簡単に導入できる部分だけ。
というかすでに記事書いてる方いらっしゃるのでこっちを見てもらったほうがいいかも。
1.範囲内に自分が入ったら自動的にONになるミラー(ミラー以外でも可)
前回のプロジェクトをそのまま使用します。
スクリプトを二重にアタッチすると予期しない動作が起きかねないのでミラーは新しく設置してください。
a.ミラーを新しく作成する
前回と同様にVRC MirrorをAssets→VRChat Examples→Prefabsからhierarchyにドラッグ&ドロップしてください。

Transformの値は画像のように入力すればOKです。
b.UdonSharpスクリプトを作成してコードを書く

ファイルを作成するのはどこでもいいですが、今回はAssetフォルダ直下に作成します。
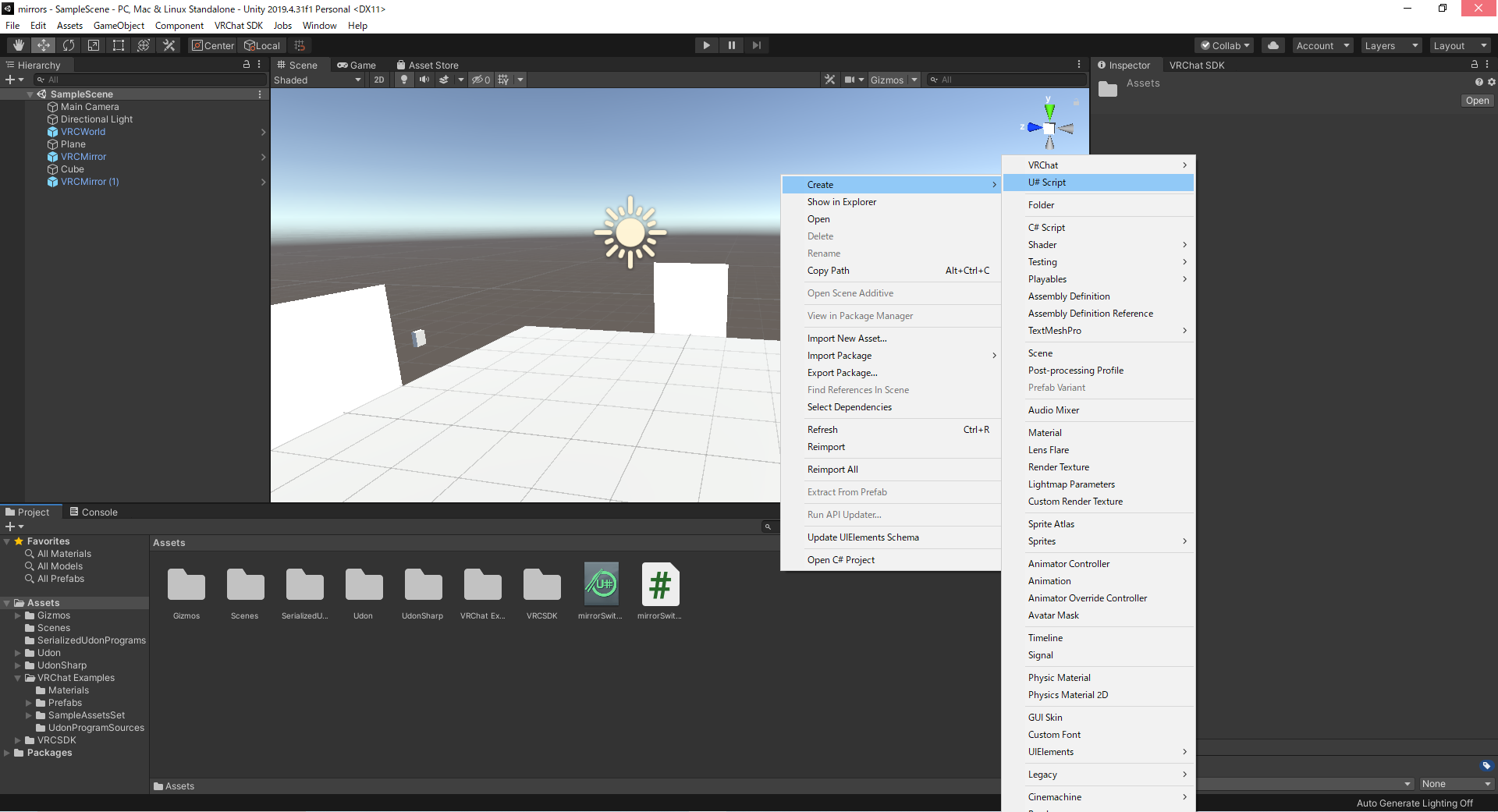
右クリック→Create→U# Scriptを選択し、名前をmirrorEnterにでもしておきましょう。
コードをコピペする人は同じ名前でファイルを作成してください。
コード作成時なのですが、コード側で宣言(設定)する名前にswitchやgameobjectみたいな名前はつけないでください。
名前が衝突してエラーが出たりすることがあります。何言ってるのかよくわかんない!って人はコードを全部コピペしたほうが安全です。
コード部分
using UdonSharp;
using UnityEngine;
using VRC.SDKBase;
using VRC.Udon;
public class mirrorEnter : UdonSharpBehaviour
{
public GameObject mirrors;
void Start()
{
}
public override void OnPlayerTriggerEnter(VRCPlayerApi player)
{
if(player == Networking.LocalPlayer)
{
mirrors.SetActive(true);
}
}
public override void OnPlayerTriggerExit(VRCPlayerApi player)
{
if(player == Networking.LocalPlayer)
{
mirrors.SetActive(false);
}
}
}
c.範囲を設定する
Cubeの当たり判定の範囲内に入ったらミラーがOnになるようにしてみましょう。
まずはCubeを作成します。

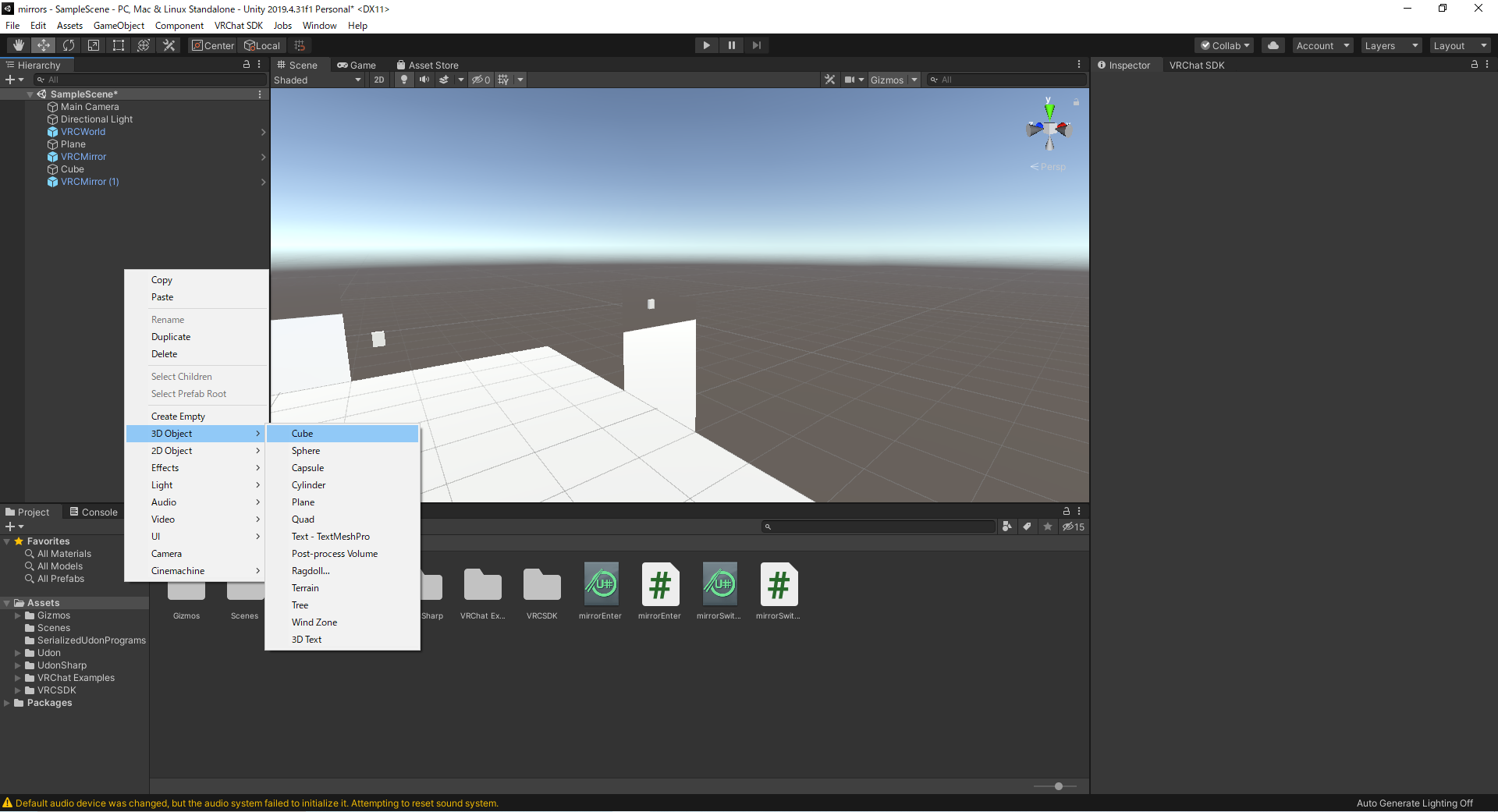
Hierarchyウィンドウで右クリック→3D Object→Cubeを選択してください。

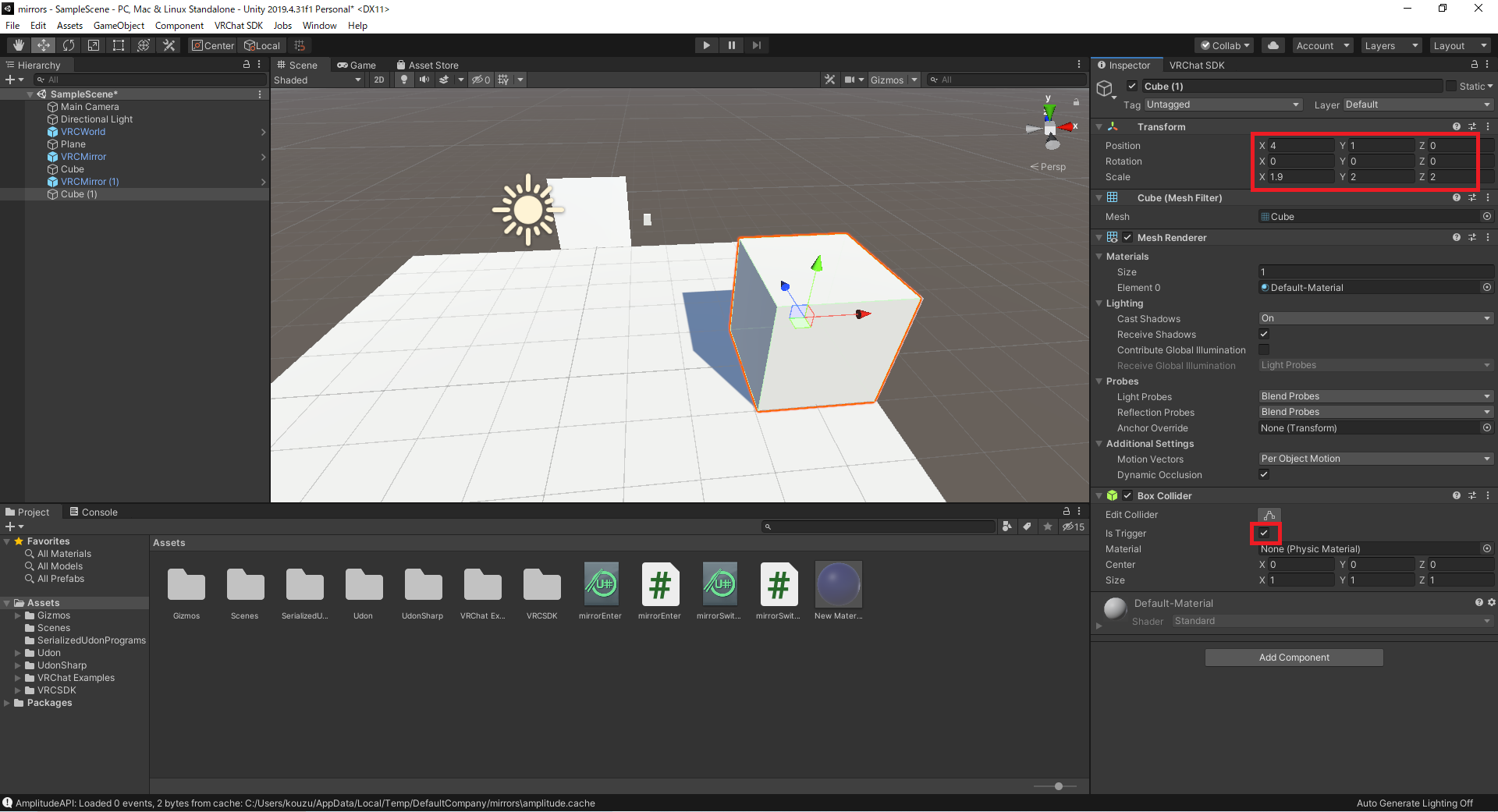
上の赤枠のTransformの値を画像のように入力して、下の赤枠のIs Triggerにチェックを入れておいてください。
xの値が中途半端ですが、2にすると画面がちらつくので1.9にしてあります。
このまま進んでもいいですが、ミラーの前のキューブの色が見づらいので透明度を上げておきましょう。

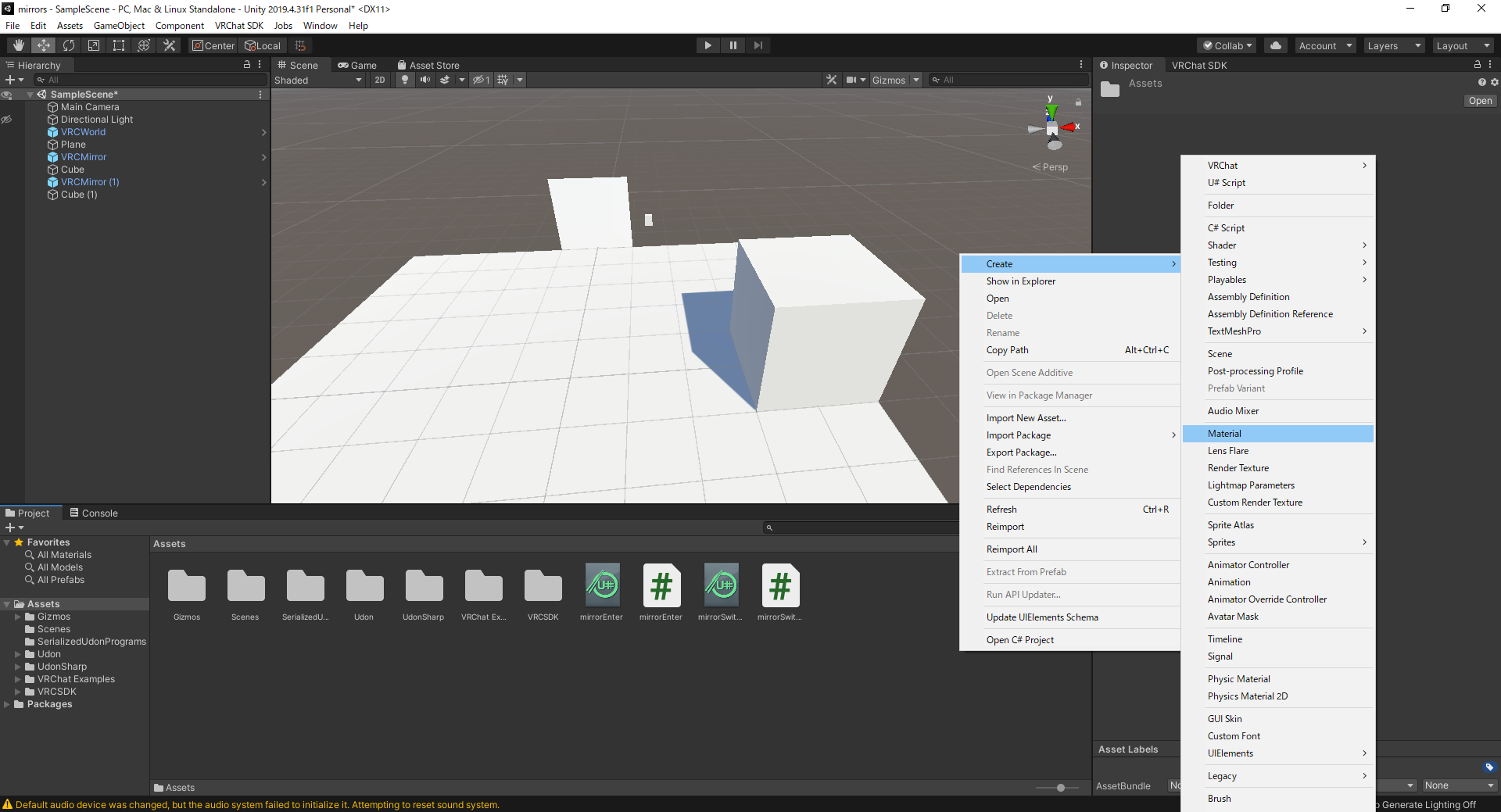
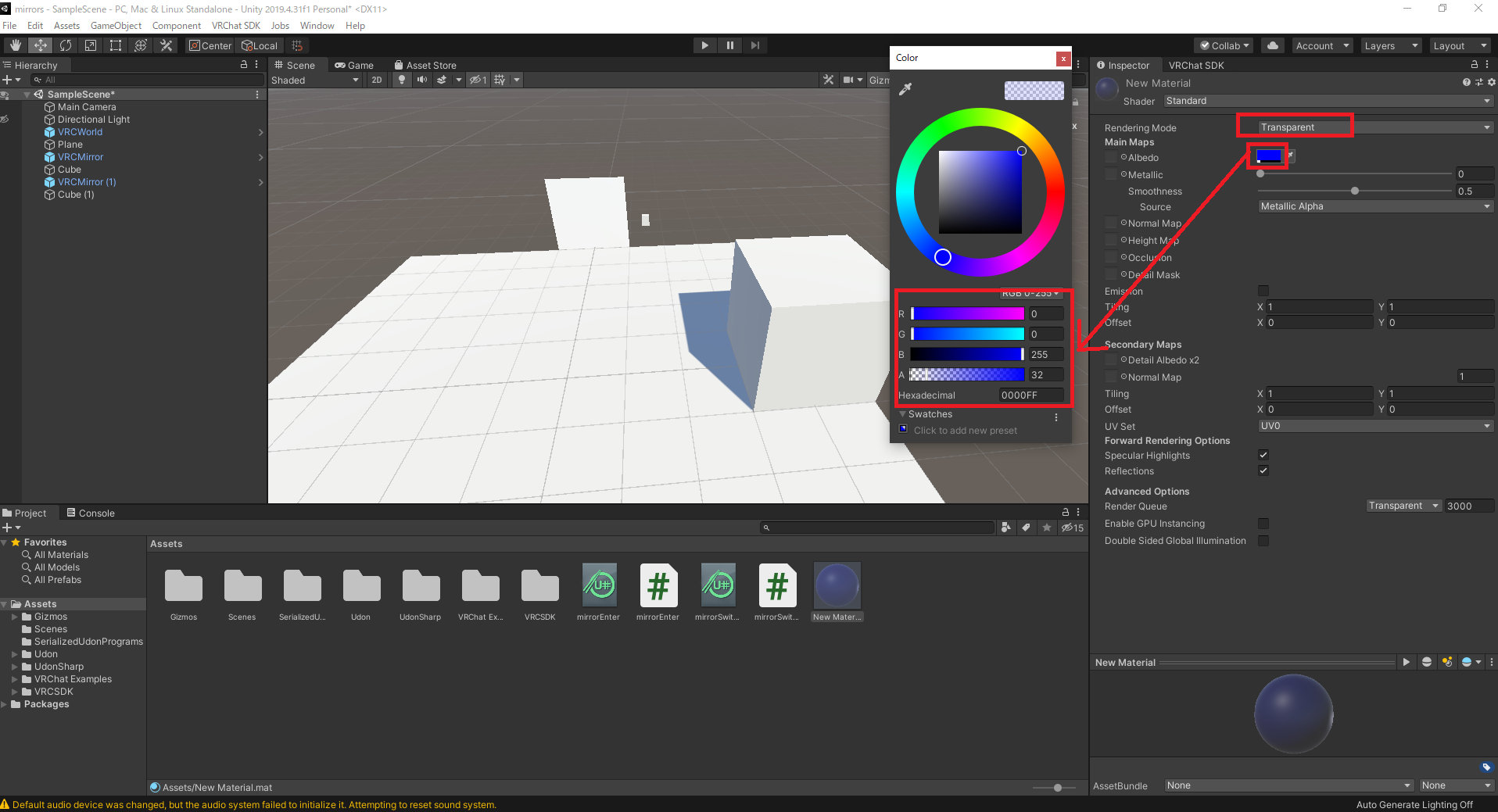
下のAssetウィンドウで右クリック→Create→Materialを選択してマテリアルを作成してください。

作成したMaterialを選択した状態になったら、InspectorウィンドウのRendering modeをOpaque→Transparentに、
Albedoと書いてある場所の四角い窓をクリックして出てきたウィンドウのRGBAの値を画像のように入力してください。
今回は青にしておきましょう。

マテリアルが画像のような色になったら、マテリアルをそのままScene上のCubeにドラッグ&ドロップ、またはCubeのInspectorウィンドウ上の赤枠の位置にドラッグ&ドロップしてください。

半透明になってミラーがONになる位置がわかりやすくなりましたね!
d.スクリプトをアタッチする
先程のCubeを選択した状態で、InspectorウィンドウからAdd Component→Udon Behaviourを選択して、作成したスクリプトmirrorEnter.Assetをアタッチしてください。(前回の記事と一緒です)

こうなってたらOKです
あとはHierarchyウィンドウ上のVRCMirror(1)をCube(1)のInspector上の「Mirrors」にドラッグ&ドロップしてください。

ワールドに入ったときはミラーをOFFにしておきたいので、最初はミラーをOFFにしておきます。

赤枠の位置のチェックを外しておいてください。
あとはワールドをアップロードして、実際に確認してみましょう。


青いキューブの中に入ると自動でミラーがONになりましたね。離れるとOFFになります。
今回はミラーで試しましたが、ミラー以外でもできるので色々お試しください!
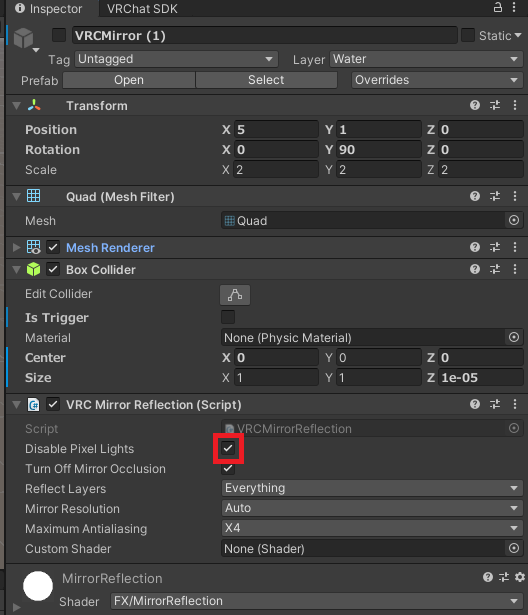
追記:ミラーの映り方
Q.ミラーの中の姿が暗くなったりして実際の見え方と違う
A.VRCMirrorのInspectorのDisable Pixel lightsのチェックを外してみましょう。多分直るかも

Q.ミラーにVRのカメラが写っちゃう
A.VRCMirrorのInspectorのReflect LayersのReserved2のチェックを外しましょう。画像の赤枠の位置です。
一応緑枠の2個も外しておいたほうがいいかも?
