この記事は、僕が
- 1000 contributionを達成した
- 145人所属する団体で使うメンバーサイトを2人で開発&リリースした
という達成感のあること終えたので、一つの区切りとして
上記二つを主軸に
- これまでやってきたこと
- これからやること
の2つを絡めて書いた記事になります!(技術の話は少しだけになります🙏)
0.はじめに
初めまして、山本新(しん)と申します!

・プログラミング研究会Tech.Uniの副代表
・フロントエンドをメインに、
Javascript ・ Typescript ・ Next.js ・ GraphQL
とかを触っている若干20歳の学生です。
1. アプリをリリースした🎉
これは、僕が副代表を務める、プログラミング研究会Tech.Uniに所属する学生145名が使用するメンバーサイトを開発しました。
ただ、セキュリティ上Tech.Uniメンバー以外は入れません🙏
https://tech-uni-member-site.vercel.app/
なので、今回は特別に何ができるかを3つ抜粋します!
何ができるか
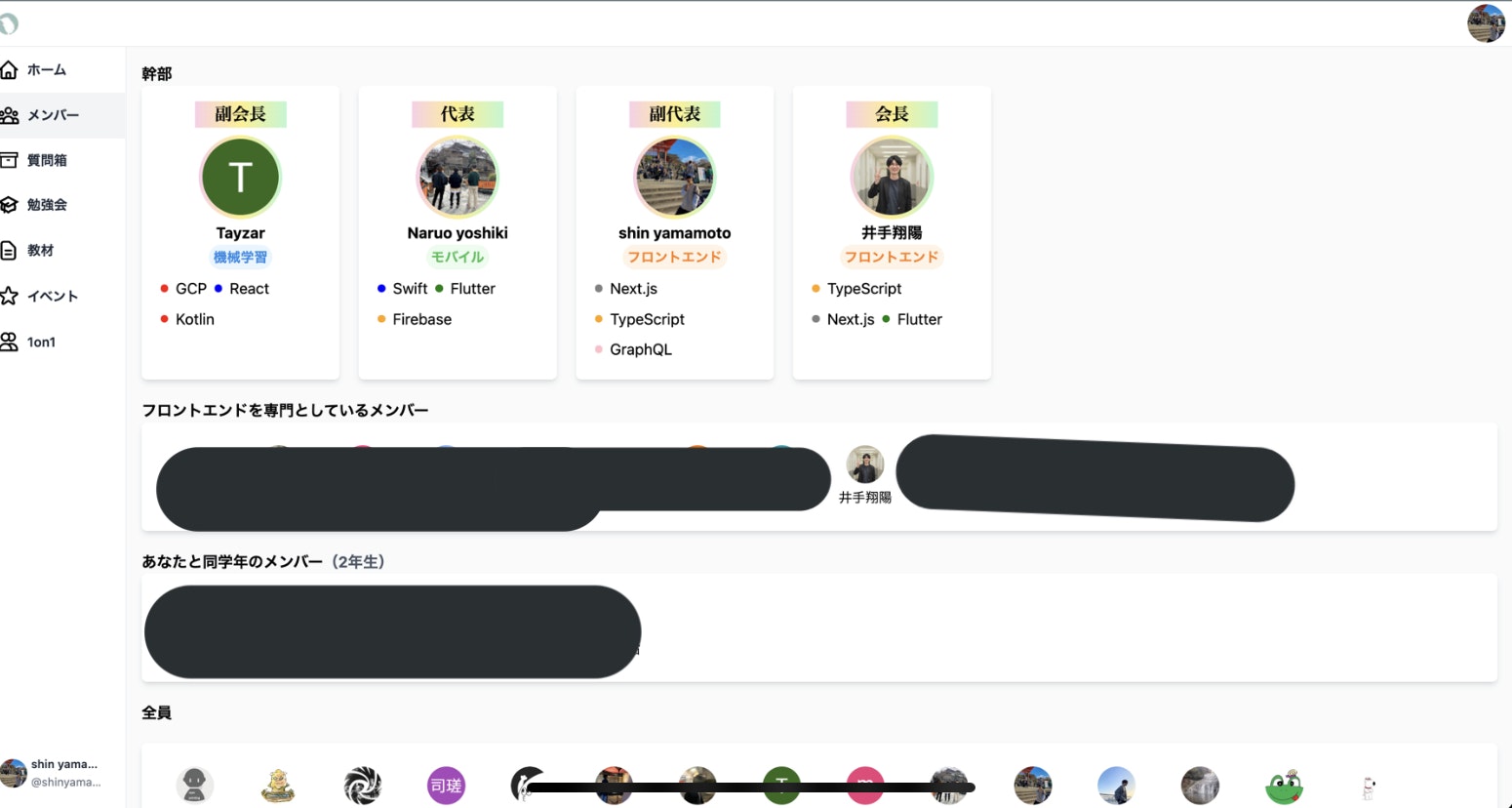
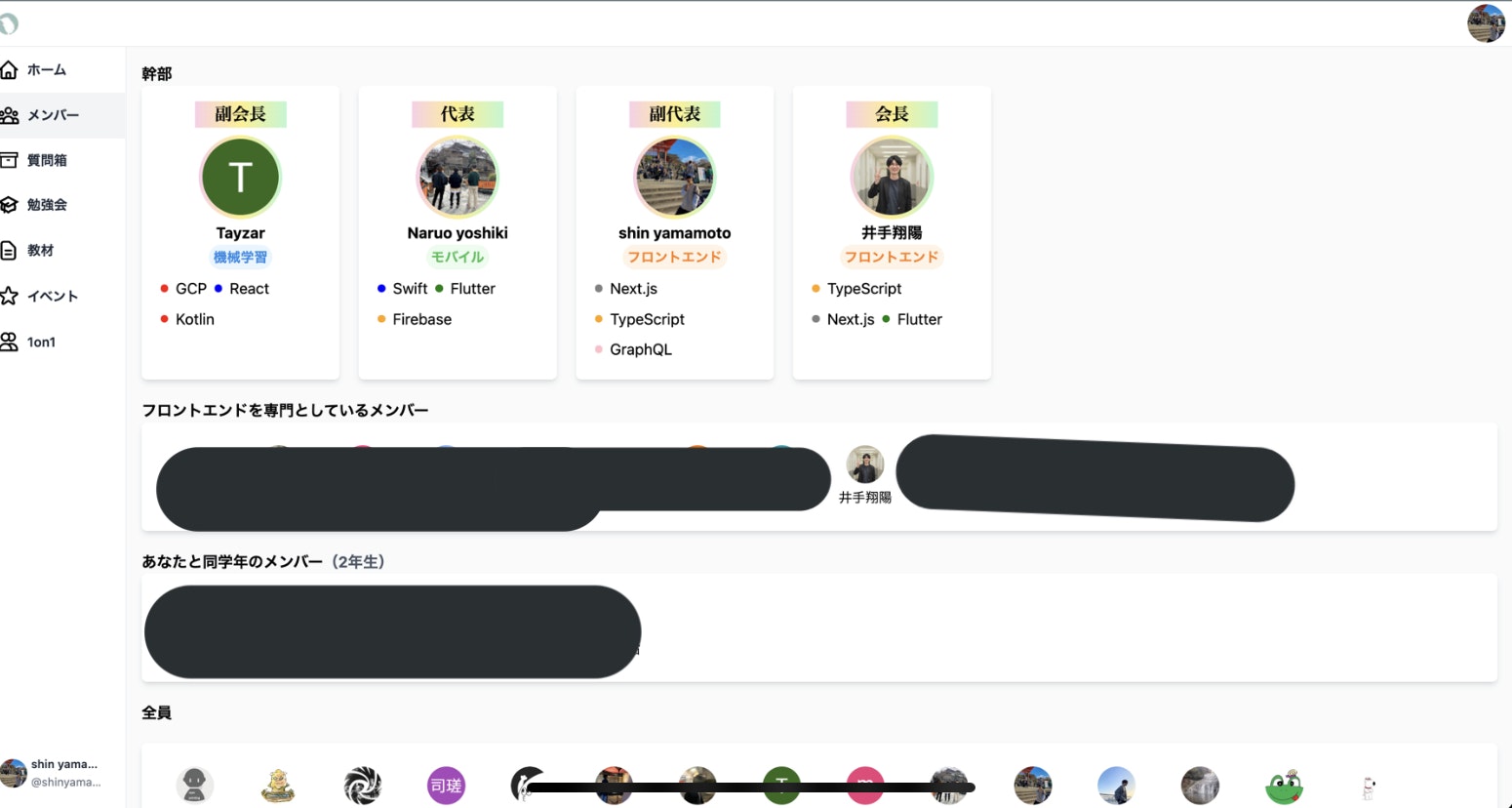
- メンバーページ
Tech.Uniは145名学生さんが在籍しているため、今まで誰がどの分野をやっているのか。同学年のメンバーは誰なのか詳細には把握できていないのが現状でした💦😵 それをきっかけに作成しました(そこを改善する一手を打てたのは大きいのかなと思っています)

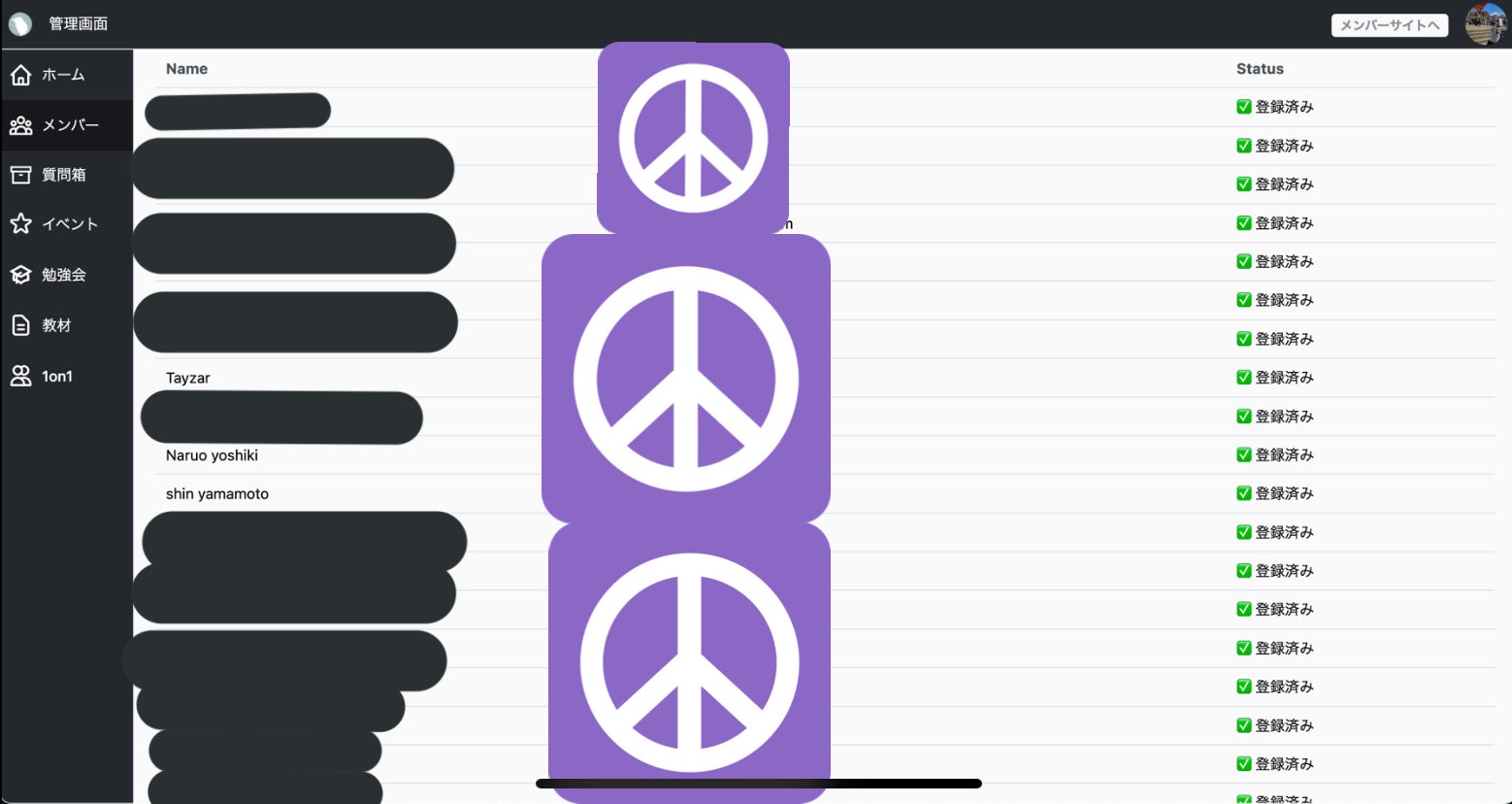
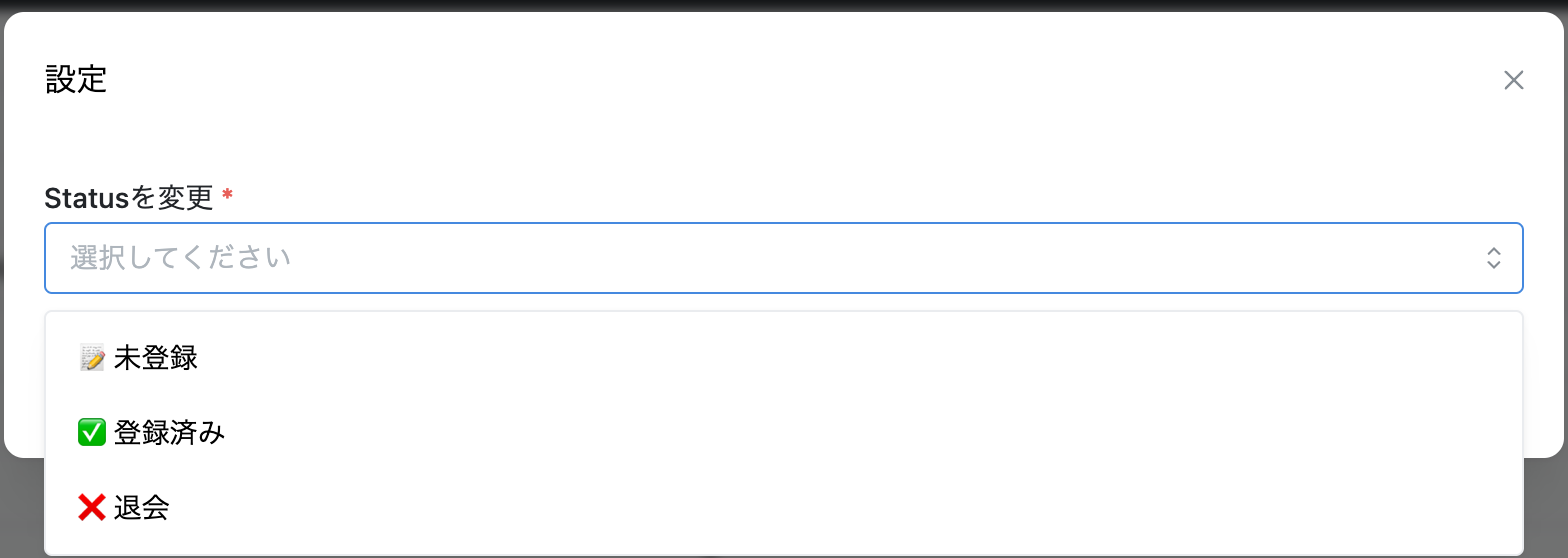
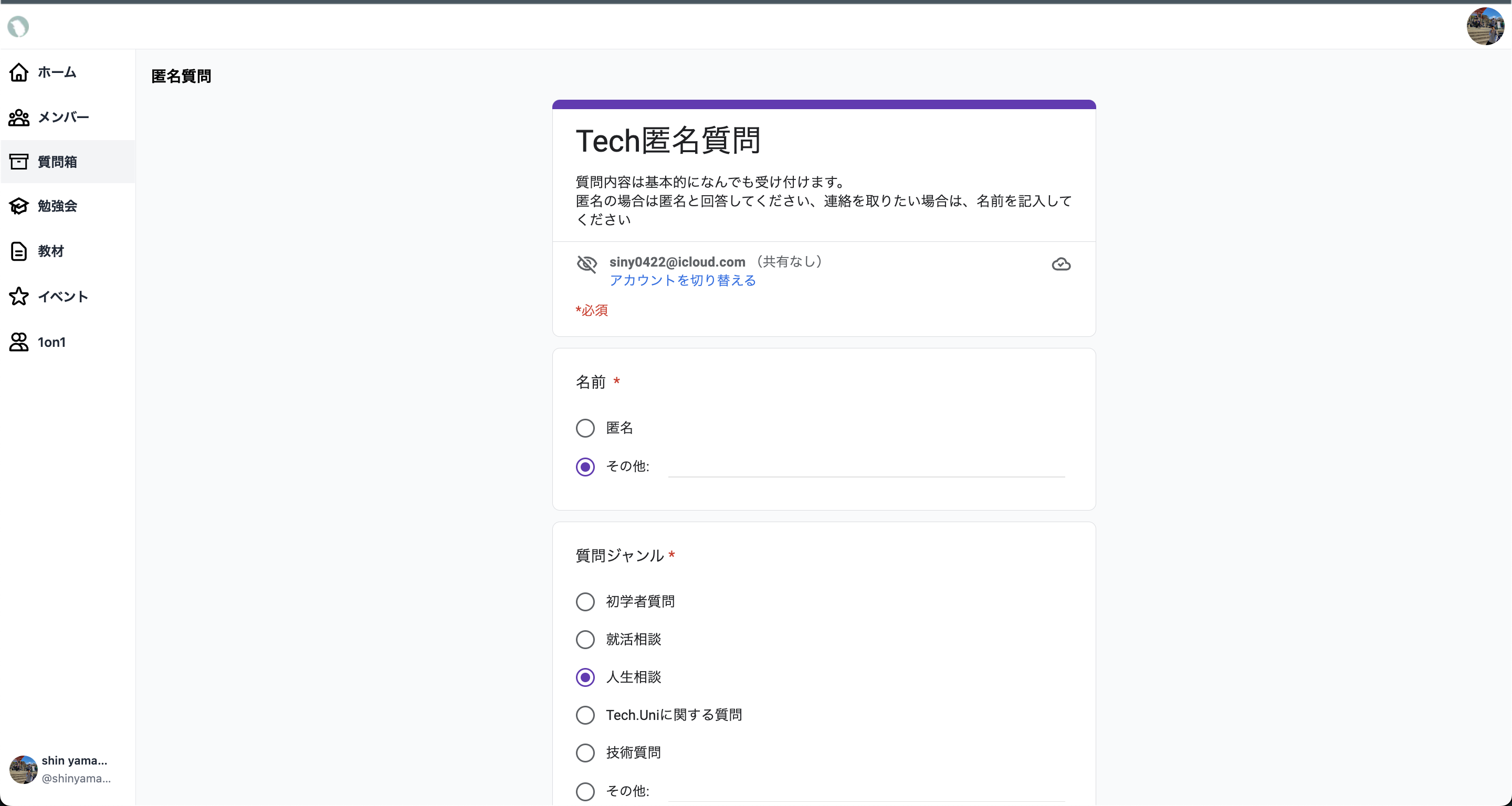
-
管理画面からのステータス変更
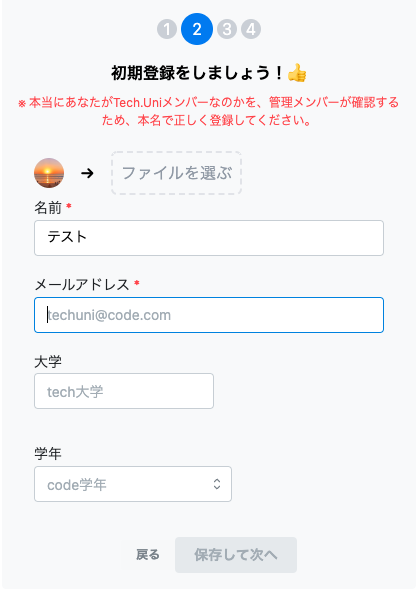
最初に新規登録したユーザーは 📝未登録で来て、Slackで確認作業をしてから ✅登録済み に変更できるようにしました。


もちろん登録のフローなど凝った部分はありますが、セキュリティ上部外者が侵入できないような設計にしないといけないためここをどうするか悩みましたね。。
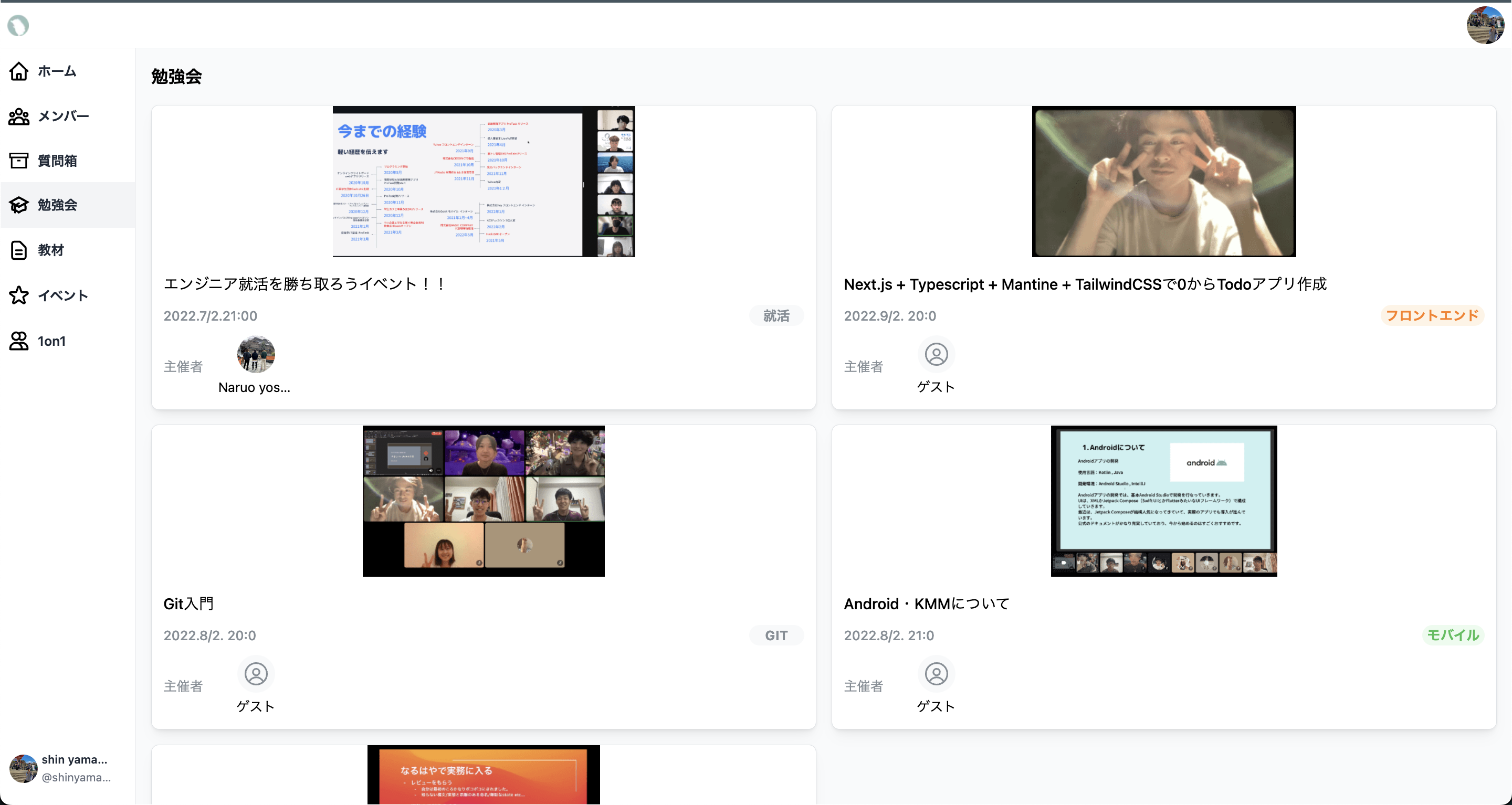
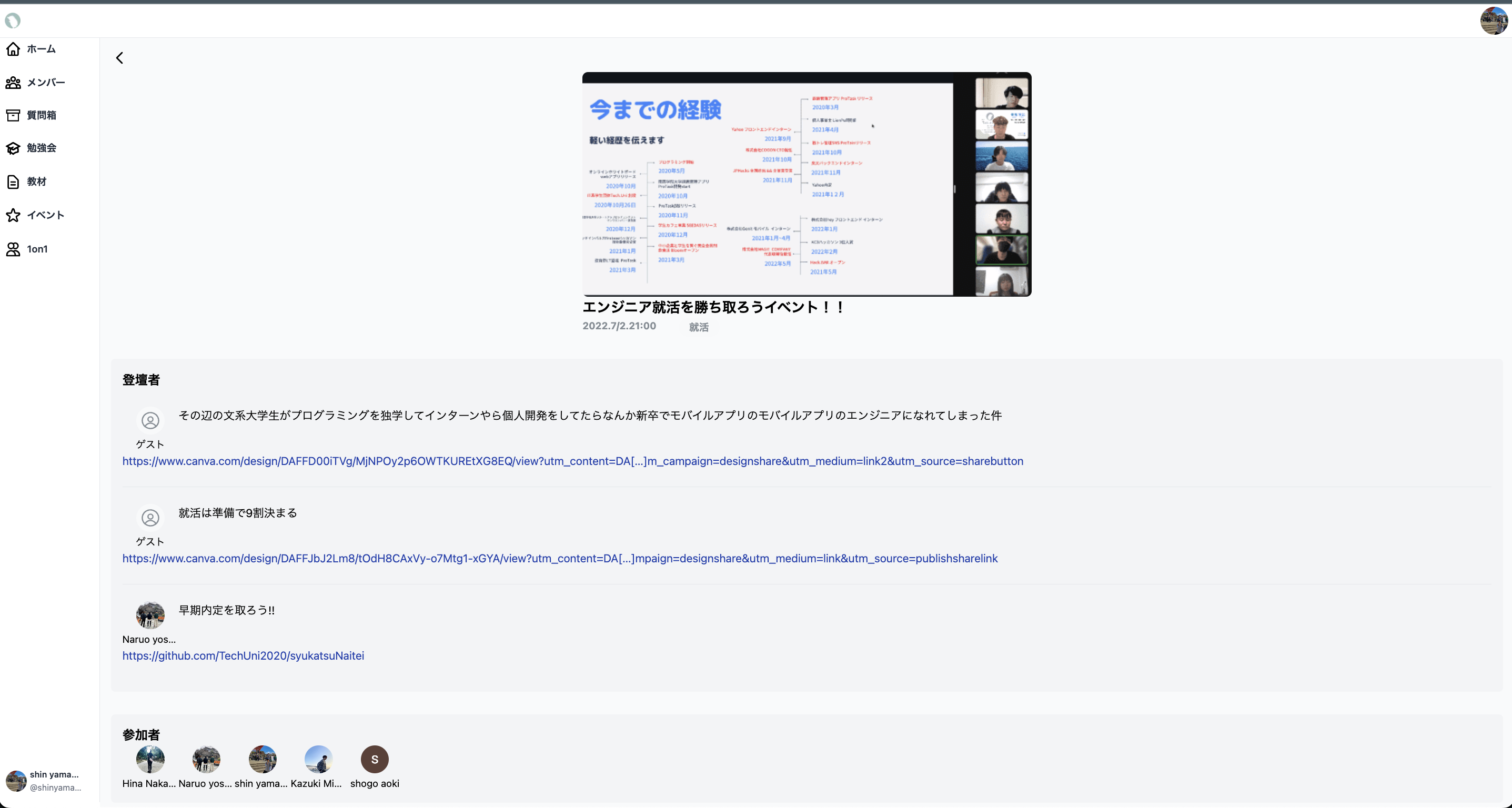
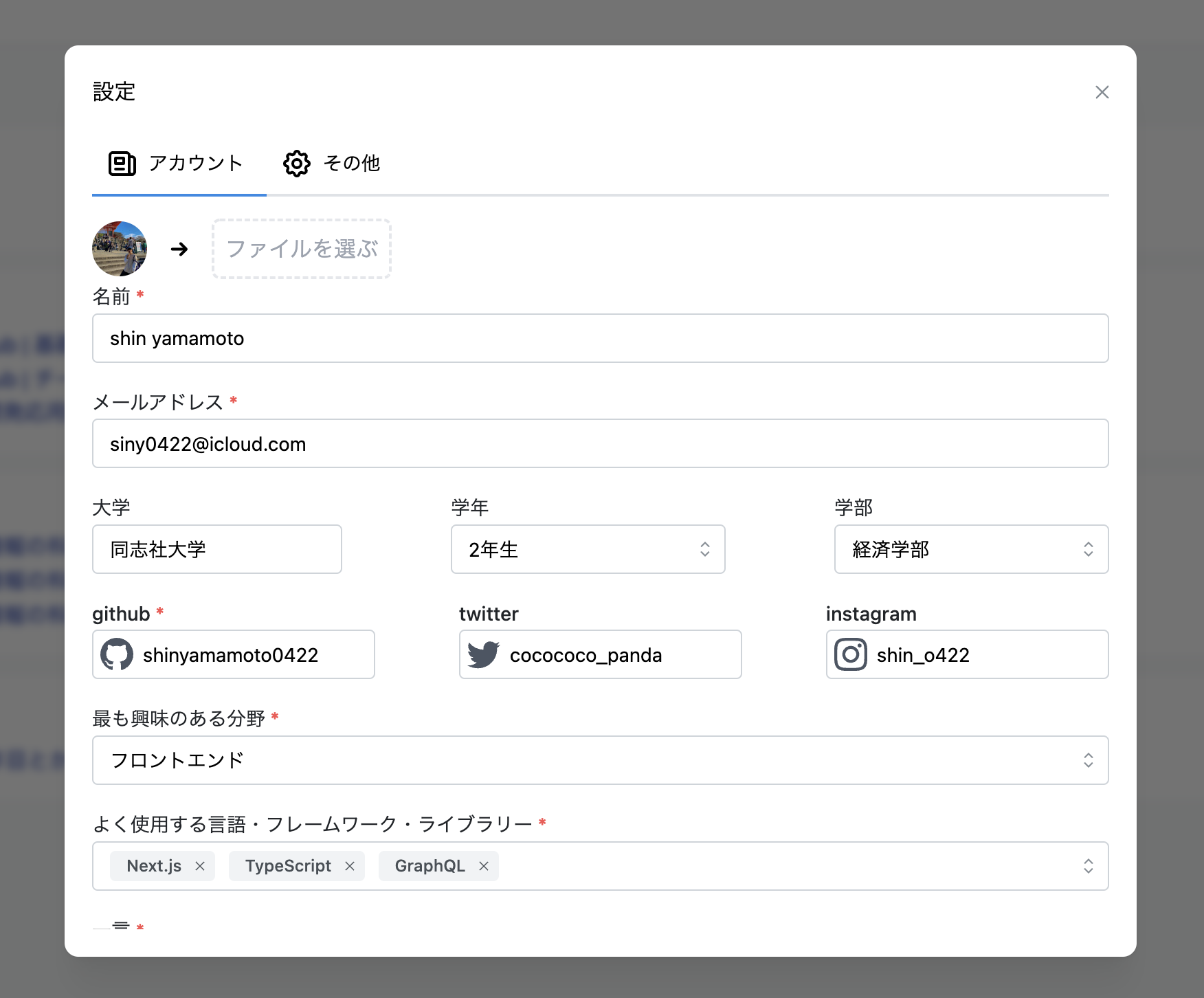
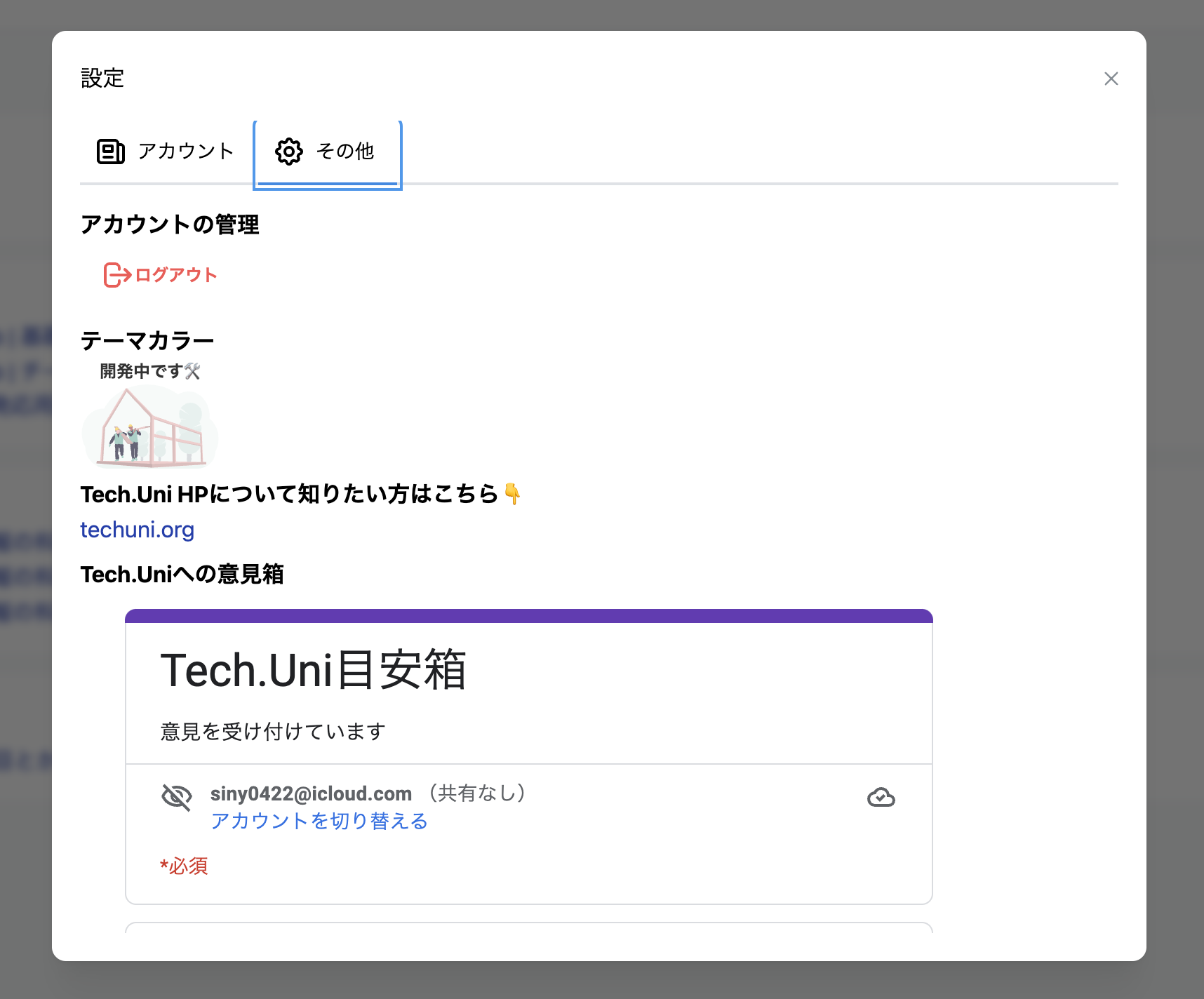
一応、全部のページを貼っときますね(拡大して下さい)
(ちょっと完全ではないデータもあるのでお許しを)









開発メンバー
技術スタックと期間
フロント React・Next.js・Typescript
状態管理 Recoil
CSSフレームワーク Tailwind CSS
UIライブラリ Mantine
クラウド Firebase
ホスティング Vercel
振り返り
これまでハッカソンなどに参加してwebアプリ・ゲームなど作成したりしていたのですが、それが実際にユーザーに使われることはなく自分の書いたコードは屍となってきました。
- 正直なところ、開発するのであれば、人に使って欲しいし、いわゆる「ハッカソンにウケるプロダクトを作らないと受賞しない」というしがらみ
- どうせ4回生の強強エンジニアが技術的には圧倒するので、1・2回生で出てもそこまで。。。 ねぇ??😢
みたいな考えを持っていました。
今回、
- 人に使ってもらえることが確定している
- ユーザーの声が直に聞ける・
- 需要がある(自分が運営しているので何が必要かわかる)
- 仲間とピアラーニング・協力しながら開発に熱中することができた→結果1185contributionになった笑
という4拍子揃っており、自分達で設定した最低リリースラインを突破しメンバーにリリースできたことを嬉しく思います!
2. メンバーサイトを開発して学んだこと・次のステップ
学んだこと
- Typescriptと少しは仲直りした

といったツイートにもあるように、前まではTypescriptと仲良しになれていませんでした。
今回の開発でも、型エラーに苦戦した箇所が多々あり、ユート君(一緒に開発した人)に「型が治らん」とぼやいて何度も一緒に解決したのを覚えていますw
開発を通じてマシになったと思います。
ロジックを考えることの大切さ
メンバーしか使えないようにするため、
初回アクセス時にパスワードを要求したり、管理側が承認していなユーザーはリダイレクトしたり、管理画面側にいけるユーザーを制御したりと設計段階で考えることがあり、ここをミスるとアプリケーションとして破綻するので、慎重に相談・実装を行いました。
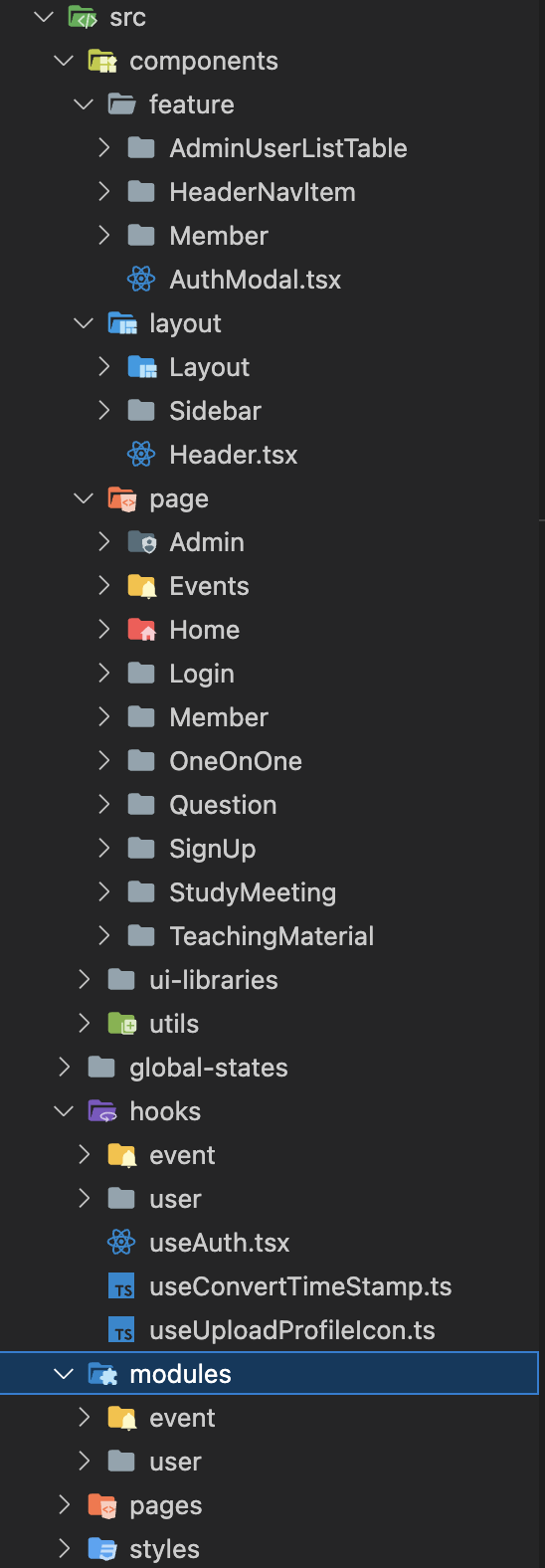
コードの保守性を高める
フォルダ構造や、どの程度の粒度でコンポーネント分けするかや、Firebaseが絡む処理のロジック部分はUIと完全に分離させるようにする
などこの点においても、悩みましたが、結果的に保守性が高いコードを書くことができたと思います。

デザイン
今回すべてのデザインは、僕の頭の中のものだけで作りました笑
Figmaなど一才使っていません
ありがとうMantine
次のステップ(技術のみ)
今回、Apolloのようなデータフェッチのライブラリを使用できていません。
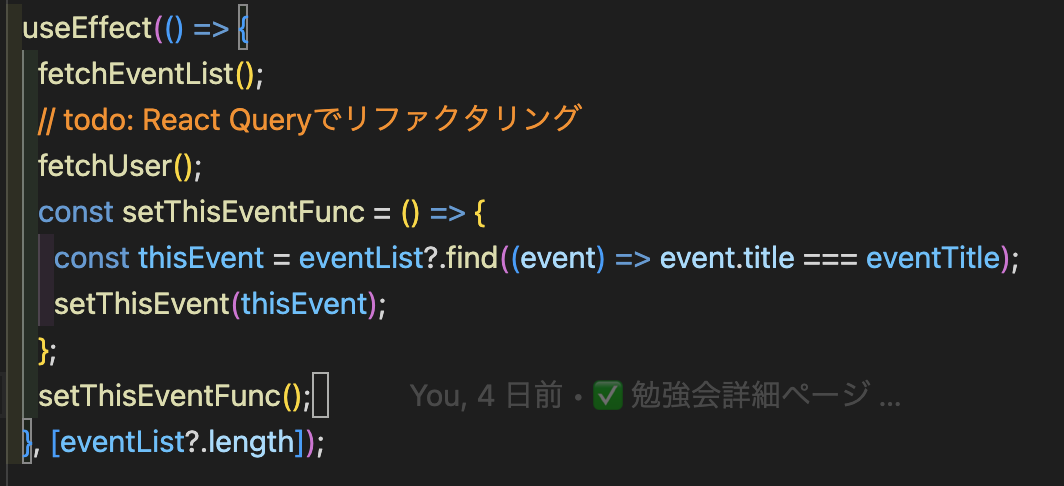
なので、例えば、左のような勉強会のデータをもとにして、ユーザーの情報も取得しないといけないページの場合、右の画像のように
fetchEventList()とfetchUserList()をuseEffectで、現状取得しています。
ですが、これでは、無駄な読み取りが多くなってしまっています。(React公式にもuseEffect使うの微妙じゃね?という記事が確かある)


なので、React Queryというデータフェッチライブラリをしようして無駄な読み取りを少なくしUXを爆上げしようと思います。
3. 1000草🌱を達成した
僕がプログラミング・ITの世界の片鱗に触れたのは、高校を卒業し大学の入学式までの間の時期のことで、
あろうことか、当時タッチタイピングもままならないのに、10個程歳の離れている社会人ばっかりの勉強会に飛び込んでいきました。
そこで、仲良くなった方に1年生の夏にReactを使って開発経験を積ませてもらったのが、僕がgitを本格的に使い始めた契機になりました。
話に戻りますね💦
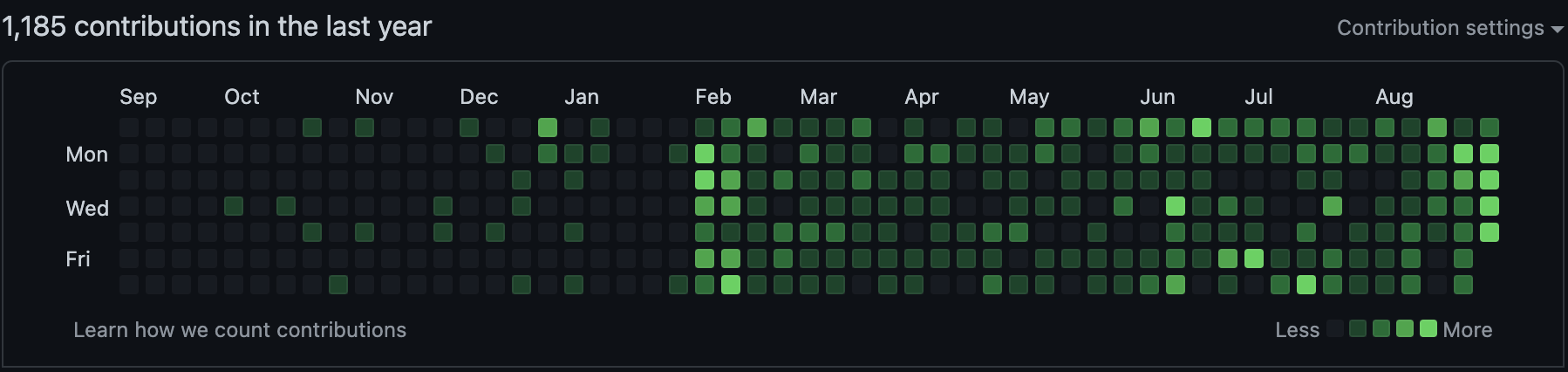
Githubのcontribution、いわゆる 草🌱 と言います。
プログラミングに本腰を入れたのは、去年の11月なのでそこから数えて、約11ヶ月で1000草を達成しました!
1000 contributionはプログラミングを始めた頃には先輩のすごい量の草を見て
「こんな量の大草原を僕は、育てれるのか??😵😵💫」となっていたのですが、気づいたら目標の1000に達しました。

今回、メンバーサイトの開発に熱中していた中で、気づいたら10000contributionsを達成していましたが、やはり
他人がどのくらい草を生やしてるとか云々関係なく、僕の中で設定してた1つの目標が達成されることは何より嬉しいですね!!
4. 僕のこれまで
正直、開発においては良い思い出の方が少ないかもしれないですね笑
- 1年生の7月頃、ノーマウント勉強会の有志メンバーで、Reactのチーム開発にJSが0の状態で入った(分からん過ぎて泣いてた記憶があるww)
- 11月にプログラミング研究会Tech.Uniに入会した
- 11月にインターンに初めて応募し、初めてJavascriptと面と向かって対峙しボコボコになった😱
- 2回ハッカソンに出場したが、何も残せず、ただただ悔しい思いをした😰
- 1年の2月に初めて実務に入り、そこでは Next.js・Typescript・GraphQL・Apollo・GCPというモダンな技術に入り、苦戦はありつつも、もがいた
- ココカラ勉強会でRecoilについて(資料)LTをした
-
React18(github)の新機能のLTをデプロイしたもの
(start Transionのデモページだけがオリジナルで他ページはUdemyの講座を参考にした)資料 - ノリと勢いで謎のポートフォリオを作った (3Dで作りたくYoutubeを参考にしたので完全にオリジナルではない🙏)
- Tech.Uni内で1回生の1on1ができる環境を整備した
- 夏・6週連続で、Tech.Uni内で勉強会を開催する手配・実施をした(進行中)
- Javascript非同期処理を完全に理解する勉強会を行った。(cloneしたら中身わかると思います)
- メンバーサイトをリリースした ← 今、ココ
5.「これから」
-
来月に僕は、Tech.Uniの代表になります
- これまでの人数が多いだけのTech.Uniではなく、本当の意味で強いエンジニアが集まっている学生団体・組織化出来ており、属人化しない組織を目指します🫡
- メンバーサイトで、明確にできてなかった部分・メンバーに提供できていなかった価値を提供するため開発を続ける
-
元々、経営・起業などビジネス的なことを目標に始めたプログラミングですが、このタイミングでエンジニアに全振りは辞め、ビズに寄ります (そもそもエンジニア就活早い問題はあるのでこの時期がベスト)
-
僕は小さい頃から、おばちゃんに好かれるスピードが尋常じゃなく早いです笑
- その分その世代の人も好きです。なので、その世代の方が 健康になる ・ 笑顔になる ビジネスをやります(今動いてることにも関係します😎)
まとめ
ずっとしたかったことを、この時期にやっと達成し、自分のことを中心にこの記事を書きました。
僕は、マイペースにコツコツ色々とやっていきます😆
最後まで読んで頂きありがとうございました
もし、コーヒーを買っていただけると、すごく励みになります
https://www.buymeacoffee.com/shinyamamoto
|
|
|
後書きとふと書いてて思ったことのぼやき
よく、3ヶ月で〇〇達成とか言う人がいますが、何においてもそうですが、
- 触り始めた時期をスタートとするのか
- 本腰を入れて始めた時期をスタートとするのか
など人によって認識が曖昧すぎるため、そこで「自分なんて。。」と悲観的になる必要はないと思います。
次はゴリゴリ技術系の記事を書こうかな、