はじめに
vvvv Advent Calendar 2016 の6日目の記事です。
5日目は @AquaLamp さんの AEオフにvvvvを推しにいった話。 でした。
vvvvを使っていくつかループ映像を作っているのですが、だんだん自分のパッチに出てくるノードの組み合わせパターンがテンプレ化してきたので、いくつか晒しがてら解説します。別にループ映像に限った話でもないものが多いかもしれません。
また、今回のパッチはDX9で組んでいますが、DX11でも基本的に同じことはできるはずです。
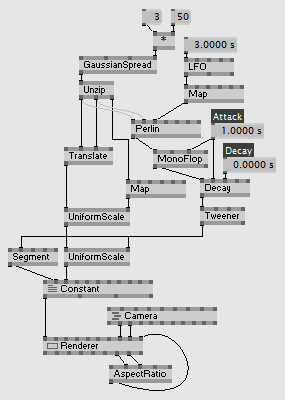
下に書いた内容についてはこのパッチにまとめてあります。
vvvv-sandbox/20161206_NodePatternForLoop/tips.v4p
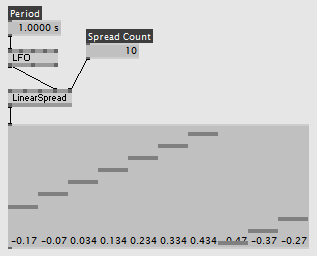
LFO + LinearSpread でループする値の生成
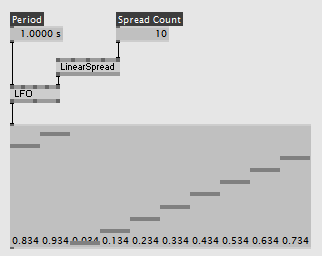
LFO (Animation)の出力をLinearSpread (Spreads)のPhaseピンに設定すると、LinearSpreadの出力値がループします。値の範囲がループするまでの時間はLFOのPeriodで指定できます。
パッチの組み方を逆にしてLFOのPhaseにLinearSpreadの出力を設定しても似たようなことが可能ですが、出力範囲が固定だったり、個人的にループ映像を作る場合は1つのLFO出力でパッチ全体を制御したいので前者の形を選ぶことが多いです。
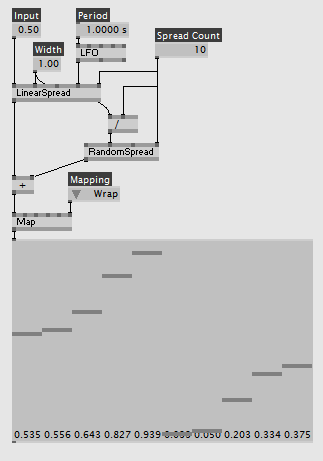
実際使うときはLinearSpreadにinput=0.5, width=1.0を設定して出力値の幅を0~1に固定してから、いろいろ処理を挟んだ後、最終的にMap (Value)ノードで出力値の幅を決める、というパターンが多いです。
出力値の間隔を一定でなくバラけさせたいのでRandomSpread (Spreads)を挟むとか、順番をバラバラにしたくてRandomize (Spreads)を通すとか。
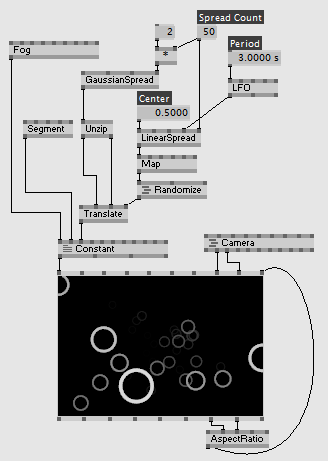
一番よくやるのは、TranslateのZに使うパターンです。オブジェクトが奥から飛んでくるタイプの映像作るときとか。
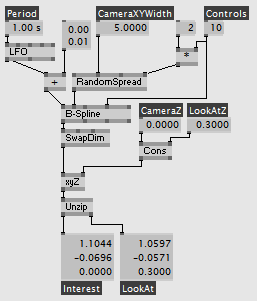
B-Splineの出力でカメラ位置と視点制御
カメラのPositionXYをB-Spline (Value)で生成します。似たようなことは以前にvvvvでトンネル系のループ映像を作るという記事でも触れているので、参照してもらえると良いかもしれません。B-Spline曲線を1ノードで複数出力する話とかも。
LFOのOutputをB-SplineのInputに入れて曲線の値を辿らせています。LFO + 0.00で出てきた値を位置座標のXY値、LFO + 0.01で出てきた値を視点座標のXYに使います。それぞれZ値は別に固定値で設定しています。
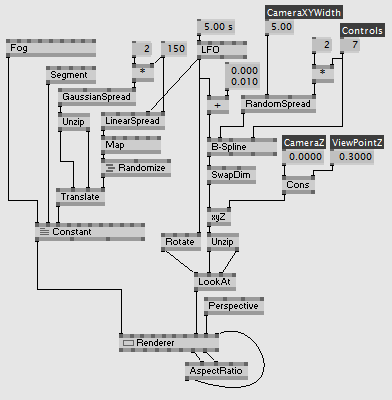
実際の使い方ですが、InterestとLookAtをLookAt (Transform Vector)ノードに入力すればView行列ができるので、あとはPerspective (Transform)をProjection行列としてRendererに設定すれば良いです。
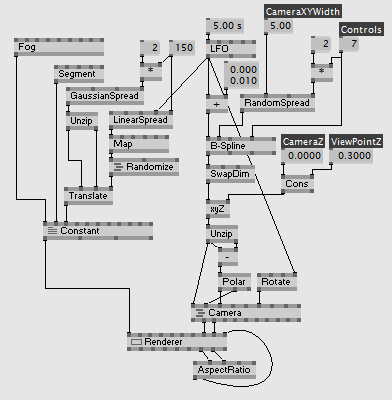
Camera (Transform Softimage)に設定したい場合は、InterestからLookAtを引いて出てきた方向ベクトルを、Polar (3d Vector)に設定すればYawとPitchが取り出せます。
Rotate (Transform) と組み合わせるとなんとなく雰囲気が出るような気がして多用しています。
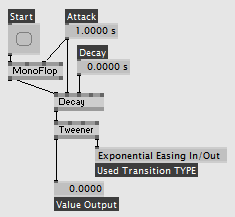
Tweenerの入力にMonoFlop+Decayを使う
Tweener (Value)はイージングが超簡単にできるめちゃめちゃ便利なノードです。これだけでもよく使います。
MonoFlop (Animation)は入力を一定時間維持して勝手にOFFになるFlipFlopです。Decay (Animation)を挟んで0→1は滑らかに、1→0は一瞬で値が変わるようにしています。
これでMonoFlopの入力がイージング開始のトリガーになります。イージング終了後は勝手に0に戻ります。
MonoFlopのRetriggerableピンを0に設定したほうが使いやすいかな。
Perlin (3d)をMonoFlopの入力ソースに使って、イージング出力はSegment (EX9.Geometry 2d)のInnerRadiusと、UniformScale (Transform)の両方に設定するパターンが多いです。
リアルタイムでやるならFFTの出力をMonoFlopに入力する感じの使い方とかもありだと思う。
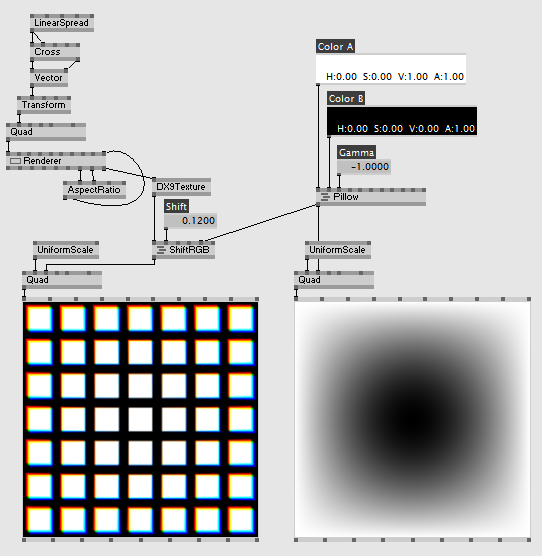
Texture FilterのControlにPillowを使う
ポストエフェクト系ノードのいくつかはControlピンを持っていて、入力するTextureによって適用量を変化させることができます。
ここにPillow (EX9.Texture Source)を使うと画面の外側に向かって適用量が増えるようなポストエフェクトができます。ShiftRGB (EX9.Texture Filter)との組み合わせで使うと色収差的な感じになるのでよく使っています。
ちなみにデフォルトのShiftRGBだとレンズ感が微妙なのが不満だったのと、そもそもControlピンの使い方を知らなかった頃に、ShiftRGBをベースに自作したポストエフェクトがあるのでこれも晒しておきます。DX11用ですが。
vvvv-sandbox/ShiftRGBRadial at master · clomie/vvvv-sandbox
Controlピンの使い方については、一昨年のAdventCalendarのポストエフェクトに関する記事がとても参考になるのでおすすめです。
動画への書き出しについて
ちょっとノードの話から逸れます。
DX9ならWriter (EX9.Texture NRT)、DX11ならWriter (DX11.Texture 2d NRT Advanced)で連番画像を書き出してから別のソフトで動画に変換しています。この方法だとフレーム落ちなしで書き出せるので。
mp4にしたいときはBMPかPNGの30fpsで書き出して、AviUtl + x264guiExでそのままmp4に変換しています。取っ付きにくいならaviにしてから更に別のエンコーダ使っても良いと思う。
gifにしたいときはPNGの25fpsで書き出して、適当なツールでフレーム間ウェイト40msに設定して変換しています。
まとめ
ひとまずこんなもんで!
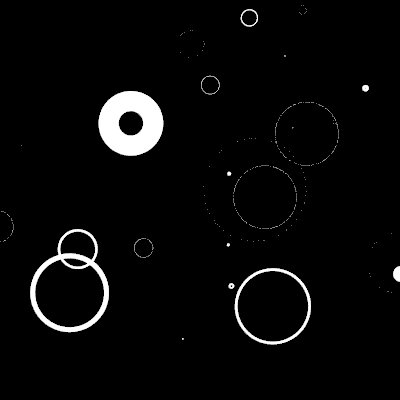
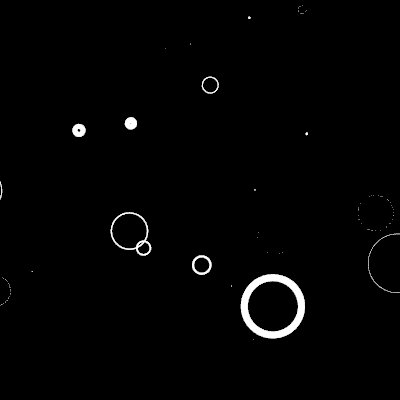
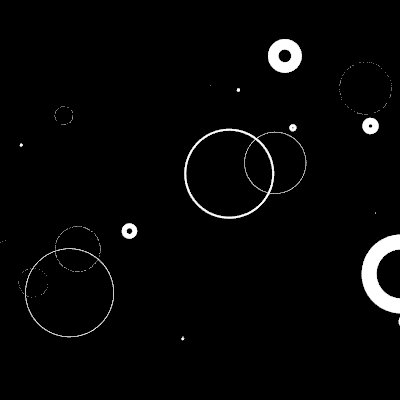
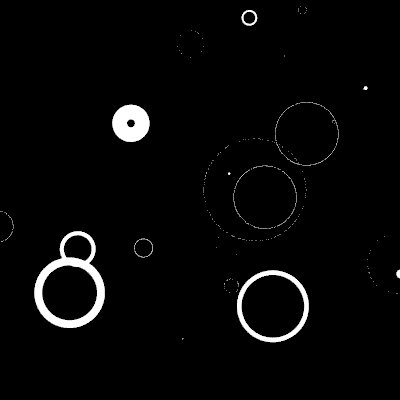
全部組み合わせて、後は各種ポストエフェクトによろしくしてもらったのが下の映像です。
ソースはGitHubに置いてあります。
vvvv-sandbox/20161206_NodePatternForLoop at master · clomie/vvvv-sandbox