先日仕事で Web ページの不具合修正しデプロイ、その日は問題なく終了。そして数日が経ちました。
ある日マーケティングチームから Slack から一報が。
meta description に変な値が設定されているのですが、確認していただけますか?
さすがに驚いて確認したところ、コンフルエンスの URL が設定されていた…
これは完全に凡ミスで、いくつかの条件が重なって発生した問題です。後述しますが、普通に create-nuxt-app を使ってプロジェクトを立ち上げた場合は大丈夫だと思います。
状況および事象
まずは各ファイルの設定です。
...
head: {
title: process.env.npm_package_name || '',
meta: [
{ charset: 'utf-8' },
{ name: 'viewport', content: 'width=device-width, initial-scale=1' },
{
hid: 'description',
name: 'description',
content: process.env.npm_package_description || '' // ←ここが今回のポイント
}
],
link: [{ rel: 'icon', type: 'image/x-icon', href: '/favicon.ico' }]
},
...
{
"name": "project-name",
"version": "1.0.0",
"author": "kkeeth",
"private": true,
...
(description の設定無し)
# project name
hogehoge
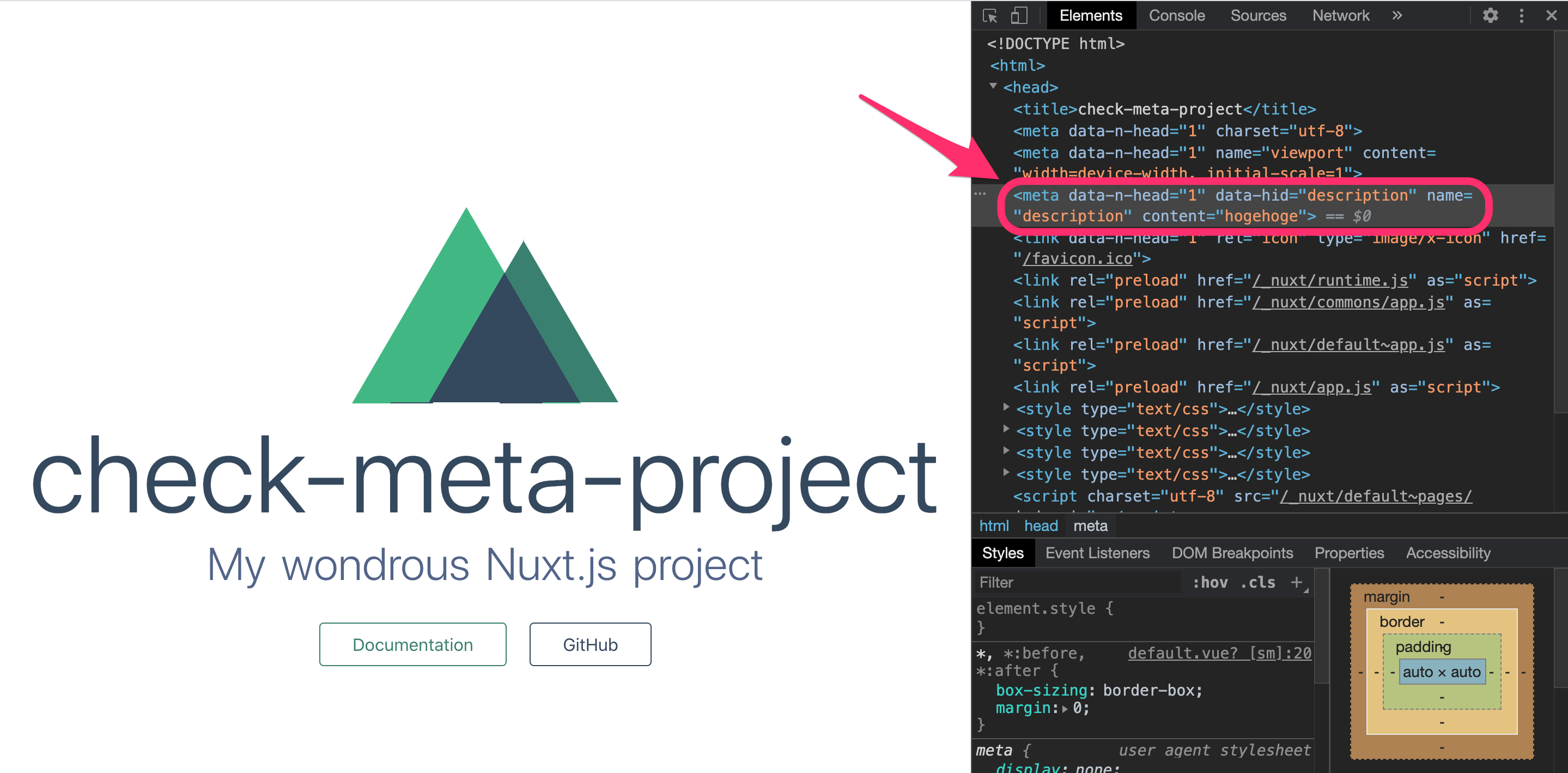
この場合、meta description がどうなるかと言うと、タイトル通り README のテキストが設定されます。実際のブラウザのキャプチャがこちら↓↓↓

これの修正方法は簡単で、
- nuxt.config.js に description のデフォルト値を設定する
- package.json の description を設定する
README は他の値を設定することもありますので、あまりおすすめしません。
原因究明
ではこの事象の根本的原因はなんだったのか?
▼仮説1
「これは Nuxt がデフォルトでこの値を設定している?」
↓
ということで、Nuxt のソースコードを読むも原因が分からず…
▼仮説2
「いや、確か Nuxt は meta 情報を vue-meta というライブラリで扱ってなかったか?」
↓
ということで、vue-meta のソースコードを読むも原因が分からず…
ここでハッと気付く…
正解
「process.env.npm_package_description だから、npm がデフォルトの値を設定していないか?」
↓
ということで、npm 公式サイト を見ますと、しっかり書いてありました。。。
description: info from the README, or an empty string ""
はい。package.json に description がない場合は README から設定する1、なければ空文字列をセットします(実際に動作確認してみました)。2 要は、npm の仕様だったわけです。
余談
現在は create-nuxt-app でプロジェクトを作成しますと、nuxt.config.js の記述は以下のように npm ではなく package.json の設定を利用するようになっております。
+ import pkg from './package'
head: {
- title: process.env.npm_package_name || '',
+ title: pkg.name,
meta: [
{ charset: 'utf-8' },
{ name: 'viewport', content: 'width=device-width, initial-scale=1' },
{
hid: 'description',
name: 'description',
- content: process.env.npm_package_description || ''
+ content: pkg.description
}
],
link: [{ rel: 'icon', type: 'image/x-icon', href: '/favicon.ico' }]
},
したがって、今回の問題はかなりのエッジケースになりますのでご安心ください。
まとめ
- 公式の CLI のボイラープレートを信じよう
- package.json の
descriptionはちゃんと書こう
ではでは(=゚ω゚)ノ