はじめに
個人的にNuxt.jsを勉強する前に、フロントエンド初心者の私が、そもそもの前提知識を調べつつまとめました。

Nuxt.jsとは
Nuxt.js(ナクストジェイエス)は Vue.js をベースとした JavaScript のフレームワークです。Webアプリ開発におけるフロントエンドとバックエンドどちらも構築できます。Vue.js 自体が JavaScript の View (HTMLファイル) のフレームワークですが、Nuxt.js はその Vue.js ファイルを使ってURLのルーティングや API 処理をはじめとするアプリケーション開発に欠かせない機能の実装を想定した仕様になっており、より開発がしやすくなっています。
Vue.js は基本的にクライアントサイドのアプリケーション開発を目的とするフレームワークであるため、サーバサイドでレンダリングを行うサーバサイドレンダリング (以下、SSR) に対応していないという課題がありました。そこで、それを補う形で開発されたのが Nuxt.js で、あらかじめ SSR のアプリケーション開発に必要な設定がセットされているのが特徴です。
引用:https://techmania.jp/blog/javascript0009/
現在のあたしの認識
つまり、、、
jQueryやReactやVueなどのJavaScriptを便利に使うためのフレームワークの1つで、書き方はVue.jsをベースにしているということを理解した。
フレームワークは基本的に、コードの統一や作業効率UPや品質担保に貢献することを認識している。
そして、Vue.jsではなかった機能がNuxtにはあり便利。
(まだ、Nuxt.jsがどれほど便利かは理解していない。)
ルーティングとSSR(サーバーサイドレンダリング)については下で整理してみる。
URLのルーティング
Vue.jsでSPA(Single Page Application)のページを作るときは、node.jsを使用して、npmコマンドを打ちnpmレジストリ(インターネット上のnpmライブラリを管理する場所)からvue-router(Vue.jsの公式ルータ)をインストールして、使用していた。
これにより、画面遷移をする際にリクエストされた URL に応じてコンポーネントを選択して表示するルーティング(Routing)の機能が使える。
ルーティングを利用することで、初回で単一の Web ページのみを読み込み、ページ遷移時には動的にコンテンツ(コンポーネント)を切り替えることができるので、ユーザーにとってページの遷移を早くすることができ、見た目もより優れたUIUXにすることが可能になる。
※従来の画面遷移ごとにページを読み込む仕組みはMPA(Multiple Page Application)
※SPA ではルーティングはクライアントサイド(JavaScript)で行われるので、ユーザーの端末に性能はある程度依存すると認識している。
他にも、Vue.jsでは手動で設定する必要があるルーティングが、Nuxt.jsでは特定のディレクトリにファイルを追加するだけで自動的に設定されたり、アプリケーション全体の状態を管理できるストアを持っていたりします。
引用:https://www.webstaff.jp/guide/trend/webit/nuxtjs/
参考(Vue Xについて);
https://qiita.com/kobayashimakoto/items/edf9ffff0c5d695e4fe6
現在のあたしの認識
なるほど、、、
Vue.jsではVue-rooterをインストールして、ルーティング機能などが使えたり、Vue Xをインストールしてストア機能を遣えたが、Nuxt.jsではデフォルトで入っているので便利ということだと認識。
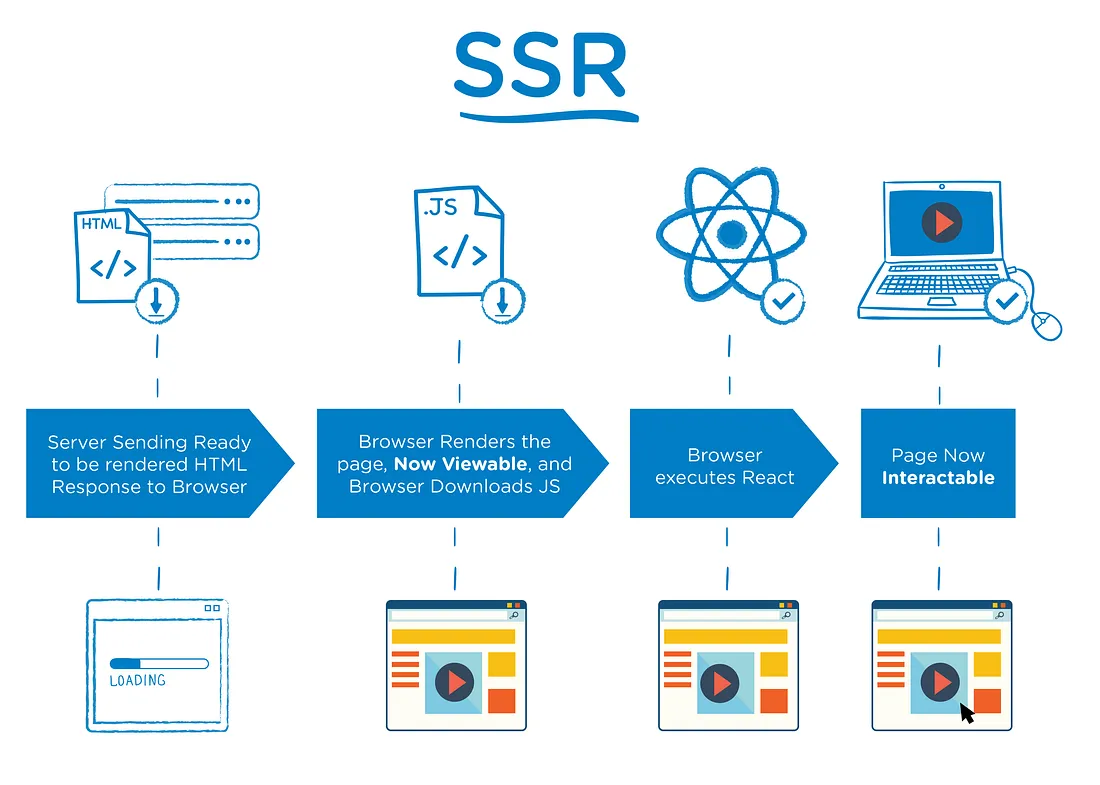
SSR(サーバーサイドレンダリング)
▼サーバーサイドレンダリング:
サーバー側でWEBサイトの組み立てを行う(PHPなどがこれ)
クライアント(PCやスマホ)側に来るときにはページとしてファイルが出来上がっている。

▼クライアントサイドレンダリング:
クライアント側でWEBサイトの組み立てを行う(NuxtやReactなどがこれ)
PCやスマホの端末内でWEBサイトの組み立てを行う。
最近のGoogle検索では検索エンジンのクローリング時にJSの実行も行ってくれるので(あまりに重たいものは途中で切られると思いますが、、)SEO上の問題は少なくなってきたが、ほかの検索エンジンが対応しきれておらず、SEO的な不利な面はある。
しかしSPAなどの使用でページの遷移をリッチにかっこよくできる。

写真引用:https://medium.com/walmartglobaltech/the-benefits-of-server-side-rendering-over-client-side-rendering-5d07ff2cefe8
歴史を振り返ると、PHPなどの普通のWEBアプリって同じヘッダーやフッターやjsやcssを毎回送って不効率だよね、エコじゃないよね。という考えから、エコシステムとしてSPAが生まれます。SPAはクライアントサイドレンダリングになります。
引用:https://jp.quora.com/%E3%82%B5%E3%83%BC%E3%83%90%E3%83%BC%E3%82%B5%E3%82%A4%E3%83%89%E3%83%AC%E3%83%B3%E3%83%80%E3%83%AA%E3%83%B3%E3%82%B0%E3%81%8C%E6%B5%81%E8%A1%8C%E3%81%A3%E3%81%A6%E3%81%84%E3%81%BE%E3%81%99%E3%81%8C-%E3%82%B5
現在のあたしの認識
▼以下は予想が入っているのですが、こんな感じと認識中。
①出来上がったHTML(Webサイトの)ファイルをサーバー→クライアントで送って表示する仕組みだと、単一ではいいが複数のページを管理するとき、ページが増えるたびにのリンクを作ったり、共通で使われているコンテンツ(ヘッダーやフッターなど)も毎回HTMLにコピーして作らなきゃいけなくてめんどいよね。→HTML単体のファイル通信
②ある程度共通なコンテンツは毎回HTMLに載るように、また、ページが増えるたびにリンク一覧に自動的に載るように、PHPなどを使ってWEBサイトをサーバー側で生成して、クライアント側に渡したら便利かも。→サーバーサイドレンダリング
③クライアント側で一回表示したヘッダーやフッターが、他ページに遷移した際も変わらないのであれば、そのヘッダーフッターのデータ通信は行わずに、メインコンテンツのみの表示を変えれば効率的じゃあないか。→クライアントサイドレンダリング
Nuxt.jsって人気なの?
JavaScriptのフレームワークの公開フリーランス案件数を分析するとReactが5064件、Vue.jsが3984件、Node.jsが1466件、jQueryが1116件、AngularJSが334件、ReactNativeが326件、Backbone.jsが37件、NuxtJSが33件、Knockout.jsが9件、PhoneGapが9件となっています。(※フリーランススタート調べ/2022年02月)
引用:https://freelance-start.com/articles/71
これを見ると、最初はそこまで差はなかったものの 2021 年ごろを境に Next.js の人気が急上昇していることが分かります。一方、Nuxt.js は Next.js と比べると低調です。
引用:https://musclecoding.com/next-js-nuxt-js-which-choose/
現在のあたしの認識
日本企業の案件数においてはReactが多くて、次いでVue。Nuxtは結構使用率低いと認識
React.jsはVue.jsと立ち位置が似ていて、主にUI作成に利用される。
そのReact.jsを基盤にサーバーサイドレンダリングやルーティング機能を容易に行えるようにしたのが、Next.js。
なので、Vue-NuxtとReact-Nextの関係は似ていて、よく比較される。名前似すぎじゃない?w
こうなってくると、フレームワークのリリース日が気になり、Wikipediaで調べると。
・Vue.js→2014年2月(GoogleにおいてAngularJSを作ったEvan Youが開発)
・Nuxt.js→2016年10月26日(Next.jsに影響を受けAlexandre Chopin, Sebastien Chopin, Pooya Parsaが開発)
・React.js→2013年3月(FacebookのエンジニアのJordan Walkeが開発)
・Next.js→2016年10月25日(Vercelというクラウドプラットフォーム会社のGuillermo Rauchが開発)
なるほど、NuxtとNextはほぼ同時リリースだが、Nuxt側がNextの影響を受けたと書いてある。名前よせたのかは謎w
それでは何がNuxt.jsのメリットなの?
学習コストが低い
Nuxt.js は Vue.js を学習した人ならすぐ始められるでしょう。また、日本語ドキュメントが充実してといる点でも Nuxt.js の導入難易度は低いです。
引用:https://techmania.jp/blog/javascript0009/
SEO最適化に特化したいなら「Next.js」
SEO最適化する上での機能〇 開発者フレンドリー△
SEO最適化に特化しないなら「Nuxt.js」
SEO最適化する上での機能△ 開発者フレンドリー〇
引用:https://qiita.com/crml1206/items/f559f3a1ae2e3d343639
〇Next.jsを選ぶべき場面
大規模なプロジェクトや多機能アプリケーションを開発する場合
Reactの知識を既に持っている、または学びたいと思っている場合
TypeScriptを積極的に利用したい場合
〇Nuxt.jsを選ぶべき場面
中規模以下のプロジェクトを開発する場合
Vue.jsの知識を既に持っている、または学びたいと思っている場合
低コストの学習で開発を優先する場合
〇どちらでも良い場面
フロントエンドフレームワークを選ぶ際、ReactとVue.jsの間で迷っている場合
サーバーサイドレンダリングや静的サイト生成を利用したい場合
引用;https://musclecoding.com/next-js-nuxt-js-which-choose/
現在のあたしの認識
やはりVue/Nuxtは直感的で学習コストが低いということですね。
また、大規模なプロジェクトでSEOフレンドリーがNext.jsということですね。
まとめ
Nuxt.jsはJSフレームワークの1つ。
直感的に開発できるVue.jsをもとに作られており、Vue.jsではデフォルトでなかったサーバーサイドレンダリングやルーティングの機能が入っている。
似たフレームワークに、React.js/Next.jsがあるが、こちらのほうが日本、世界的にはよく使われており、大規模PJ向けでSEOフレンドリーである。
一方Vue.js/Nuxt.jsは学習コストが低く、開発に参加しやすい。
これから実際にNuxt.jsを触っていきたいと思います。
記事を見ていただきありがとうございました。

