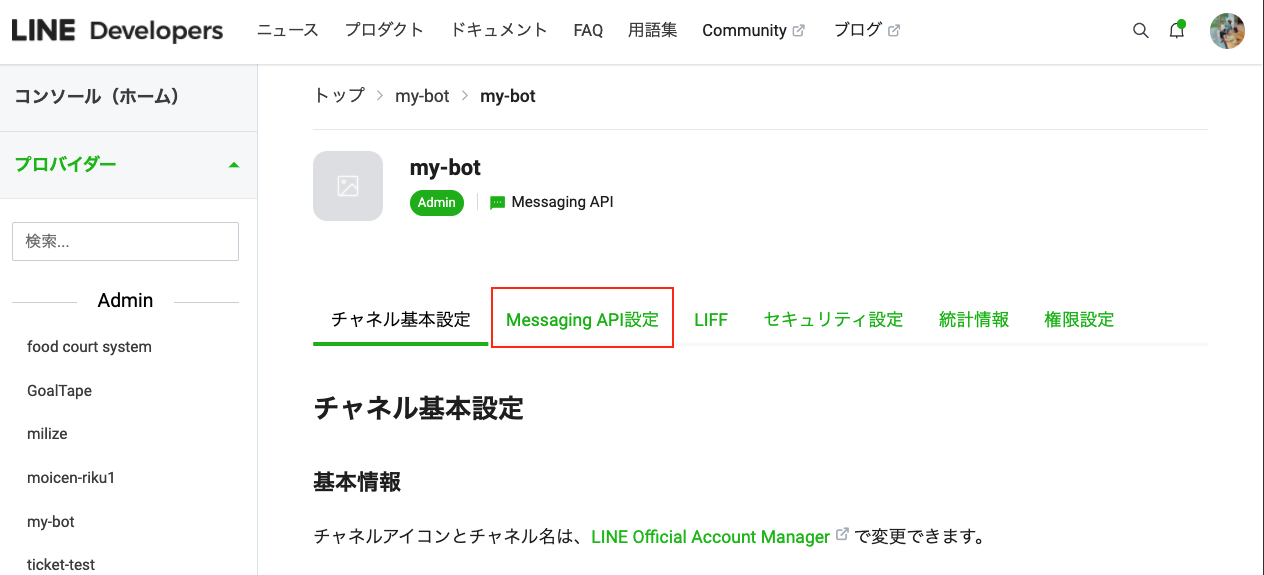
LINE Developersにログインし、設定を行い、トークンを発行します
LINE DevelopersにLINEのアカウントでログインします
設定するのは2つです
・応答メッセージをオフにする
・チャンネルアクセストークンを発行し、あとで使うのでコピーしておく

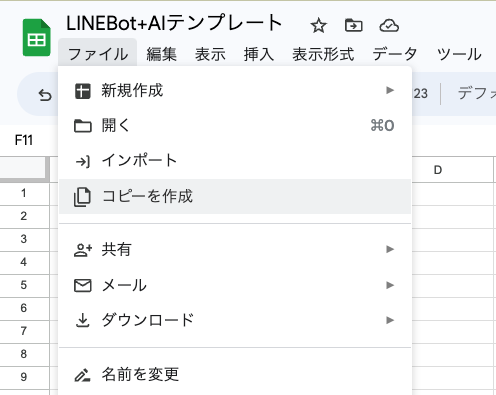
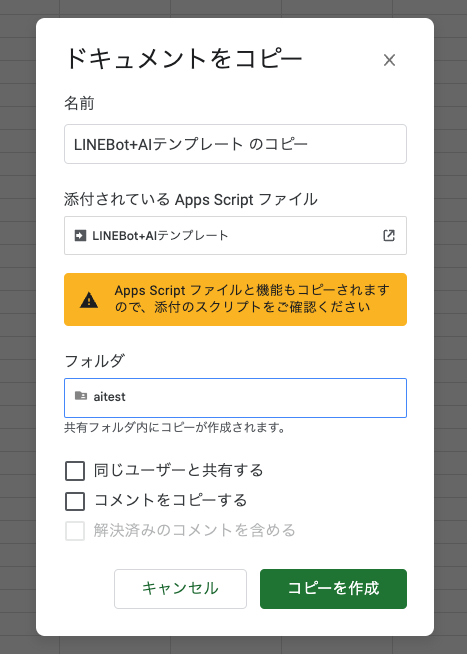
LINEBotのテンプレートをコピーし自分のGoogleフォルダに移します
LINEBotのテンプレートを用意しているので
https://docs.google.com/spreadsheets/d/1RJs1wxPg6XmZAPrQgfyjscOAvXGKVmgFZ4LGWUfzi2Y/edit
を開いて、自分のフォルダにコピーします
GoogleAppScriptのコードにトークンを書き込んで、デプロイをします
これ以降は、コピーした自分のスプレッドシートで作業します
コピー元のスプレッドシートはもう利用しないので閉じてください
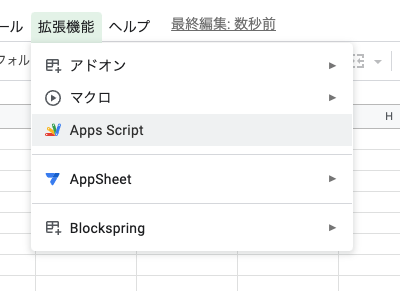
スプレッドシートを開き、拡張機能 > Apps Scriptを開きます

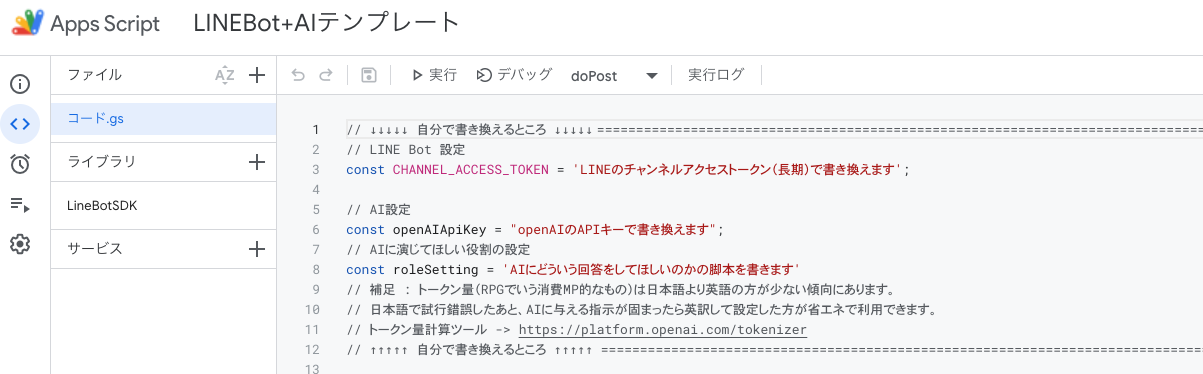
さきほどの手順でコピーしたチャンネルアクセストークンで、3行目の「LINEのチャンネルアクセストークン(長期)で書き換えます」を上書きし、保存します

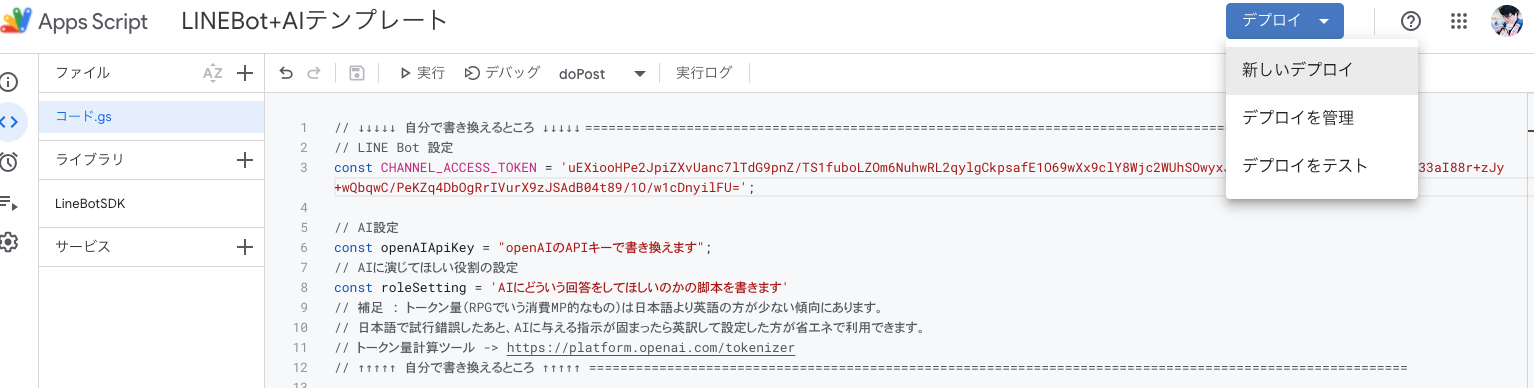
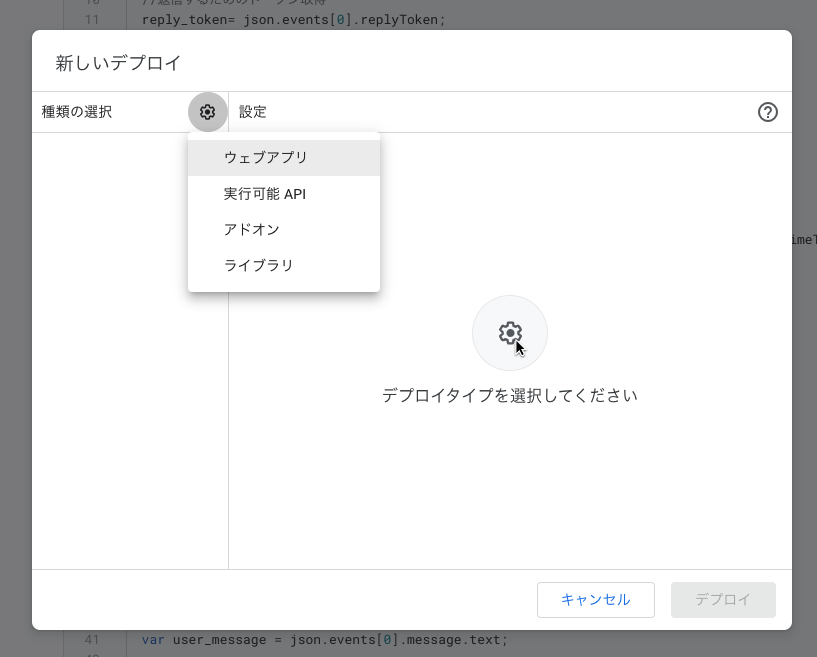
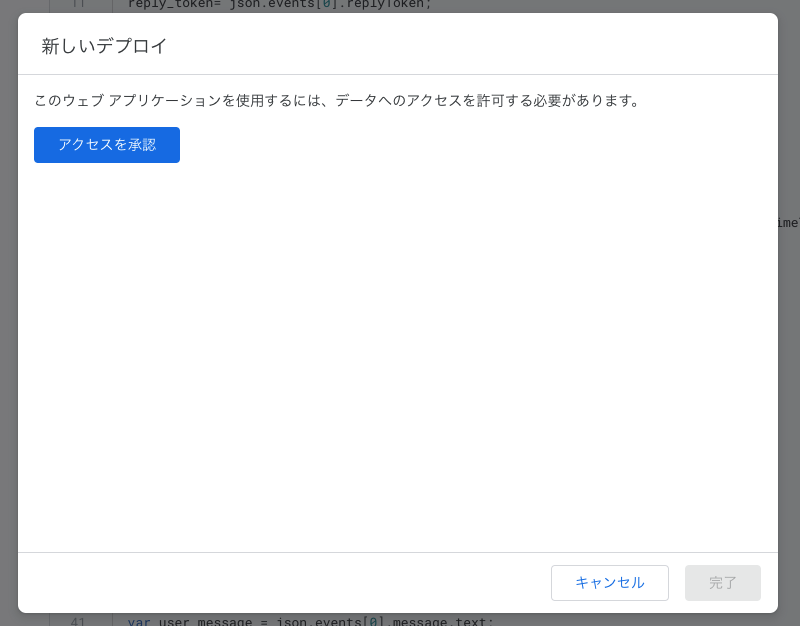
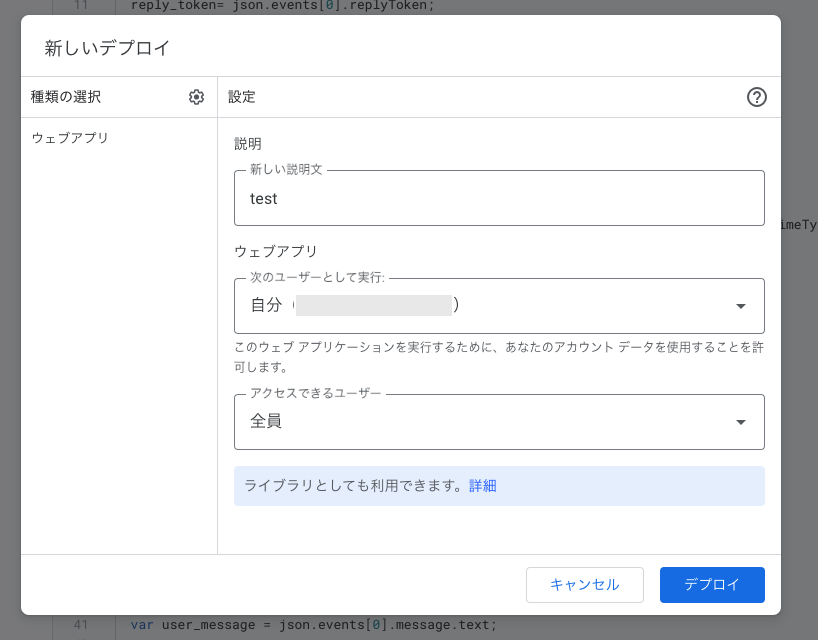
以下のように設定して、デプロイを押します
「説明文」 => 適当に入力
「次のユーザーとして実行」 => 自分
「アクセスできるユーザー」 => 全員

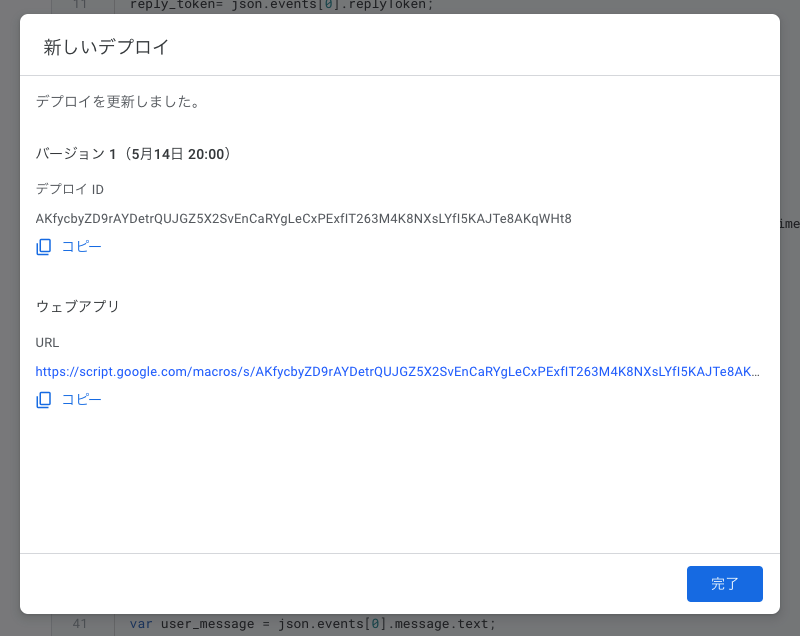
これでデプロイ完了です
次で使うのでURLをコピーしてください

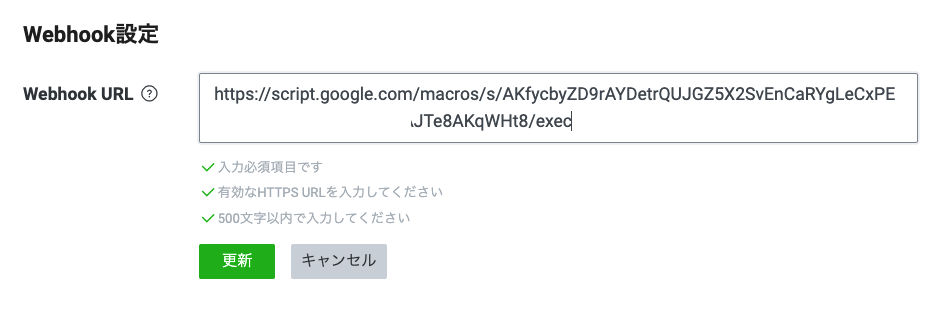
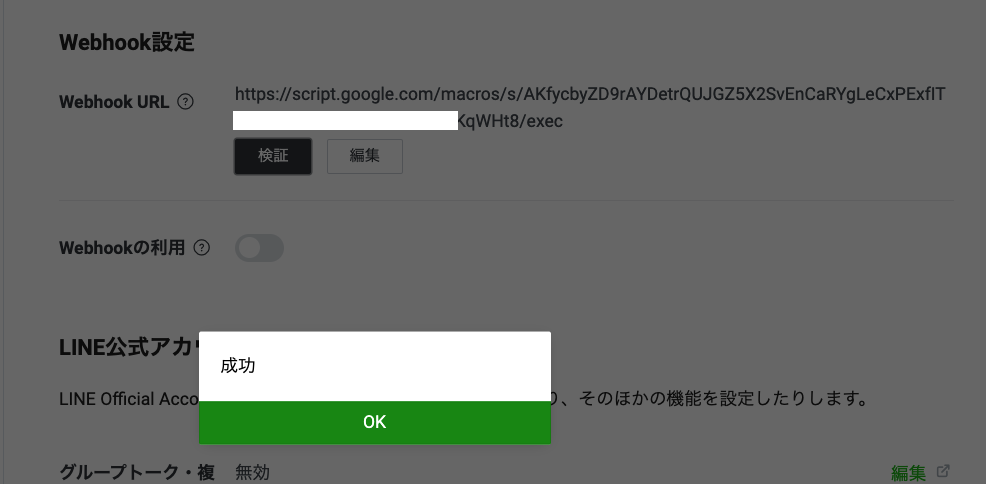
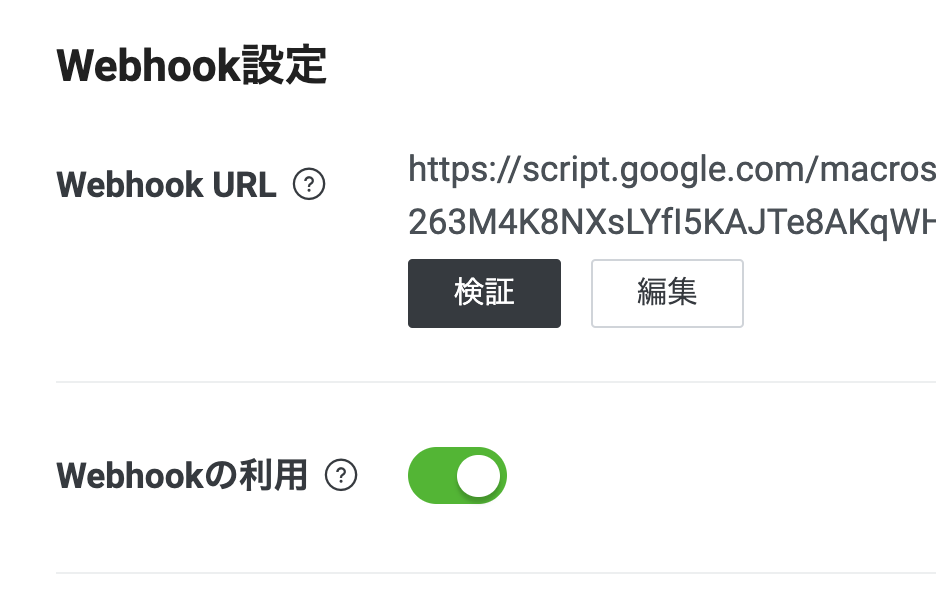
デプロイすると発行されるURLをLINE Developersで設定します
再びLINE Developersに戻ります
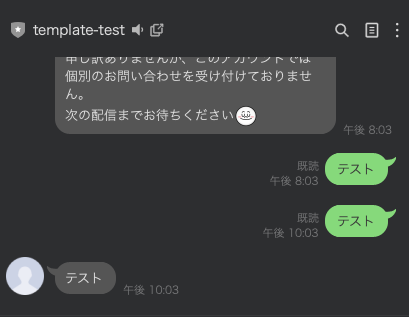
LINE Developters に戻り、QRコードを読み込んでBotと友達になり、メッセージを送ってみるとそのまま返却してくれたら成功です!
補足
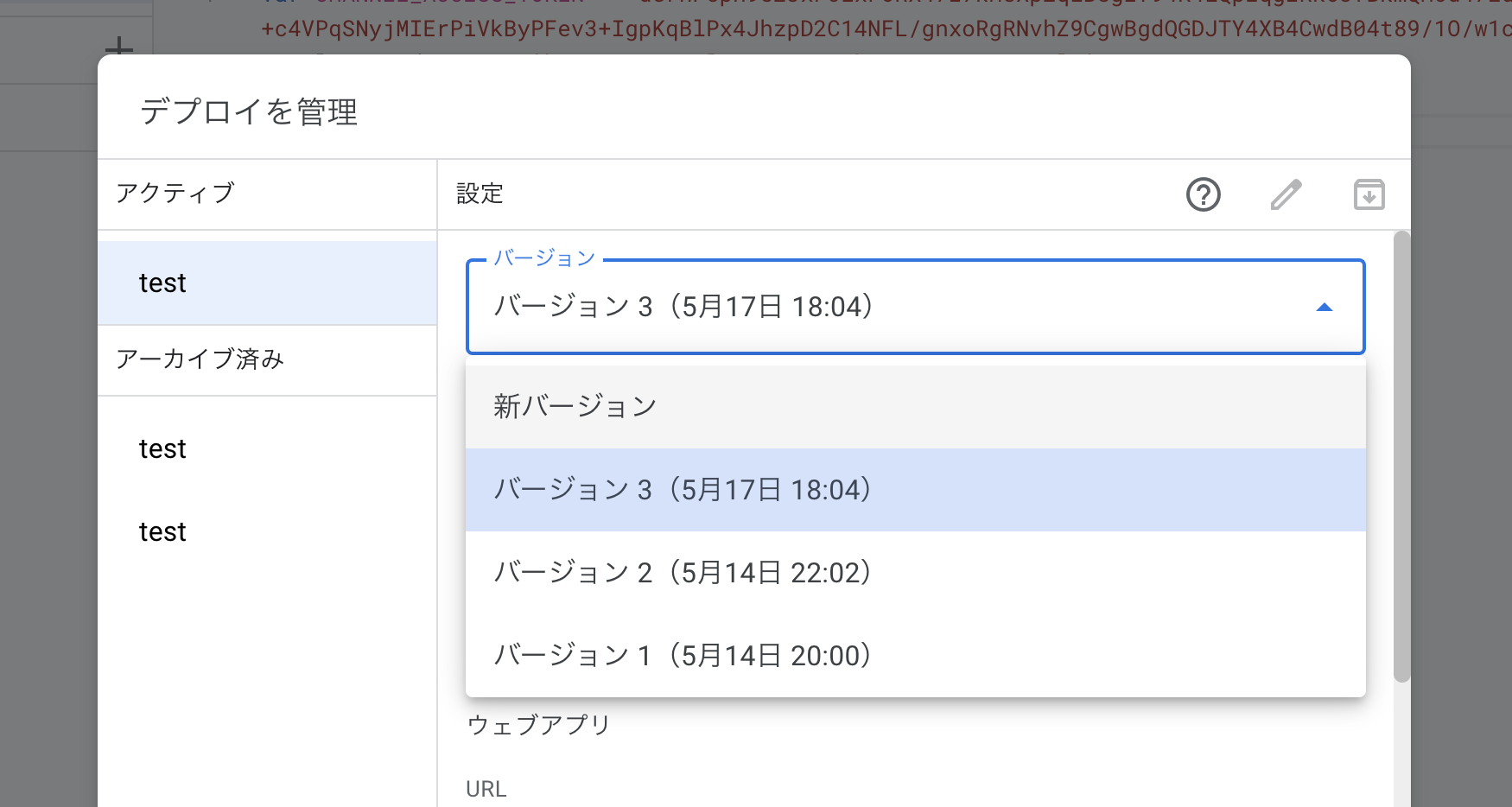
ソースコードに変更を加えたら
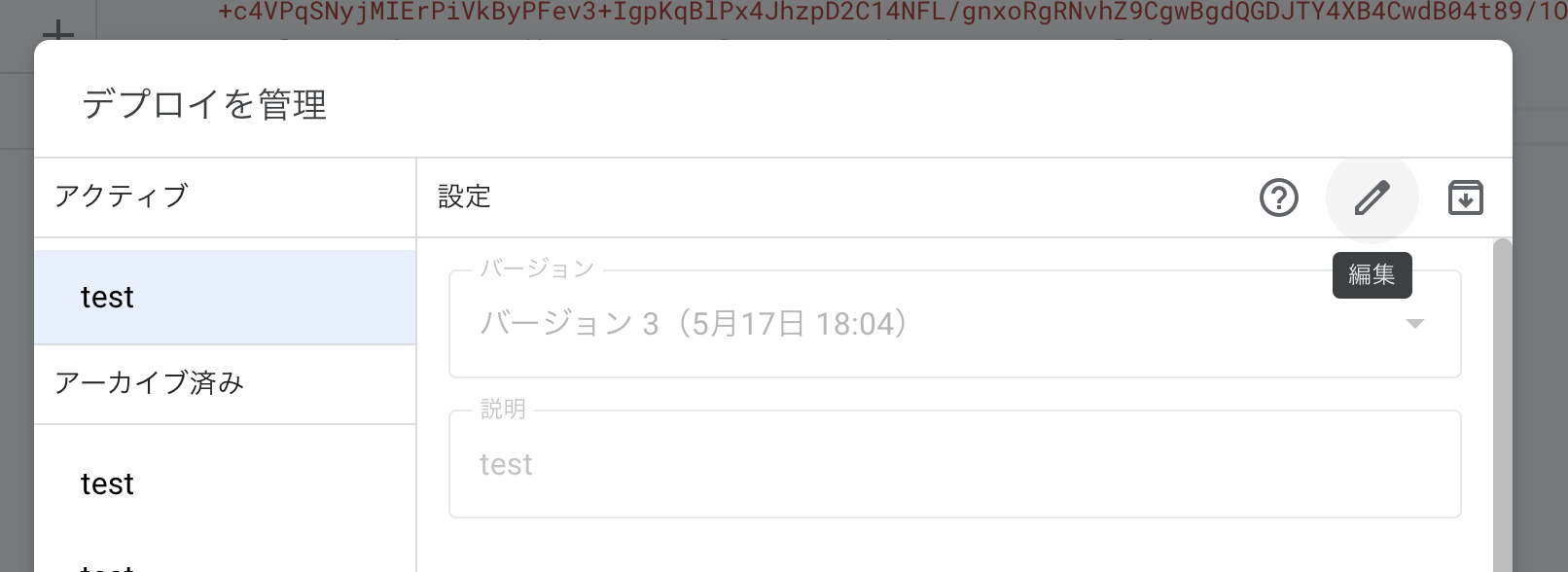
デプロイ > デプロイを管理 > 新バージョンを選択してデプロイ(URLは変更されないので、LINEDevelopersで操作は不要です)

AIの設定
API Keyを発行
openAIのアカウントを作成します
まだ登録しない人は、 https://openai.com/ にアクセスし、
右上の「Menu」から「Sing Up」をクリックしてアカウントを作成しましょう
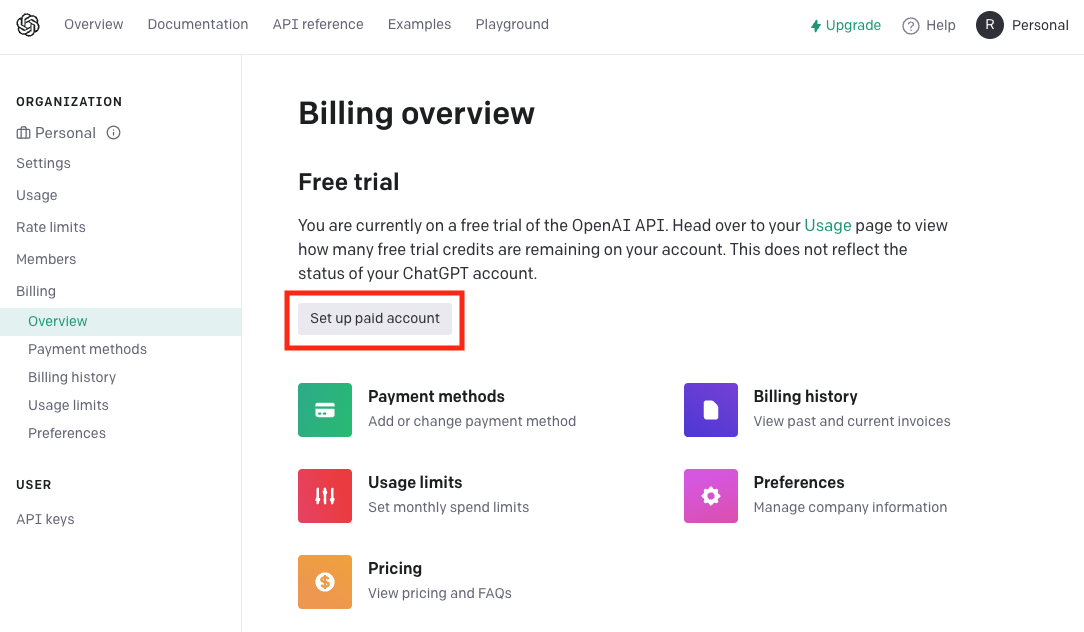
新しくアカウントを作成する場合、クレジットカードの設定を行わないとAPIの利用ができないようになっています(2023/5/20現在)
設定をしておきましょう
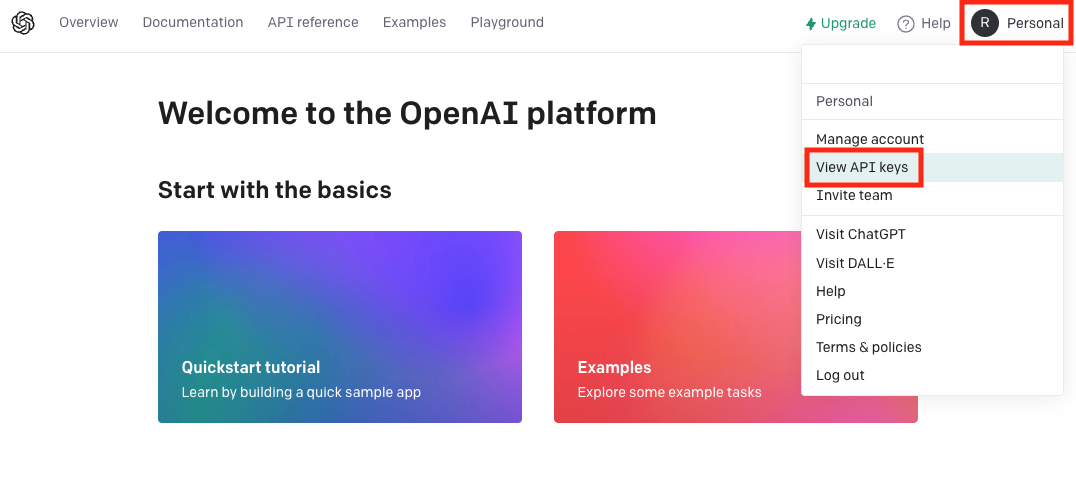
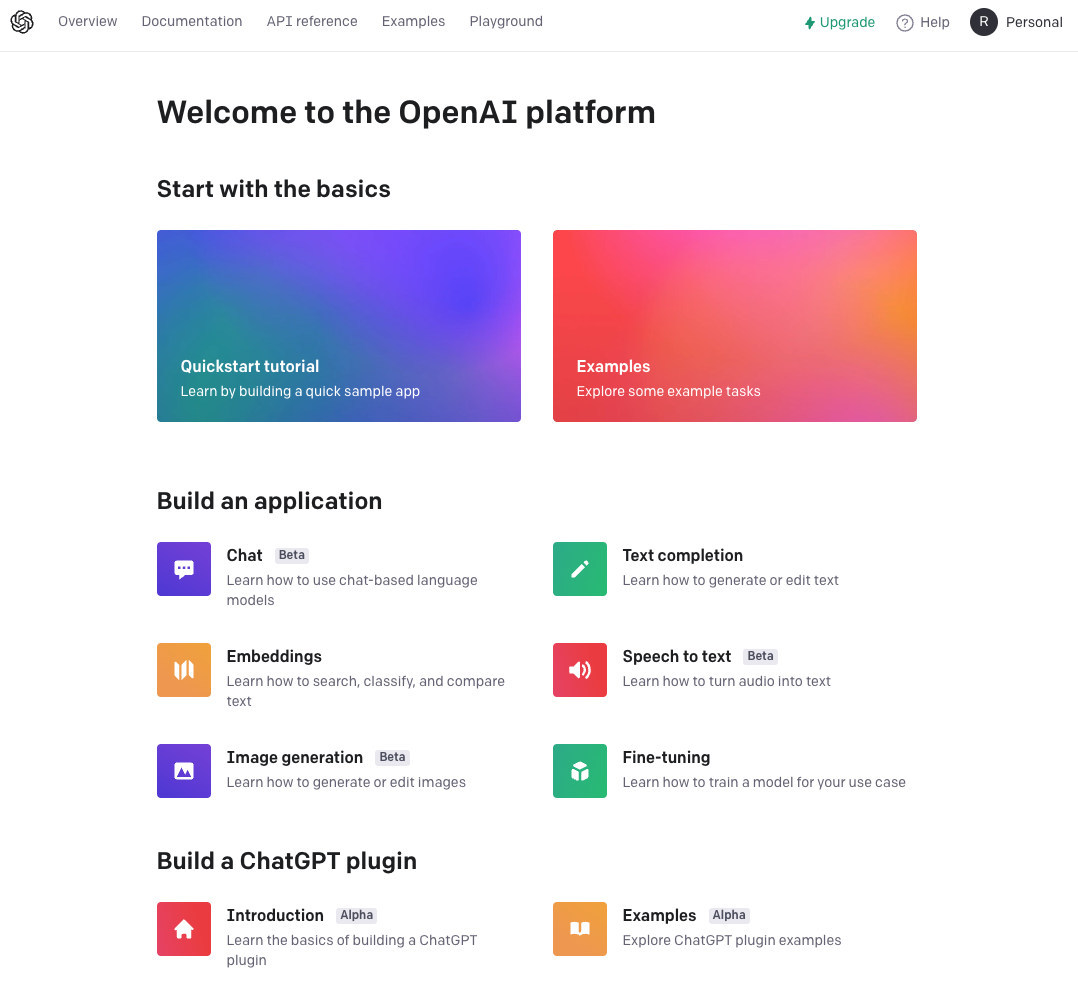
openAIにログインします
https://platform.openai.com/overview

View API Keys をクリック
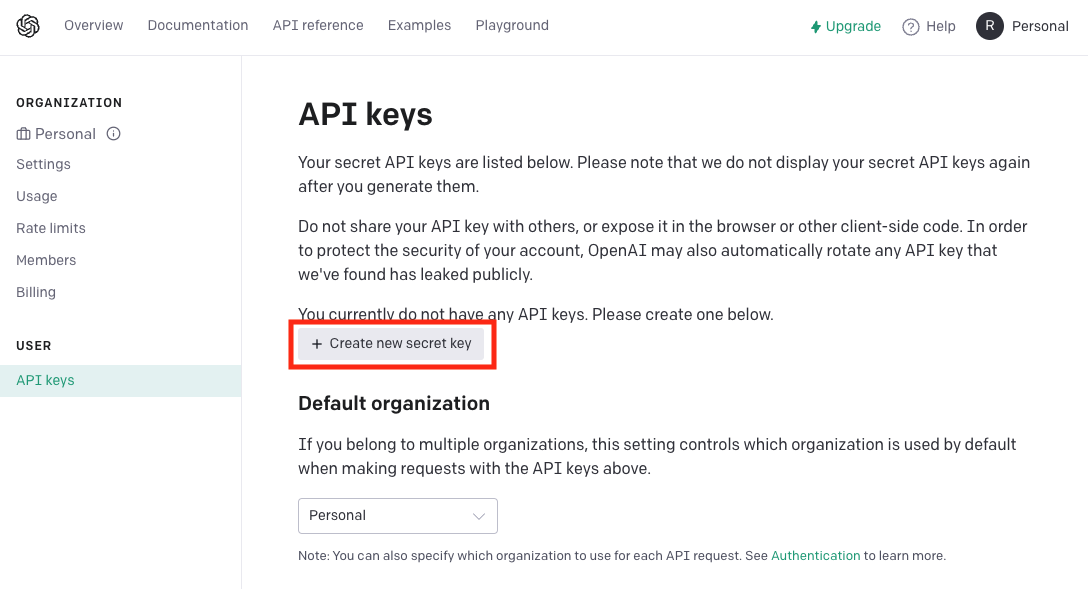
API keyを作成
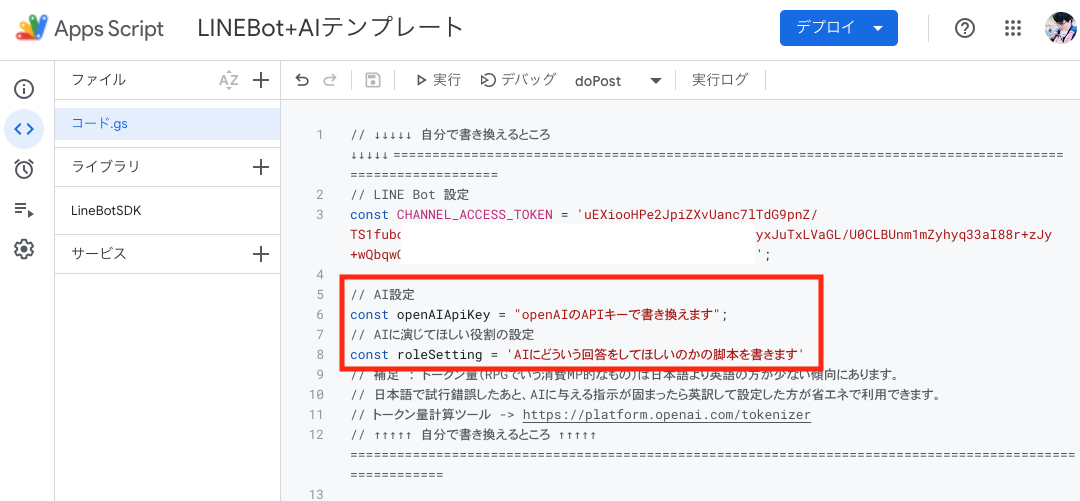
GASのコードを編集
赤枠を編集します
// AI設定
const openAIApiKey = "openAIのAPIキーで書き換えます";
// AIに演じてほしい役割の設定
const roleSetting = 'AIにどういう回答をしてほしいのかの脚本を書きます'
messages の中身を忘れずに更新してデプロイしましょう

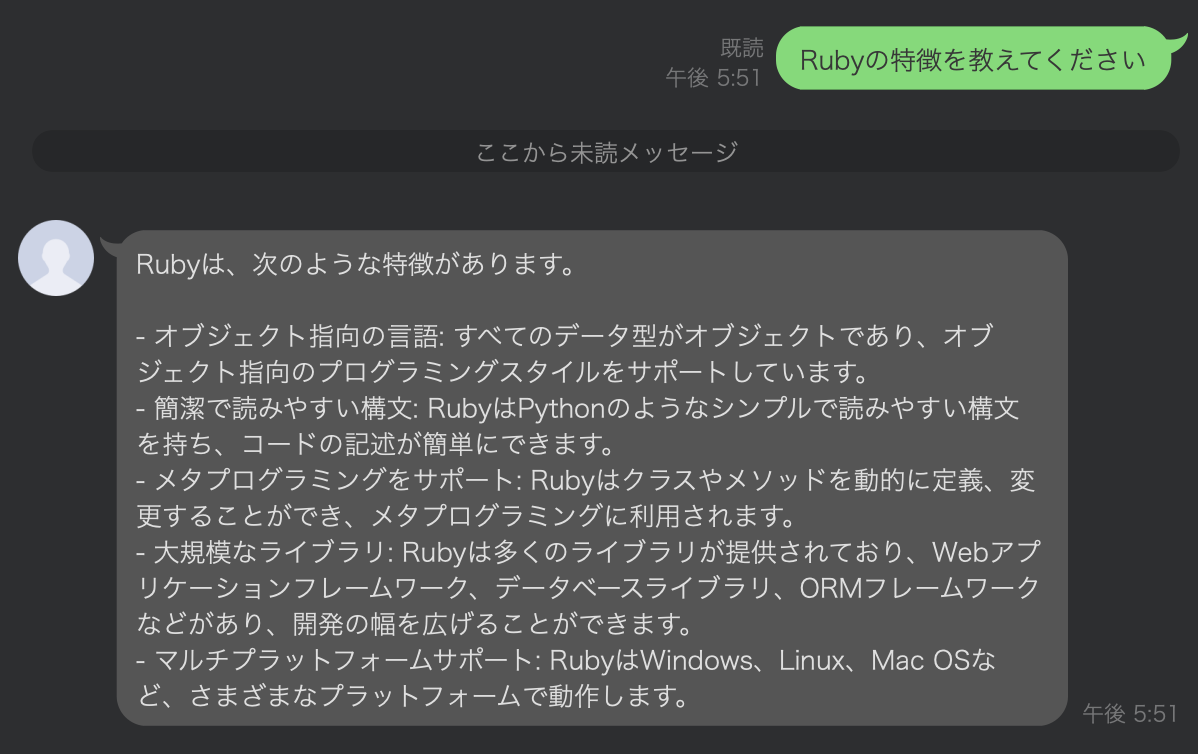
設定お疲れ様でした!これで完成です!動作を確認してみましょう
コードの解説
補足を足します(2023/5/20)
var CHANNEL_ACCESS_TOKEN = '①で発行したチャネルアクセストークンを貼り付け';
const logSheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName('log');
var replyToken, json
//ポストで送られてくるので、ポストデータ取得
function doPost(e) {
// ① ========================================
// 動作確認用のログ出力
// log_to_sheet("A", "doPost")
// ② ========================================
// LINEBotから送られてきたデータを、プログラムで利用しやすいようにJSON形式に変換する
json = JSON.parse(e.postData.contents);
// ③ ========================================
//返信するためのトークン取得
replyToken= json.events[0].replyToken;
if (typeof replyToken === 'undefined') {
return;
}
// ④ ========================================
// 返信するメッセージを作成
messages = test_message()
// テスト動作ができたら、your_messageの中身を追加して、自分のオリジナルのLINEBotにしてみましょう
// messages = your_message()
// メッセージの中身を確認したい時には以下のコメントアウトを外して、sheet「log」に書き込まれる内容を確認しましょう
// log_to_sheet("A", messages)
// ⑤ ========================================
// line-bot-sdk-gas のライブラリを利用しています ( https://github.com/kobanyan/line-bot-sdk-gas )
const linebotClient = new LineBotSDK.Client({ channelAccessToken: CHANNEL_ACCESS_TOKEN });
// メッセージを返信
linebotClient.replyMessage(replyToken, messages);
// ⑥ ========================================
return ContentService.createTextOutput(JSON.stringify({'content': 'post ok'})).setMimeType(ContentService.MimeType.JSON);
}
// 動作確認用のオウム返しのメッセージを作成する関数
function test_message() {
//送られたLINEメッセージを取得
var user_message = json.events[0].message.text;
//送られたメッセージをそのままオウム返し
var reply_messages = [user_message];
// メッセージを返信
var messages = reply_messages.map(function (v) {
return {'type': 'text', 'text': v};
});
return messages
}
// 自分で編集する関数
function your_message() {
// 好きな処理を書く
var your_messages = [{'type':'text', 'text': '返信したいメッセージ'}]
return your_messages
}
// 処理の確認用にログを出力する関数
function log_to_sheet(column, text) {
if(logSheet.getRange(column + "1").getValue() == ""){
lastRow = 0
} else if(logSheet.getRange(column + "2").getValue() == ""){
lastRow = 1
} else {
var lastRow = logSheet.getRange(column + "1").getNextDataCell(SpreadsheetApp.Direction.DOWN).getRow();
// 無限に増えるので1000以上書き込んだらリセット
console.log("lastRow", lastRow)
if(lastRow >= 1000){
logSheet.getRange(column + "1:" + column + "10").clearContent()
lastRow = 0
}
}
var putRange = column + String(lastRow + 1)
logSheet.getRange(putRange).setValue(text);
}
① log_to_sheet("A", "doPost")
GASでLINEBotを作る際につまづきやすいところとして、エラーが起きたときに何が起きてるのかわからない!というのがあります。
それを解消するために、スプレッドシートに「log」というシートを用意し、今どこまで処理が進んでいるのか?というのを調べるために、log_to_sheetという関数を用意しました。
log_to_sheet("出力する列", 出力する内容)
という内容で呼び出すと利用でき、
log_to_sheet("A", "doPost")
だと、シート「log」のA列の一番上の空いているセルに"doPost"と書き込むことができます。
これを出力していると、LINEBotが動かない時に、そもそもLINEBotからGASに処理が飛んできているのか?という判定に使え、doPostという文言が出力されていないと、「LINEDevelopersに貼り付けたWebhookURLが間違っていないか?」と効率よく検証をすることができます。
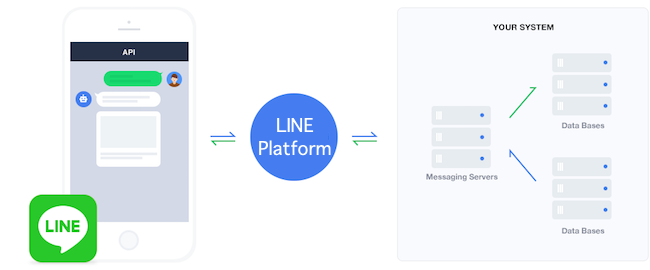
② json = JSON.parse(e.postData.contents);
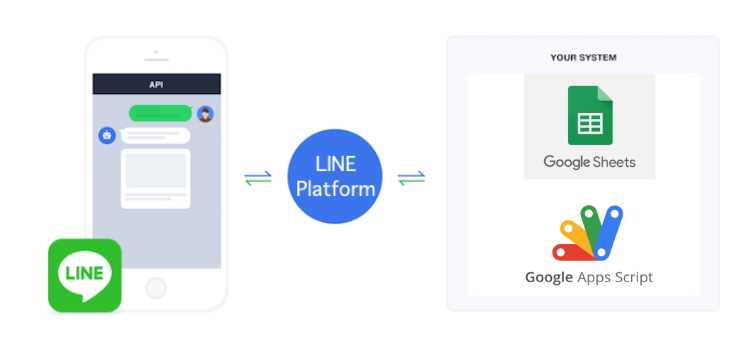
LINE 公式のMessaging APIから画像を拝借しました。

この記事では、この画像の右側のYOUR SYSTEMの部分をGASで作っています
LINEから文字が入力された際、「入力された文字」は "e.postData.contents" という変数の中に入っています。
そのほかに、リプライトークンと呼ばれる「特定の相手に返信をするための合言葉」も入っていて、それらをプログラム上で扱いやすいように、JSONと呼ばれるデータ形式に変換します。
③ 返信するためのトークン取得
リプライトークンと呼ばれる「特定の相手に返信をするための合言葉」は、先ほど変換したjsonのデータから以下のように取り出せます。
replyToken= json.events[0].replyToken;
もし何らかのアクシデントでリプライトークンが入手できなかった場合は、その後の処理が無駄になるので、ここで処理を中断させます
if (typeof replyToken === 'undefined') {
return;
}
④ 返信するメッセージを作成
返信するメッセージは以下の形式にする必要があります
[{'type':'text', 'text':'メッセージ'}]
参考:テキストメッセージの公式リファレンス
スタンプなど他の形式で送りたい場合は、公式リファレンスで調べてみてください
送られてきたメッセージをそのままオウム返しにするtest_messageという関数を用意しているので
messages = test_message()
と書けば、変数messagesに送られてきたメッセージがそのまま詰められた返信メッセージのデータが挿入されます。自分用のプログラムを書く時にも返信する内容を以下のようにしてあげればOKです。
[{'type':'text', 'text':'メッセージ'}]
⑤ line-bot-sdk-gas のライブラリを利用してクライアントを生成
前回の記事(5分でつくるLINEBot)から大きく変えた点です。
LINE Messaging API を Google Apps Script で利用するためのライブラリ作りましたの記事で紹介されているライブラリをスプレッドシートに組み込んでいます。
このライブラリを使うことで、返信をするためのコードがグッと少なくなります
UrlFetchApp.fetch('https://api.line.me/v2/bot/message/reply', {
'headers': {
'Content-Type': 'application/json; charset=UTF-8',
'Authorization': 'Bearer ' + CHANNEL_ACCESS_TOKEN,
},
'method': 'post',
'payload': JSON.stringify({
'replyToken': replyToken,
'messages': messages,
}),
});
const linebotClient = new LineBotSDK.Client({ channelAccessToken: CHANNEL_ACCESS_TOKEN });
linebotClient.replyMessage(replyToken, messages);
そもそもライブラリとは?
GASでは、作ったプログラムを他の人が利用できるようにする機能があり、先ほどの記事で紹介されていたライブラリを組み込んで、このスプレッドシートでも利用できるようにしています。
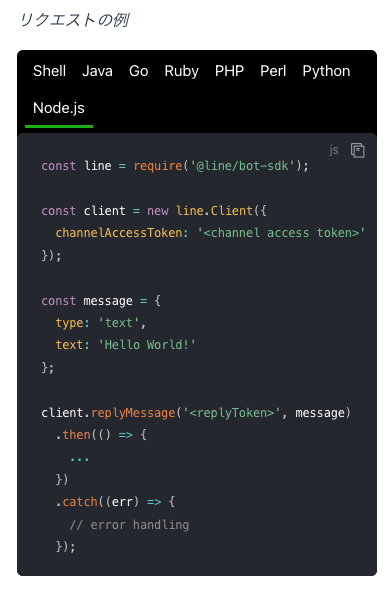
このline-bot-sdk-gasというライブラリは、Node.jsで利用できる「SDK」(ソフトウェア開発キット)と同じようなことがGASでも出来るように作られているため、Messaging API公式リファレンスのNode.js用のサンプルコードを参考に開発を進めることができます

実際に使える関数の詳しい内容はこちらから確認してください。
⑥ 関数の終了をLINEBotに伝える
LINEBotに処理が終わったことを伝えます。ここは特に変更が必要になることはないと思います。
return ContentService.createTextOutput(JSON.stringify({'content': 'post ok'})).setMimeType(ContentService.MimeType.JSON);
おわり
以上、簡単にLINEBotを作るやり方の紹介でした!
追記
2023/6/13
テンプレートで使用するモデルを gpt-3.5-turbo-0613に変更しました
2024/4/27
LINE MessagingAPIのローディングアニメーションに対応しました(テンプレートには反映済み)