CLKTimeIntervalGaugeProvider
Documenより(DeepLで翻訳)
時間間隔を追跡するゲージ。
Complication用の部品です。
GaugeProviderを持つComplicationで使用出来ます。
指定した開始時間から終了時間に向かって、現在位置が移動します。
Complicationの更新は不要です。
指定すれば、勝手に動きます。
Example
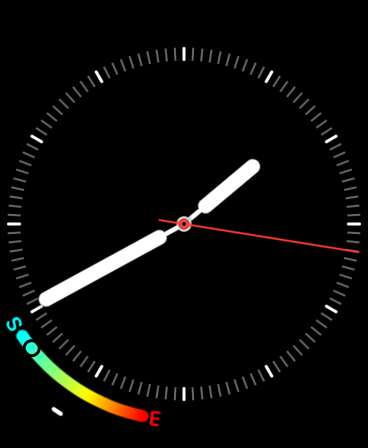
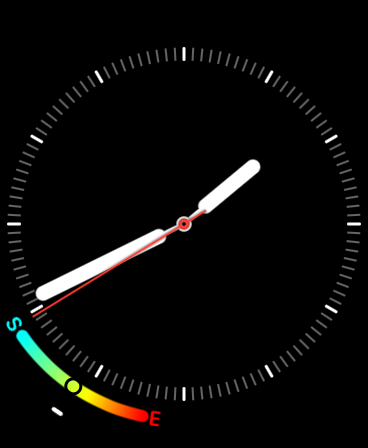
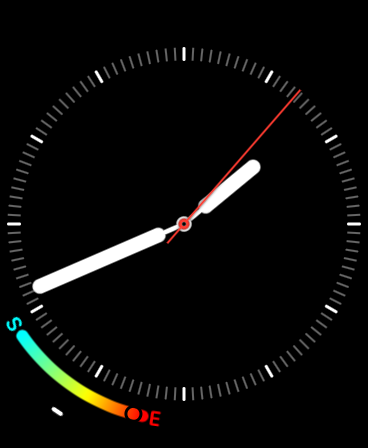
CLKTimeIntervalGaugeProvider.ringです。
ゲージ内の丸が移動していきます。
ソースコード
現在時刻+15秒後に開始。開始から60秒で終了。
func getCurrentTimelineEntry(for complication: CLKComplication, withHandler handler: @escaping (CLKComplicationTimelineEntry?) -> Void) {
switch complication.family {
case .graphicCorner:
let lowTempText = CLKSimpleTextProvider(text: "S")
lowTempText.tintColor = UIColor.cyan
let highTempText = CLKSimpleTextProvider(text: "E")
highTempText.tintColor = UIColor.red
let currentTempText = CLKSimpleTextProvider(text: "-")
let timeColors = [UIColor.cyan, UIColor.yellow, UIColor.red]
let timeColorLocations = [0.0, 0.6, 1.0]
let timeGasugeProvider = CLKTimeIntervalGaugeProvider(style: .ring,
gaugeColors: timeColors,
gaugeColorLocations: timeColorLocations as [NSNumber],
start: Date() + 15,
end: Date() + 75)
let cornerTemplate = CLKComplicationTemplateGraphicCornerGaugeText()
cornerTemplate.gaugeProvider = timeGasugeProvider
cornerTemplate.leadingTextProvider = lowTempText
cornerTemplate.trailingTextProvider = highTempText
cornerTemplate.outerTextProvider = currentTempText
let entry = CLKComplicationTimelineEntry(date: Date(), complicationTemplate: cornerTemplate)
handler(entry)
default:
handler(nil)
}
}
memo
継続して使用するには、Complication更新、アプリから再度時間を指定する必要があります。