ListView in ListView
flutterのリストビュー、グリッドビューを使ってレイアウトを組む際、これらを入れ子(ネスト)したい場面がありますが、単純にやると下記のようなエラーが出ます。
The following assertion was thrown during performResize():
Vertical viewport was given unbounded height.
Viewports expand in the scrolling direction to fill their container. In this case, a vertical viewport was given an unlimited amount of vertical space in which to expand. This situation typically happens when a scrollable widget is nested inside another scrollable widget.
If this widget is always nested in a scrollable widget there is no need to use a viewport because there will always be enough vertical space for the children. In this case, consider using a Column instead. Otherwise, consider using the "shrinkWrap" property (or a ShrinkWrappingViewport) to size the height of the viewport to the sum of the heights of its children.
要するに「高さが無制限になっとるぞ」と怒られます。これの解決方法。
解決方法
子のListViewウィジェットに、以下を設定する。
shrinkWrap: true,
physics: NeverScrollableScrollPhysics(),
「shrinkWrap: true 」だけでもエラーは解消しますが、これだけだと子のリストビューエリアで画面全体のスクロールが効かなくなります。これを解消するには「physics: NeverScrollableScrollPhysics()」もセットで指定すること。
サンプルコード
class ListInList extends StatelessWidget {
@override
Widget build(BuildContext context) {
List<Widget> _listChild = new List();
for(int i=0; i<20; i++){
_listChild.add(Text('子${i}'));
}
return Scaffold(
appBar: AppBar(
title: Text('List in List'),
),
body: ListView(
children: <Widget>[
//親1
Column(
children: <Widget>[
ListTile(subtitle: Text('親1'),),
ListView(
shrinkWrap: true,
physics: NeverScrollableScrollPhysics(),
children: _listChild,
),
],
),
//親2
Column(
children: <Widget>[
ListTile(subtitle: Text('親2'),),
ListView(
shrinkWrap: true,
physics: NeverScrollableScrollPhysics(),
children: _listChild,
),
],
),
],
)
);
}
}
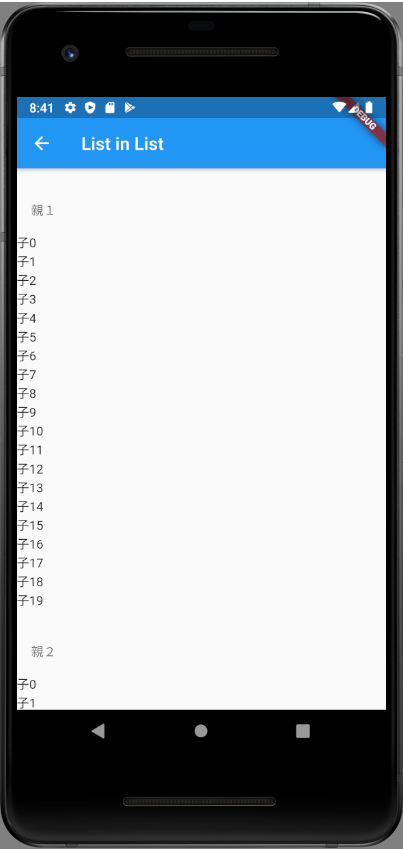
スクリーンショット
以上となります。