はじめに
GoogleAppScriptを用いてLINEBotを作るのは非常に手軽で初心者にもおすすめなのですが、なんで動かない???という時にハマりやすいのかなーと思います。
初心者向けに、トラブルシューティング集をまとめてみました
前提
Googleスプレッドシート + GoogleAppsScript でLINEbotを作ろうとしている
LINEbotのオウム返し といった基本的なプログラムの動作は確認できている
この記事に書いてあること/ないこと
ある
プログラムが動かないときのトラブルシューティング
ない
LINEBotの作り方
トラブルシューティングの前提知識
プログラムを書いて一発で動くということは本職の人でも難しいです。
(逆に、書いたコードが一発で動いたら見落としがないか不安になります!!)
プロがプログラムをスラスラ書けるひとつの理由として、動かなかったときに、どう調べたら正解に近づけるのか?をたくさん知っている、というのがあります。
ここでは、小技をいくつか紹介します
トラブルシューティングの小技
ログを出力する
GoogleAppsScriptには実行ログを表示する機能があり、「実行」ボタンを押してプログラムを動作させたログ(記録)を出力させることができます。

ですが、LINEbot開発では、LINEbotから送られてくるリプライトークンであったりを前提とした作りになっているので、「実行ボタン」でプログラム単体で動作させることはできません。
そこで
①スプレッドシートに「log」というシートを追加する
②シート「log」にログを書き込む
function doPost(e) {
const logSheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName('log');
logSheet.getRange("A1").setValue("doPost"); // シート「log」のA1に「doPost」という文字列を入力する(プログラムが動作してるのかの確認)
//JSONをパースする
var json = JSON.parse(e.postData.contents);
logSheet.getRange("A2").setValue(json.events[0]); // シート「log」のA2にLINEbotから送られてきた情報を入力する
//LINEbotのための、いろいろな処理
}
これで、LINEBotの開発中は、シート「log」にログが出力され、プログラムが意図通りに動かなくなっても、どこまでは動いていたのか、内容はどうだったのか?を確認することができます。
動いているプログラムを残しておく
開発中、動いているプログラムは、書いてはあるけど、動作しない状態(コメントアウト)にして残しておくようにしましょう。
// コメントアウト
ショートカットキーはmacだと「command + /」です
実行ログを出力してみる
LINEBotから送信されてくる情報を前提にした処理(doPost)にはできませんが、部分的に動作を確認するには実行ログを確認するという手があります
// LINEBotからの情報に依存しない処理
function test() {
var x = Math.floor(Math.random() * 4)
console.log("x", x) // 結果をログに出力
}
実行ボタンを押すと console.log() で内容が出力されます

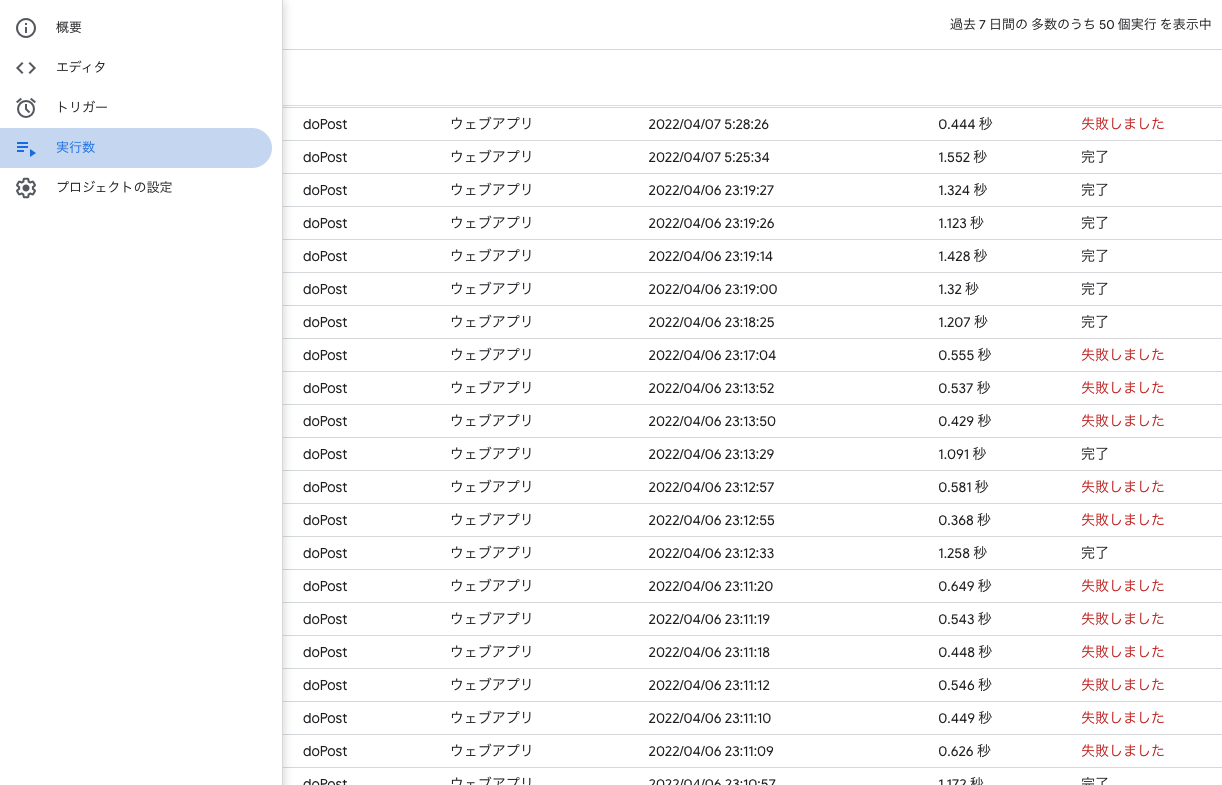
プログラムが動いてるのか動いてないのかをサクッと確認する
実行数に切り替えると、いつのアクセスが「完了」なのか「失敗」なのかを確認することができます。
「完了」だけど、期待する動作でない場合は、プログラムの条件分岐等があやしいです。
「失敗」の場合は、プログラムそのものにミスがあります。{}などの閉じ忘れ、存在しない情報へのアクセスなど

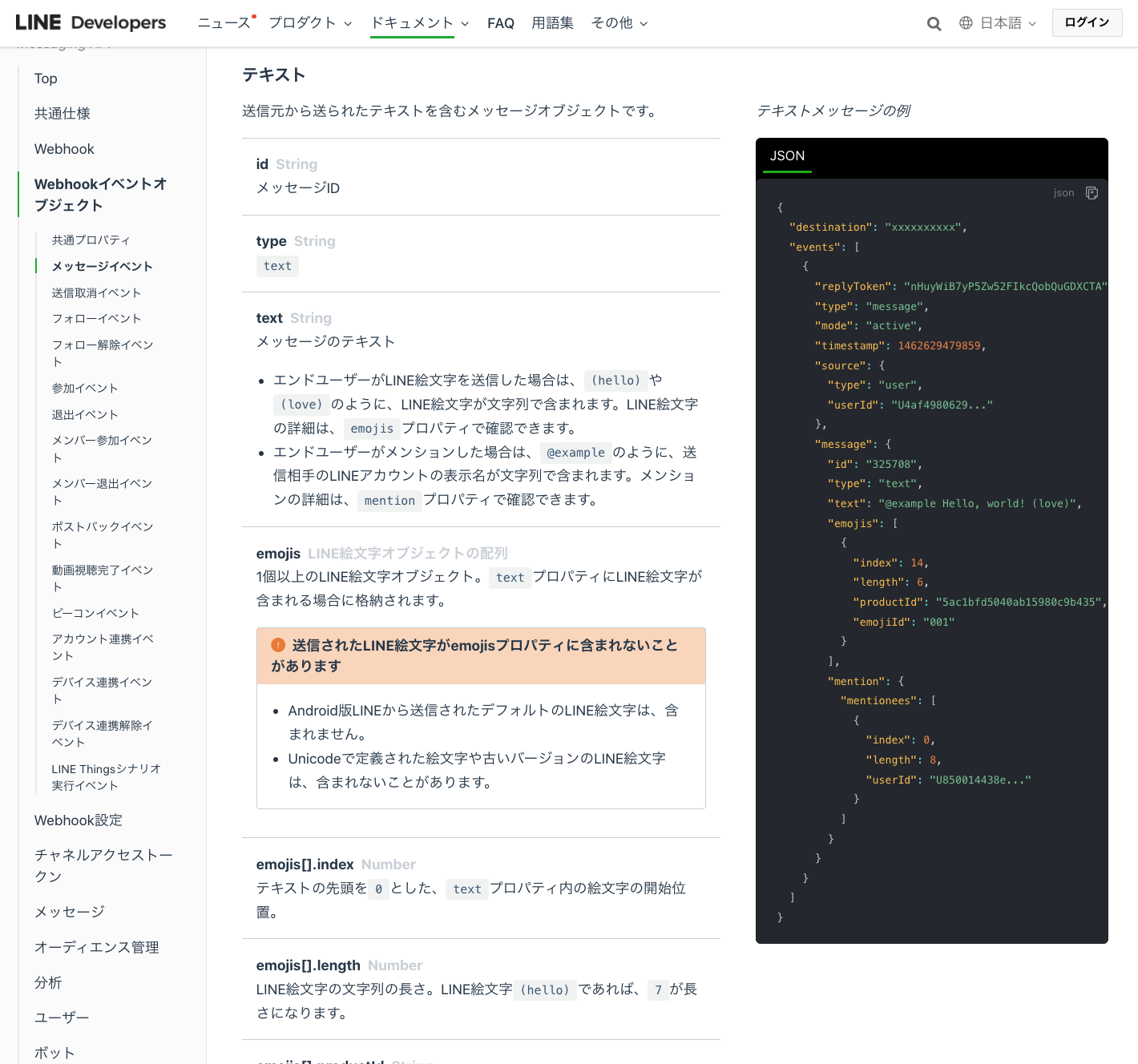
公式ドキュメントを確認してみる
記事に書いてあるとおりにコードを書いたのに動かない、という時には、Messaging-Apiの仕様が変わっている可能性があります
Messaging-Api公式ドキュメント
LINEbotから送信されるデータ構造や、APIを利用する際に必須の情報が落ちてないかを確認してみましょう

トラブルシューティング
上記の小技を駆使して、どこまで動いていてどこから動いていないのかを調査します
ログの出力が一切ない、または、プログラムが実行に失敗する
()や{}の閉じ忘れ
定義されてない関数の呼び出しがないか
ファイルを保存してない
デプロイを更新してない
文法におかしいところがないか
などを確認してみましょう
ログの出力はされる
ログの出力がされる場合は、ログをどんどん増やして、ここまでのログは出力されるけど、ここからログが出力されなくなるという箇所を特定しましょう。
function doPost(e) {
const logSheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName('log');
logSheet.getRange("A1").setValue("doPost"); // シート「log」のA1に「doPost」という文字列を入力する(プログラムが動作してるのかの確認)
//JSONをパースする
var json = JSON.parse(e.postData.contents);
logSheet.getRange("A2").setValue(json.events[0]); // シート「log」のA2にLINEbotから送られてきた情報を入力する
logSheet.getRange("A3").setValue("確認1");
// 処理1
logSheet.getRange("A4").setValue("確認2");
// 処理2
logSheet.getRange("A5").setValue("確認3");
// 処理3
logSheet.getRange("A6").setValue("確認4");
// 処理4
logSheet.getRange("A6").setValue("確認5");
}
シート「log」への出力が「確認3」までだったら「処理3」の箇所に動かなくなる原因があるので、処理3を確認する
おわりに
以上、簡単にですが、GASでLINEbotを作るときによくやるデバッグ方法でした。
GASの仕様がちょくちょく変わるので、もっといい方法があるかもしれませんので探求してみてください。
