webpack 4から設定ファイル(webpack.config.jsファイル)を書かずともビルドできるようになりました。シンプルに環境構築したい場合には、webpack 4は便利です。
※この記事はwebpack 4向けの内容です。webpack 5では動作しないので注意ください。
BabelとTypeScriptでそれぞれゼロコンフィグの手順をまとめたので紹介します。最小限の構成で説明します。
※webpack 4について基本的な使い方はICS MEDIAの記事「最新版で学ぶwebpack 4入門」を参考ください。
webpack + Babel の環境構築の手順
モジュールのインストール
コマンドラインで必要なモジュールをインストールします。
npm i -D webpack webpack-cli babel-core babel-loader babel-preset-env
プロジェクトの構成
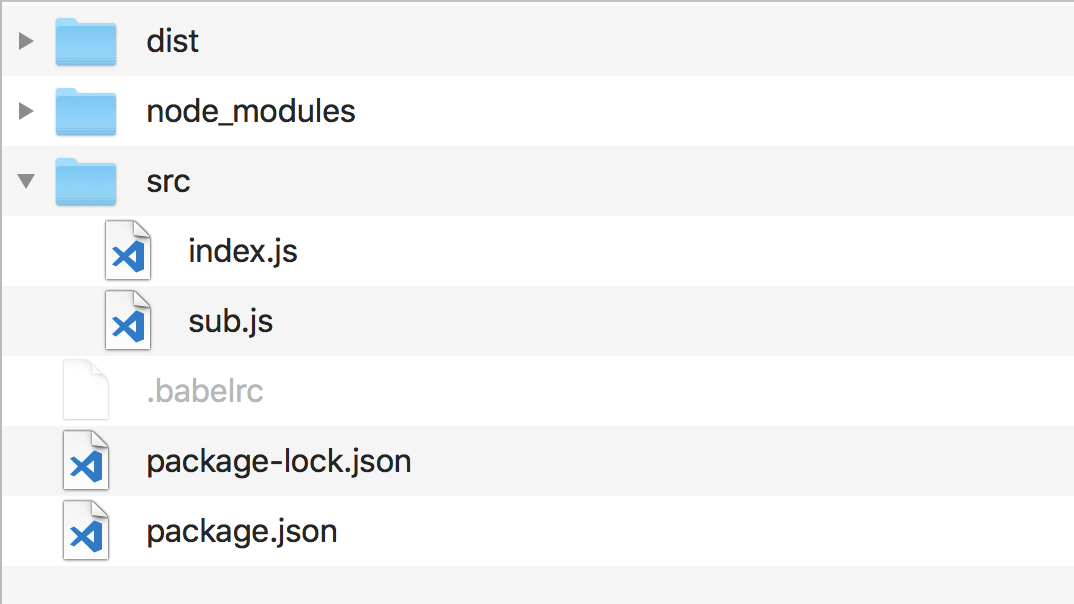
次のフォルダ構造で用意します。src/index.jsファイルはエントリーポイントなので、必ず用意ください。srcフォルダの中身は任意のES2017水準の任意のJavaScriptを入れておいてください。

.babelrc ファイル
Babelでトランスパイルするときには設定ファイルが必要になります。.babelrcファイルに次の内容を記述しておきましょう。
{
"presets": [
["env", {"modules": false}]
]
}
ちなみに{modules: false}を指定しないと import 文が Babel によって CommonJS に変換され、webpack の Tree Shaking 機能が使えなくなります。せっかくの
Tree Shaking 機能が台無しにならないよう、{modules: false}を指定ください。
ビルドコマンド
webpack.config.jsファイルに書いていた内容をコマンドラインの引数で指定します。ゼロコンフィグと謳われていますが、結局はどこかに設定を書くのですね。
ビルドコマンドの引数--module-bindで拡張子とBabelの関連付けを設定します。引数--modeで本番用か開発用か指定します。
npxを使った場合のビルドコマンド
npx webpack --mode production --module-bind 'js=babel-loader'
package.jsonにビルドコマンドを書いておくと便利。npm run buildで実行できます。
{
"scripts": {
"build": "webpack --mode production --module-bind 'js=babel-loader'"
},
"devDependencies": {
"babel-core": "^6.26.0",
"babel-loader": "^7.1.3",
"babel-preset-env": "^1.6.1",
"webpack": "^4.0.1",
"webpack-cli": "^2.0.9"
},
"private": true
}
不明点があれば、GitHubにアップしたサンプルファイルを参照ください。
ICS MEDIAの記事「最新版で学ぶwebpack 4入門 - BabelでES2017環境の構築(React, Three.js, jQueryのサンプル付き)」でさらにいろんな設定をまとめているので、あわせて参考ください。
webpack + TypeScript の環境構築の手順
モジュールのインストール
コマンドラインで必要なモジュールをインストールします。
npm i -D webpack webpack-cli typescript ts-loader
プロジェクトの構成
次のフォルダ構造で用意します。src/index.tsファイルはエントリーポイントなので、必ず用意ください。srcフォルダの中身は任意のTypeScriptファイルを入れておいてください。

tsconfig.json ファイル
TypeScriptでコンパイルするときには設定ファイルが必要になります。tsconfig.jsonファイルに次の内容を記述しておきましょう。
{
"compilerOptions": {
"sourceMap": true,
// TSはECMAScript 5に変換
"target": "es5",
// TSのモジュールはES Modulesとして出力
"module": "es2015",
// node_modules から引っ張ってくる
"moduleResolution": "node",
"lib": [
"dom",
"es2017"
]
}
}
ちなみに"module": "es2015"を指定しないと import 文が CommonJS かなにかに変換され、webpack の Tree Shaking 機能が使えなくなります。せっかくの Tree Shaking 機能が台無しにならないよう指定ください。
ビルドコマンド
webpack.config.jsファイルに書いていた内容をコマンドラインの引数で指定します。
npxを使った場合のビルドコマンド
npx webpack --mode production --module-bind 'ts=ts-loader' --resolve-extensions .ts,.js
ビルドコマンドの引数--module-bindで拡張子tsとTypeScriptの関連付けを設定します。引数--resolve-extensionsでimport文での拡張子無しを解決できるようにします。引数--modeで本番用か開発用か指定します。
package.jsonにビルドコマンドを書いておくと便利。npm run buildで実行できます。
{
"scripts": {
"build": "webpack --mode production --module-bind 'ts=ts-loader' --resolve-extensions .ts,.js"
},
"devDependencies": {
"ts-loader": "^4.0.0",
"typescript": "^2.7.2",
"webpack": "^4.0.1",
"webpack-cli": "^2.0.9"
},
"private": true
}
不明点があれば、GitHubにアップしたサンプルファイルを参照ください。
ICS MEDIAの記事「最新版TypeScript 2.7+Webpack 4の環境構築まとめ(React, Vue.js, Three.jsのサンプル付き)」でさらにいろんな設定をまとめているので、あわせて参考ください。
まとめ
設定ファイルを書くこと、書かないことのどちらが良いかということはありません。プロジェクトの性質にあわせて最適な方を選べば良いと思います。この記事は最小限の構成で組んでいるため、いろいろカスタマイズしたいこともあるでしょう。そんな方は記事「最新版で学ぶwebpack 4入門」を参照ください。
それでは、楽しいwebpackライフを。