Flash Player 20 / Adobe AIR 20の新機能
すごいですね。もうFlash Player 20まできました。
Flash Player 11.xまでのバージョンアップのスピードを考えると、3-4年前はFlash Player 20とかはるか遠い未来だと思っていました。Flash Player 12からバージョン番号の付け方がかわったから、かなりスピーディーにバージョン番号が進んでいます。
新機能
- Android SDKのアップデート
- iOSでSecureSocket APIのサポート
- MAC OS XのAIRアプリを64 bit化
- ビデオの角度情報がメタデータとして取得できる
- スマホだと縦撮りとかするからね
- PPAPIのFlash Player (=ChromeのFlash Player)でベクターで印刷できるようになった
- Flash Player "ハードウェアアクセラレーションの設定"がWindows 8/10のEdgeとIEでできるようになった
- AGAL3が使えるようになったよ! 新しいAGALMiniAssembler.asも公開されました。
- Stage3D の 「インスタンス」 描画機能
Stage3D の 「インスタンス」 描画機能に関しては上条さんのブログに詳しくまとまっています。いつもありがとうございます!
http://cuaoar.jp/2015/11/flash-player-adobe-air-2-1.html
http://cuaoar.jp/2015/12/flash-player-adobe-air-2-2.html
ビデオの角度の取得について
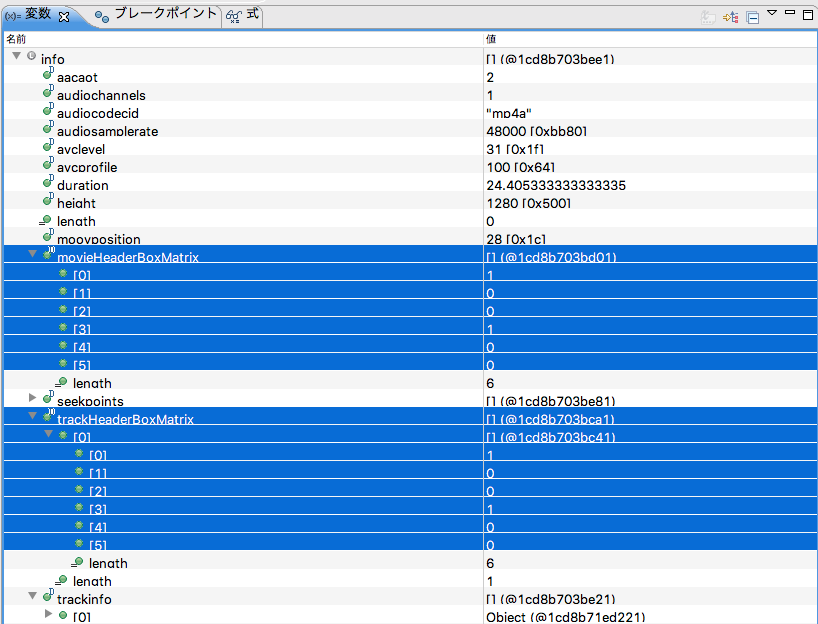
次のようなコードを使って、ビデオの角度を計算します。trackHeaderBoxMatrix とmovieHeaderBoxMatrix というのが新しいメタデータ情報です。リリースノートにサンプルコードが載っているのですが、たぶん間違ってる気がします。メタデータはMatrixオブジェクトではなく、ただのArrayです。サンプルコードではいきなりMatrixとして扱っていますが、エラーになると思います。
package
{
import flash.display.Sprite;
import flash.display.StageAlign;
import flash.display.StageQuality;
import flash.display.StageScaleMode;
import flash.geom.Matrix;
import flash.geom.Point;
import flash.media.Video;
import flash.net.NetConnection;
import flash.net.NetStream;
public final class Main extends Sprite
{
//----------------------------------------------------------
//
// Property
//
//----------------------------------------------------------
private var video:Video;
//----------------------------------------------------------
//
// Constructor
//
//----------------------------------------------------------
public function Main()
{
stage.quality = StageQuality.LOW;
stage.align = StageAlign.TOP_LEFT;
stage.scaleMode = StageScaleMode.NO_SCALE;
// ビデオを作成
video = new Video();
addChild(video);
// ビデオ接続のためのNetConnectionを作成
var nc:NetConnection = new NetConnection();
nc.connect(null);
// ネットストリームも作成
var ns:NetStream = new NetStream(nc);
ns.client = {};
ns.client.onMetaData = ns_onMetaData;
ns.client.onCuePoint = ns_onCuePoint;
// ビデオにネットストリームをくっつける
video.attachNetStream(ns);
// ビデオファイルを再生
ns.play("saru_aruku.m4v");
}
/** メタデータ取得時のハンドラーです */
private function ns_onMetaData(info:Object):void
{
trace("metaData");
// ビデオの配置
video.width = info.width;
video.height = info.height;
// とりあえず現状の変形行列を取得
var matrix:Matrix = video.transform.matrix;
// 古いビデオサイズを保持
var oldSize:Point = new Point(video.width, video.height);
// 基準点を中央に設定
matrix.translate(-(oldSize.x / 2), -(oldSize.y / 2));
// 新しいメタデータ情報の「trackHeaderBoxMatrix」を持っているか?
if (info.hasOwnProperty("trackHeaderBoxMatrix"))
{
// Matrixという名前なのに正体は、は・い・れ・つ!
var arr:Array = info.trackHeaderBoxMatrix[0];
// trackHeaderBoxMatrixは行列の配列です。
// なぜならば、ビデオのトラックが複数存在するケースもあるからです。
// 配列を行列に変換
var thbMtx:Matrix = new Matrix(
arr[0],
arr[1],
arr[2],
arr[3],
arr[4],
arr[5]
);
// 持っていたらTrack Header Box of Video Trackを変換行列にくっつける
matrix.concat(thbMtx);
}
// 新しいメタデータ情報の「movieHeaderBoxMatrix」を持っているか?
if (info.hasOwnProperty("movieHeaderBoxMatrix"))
{
// Matrixという名前なのに正体は、は・い・れ・つ!
arr = info.movieHeaderBoxMatrix;
// 配列を行列に変換
var mhbMtx:Matrix = new Matrix(
arr[0],
arr[1],
arr[2],
arr[3],
arr[4],
arr[5]
);
// 持っていたらMovie Header Boxを変換行列にくっつける
matrix.concat(mhbMtx);
}
// 基準点を元に戻す
matrix.translate((oldSize.x / 2), (oldSize.y / 2));
// ビデオに変換行列を適用
video.transform.matrix = matrix;
}
private function ns_onCuePoint(item:Object):void
{
trace("cuePoint");
}
}
}
Adobe Flash Builder 4.7でデバッグしてもやっぱり配列。
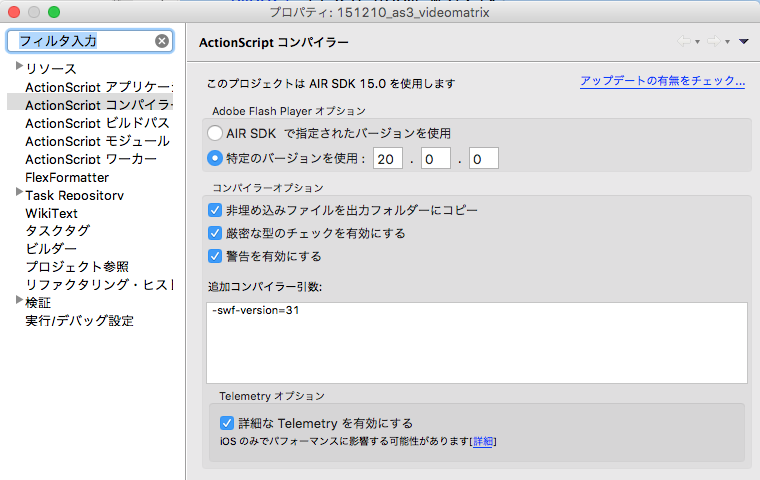
設定方法
Adobe Flash Playerサポートセンターから最新版の「PlayerGlobal (.swc)」ファイルをダウンロードします。
このファイルを次の場所に配置します。
Flex SDKのパス/frameworks/libs/player/20.0/playerglobal.swc
※「20.0」というフォルダは新規作成ください。
※ダウンロードした「playerglobal20_0.swc」ファイルはリネームして「playerglobal.swc」にします。いつも、リネームするのは面倒ですよね。
新しい SWF のバージョンは 31。Flex SDKを使ってコンパイルするときは、コンパイル引数に次を設定しましょう。
-swf-version=31