概要
前編:ロードバランサー作成 で、AWSのELBを利用してロードバランサーの作成までを実施しました。
後編では、新たに以下のAWSのサービスを用いて、EC2インスタンスで構築済のWebサーバーをHTTPS化していきます。
- AWS Certificate Manager:証明書の取得、管理(以降では「ACM」)
- Amazon Route 53:ドメインの取得、管理(以降では「Route53」)
流れとしては、freenomで取得したフリーのドメインを用いてACMでドメイン証明書を取得し、その証明書をALBに適用します。 ALBとEC2を紐付けてインターネットからはALBに対してHTTPSで通信を行い、ALBからEC2にはHTTPでトラフィックを転送するように構築していきます。
まずは、ドメインの取得からやっていきましょう。
ドメインの取得
1. ブラウザで freenom を開き、登録したいドメイン名を入力後、「Check Availability」ボタンをクリック。
2. 「.tk」など、使用可能なTLDの一覧が表示されるので、先ほど入力したドメインの最後尾に好きなTLDを付加して再度入力後、「Check Availability」ボタンをクリック。
3. 一致するドメインがSelectedになっていることを確認し、「Checkout」をクリック。
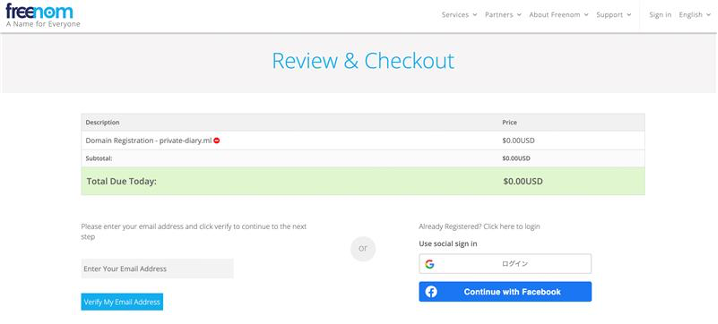
4. 「Continue」をクリック。
5. EmailまたはGoogleなどでメール認証を行う。
6. 必要な情報を入力後、同意を求めるチェックボックスにチェックを入れ「Complete Order」をクリック。
※押した後はレスポンスが遅いからといって余計なことはせず、しばらく待つこと。

7. 「Service > My Domain」から、取得したドメインが確認できます。このドメインは後ほど使用します。
Route53 ホストゾーン作成
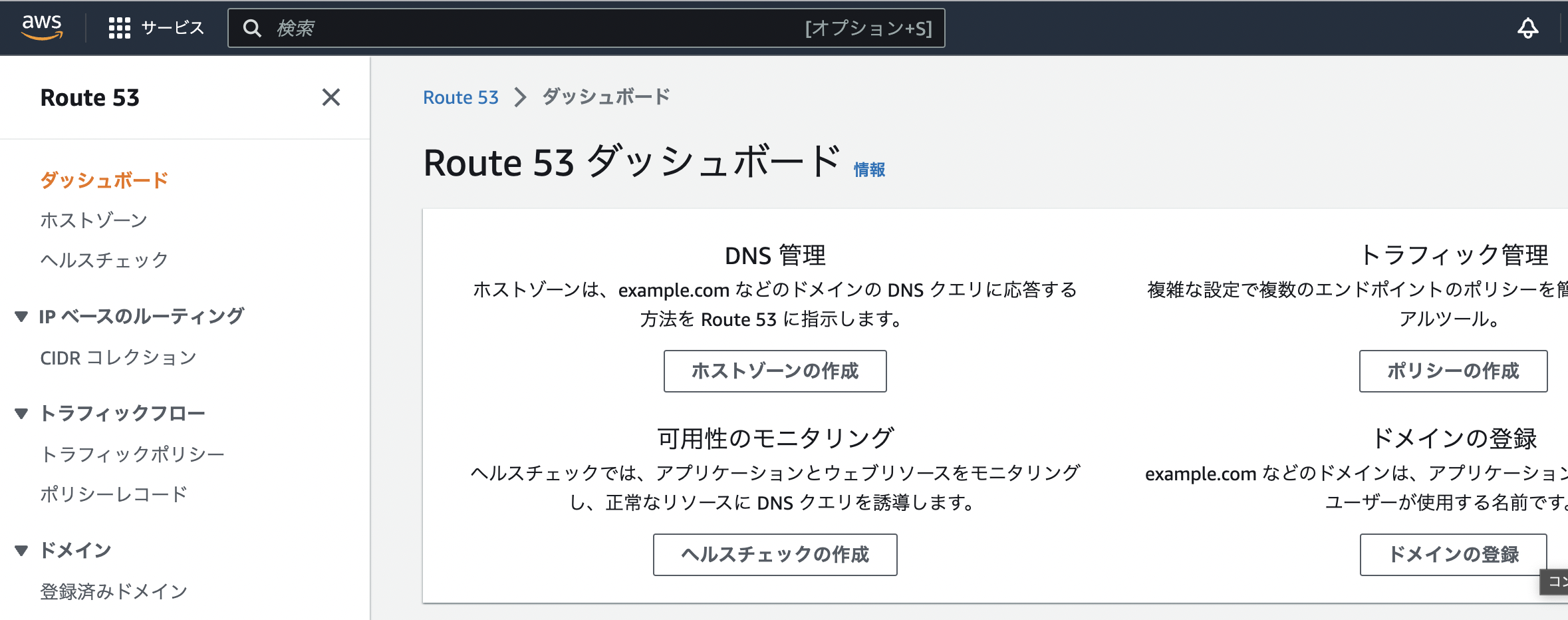
1. AWSマネジメントコンソールにてRoute 53のダッシュボードを表示し、「ホストゾーンの作成」をクリック。
※Learer Labから実行している場合は、ダッシュボードにエラーが表示されますが、気にしないでOKです。
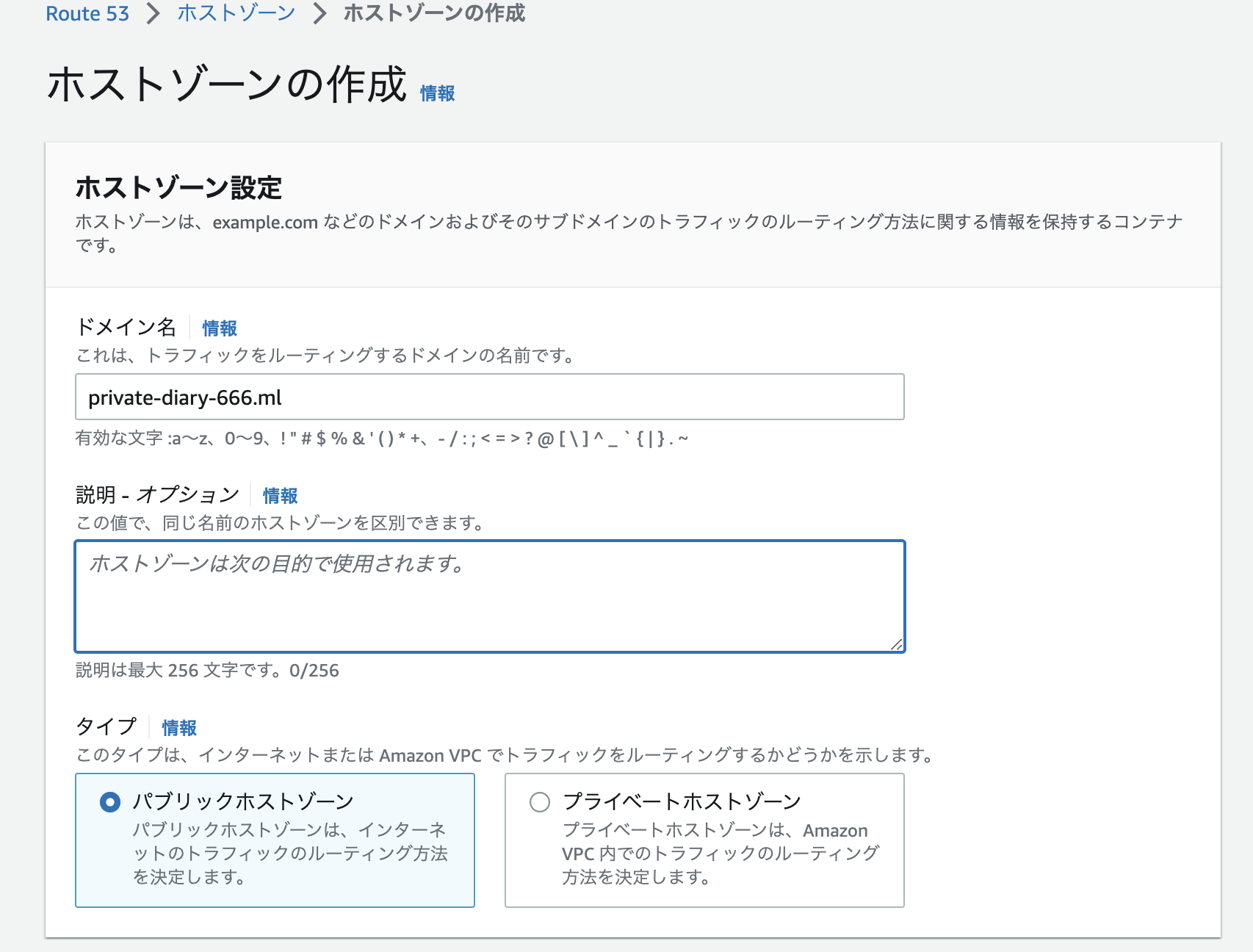
2. ホストゾーン設定画面のドメイン名に取得したドメインを入力し、「ホストゾーンの作成」をクリック。
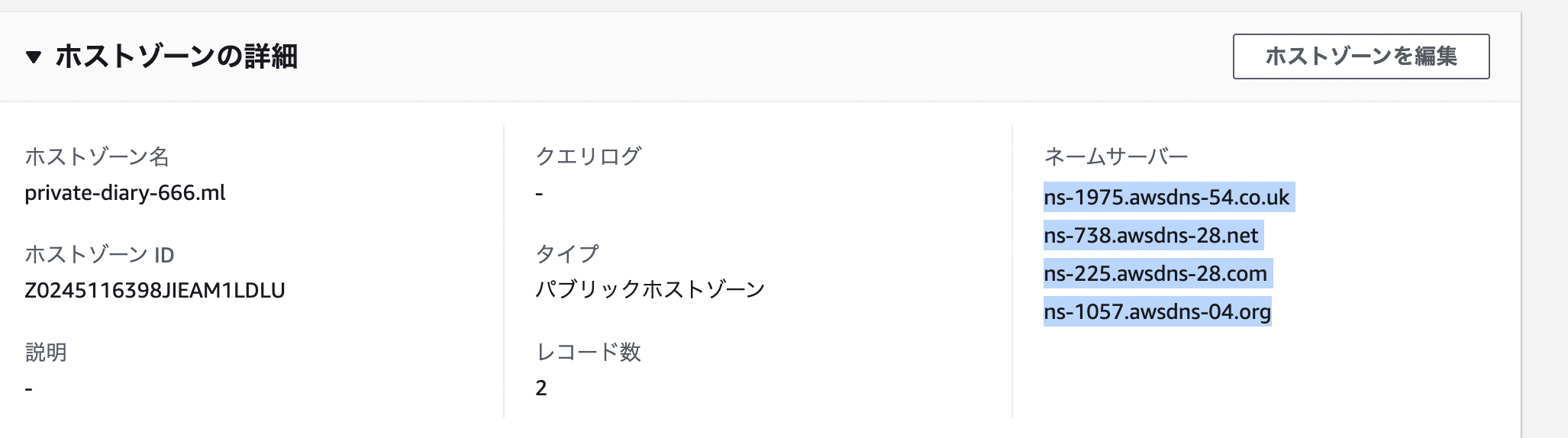
3. ホストゾーン作成後に表示された[ホストゾーンの詳細]のネームサーバーに記載の内容を控えておく。
freenom ネームサーバー設定
1. ブラウザで freenom にログイン後、「Service > My Domain」から、取得したドメイン一覧を表示し、使用するドメインの行にあるManage Domainをクリック。
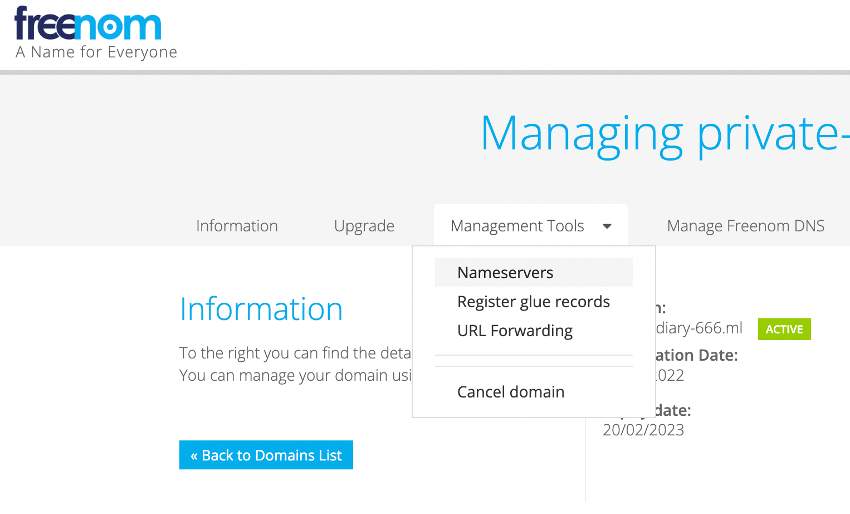
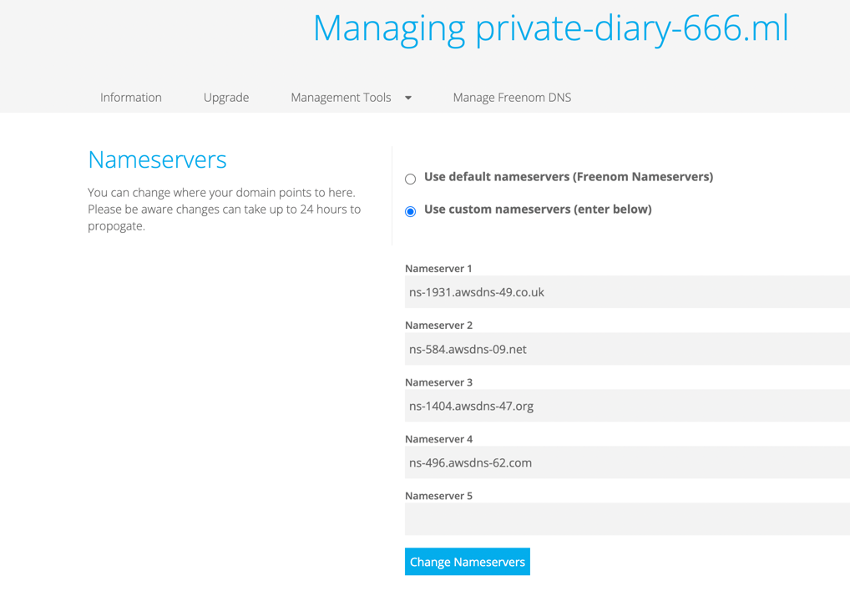
2. 「Management Tools > Nameserver」を選択。
3. Nameservers画面で、Use custom nameserversを選択後、Route 53のホストゾーン作成時に控えておいたネームサーバー名を入力する。(末尾のピリオドは不要)
3. 「Change Nameservers」をクリック。
「Changes Saved Successfully!」が表示されることを確認。

SSL証明書の発行
1. PuttyでEC2インスタンスに接続し、以下のコマンドで証明書発行に必要なツールをインストール。
sudo amazon-linux-extras install epel
sudo yum install certbot
2. nginx.confをviエディタで編集し、下記内容を追加。
# nginx.confを修正
sudo vi /etc/nginx/nginx.conf
:(省略)
server {
:(省略)
# 2022/11/24追記
# server_nameに特定のIPアドレスを入れていると
# SSL証明書発行でなぜかうまくいかない現象があったので、「_」に変更しました。
server_name _;
:(省略)
# ▼追加▼
location /.well-known/acme-challenge {
root /usr/share/nginx/html;
}
# ▲追加▲
error_page 404 /404.html;
location = /404.html {
}
:(省略)
3. nginx.confの構文チェック
sudo nginx -t
#下記のように出力されたらOK
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successful
※エラーが出た場合は、エラー内容にしたがってnginx.confを修正する。
4. Nginxの再起動
# nginx再起動
sudo systemctl restart nginx.service
# 状態の確認
sudo systemctl status nginx.service
5. SSL証明書発行(検証)
sudo certbot certonly --webroot -w /usr/share/nginx/html -d 【ドメイン名】 -m 【連絡用メールアドレス】 --agree-tos --dry-run
「Some challenges have failed.」などと失敗した場合は、以下のコマンドで詳細を確認し、対処を行ってください。
# 「-n」オプションの後の数値は出力する行数の指定
sudo tail -n 100 /var/log/letsencrypt/letsencrypt.log
6. SSL証明書発行
sudo certbot certonly --webroot -w /usr/share/nginx/html -d 【ドメイン名】 -m 【連絡用メールアドレス】 --agree-tos
※このコマンドを数回試行して「There were too many requests of a given type :: Error creating new order」このエラーが出てしまったら、1週間は該当ドメインの検証はできません。
なので、まずは前の手順の「--dry-run」のオプションを付けたコマンドで検証してからこの手順のコマンドを実行してください。
実行すると以下のような結果が出力されます。
fullchain.pem、privkey.pemの場所が表示されていればOKです。
Saving debug log to /var/log/letsencrypt/letsencrypt.log
Plugins selected: Authenticator webroot, Installer None
Requesting a certificate for 【ドメイン名】
Performing the following challenges:
http-01 challenge for 【ドメイン名】
Using the webroot path /usr/share/nginx/html for all unmatched domains.
Waiting for verification...
Cleaning up challenges
Subscribe to the EFF mailing list (email: 【連絡用メールアドレス】).
IMPORTANT NOTES:
- Congratulations! Your certificate and chain have been saved at:
/etc/letsencrypt/live/【ドメイン名】/fullchain.pem
Your key file has been saved at:
/etc/letsencrypt/live/【ドメイン名】/privkey.pem
Your certificate will expire on 2023-02-19. To obtain a new or
tweaked version of this certificate in the future, simply run
certbot again. To non-interactively renew *all* of your
certificates, run "certbot renew"
- If you like Certbot, please consider supporting our work by:
Donating to ISRG / Let's Encrypt: https://letsencrypt.org/donate
Donating to EFF: https://eff.org/donate-le
7. 以下の3ファイルの値を全て控えておく。
※各ファイルの先頭の「-----BEGIN PRIVATE KEY-----」から「-----END CERTIFICATE-----」の終わりまでを控えておくこと。
- 証明書本文
sudo cat /etc/letsencrypt/live/【ドメイン名】/cert.pem
- 証明書のプライベートキー
sudo cat /etc/letsencrypt/live/【ドメイン名】/privkey.pem
- 証明書チェーン
sudo cat /etc/letsencrypt/live/【ドメイン名】/chain.pem
ACMへの証明書登録
1. AWSマネジメントコンソールにてAWS Certificate Manager (ACM)の証明書一覧を表示し、「インポート」をクリック。
※Learer Labから実行している場合は、上部にエラーが表示されますが、気にしないでOKです。
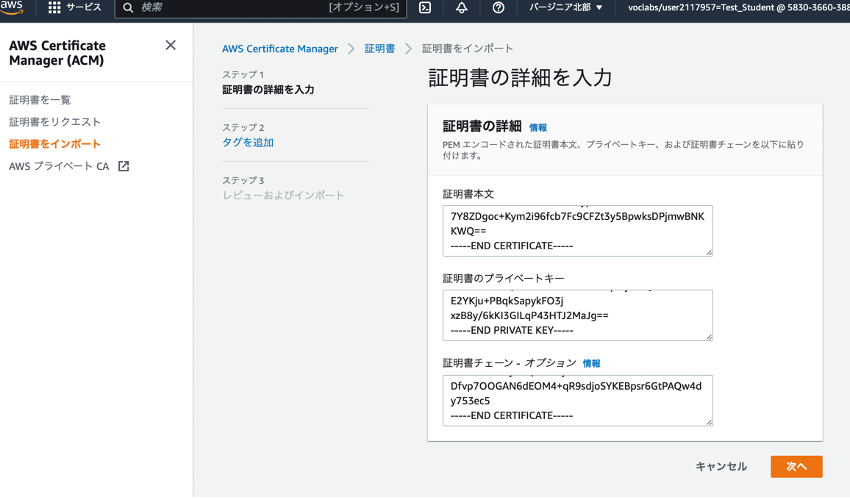
2. SSL証明書発行で控えておいた3ファイルの値をそれぞれの欄に入力し、「次へ」をクリック。
※各ファイルの先頭の「-----BEGIN PRIVATE KEY-----」から「-----END CERTIFICATE-----」の終わりまでを入力すること。

3. デフォルトのまま「次へ」をクリック。
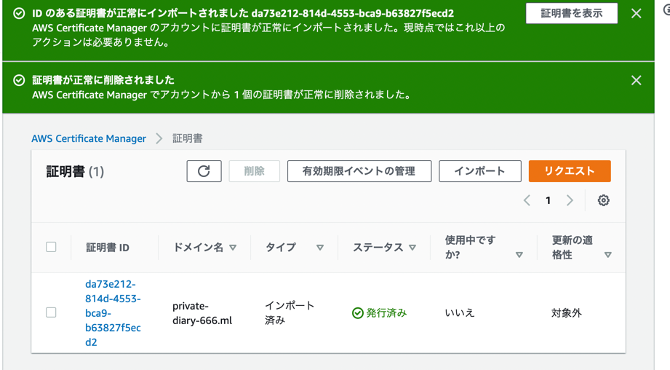
4. 確認画面が表示されるので、「インポート」をクリック。
5. インポート完了後、証明書一覧に「発行済み」のステータスで追加されていることを確認。
Route53にAレコードを追加
1. 作成したホストゾーンの「レコードを作成」をクリック。
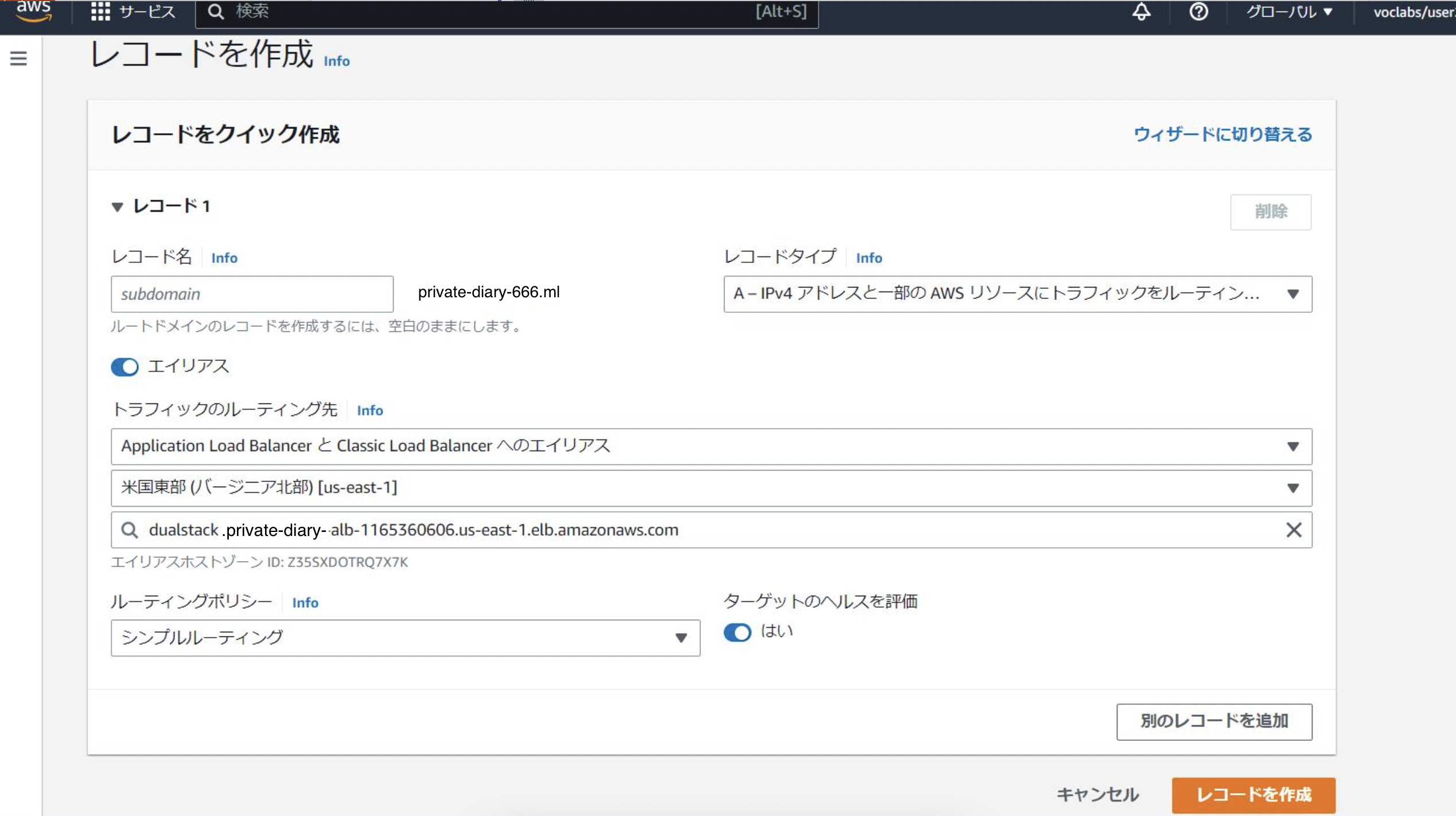
2. 表示された画面にて、以下の通り入力し、「レコードを作成」をクリック。
- レコードタイプに「A - IPv4・・・」を選択。
- 「エイリアス」をON。
- トラフィックのルーティング先にて、「Application Load Balancerへのエイリアス」、ELBのあるリージョン、作成したELBを選択。

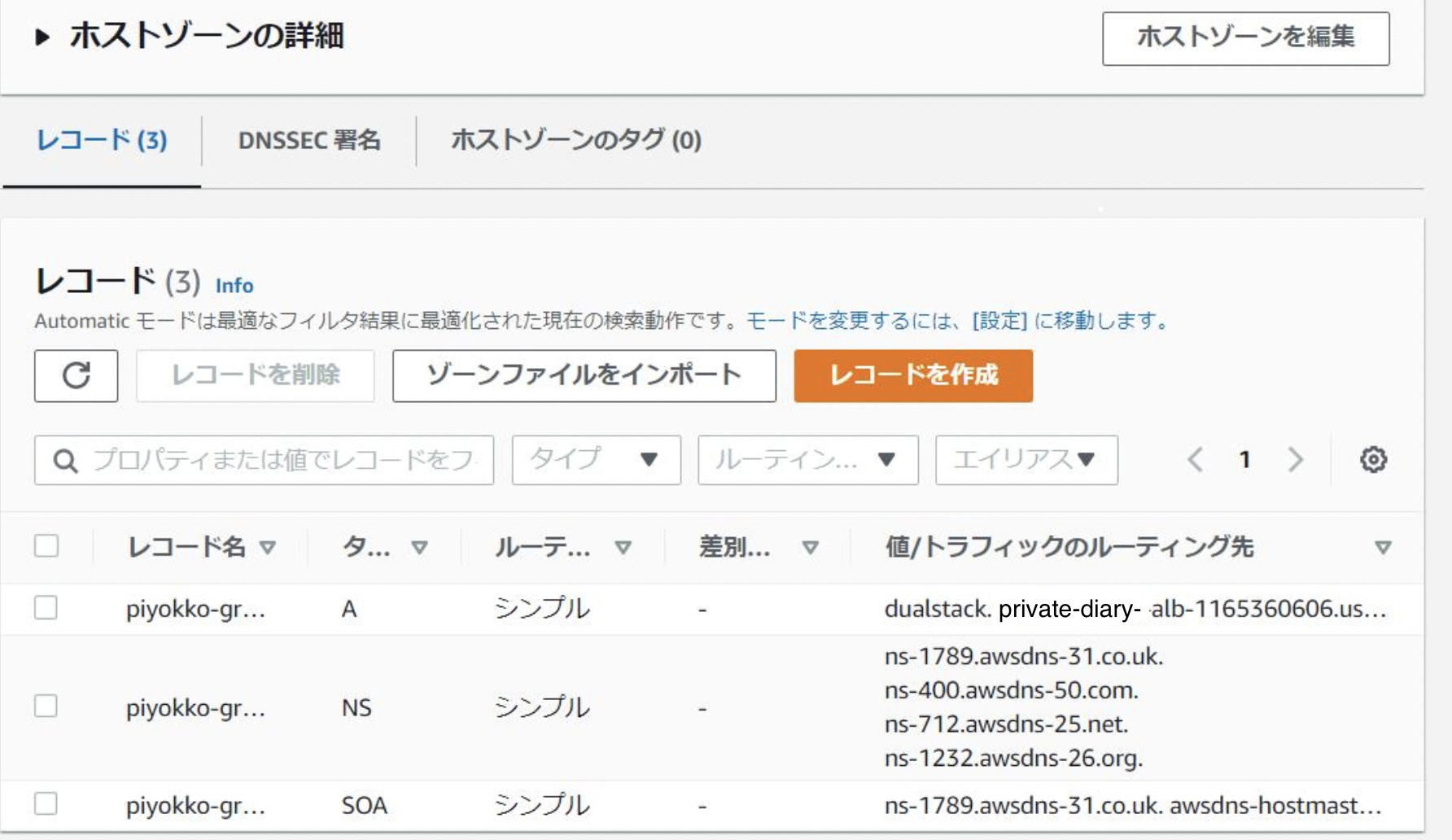
以下のようにAレコードが追加されたことを確認。
ELBのリスナー設定
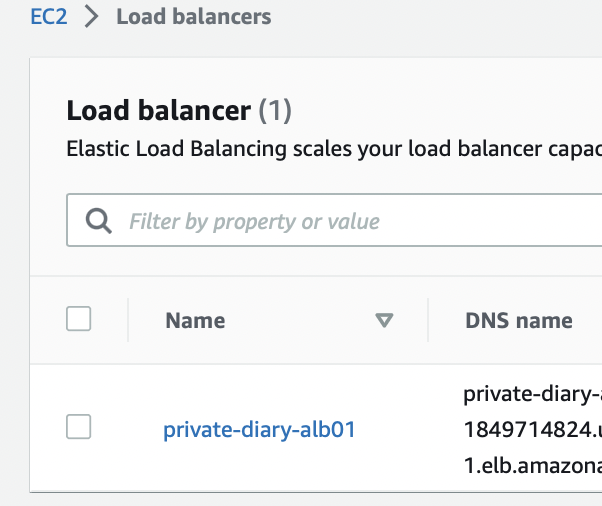
1. AWSマネジメントコンソールにてEC2のダッシュボードに移動し、左側のメニューから「ロードバランサー」を選択し、一覧から作成したロードバランサーのNameリンクをクリック。
2. 「Add listener」をクリック。
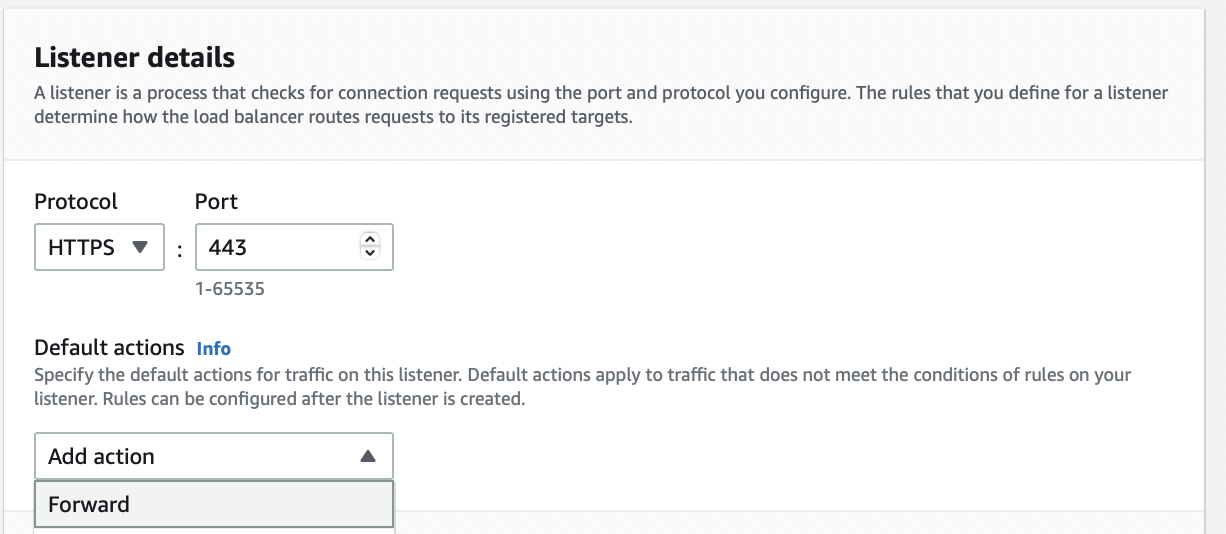
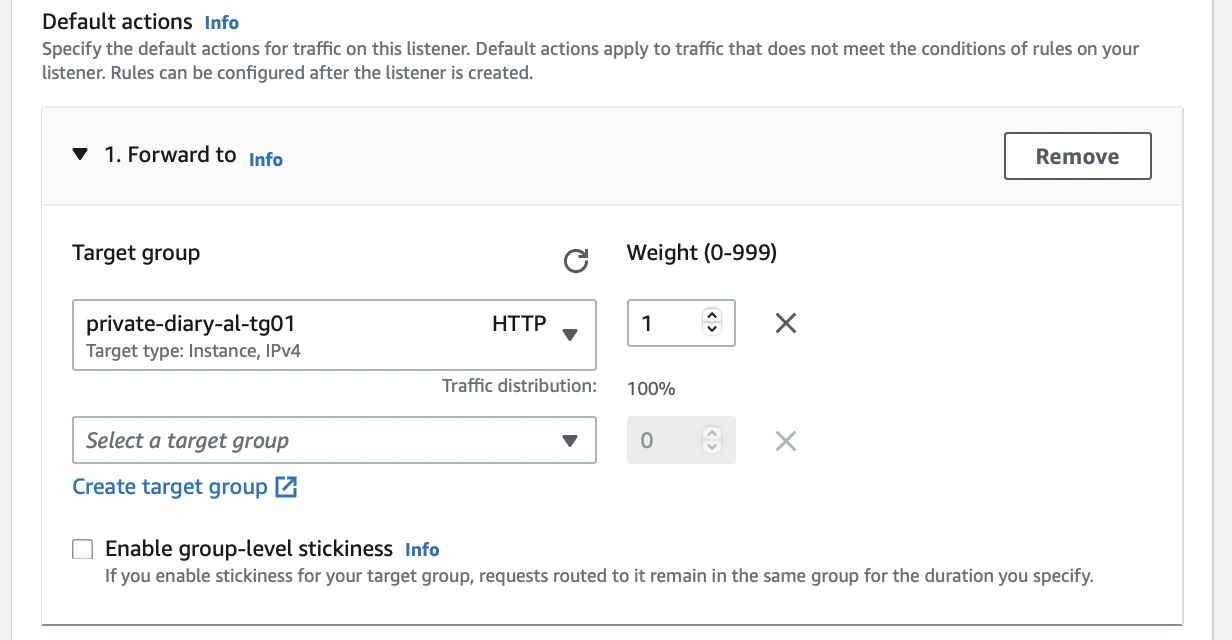
3. Protocol:HTTPS、Port:443を入力、Default actionはForwordを選択。
4. Default actionのTarget groupより、作成したターゲットグループを選択。
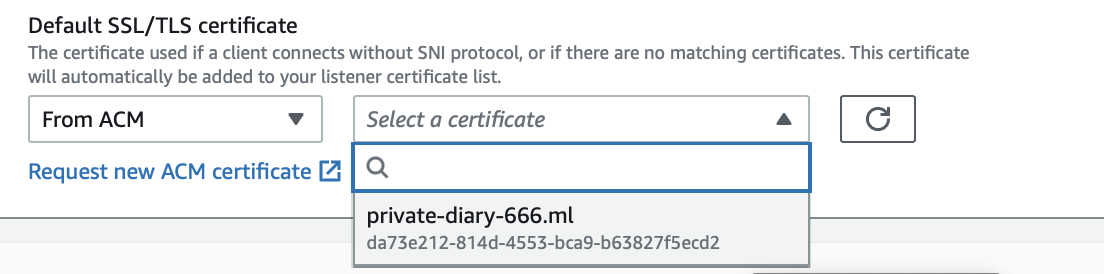
5. [Default SSL/TLS certificate]でFrom ACMを選択し、先ほど登録したACMの証明書を選択。
6. 「Add」をクリック。
7. 左側のメニューから「ロードバランサー」を選択し、一覧から作成したロードバランサーのNameリンクをクリック。
8. 画面下の「セキュリティ」タブを選択し、「Security Group ID」リンクをクリック。
9. 画面下の「インバウンドルール」の「インバウンドのルールを編集」をクリック。
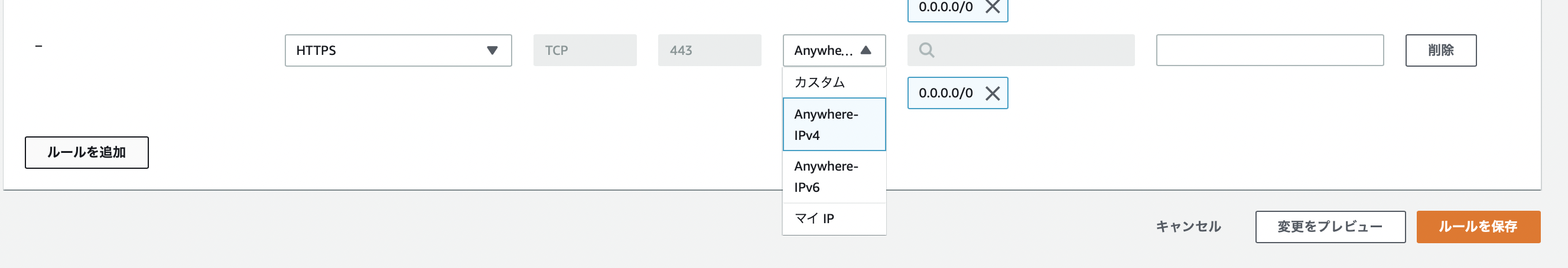
10. 「ルールを追加」をクリック後、プロトコル:HTTPS、ポート範囲:443、ソース:Anywhere-IPv4を入力し、「ルールを保存」をクリック。
HTTPS接続確認(Chrome)
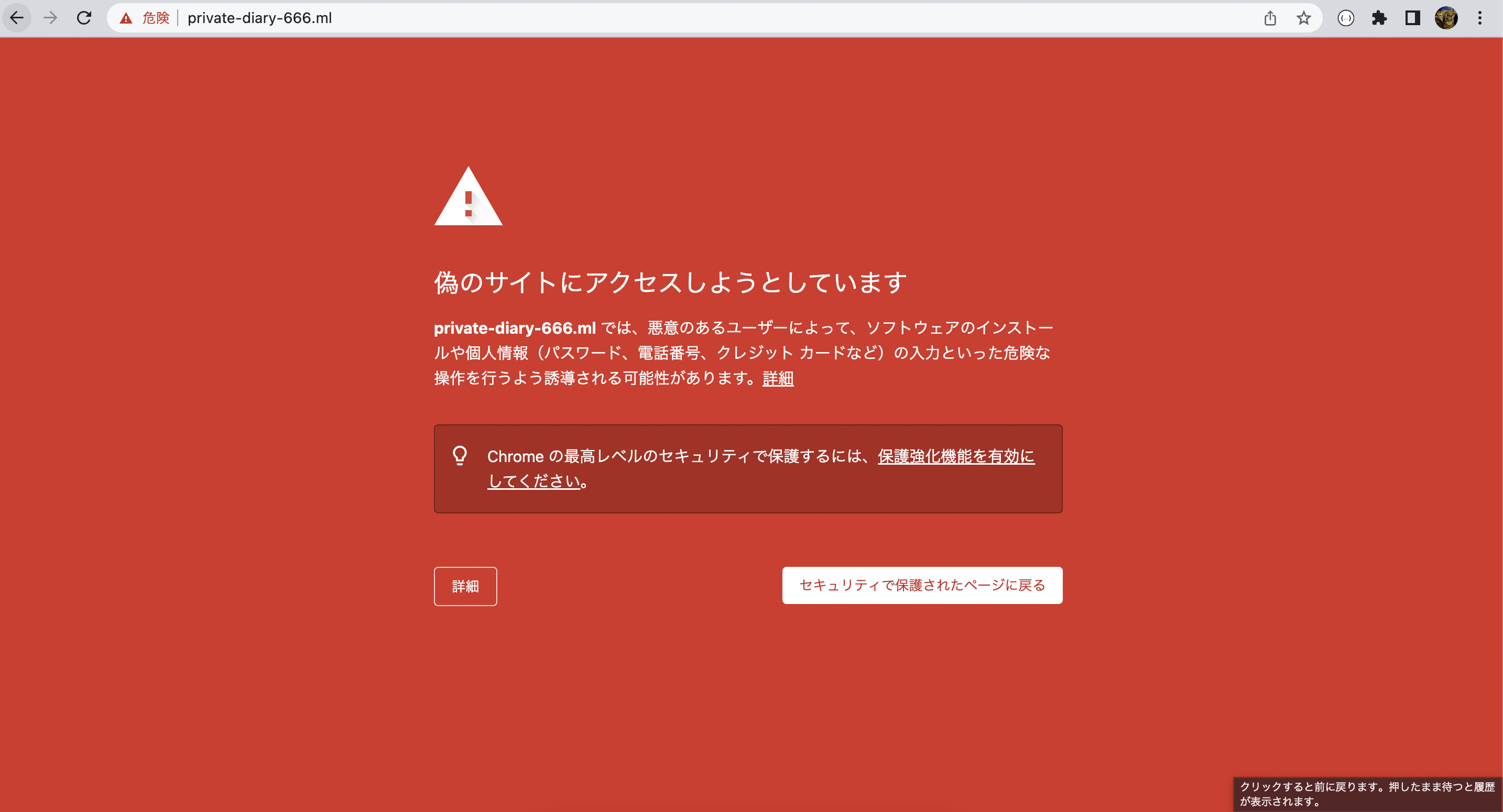
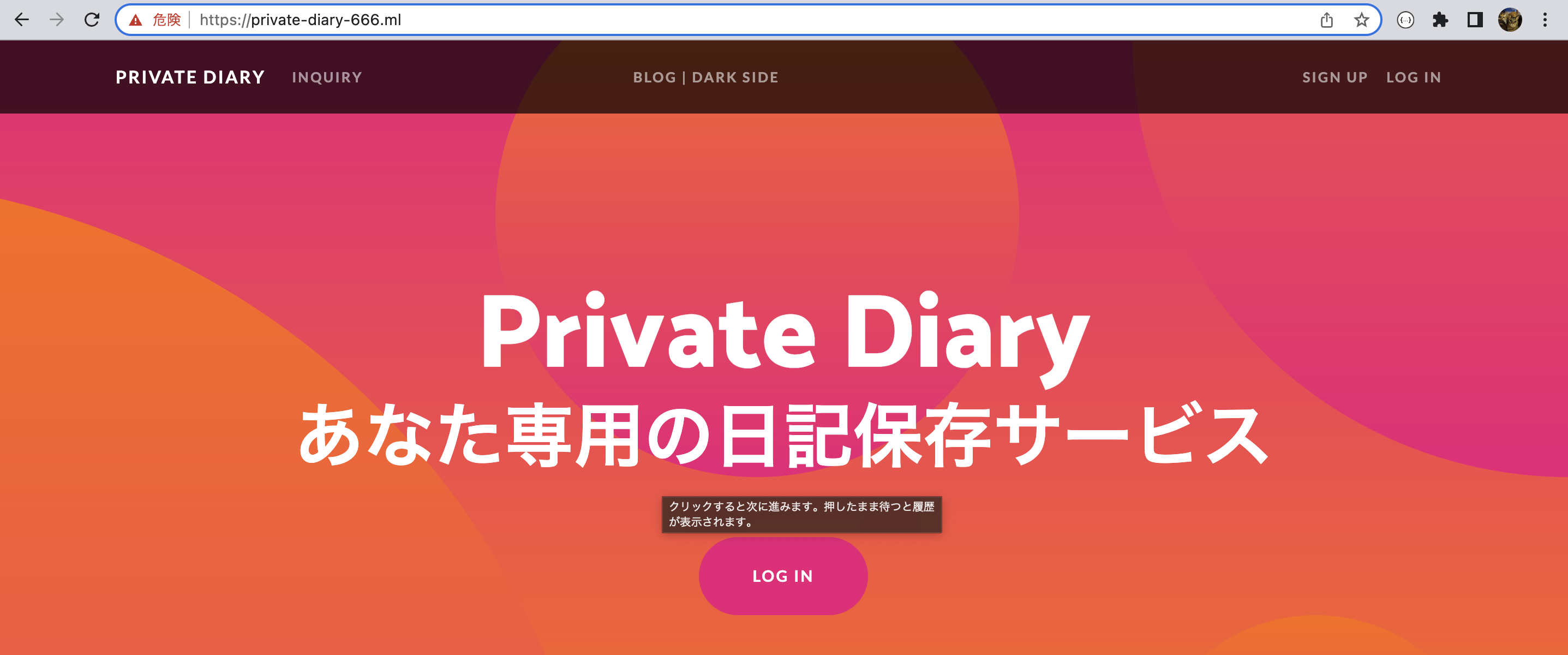
1. Chromeにhttps://【取得したドメイン】を入力。
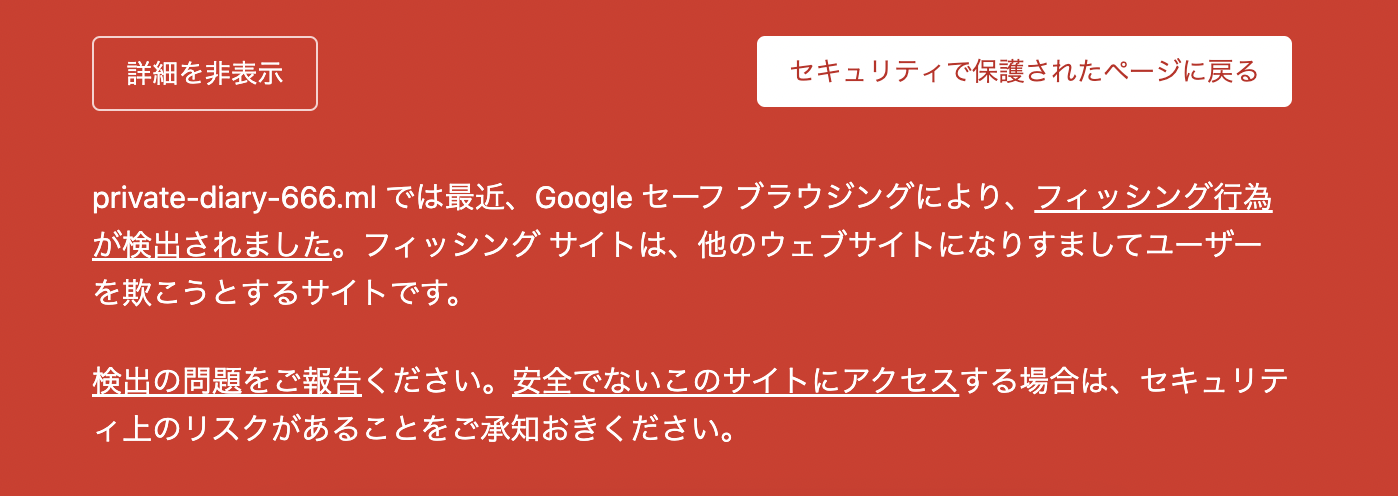
2. 以下のような画面が表示されるので、「詳細」をクリック。
3. 「安全でないこのサイトにアクセス」のリンクをクリック。
最後に
セキュリティを高めるために、もう一度EC2インスタンスのセキュリティグループや、ELBのリスナーなどの確認を行い、必要ないポートを閉じることをお勧めします。
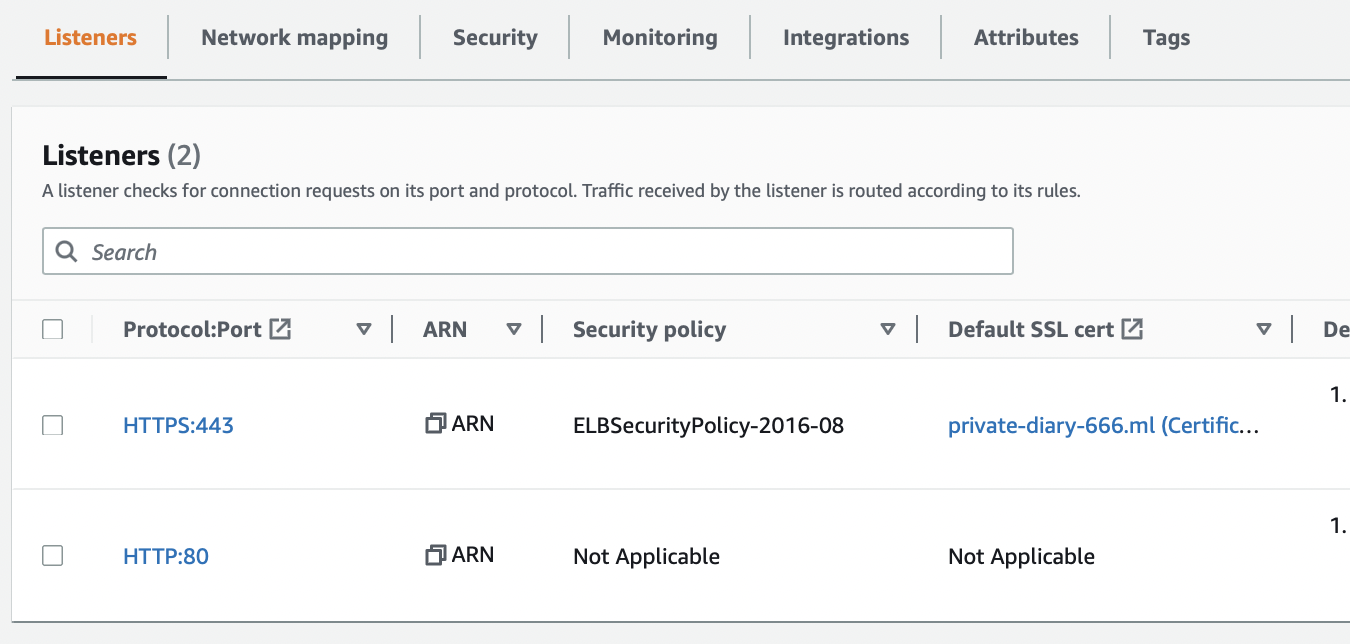
例えば以下は、ELBのリスナーですが、本番環境においては特段の理由がない限りはHTTPSでの接続のみで良いかと思います。その場合は、HTTP:80のリスナーを削除します。

また、EC2インスタンスのセキュリティグループについても、不要なポートの削除や、SSHの接続元IPを指定するなど、攻撃の機会を与えないためにも、接続を限定しましょう。