JavaScript で CSS の HSL カラーを使いこなそう
HSLカラーは色のモーションを作る上でとても便利な色彩設定方法です。何の色であるかは色相、鮮やかであるか色あせているかは彩度、明るか暗いかは明度、という3つのパラメーターで色を表現します。
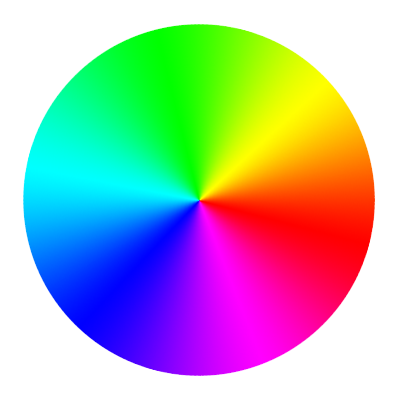
▲ HSL色空間 (Wikipediaより)。プログラムによってはHSLと呼ばず、HSVとかHSBとか呼びます。違いは明度を示すHSLの最後のワードを、「L = ルミナンス」「B = ブライトネス」「V = バリュー」といろんな呼び方をしているだけです。
色相(Hue = H)と彩度(Satuation = S)と明度(Luminance = L)という3つのパラメーターはそれぞれは数値で指定します。数値であればプログラムによって制御ができます。つまり、人間に直感的なパラメーターをプログラムで扱うことができるのです。
それでは、色の設定方法を幾つかのサンプルを通して学習していきましょう。
ランダムな色の円を配置する
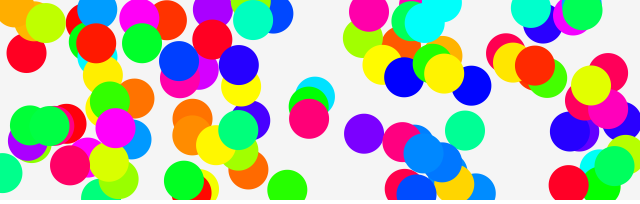
ランダムな色の円を大量に配置してみましょう。
HSLカラーの一つ目のパラメーターである色相は、0〜360度で全ての色相環を示します。同じ明るさで同じ鮮やかさのバリエーションのある色を得たければ、色相だけをランダムにすればいいのです。
▲ 色相環 (Wikipediaより)
ランダムなといえばJavaScriptでは定番のMath.random()関数を利用します。色相で0〜360度のうちランダムな値を得られればいいので、Math.random()関数に360を掛け算します。変数colorにはランダムに設定された色の情報(文字列)が保存されます。
// HSLカラーを算出
var hue = 360 * Math.random();
var color = "hsl(" + hue + ", 100%, 50%)";
ランダムで作っているということをわかりやすくするために、for文によって100個の円を配置します。100個の円はそれぞれランダムに設定された色となります。色を指定するには、みなさんお馴染みのCSSのbackgroundColorプロパティーを使います。JavaScriptだとbackground-colorではなくて、backgroundColorとキャメル形式で記述するので、その点だけ注意してください。
for (var i = 0; i < 100; i++) {
// HSLカラーを算出
var hue = 360 * Math.random();
var color = "hsl(" + hue + ", 100%, 50%)";
var x = window.innerWidth * Math.random();
var y = window.innerHeight * Math.random();
// シェイプを作成
var div = document.createElement("div");
div.style.width = "36px";
div.style.height = "36px";
div.style.borderRadius = "50%";
div.style.backgroundColor = color;
div.style.position = "absolute";
div.style.left = x + "px";
div.style.top = y + "px";
document.body.appendChild(div);
}
▲ 色相 (Wikipediaより)。サンプルではこの色相の中からランダムに色をピックアップしました。
色相と彩度と明度を順番に配置する
色相
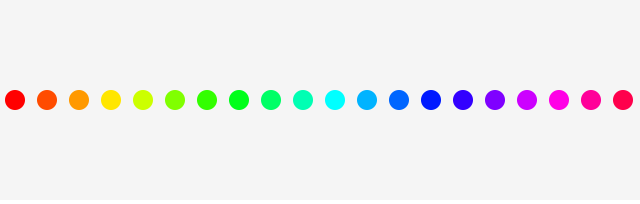
色相をずらしながら、左側から右側へ順番に円を配置してみましょう。左端が0、中央が180、右端が360となります。
var MAX = 20;
for (var i = 0; i < MAX; i++) {
// HSLカラーを算出
var hue = i * (360 / MAX);
var color = "hsl(" + hue + ", 100%, 50%)";
// (省略)
}
彩度
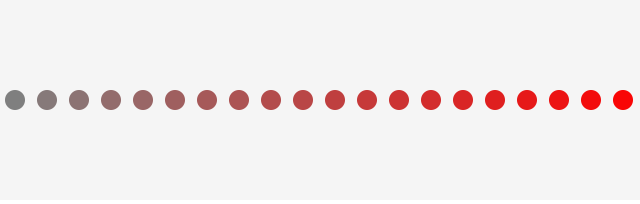
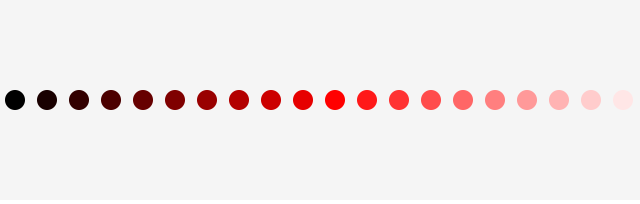
彩度をずらしながら、左側から右側へ順番に円を配置してみましょう。左端が0%、中央が50%、右端が100%となります。左端が灰色で、右側に行くほど色が鮮やかになっていきます。
var MAX = 20;
for (var i = 0; i < MAX; i++) {
// HSLカラーを算出
var satuation = i * (100 / MAX);
var color = "hsl(0, " + satuation + "%, 50%)";
// (省略)
}
明度
明度をずらしながら、左側から右側へ順番に円を配置してみましょう。左端が0%、中央が50%、右端が100%となります。左端が暗く、右側に行くほど明るくなっていきます。
var MAX = 20;
for (var i = 0; i < MAX; i++) {
// HSLカラーを算出
var luminance = i * (100 / MAX);
var color = "hsl(0, 100%, " + luminance + "%)";
// (省略)
}
グラフィックの色を時間経過で変化させる
時間経過で色が変わっていく表現を作ってみましょう。
色相の数値をrequestAnimationFrame()関数でインクリメントしていけば、色相は時間経過で変わっていくことになります。はじめは0度(赤色)から始まり、+1.0ずつ数字が大きくなります。いずれ120度(緑色)、240度(青色)、そしていずれ360度(この時は赤色)に達します。
// シェイプを作成
var div = document.createElement("div");
div.style.width = "100%";
div.style.height = "100%";
div.style.borderRadius = "50%";
div.style.position = "absolute";
document.body.appendChild(div);
// 色相
var hue = 0;
// 時間経過
handleTick();
function handleTick() {
requestAnimationFrame(handleTick);
// HSLカラーを算出
var color = "hsl(" + hue + ", 100%, 50%)";
// 色を適用
div.style.backgroundColor = color;
// 色相を変化
hue += 1.0;
}
色相が360度を超えた場合、色相は0度と同じ赤色を示します。2周しても3周しても、360度で割った余りの数値と同じカラーが得られます。色相環と呼ばれるとおり、何周しても同じ場所を指し示します。
最後に
HSLカラーのテクニックはメディア・アート/インタラクションデザインを作るうえで、とても役立ちます。
今回はHTMLのDOM要素(divタグ)で作りましたが、本来はHTML5 Canvasを使うと効率的です。特にJSライブラリ「CraeteJS」を使うともっと便利でしょう。このようなデザインテクニックはチュートリアルサイト「HTML5 と CreateJS で学ぶインタラクションデザイン入門 - ICS MEDIA」でまとめていますので、ぜひ参考にしてみてください。