応用編はこちらへ
https://qiita.com/coffiego/items/dfabde5f8588723b32d6
はじめに
現在修士2年の大学院生です。
火星大気を数値シミュレーションを使って研究しています。
数値シミュレーションで得られた結果を主にPythonを使って解析していたので、その過程で使った関数などを全部まとめてみました。全てを網羅しているわけではありませんのでそこはご注意ください。。。
ただドキュメントを見て格闘して使ってきたので、これからもしPythonの可視化ツールを使う人いれば、その助けになればと思いまとめてみました!
目標
基礎編なので、この記事では基礎的な関数しか扱いません。
この記事で以下のグラフを描く全ての要素を解説しています。
最終サンプルコードは記事の一番下の方にあります。(plotの方法を思い出したいくらいの人はこのサンプルだけ見れば十分だと思います)

使うライブラリー
この記事で使うライブラリーは以下になります。ひとまず以下のコードをコピペしてコードの上に貼っておけば問題ないです。
import matplotlib.pyplot as plt #実際にプロットする
import numpy as np #データの整理
実際にplotしてみる
基礎編なので、
1. データ1[x1,x2,x3,,,]とデータ2[y1,y2,y3,,,]を横軸縦軸にplotする
2. y=f(x)をplotする
3. plotの装飾オプションの解説(色、線の種類、etc)
1. [x,,,]と[y,,,]をplotする
これは他の記事でいくらでもあると思うのですが、一応基礎ということで残しておきます。これが一番の基本です。
データxを横軸とデータyを縦軸にplotします。
import matplotlib.pyplot as plt #実際にプロットする
import numpy as np #データの整理
X = np.linspace(1,10,num=10) #1から10までをnum=10等分した列を作る[1,2,3,,,,10]
# X = [1,2,3,4,5,6,7,8,9,10]と同じ
Y = np.random.rand(10) #乱数(0~1)から成るサイズが10の列を生成
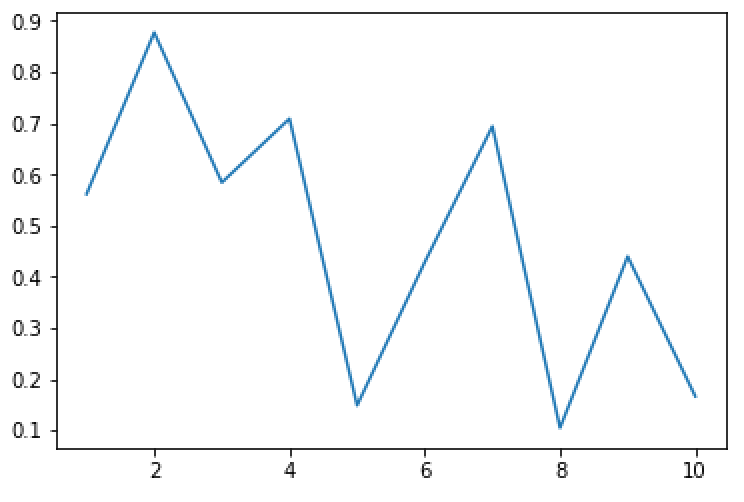
plt.plot(X,Y)#plotする
基本はplt.plot(データ1の列, データ2の列)です。
ただ乱数をplotしただけなので汚いですが、こんな感じのグラフができます。

2. y=f(x)をplotする
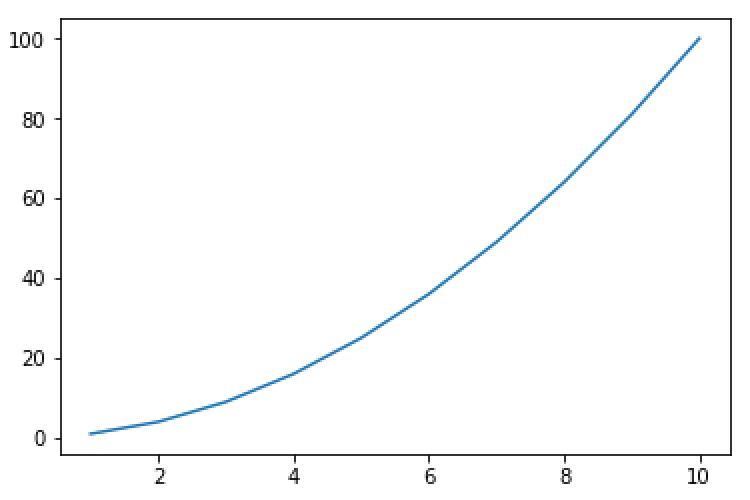
以下では、y=x^2をplotします
def fun(x):
y = x**2 #ここに自分の関数を書く
#ex)
#y = np.sin(x)
#y = np.log(x)
return y
X = np.linspace(1,10,num=10) #1から10までをnum=10等分した列を作る[1,2,3,,,,10]
Y = fun(X) #データyの列を作成
plt.plot(X, Y)#plotする
# plt.plot(xの列,yの列,options)でplotできる
3. plotオプション色々!(これがメイン笑)
- 色
- 凡例(位置調整、大きさ)
- 軸の調整(範囲、文字の大きさ、logスケール、目盛り)
- 線の種類
- ラベルに数式入れる
- グラフに直接文字を入れる
・ 線の色
線の色を変える時は、以下のオプションを追加します。
plt.plot(X,Y,color='k') #kは黒です
color='k'の部分を変えるだけです。
以下に基本的な色だけ載せておきます。

この公式ドキュメントにたくさんの色の一覧が載っているのでどうぞ。
・凡例(ラベル)
以下でできます。
plt.legend(loc='lower right',prop={'size':15})
import matplotlib.pyplot as plt #実際にプロットする
import numpy as np #データの整理
def fun(x):
y = 2*x #ここに自分の関数を書く
return y
X = np.linspace(1,10,num=100) #1から10までをnum=100等分した列を作る
Y1 = fun(X)
Y2 = 20*np.sin(X) #y=20sin(x)
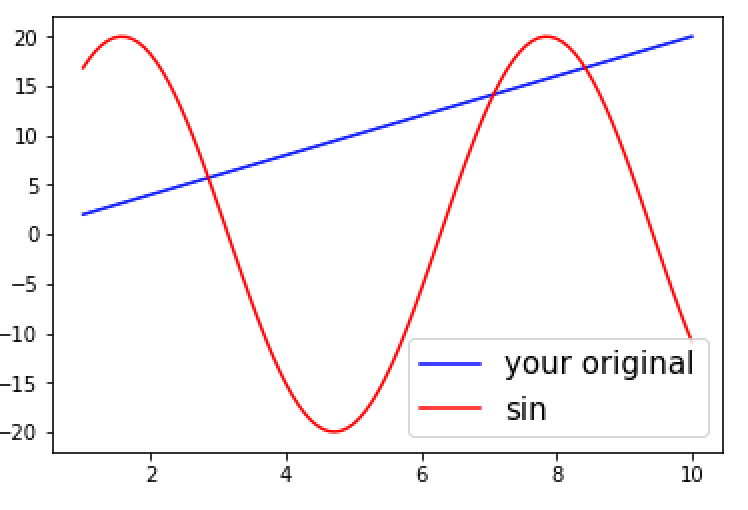
plt.plot(X,Y1,color='b',label='your original')#Y1をplotする
plt.plot(X,Y2,color='r', label='sin')#Y2をplotする
plt.legend(loc='lower right',prop={'size':15})#これが凡例
サイズは、prop={'size':15}で変えることができます。
凡例の位置はloc='lower right'で変えられます。
以下のようにだいたいの位置に配置することができます。

詳しくはこちらに
サンプルだとこんな感じになります。
plt.legend()で凡例をつけられます。

・軸ラベル追加 & 軸の調整(範囲、文字の大きさ、logスケール、目盛り)
軸ラベル追加
plt.xlabel('xaxis',size='10') #x軸にラベルを追加, size='好きな大きさに'
plt.ylable('yaxis',size='10') #y軸にラベル追加
軸調整(範囲、スケール、目盛りの大きさ)
# 範囲
plt.xlim((0,10)) #xの範囲: 0-10
plt.ylim((0,20)) #yの範囲:0-20
# logスケール
plt.xscale('log')#xをlogscale
plt.yscale('log')#yをlogscale
# 目盛りの大きさ調整
plt.tick_params(labelsize=12) #labelsize=好きな大きさに
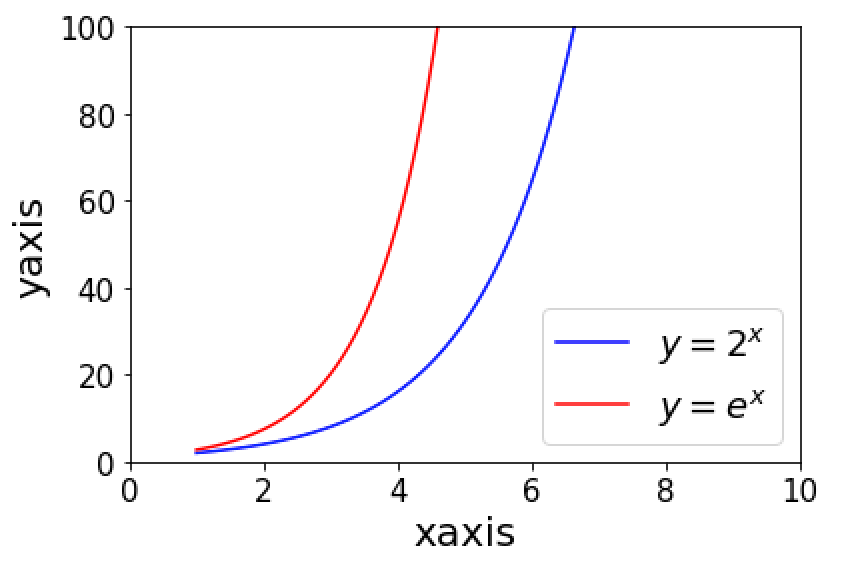
色々追加したサンプルコードです。
import matplotlib.pyplot as plt #実際にプロットする
import numpy as np #データの整理
def fun(x):
y = 2**x #ここに自分の関数を書く
return y
X = np.linspace(1,10,num=100) #1から10までをnum=100等分した列を作る
Y1 = fun(X)
Y2 = np.exp(X)
plt.plot(X,Y1,color='b',label=r'$y=2^x$')#plotする
plt.plot(X,Y2,color='r', label=r'$y=e^x$')
plt.legend(loc='lower right',prop={'size':18}) #凡例追加
plt.xlabel('xaxis',size='20') #x軸にラベルを追加, size='好きな大きさに'
plt.ylabel('yaxis',size='20') #y軸にラベル追加
plt.xlim((0,10)) #xの範囲: 0-10
plt.ylim((0,100)) #yの範囲:0-20
plt.tick_params(labelsize=15) #labelsize=好きな大きさに
・ラベルに数式入れる
実は、上のサンプルコードで文字ラベルに数式を追加していました。
plt.plot(X,Y1,color='b',label=r'$y=2^x$')#plotする
ラベルの文字に数式を入れるには,
label=r'$数式$'
という風に書けば数式を挿入できます。
この数式はLatex形式になっています。
・線の種類
ただの線ではなく、破線にしたり、データ点を表示したりするオプションです。
- linestyle='your style'
- marker='your marker style'
を使います。
例を示しておきます。
# linestyle
X = np.linspace(1,10,num=100)
Y1=X
Y2=2*X
Y3=3*X
Y4=4*X
Y5=5*X
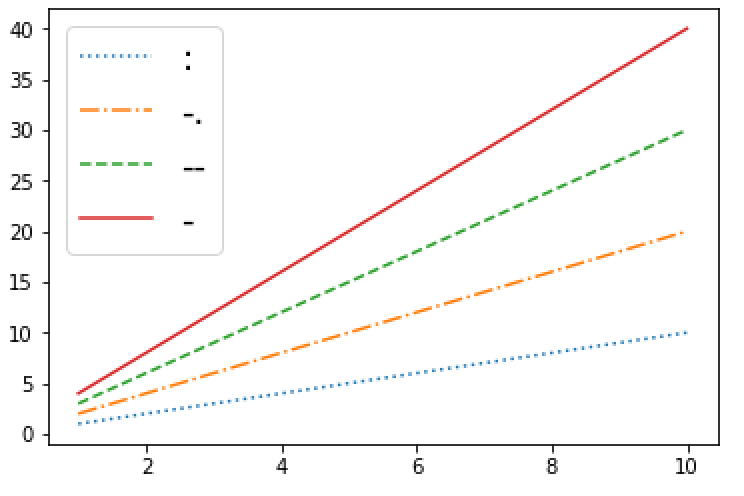
plt.plot(X,Y1,linestyle=':',label=':')#plotする
plt.plot(X,Y2,linestyle='-.',label='-.')
plt.plot(X,Y3,linestyle='--',label='--')
plt.plot(X,Y4,linestyle='-',label='-')
plt.legend(prop={'size':18})

# Add marker
X = np.linspace(1,10,num=10)
Y1=X
Y2=2*X
Y3=3*X
Y4=4*X
Y5=5*X
plt.plot(X,Y1,marker='.',markersize='10',label='.')#adding marker
plt.plot(X,Y2,marker='v',markersize='12',label='v')#markersizeで大きさを変える
plt.plot(X,Y3,marker='1',markersize='14',label='1')
plt.plot(X,Y4,marker='*',markersize='16',label='*')
plt.legend(prop={'size':18})

公式ドキュメントにたくさんのマーカー種類が載っています。
・グラフに直接文字を入れる
凡例ではなく、直接文字をグラフ上に書きたいときありますよね?
そんな時に活躍してくれるのが
# 座標(x,y)に'文字'を'好きなサイズ'の大きさで挿入する
plt.text(x,y,'文字',size='好きなサイズ') #x:x座標 y:y座標
です。
サンプルコードです。
X = np.linspace(1,10,num=100)
Y=X
plt.plot(X,Y)
plt.text(2,2,'(2,2)',size='10')
plt.text(4,8,'(4,8)',size='15')
plt.text(8,3,'(8,3)',size='20')
plt.xlabel('xaxis') #x軸にラベルを追加, size='好きな大きさに'
plt.ylabel('yaxis') #y軸にラベル追加
 簡単ですね!
# 最終サンプルコード
```python
# 最終サンプル
import matplotlib.pyplot as plt #実際にプロットする
import numpy as np #データの整理
簡単ですね!
# 最終サンプルコード
```python
# 最終サンプル
import matplotlib.pyplot as plt #実際にプロットする
import numpy as np #データの整理
def fun(x):
y = 2**x #ここに自分の関数を書く
return y
plt.figure(dpi=100) #解像度(dpi)を変える
X = np.linspace(1,10,num=50) #1から10までをnum=100等分した列を作る
Y1 = fun(X)#データYを作成
Y2 = np.exp(X)
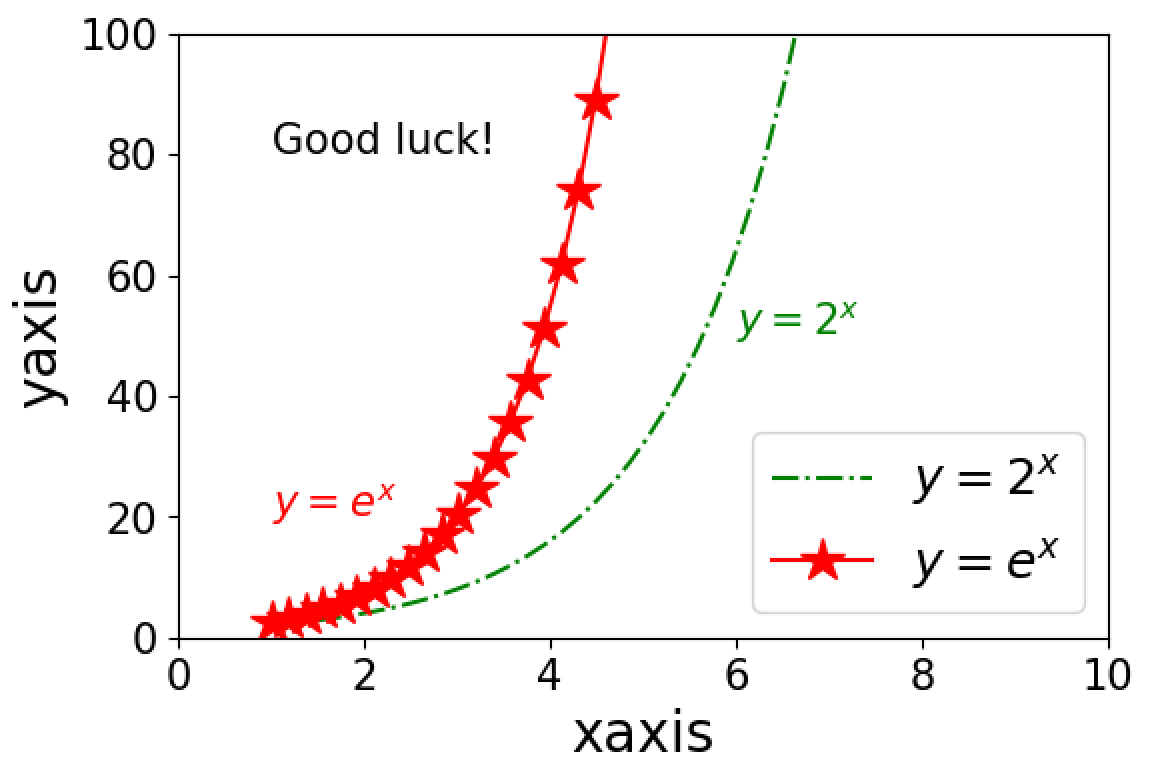
plt.plot(X,Y1,color='g',label=r'$y=2^x$', linestyle='-.')#plotする
plt.plot(X,Y2,color='r', label=r'$y=e^x$', marker='*',markersize='16')#plotする
plt.legend(loc='lower right',prop={'size':18})
plt.xlabel('xaxis',size='20') #x軸にラベルを追加, size='好きな大きさに'
plt.ylabel('yaxis',size='20') #y軸にラベル追加
plt.xlim((0,10)) #xの範囲: 0-10
plt.ylim((0,100)) #yの範囲:0-20
plt.tick_params(labelsize=15) #labelsize=好きな大きさに
plt.text(6,50,r'$y=2^x$',size='15',color='g') #add text
plt.text(1,20,r'$y=e^x$',size='15',color='r') #add text
plt.text(1,80,'Good luck!',size='15',color='k')
以下のようになります!
<img width="581" alt="Screen Shot 2020-03-18 at 17.55.44.png" src="https://qiita-image-store.s3.ap-northeast-1.amazonaws.com/0/199901/473ac50b-6cd4-467c-5071-0bce96de0224.png">
# 最後に
この記事では基礎編ということでアニメーションや軸2つのバージョンなどニッチなものを扱いませんでした。次の応用編では
- 軸の
- アニメーション(gifファイル作成)
- contourグラフ
- csvファイルの読み込み書き出し
- HDF5ファイルの読み込み、書き出し
などをまとめたいと思います!
では!
[加筆]
応用編1: https://qiita.com/coffiego/items/dfabde5f8588723b32d6
ができました!