はじめに
obnizとLINEbotを使って、チキンレースゲームを作ってみました。
チキンレースとは
《〈和〉chicken+race chickenは臆病者の意》
1 相手の車や障害物に向かい合って、衝突寸前まで車を走らせ、先によけたほうを臆病者とするレース。チキンゲーム。チキンラン。
2 相手を屈服させようとして互いに強引な手段をとりあう争い。チキンゲーム。「値下げ競争はチキンレースの様相を呈している」
壁からちょうど100mmになるようにうまいことブルドーザーを止められたら優勝です(?)
IoT × LINEbotでチキンレースゲームを作ってみた#protoout pic.twitter.com/6L7pM8vvlQ
— R19 (@r19_tech) June 26, 2019
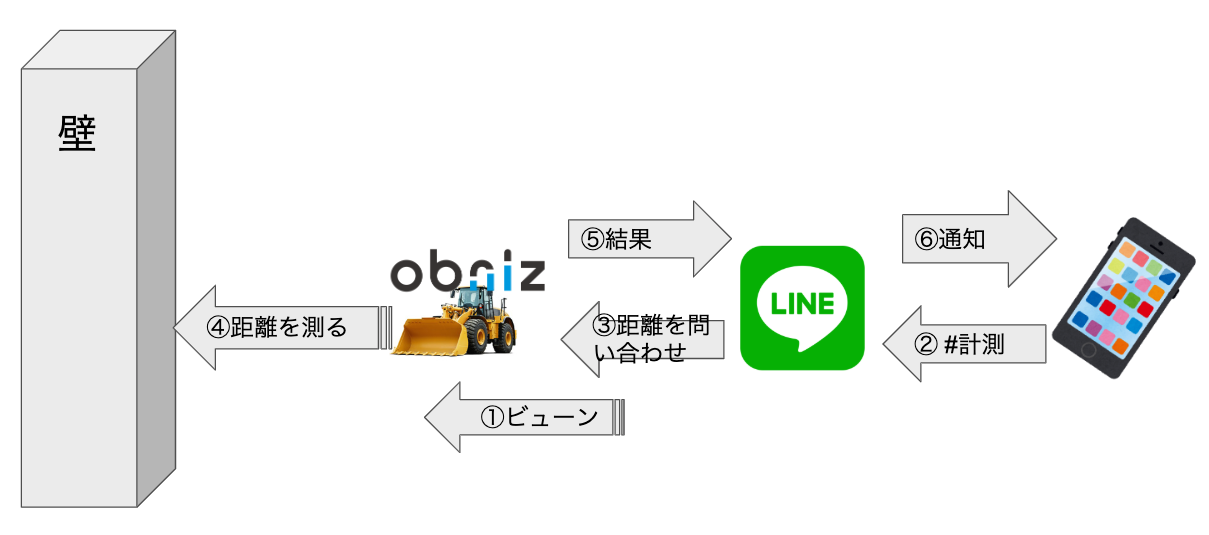
概念図
使ったもの
・obniz これがwifiに繋がってて、obnizのシリアルNOが分かれば、サーバーからアクセスできる
・超音波センサー HC-SR04 壁からの距離を測るために使います
・あとは適宜ジャンプボードとかコードとか ・100均に売ってたブルドーザー(?)用意したもの pic.twitter.com/WAxAkWSp6R
— R19 (@r19_tech) June 26, 2019
IoTのために生まれてきたようなデザイン pic.twitter.com/O7yzNPMsJR
— R19 (@r19_tech) June 26, 2019
作ってみよう
LINEbot
こちらを参考に
サーバー
以下をインストールしておく
npm install express --save
npm install @line/bot-sdk --save
npm install axios --save
npm install obniz —save
'use strict';
const express = require('express');
const line = require('@line/bot-sdk');
const axios = require('axios');
const PORT = process.env.PORT || 3001;
const Obniz = require('obniz');
const config = {
channelSecret: 'xxxxxxxxxx',
channelAccessToken: 'xxxxxxxxxx'
};
const app = express();
var hcsr04;
var obniz = new Obniz("xxxx-xxxx");
obniz.onconnect = async () => {
obniz.display.clear();
hcsr04 = obniz.wired("HC-SR04", {gnd:0, echo:1, trigger:2, vcc:3});
hcsr04.temp = 25;
hcsr04.reset_alltime = true;
var distance = await hcsr04.measureWait();
obniz.display.print(distance);
}
app.get('/', (req, res) => res.send('Hello LINE BOT!(GET)'));
app.post('/webhook', line.middleware(config), (req, res) => {
console.log(req.body.events);
Promise
.all(req.body.events.map(handleEvent)) //引数のすべてのpromiseを集約する
.then((result) => res.json(result));
});
const client = new line.Client(config); // LINEのclientを介してpushMessageなど処理する
function handleEvent(event) {
// textメッセージ以外は処理しない
if (event.type !== 'message' || event.message.type !== 'text') {
return Promise.resolve(null);
}
let mes = '';
const message = event.message.text
console.log(message);
if (message === '#計測') {
hcsr04mesure(event.source.userId);
mes = '計測中...';
}else{
mes = message;
}
return client.replyMessage(event.replyToken, {
type: 'text',
text: mes
});
}
// 測るとこ
const hcsr04mesure = async (userID) => {
const dis = await hcsr04.measureWait();
const res = await make_message(dis);
pushMsg(userID, res);
}
// LINEbotからメッセージを送信
function pushMsg(userId, message) {
return client.pushMessage(userId, {
type: 'text',
text: message,
})
}
// 距離からメッセージを作る
function make_message (dis) {
if(100 === Math.round(dis)){
return "ピタリ賞!!!!! : " + Math.round(dis) + " mm"
} else if( 110 > Math.round(dis) && Math.round(dis) > 90) {
return "おしい〜 : " + Math.round(dis) + " mm"
}else{
return "クソザコナメクジ!!!!!! : " + Math.round(dis) + " mm"
}
}
app.listen(PORT);
console.log(`Server running at ${PORT}`);
準備ができたらnode.jsで起動します
node server.js
感想
めちゃめちゃ簡単な実装ながら、作ってからみんなで遊んでもそこそこ楽しめるかなと思いました。
LINEbotを介すので管理画面や操作画面を作る必要がないのもお手軽ですね。
obnizで遊ぶように、ジョイスティックやチルドスイッチ、LED付きキートップなども手に入れたので、また何か作ってみます!