みなさん、こんにちは。
エキサイトで窓際エンジニアをやっている坂田です。
(そして夕方の西日が眩しい!)
普段何気なく使っているデバッガを使ったデバッグですが、知らない人もいるとのことなので、書いてみました。
Mobile Safariのデバッグ
用意するもの
- iPhoneなどiOSデバイス
- Mac
- Safari(Mac版)
前準備
iOSデバイス上でデバッグの許可を出す
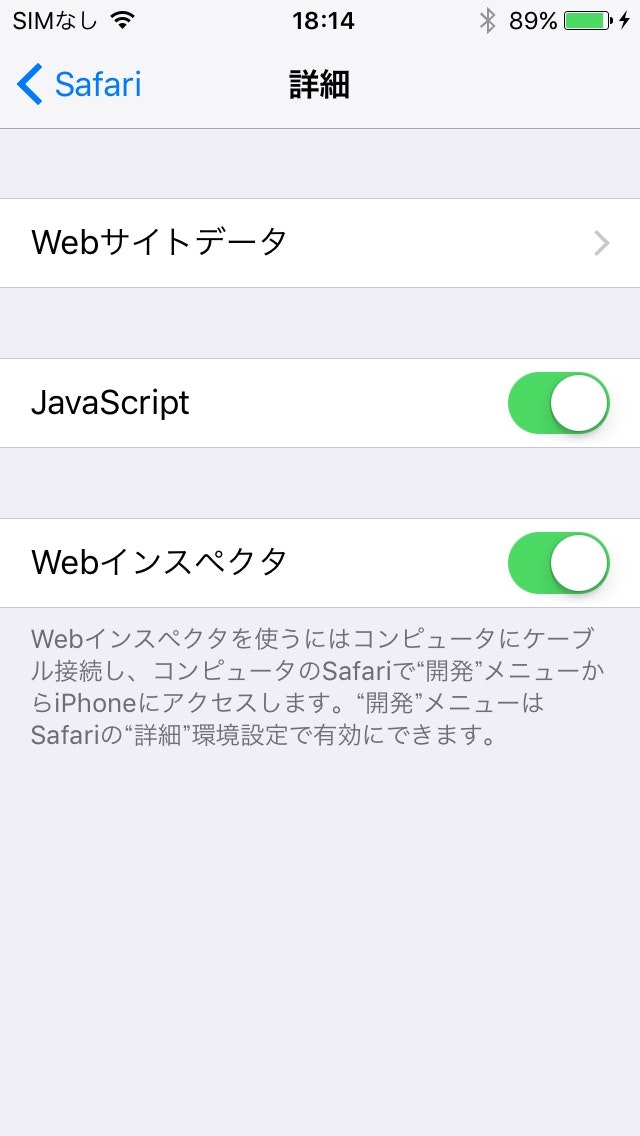
 `設定>Safari>詳細`に行き、`Webインスペクタ`を`On`にする。
### iOSデバイスをMacに接続する
`設定>Safari>詳細`に行き、`Webインスペクタ`を`On`にする。
### iOSデバイスをMacに接続する
 ※接続許可を聞かれると思うので、許可しておいてください。
`詳細設定>詳細`を出して`メニューバーに"開発"メニューを表示`にチェックを入れる

`Cmd + ,`でも行ける。
※接続許可を聞かれると思うので、許可しておいてください。
`詳細設定>詳細`を出して`メニューバーに"開発"メニューを表示`にチェックを入れる

`Cmd + ,`でも行ける。
 一番下のチェックボックスをチェック。
一番下のチェックボックスをチェック。
 メニューに開発タブが出てくるはず。
## デバッグ
### iOSデバイスでMobile Safariを立ち上げ、デバッグしたいページを開く
メニューに開発タブが出てくるはず。
## デバッグ
### iOSデバイスでMobile Safariを立ち上げ、デバッグしたいページを開く
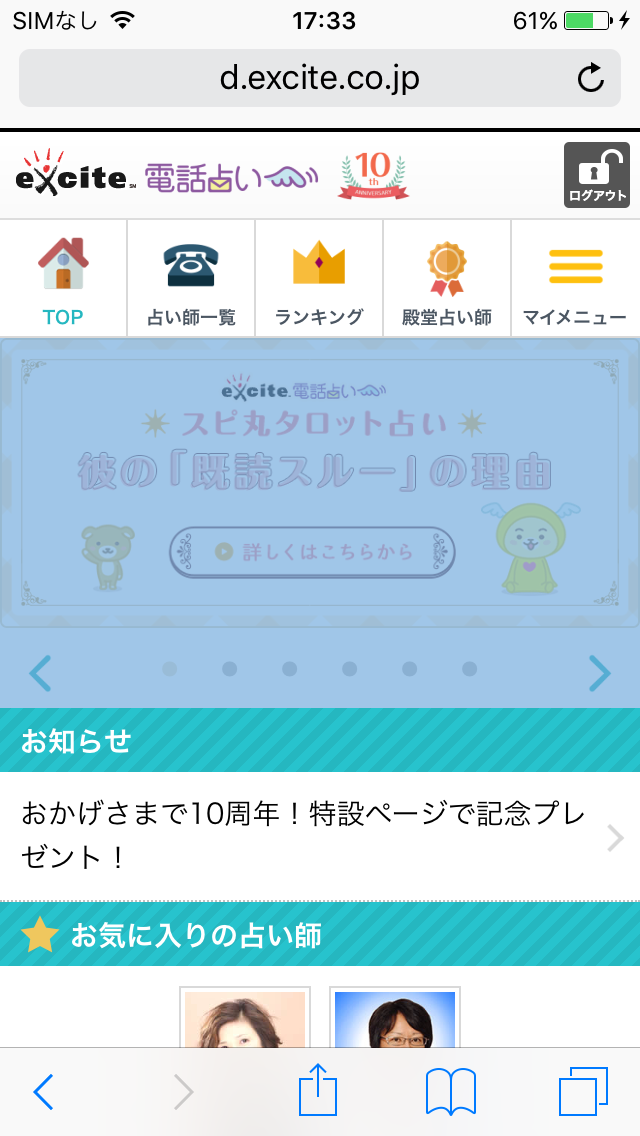
 今回はサンプルとして「[Excite電話占い](https://d.excite.co.jp)」のトップを例として使用します。
### MacでSafariを立ち上げ`開発`メニューから接続したiOSデバイスの制御したいウィンドウを選ぶ
今回はサンプルとして「[Excite電話占い](https://d.excite.co.jp)」のトップを例として使用します。
### MacでSafariを立ち上げ`開発`メニューから接続したiOSデバイスの制御したいウィンドウを選ぶ
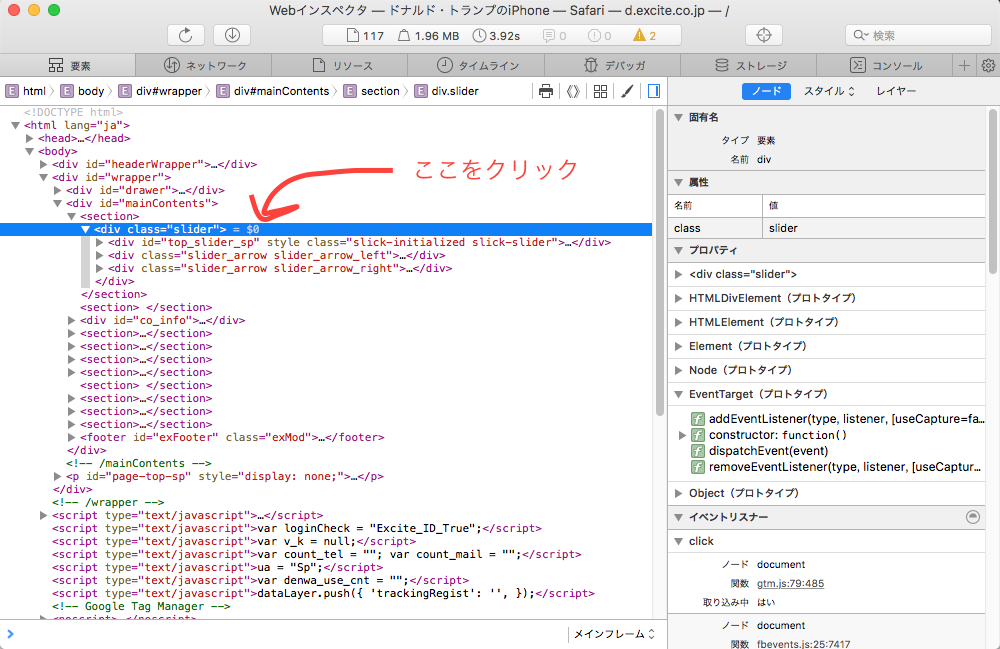
 ### インスペクタを開いて、適当なDOMを選択してみる
### インスペクタを開いて、適当なDOMを選択してみる

 すると、実機で青いマスクがかかり、どの要素か確認ができる。
### 試しに消してみる
すると、実機で青いマスクがかかり、どの要素か確認ができる。
### 試しに消してみる
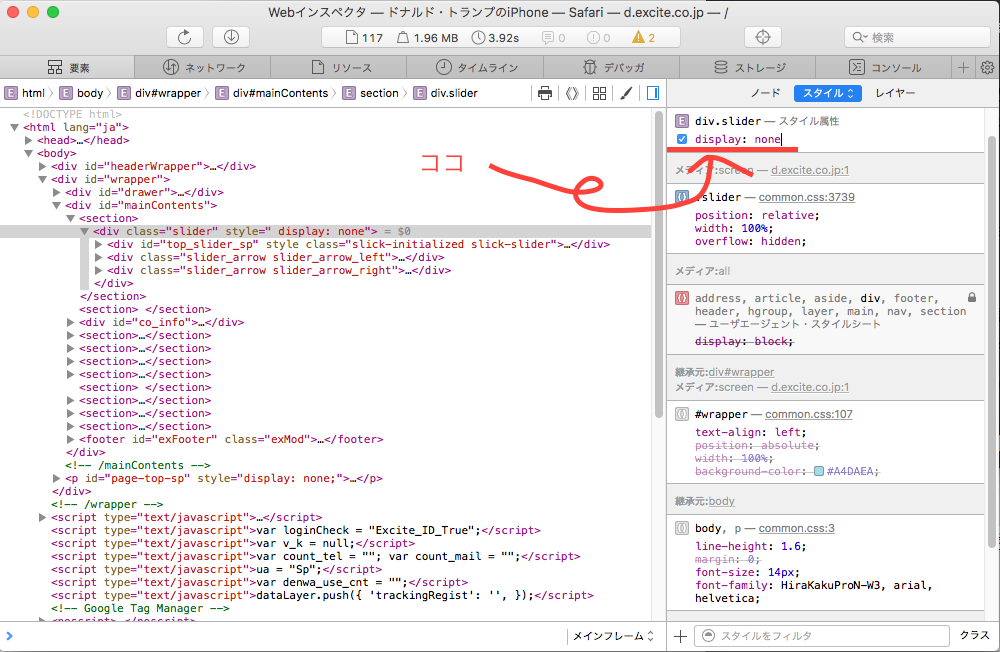
 DOMのスタイルに`display: none;`などを書いて消してみる。
DOMのスタイルに`display: none;`などを書いて消してみる。
 この通りすぐに消える。
### コンソールからJSをいじる
この通りすぐに消える。
### コンソールからJSをいじる
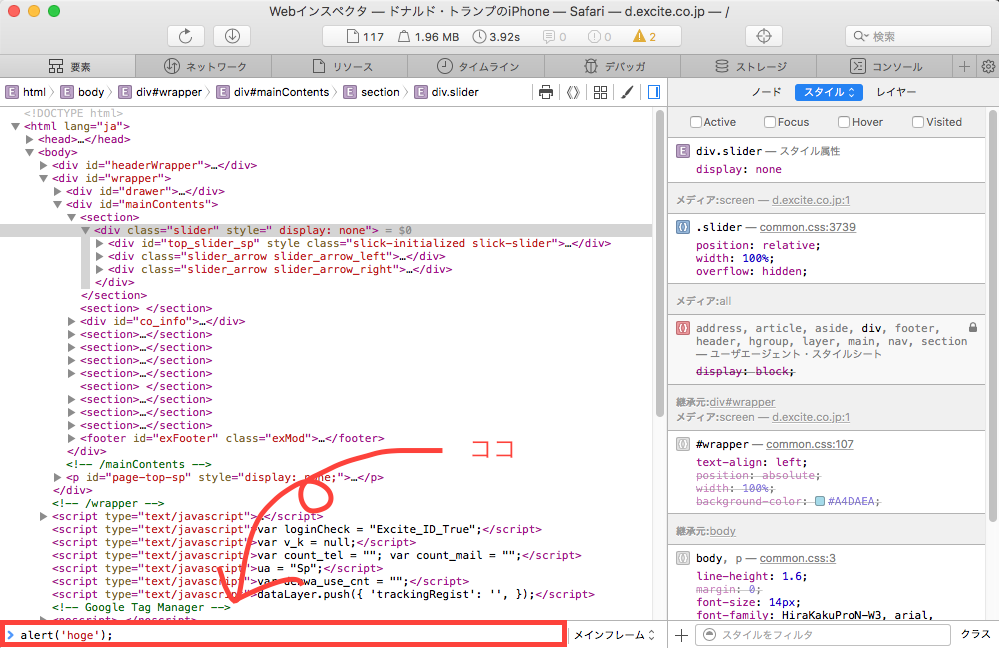
 下のコンソールあるいはコンソールタブで適当なJSを書いてみる。
例では`alert('hoge');`を書いている。
※`Enter`で実行できない場合は、`Shift + Enter`。
下のコンソールあるいはコンソールタブで適当なJSを書いてみる。
例では`alert('hoge');`を書いている。
※`Enter`で実行できない場合は、`Shift + Enter`。
 すると、実機でAlertが出る。
### ブレークポイントを置いてJSを止める
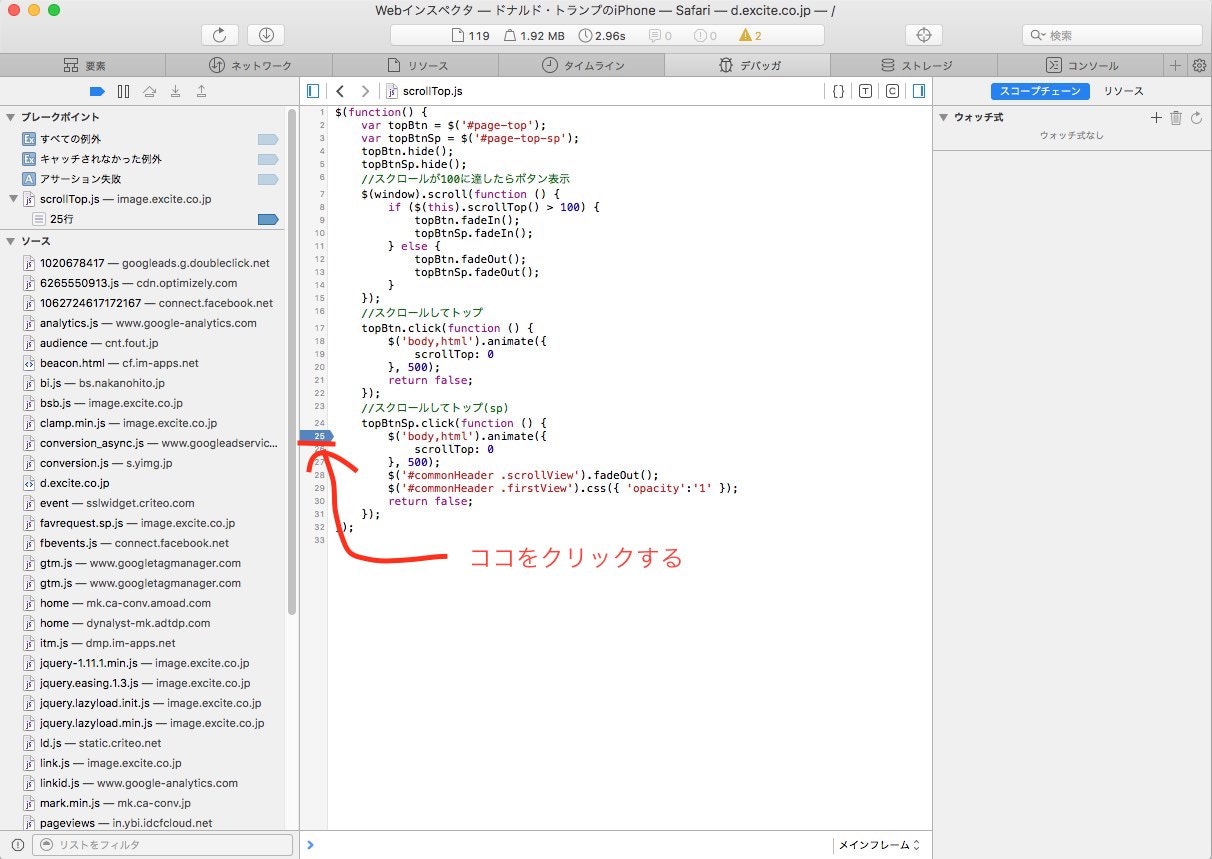
インスペクタの`デバッガ`から`scrollTop.js`を選んで、25行目辺りで止めてみる。
すると、実機でAlertが出る。
### ブレークポイントを置いてJSを止める
インスペクタの`デバッガ`から`scrollTop.js`を選んで、25行目辺りで止めてみる。
 ある程度スクロールさせてページトップへ移動するボタンを押す。
ある程度スクロールさせてページトップへ移動するボタンを押す。
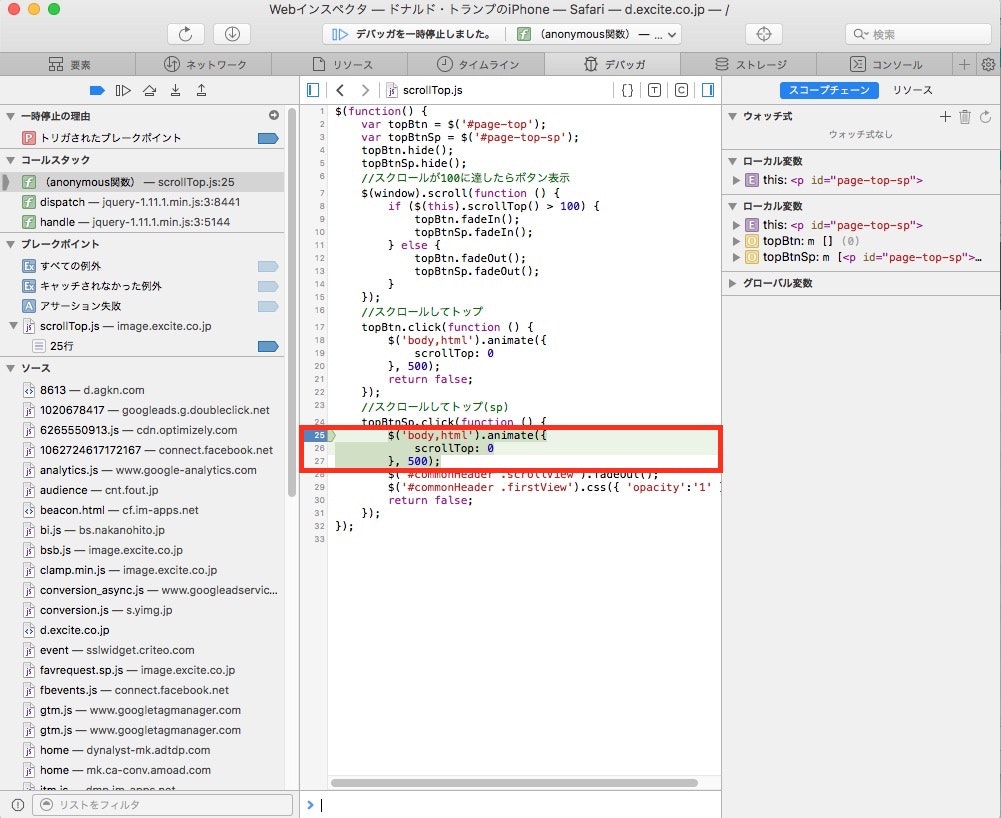
 すると、先程指定したブレークポイントで止まる。
すると、先程指定したブレークポイントで止まる。
 現在のスクロール量を確認。
現在のスクロール量を確認。
 ここでインスペクタの下部のコンソールから`$(window).scrollTop(100)`と打って、実行。
ここでインスペクタの下部のコンソールから`$(window).scrollTop(100)`と打って、実行。
 すると、実機でスクロール位置が変わる。
すると、実機でスクロール位置が変わる。
 結果。
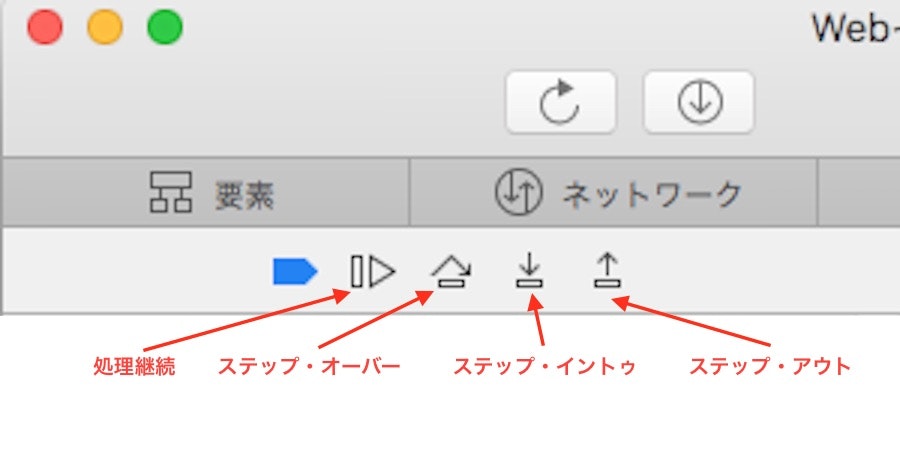
## デバッガメニュー
結果。
## デバッガメニュー
 - 処理継続(次のブレークポイントがあるまで実行。なければそのまま処理終了まで実行)
- ステップ・オーバー(次の行へ移動)
- ステップ・イントゥ(その行で呼び出している関数へ移動)
- ステップ・アウト(その行の処理の呼び出し元に戻るまで処理実行)
- 処理継続(次のブレークポイントがあるまで実行。なければそのまま処理終了まで実行)
- ステップ・オーバー(次の行へ移動)
- ステップ・イントゥ(その行で呼び出している関数へ移動)
- ステップ・アウト(その行の処理の呼び出し元に戻るまで処理実行)
おわりに
とまぁ、ざっくりSafariのデバッガによるJSのデバッグ方法について簡単に書きました。
多少補足しておくと、よくあるIDEでのデバッグ同様、ブレークポイント中はそのスコープも維持されるので、その中でしか存在しない変数の確認や代入なども可能です。
わざと予期せぬ状態を作って動作を検証してみるのも良いでしょう。
なお、Macでやると激重ですが、AndroidのChromeでも同様のリモートデバッグが出来ます。
Windowsユーザの方はやってみるのも良いかもしれません。
本当はPHPStormとXdebugによるローカルデバッグなども書きたかったのですが、ちょっと書ききれそうにないので今回はこのへんまで、ということで。
気が向いたら書きます。
アディオス。