はじめに
本記事は、 駆け出しエンジニアの第一歩!AdventCalendar2020 11日目の記事です。
RailsでSimple-calenderを導入した時につまづいた点に関して記事にします。
今回の記事のようなケースに陥ることはあまりないと個人的には思います。というのも日付のカラムがあれば事足りるからです。
また、created_atから日付情報を取得するという手もあるが、今回はそうではない(違う日付の登録もできるような)仕様にしたいのでしません。
私の場合、計算された合計値を保存するテーブルがないにもかかわらず、合計値をカレンダーに出力したため、日付情報のない単なる数字のリンクができるだけでした。そのため、カレンダーから直接日付情報を取ってくる必要がありました。
開発環境
IDE:Cloud9
Ruby:2.6.3
Rails:5.2.4
simple-calendar:2.4.1
困っていること
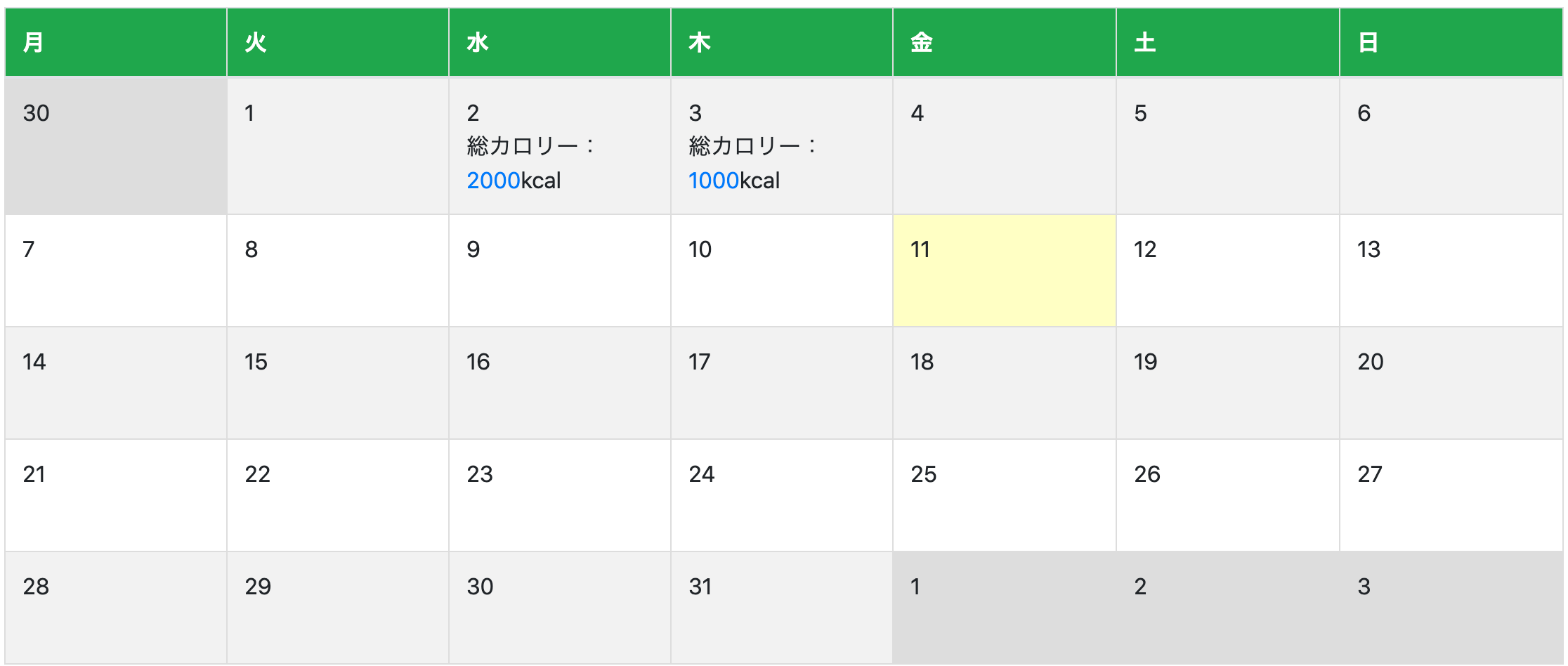
カレンダーに表示されている総カロリーのリンクをクリックすると、その日付ページの詳細情報が表示されるようにしたい。しかし、総カロリーは合計値を表示しているだけなので、総カロリーが属するテーブルがなく、日付の情報を取得することができない。
やりたいこととしては、viewの情報(日付)をcontrollerへ渡したい。


解決までの道のり
まず、カレンダーのviewは以下のようにしました。(<%= date %>は確認のため付けてるだけです。)
総カロリー:<%= link_to sum, users_my_page_show_path %> kcal
<%= date %>
カレンダーに<%= date %>を出力するようにすると、カロリーの後ろに日付が表示される。つまり、パラメーターとして拾ってこれていないだけで、日付の情報は確かにある。

今のままでは当然、どのリンク先もusers_my_page_pathに飛ぶだけで意味がない。どのリンクにカーソルを合わせても以下のように表示されるだけである。

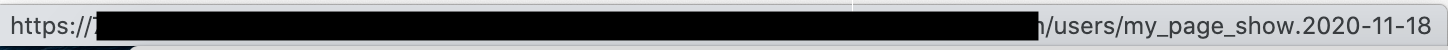
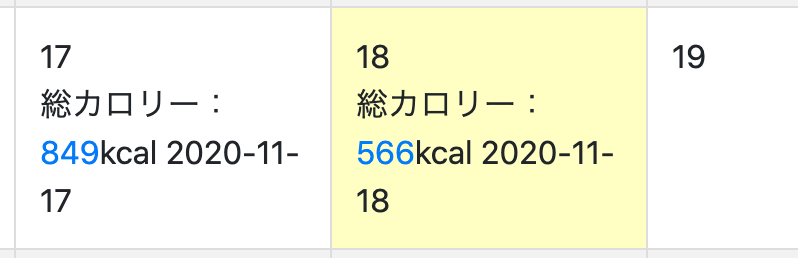
そこで、リンクの引数に(date)を追加してみる。するとカーソルを合わせた日付の情報がurlに乗っていることが確認できた!
総カロリー:<%= link_to sum, users_my_page_show_path(date) %> kcal
<%= date %>
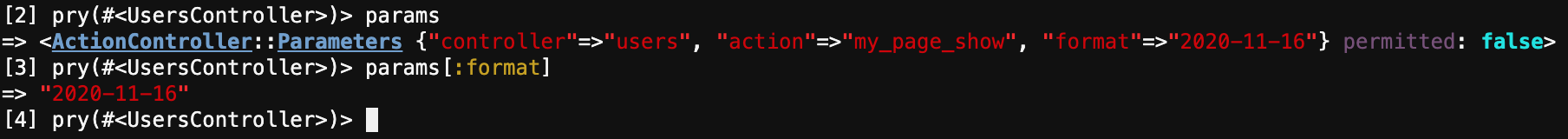
この状態でコントローラ側をデバックした後、リンクをクリックし、パラメーターのありかを突き止める。
paramsを入力すると、乗っているパラメーターを見ることができる。どうもformatというところに日付の情報が入っているらしい。

結果、コントローラで以下のように定義してあげることで、カレンダーから直接日付を取得することができた。あとは、表示したい詳細情報に@day_paramsを渡してあげれば、カレンダーの日付に基づいた内容を表示できる。
def my_page_show
@day_params = params[:format]
end
参考記事
まとめ
参考記事の方が参考になるかもです。